Professional Documents
Culture Documents
Aula 01
Uploaded by
yokonakagimaOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Aula 01
Uploaded by
yokonakagimaCopyright:
Available Formats
Curso Tcnico em Informtica
Mdulo IV
Desenvolvimento de Aplicaes p/ Internet
Prof Carlos R Gressler Abril 2011
Desenvolvimento de Aplicaes p/ Internet I
Competncia:
Publicar e testar documentos para a internet com base em conceitos de
hipertextualizao, considerando caractersticas de provedores de
acesso, registro de domnio, visado o adequado funcionamento das
aplicaes desenvolvidas.
16/11/15
Abril - 2011
Desenvolvimento de Aplicaes p/ Internet I
Habilidades:
Utilizar linguagens de marcao de texto para a criao de documentos
para a internet;
Estruturar pginas de documentos para a internet;
Utilizar marcao e formatao de pargrafos;
Utilizar marcao e formatao de tabelas;
Utilizar marcao de arquivos para download;
Inserir objetos de formulrio em documentos para a internet;
16/11/15
Abril - 2011
Desenvolvimento de Aplicaes p/ Internet I
Tecnologias Abordadas:
HTML (Hypertext Markup Language);
CSS (Cascading Style Sheets) ;
JavaScript;
Avaliao:
Desenvolvimento de uma pgina WEB utilizando HTML, CSS e
JavaScript;
Trabalho Individual;
Apresentao da pgina para a turma;
16/11/15
Abril - 2011
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.1 Introduo:
Internet = INFORMAO;
Servios, facilidades, notcias e atualidades;
Redes sociais, jogos, e-commerce;
HTML:
Sequncia de comandos em texto puro, escritos em um editor de
textos, e que so interpretados pelo navegador (browser);
Ao carregar uma pgina, a mesma renderizada pela interpretao
do cdigo HTML escrito nela, pelo navegador.
Extenso do arquivo: .htm ou .html
16/11/15
Abril - 2011
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.1 Introduo:
Softwares:
FrontPage;
Dreamweaver;
Criam o cdigo HTML automaticamente;
WYSIWYG (What you see is what you get);
Incorpora outras tecnologias:
CSS;
JavaScript;
16/11/15
Abril - 2011
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.2 Publicao de Pginas na Internet:
Requisitos:
Endereo fixo, domnio. Ex: www.meudomino.net
Hospedagem em um servidor;
Software de transferncia de arquivos para envi-los ao servidor:
FTP (File Transfer Protocol)
Filezilla (gratuito);
16/11/15
Abril - 2011
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.3 Visualizando uma Pgina HTML:
Requisitos:
Uso de um navegador (browser):
Microsoft Internet Explorer;
Mozilla Firefox;
Safari;
Opera;
Editor de textos (formato ASCII);
Salvar os arquivos com extenso .htm ou .html;
Abra o arquivo no navegador de sua preferncia;
16/11/15
Abril - 2011
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.4 Tags HTML:
So os comandos HTML:
Definem como texto e imagens sero formatadas e exibidas;
Pode referenciar outra pgina WEB (Links);
So identificadas pelos smbolos < >:
<tag_abertura>
</tag_fechamento>
As tags HTML, no so case sensitive;
<HTML> <Html> <html>;
16/11/15
Abril - 2011
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.5 Estrutura Bsica de um Documento HTML:
So 3 partes bsicas :
Estrutura principal, o cabealho e o corpo de texto;
Estrutura Principal
Cabealho
Corpo de Texto
16/11/15
Abril - 2011
10
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.5 Estrutura Bsica de um Documento HTML:
So as linhas obrigatrias para o funcionamento de uma pgina WEB;
16/11/15
Abril - 2011
11
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.5 Estrutura Bsica de um Documento HTML:
<HTML> e </HTML>:
Usadas para delimitar o incio e o fim da pgina.
<HEAD> e </HEAD>:
Delimitam o cabealho da pgina: coleo no-ordenada de
informaes sobre o documento para fins de classificao e
indexao.
<TITLE> e </TITLE>:
Usada dentro do cabealho da pgina, define o ttulo, que
mostrado na barra de ttulos do navegador.
<BODY> e </BODY>:
Define o corpo da pgina, o contedo do documento.
16/11/15
Abril - 2011
12
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.5.1 Salvando uma Pgina:
Execute o bloco de notas;
Digite o cdigo abaixo:
16/11/15
Abril - 2011
13
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.5.1 Salvando uma Pgina:
Abra o menu Arquivo e clique em Salvar ou Salvar Como;
Escolha a opo Todos os arquivos no campo Salvar como tipo;
No campo Nome do Arquivo digite o nome desejado com a
extenso .htm ou .html. Ex: minhapagina.html
16/11/15
Abril - 2011
14
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.5.1 Salvando uma Pgina:
16/11/15
Abril - 2011
15
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6 Tags e Atributos:
Um documento escrito em HTML pode conter:
Cores para determinadas fontes;
Aplicar uma imagem de fundo na pgina;
Inserir hiperlinks (chamada para outros documentos);
Toda a formatao, lay-out e efeitos visuais, so compostos por tags
HTML e seus atributos;
Para inserir um comentrio no cdigo HTML
<! Comentrio>
16/11/15
Abril - 2011
16
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.1 Tags <META>:
Aparece no cabealho, definindo o que est contido dentro dele.
Identifica as meta informaes ou os dados sobre o contedo de um
documento;
Utilizada por motores de pesquisa, para coletar informaes sobre sites
na Web;
A tag inicial obrigatria, porm o uso da tag final pcional.
16/11/15
Abril - 2011
17
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.1.1 Atributos da Tag <META>:
NAME: Indica um nome para a informao;
HTTP-EQUIV: faz uma correspondncia com campos de cabealho do
protocolo http. Podem ser lidos e desencadear uma ao;
CONTENT: Especifica meta informao associando com o primeiro
nome ou cabealho de resposta HTTP;
A tag inicial obrigatria, porm o uso da tag final pcional.
16/11/15
Abril - 2011
18
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.1.1 Atributos da Tag <META>:
HTTP-EQUIV CONTENT
Refresh
ContentType
Delay [;url]: Tempo em segundos para
recarregar um documento.
Text/html; CHARSET = character-set
utilizado para especificar um conjunto de
caracteres para o documento
Ajustando o conjunto de caracteres no prprio documento.
16/11/15
Abril - 2011
19
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.1.1 Atributos da Tag <META>:
Recarrega o documento atual a cada 3 segundos.
O navegador forado a carregar um novo documento, aps uma espera
de sete segundos.
16/11/15
Abril - 2011
20
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.2 Atributos da Tag <BODY>:
Definir cores para:
Textos;
Links;
Fundo das pginas.
Definir imagem de fundo para um documento.
16/11/15
Abril - 2011
21
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.2 Atributos da Tag <BODY>:
BGCOLOR:
cor de fundo da pgina. Se no for indicada, o navegador usar um
padro (cinza ou branco).
Ex: < BODY BGCOLOR = cor >
TEXT:
cor do texto do documento. O valor padro preto.
Ex: < BODY TEXT = cor >
LINK:
cor do link do documento. O valor padro azul.
Ex: < BODY LINK = cor >
16/11/15
Abril - 2011
22
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.2 Atributos da Tag <BODY>:
VLINK:
cor do link visitado do documento. O valor padro roxo.
Ex: < BODY VLINK = cor >
ALINK:
cor do link ativo, quando o usurio clica com o mouse. O valor
padro vermelho.
Ex: < BODY ALINK = cor >
BACKGROUND:
indica a cor ou o endereo da imagem que ser aplicada no fundo
da pgina.
Ex: < BODY BACKGROUND = cor ou url >
16/11/15
Abril - 2011
23
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.2 Atributos da Tag <BODY>:
BOTTOMMARGIN:
distncia entre a boda da janela e o corpo do documento. So
especificados em pixels.
Ex: < BODY BOTTOMMARGIN = pixels >
TOPMARGIN:
margem do topo do documento sobrepondo o valor da margem
padro. Valores em pixels.
Ex: < BODY TOPMARGIN = pixels >
LEFTMARGIN:
Especifica a margem esquerda do documento em pixels.
Ex: < BODY LEFTMARGIN = pixels >
16/11/15
Abril - 2011
24
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.2 Atributos da Tag <BODY>:
RIGHTMARGIN:
especifica a margem direita do documento em pixels.
Ex: < BODY RIGHTMARGIN = pixels >
16/11/15
Abril - 2011
25
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.3 Tag Cabealho <H>:
Utilizada para formatar um bloco de texto como cabealho;
Utiliza-se para formatar um ttulo ou tpico de uma seo;
Disponibiliza 6 (seis) nveis de cabealho;
16/11/15
Abril - 2011
26
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.3 Tag Cabealho <H>:
16/11/15
Abril - 2011
27
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.3.1 Atributos da Tag <H>:
ALIGN:
define uma posio de alinhamento, os valores podem ser:
LEFT (esquerda);
CENTER (centralizado);
RIGHT (direita).
STYLE:
alteram as propriedades do texto, como cor, fonte, tamanho,
sublinhado e estilo.
16/11/15
Abril - 2011
28
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.4 Tag Centralizar <CENTER>:
Centraliza bloco de textos, tabelas, etc, dentro da pgina exibida
16/11/15
Abril - 2011
29
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.4 Tag Centralizar <CENTER>:
16/11/15
Abril - 2011
30
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.5 Tag Pargrafo <P>:
Delimita os pargrafos, insere uma linha em branco entre eles;
A Tag de fechamento </P> opcional
16/11/15
Abril - 2011
31
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.5.1 Atributos da Tag <P>:
ALIGN:
Define uma posio de alinhamento:
LEFT (esquerda)
CENTER (centralizado)
RIGHT (direita)
JUSTIFY (justificado)
STYLE:
Os valores desse atributo alteram: cor, fonte, tamanho, sublinhado e
estilo do texto marcado.
16/11/15
Abril - 2011
32
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.6 Tag Quebra de Linhas <BR>:
Fora a quebra de linha, sem deixar linha em branco.
No precisa de uma tag de fechamento.
16/11/15
Abril - 2011
33
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.7 Tag Linha Horizontal <HR>:
Cria uma linha horizontal no documento;
Funo decorativa, utilizada para separar sees de informao;
Pode ser configurada sua largura e se sombreada ou no.
1.6.7.1 Atributos da Tag <HR>:
ALIGN: Define o alinhamento para a linha se for menor que a pgina;
LEFT, CENTER ou RIGHT.
SIZE: Determina a espessura da linha em pixels.
WIDTH: Determina a largura da linha em pixels ou porcentagem.
NOSHADE: Define uma linha slida, sem sombreamento.
16/11/15
Abril - 2011
34
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8 Listas:
1.6.8.1 Lista No-Ordenada:
So criadas atravs das tags: <UL> </UL>
Os itens so marcados com smbolos grficos;
16/11/15
Abril - 2011
35
HTML (Hypertext Markup Language)
1.6.8.1 Lista No-Ordenada:
Podemos definir vrios nveis em uma lista:
16/11/15
Abril - 2011
36
HTML (Hypertext Markup Language)
1.6.8.1 Lista No-Ordenada:
16/11/15
Abril - 2011
37
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8 Listas:
1.6.8.1.1 Atributo da Tag <UL>:
Podemos definir o tipo de marcador utilizando o atributo TYPE:
square
circle
disc
16/11/15
Abril - 2011
38
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8 Listas:
1.6.8.1.1 Atributo da Tag <UL>:
Cada item da lista pode ter um marcador diferente:
16/11/15
Abril - 2011
39
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8 Listas:
1.6.8.2 Listas Ordenadas:
Os itens so marcados com letras e nmeros;
Utilizamos as Tags <OL> </OL>:
16/11/15
Abril - 2011
40
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8 Listas:
1.6.8.2 Listas Ordenadas:
No apresenta uma numerao de nvel:
16/11/15
Abril - 2011
41
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8 Listas:
1.6.8.2 Listas Ordenadas:
16/11/15
Abril - 2011
42
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8.2 Listas Ordenadas:
1.6.8.2.1 Atributos da Tag <OL>:
TYPE: Define o tipo de numerao:
TYPE = 1: Os itens so numerados;
TYPE = a: Os itens so rotulados com letras minsculas;
TYPE = A: Os itens so rotulados com letras maisculas;
TYPE = i: Os itens so rotulados no alfabeto romano minsculo;
TYPE = I: Os itens so rotulados no alfabeto romano maisculo.
START: Define o incio da numerao da lista
16/11/15
Abril - 2011
43
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8.2 Listas Ordenadas:
1.6.8.2.1 Atributos da Tag <OL>:
16/11/15
Abril - 2011
44
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8.2 Listas Ordenadas:
1.6.8.2.1 Atributos da Tag <OL>:
16/11/15
Abril - 2011
45
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8.3 Listas de Definio:
Utilizamos as tags <DL> </DL>;
A tag final obrigatria;
O texto formatado como uma lista de termos na esquerda, suas
definies endentadas logo abaixo.
As Tags <DT> e <DD> definem os termos e suas definies
respectivamente, suas tags de finalizao so opcionais:
16/11/15
Abril - 2011
46
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8.3 Listas de Definio:
16/11/15
Abril - 2011
47
HTML (Hypertext Markup Language)
1. Elementos Bsicos:
1.6.8.3 Listas de Definio:
16/11/15
Abril - 2011
48
You might also like
- UnisebDocument1 pageUnisebyokonakagimaNo ratings yet
- Aula 02Document11 pagesAula 02yokonakagimaNo ratings yet
- Almeida Alexandre Vaz de 2Document72 pagesAlmeida Alexandre Vaz de 2Janerson DouglasNo ratings yet
- MinicursomatlabDocument76 pagesMinicursomatlabyokonakagimaNo ratings yet
- Manual TV LCD AOCDocument40 pagesManual TV LCD AOCEvelyn MouraNo ratings yet
- Guia rápido de reparo de TV LCD/LEDDocument2 pagesGuia rápido de reparo de TV LCD/LEDyokonakagima100% (4)
- BiosDocument45 pagesBiosyokonakagimaNo ratings yet
- Apostila Introducao MS-DOSDocument45 pagesApostila Introducao MS-DOSredeparedeNo ratings yet
- Regime Juridico Dos Funcionários SILVEIRA MARTINSDocument41 pagesRegime Juridico Dos Funcionários SILVEIRA MARTINSyokonakagimaNo ratings yet
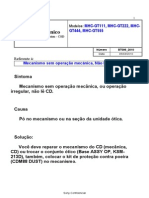
- Ajuste Mecanismo HCD-EC66 68 69Document28 pagesAjuste Mecanismo HCD-EC66 68 69yokonakagimaNo ratings yet
- Lei - Organica de Silveira MartinsDocument35 pagesLei - Organica de Silveira MartinsyokonakagimaNo ratings yet
- Lei - Organica de Silveira MartinsDocument35 pagesLei - Organica de Silveira MartinsyokonakagimaNo ratings yet
- Apostila de Treinamento de DVDDocument16 pagesApostila de Treinamento de DVDWagner Coelho HenriquesNo ratings yet
- Como Ajustar A Posi o Da Engrenagem PrincipalDocument1 pageComo Ajustar A Posi o Da Engrenagem PrincipalyokonakagimaNo ratings yet
- Manual de Inscrição Do Mei - V3Document23 pagesManual de Inscrição Do Mei - V3anderson11066No ratings yet
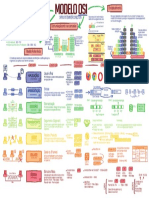
- Modelo OSI e encapsulamento de dadosDocument1 pageModelo OSI e encapsulamento de dadosJosinaldo JuniorNo ratings yet
- Lista Precios201803Document5 pagesLista Precios201803RonaldhinoFrankoNo ratings yet
- Configuração Básica Serviços PFsenseDocument23 pagesConfiguração Básica Serviços PFsenseRodrigo Marcolino De OliveiraNo ratings yet
- Atividade SCMDocument4 pagesAtividade SCMEnzo SalesNo ratings yet
- AULA 4 - Conversor AD e PWM PDFDocument75 pagesAULA 4 - Conversor AD e PWM PDFLaercio MarquesNo ratings yet
- DSE8660 Operators ManualDocument76 pagesDSE8660 Operators ManualRobertoSoares100% (1)
- Apostila Programacao OP-08 R01 PDFDocument12 pagesApostila Programacao OP-08 R01 PDFAndre LizNo ratings yet
- Configuração do SkillSpectorDocument9 pagesConfiguração do SkillSpectorDezirèè BreganoNo ratings yet
- Manipulação de Banco de Dados Com JavaDocument17 pagesManipulação de Banco de Dados Com JavaFiorin AndréNo ratings yet
- My NetAcad Resources Courses Careers MoreDocument1 pageMy NetAcad Resources Courses Careers MoreClara Carolina0% (1)
- PIM I PRONTO RedesDocument18 pagesPIM I PRONTO RedesManoel Barbosa ManoaresNo ratings yet
- Ipet 2Document10 pagesIpet 2Pedrito CoelhoNo ratings yet
- Sistema de Som 1DinDocument23 pagesSistema de Som 1Din81968No ratings yet
- Busca Linear Binária Vetor Estrutura DadosDocument15 pagesBusca Linear Binária Vetor Estrutura DadosAlisson FerreiraNo ratings yet
- Configuração Do WIFIDocument7 pagesConfiguração Do WIFIEvandro Junior RodriguesNo ratings yet
- Cap04 - Montando Uma Rede Ponto-A-pontoDocument45 pagesCap04 - Montando Uma Rede Ponto-A-pontoJORGE TEMBENo ratings yet
- 03 - Desafio 31 Dias - Mr11Document13 pages03 - Desafio 31 Dias - Mr11claudio100% (1)
- FRAMEWORKS DE BIG DATA: UMA VISÃO GERAL DO HADOOP E SPARKDocument18 pagesFRAMEWORKS DE BIG DATA: UMA VISÃO GERAL DO HADOOP E SPARKdeniltonNo ratings yet
- Apostila IniciantesDocument141 pagesApostila IniciantesGuest100% (2)
- Ds m3004v 1615614 PT 1605Document2 pagesDs m3004v 1615614 PT 1605Edilson Marcio BorgesNo ratings yet
- Criação e configuração de políticas no GravityzoneDocument11 pagesCriação e configuração de políticas no GravityzoneAlyson MoraisNo ratings yet
- Engenharia Social - As Técnicas de Ataques Mais Utilizadas - Profissionais TI PDFDocument9 pagesEngenharia Social - As Técnicas de Ataques Mais Utilizadas - Profissionais TI PDFPaulo DomingosNo ratings yet
- Gerenciamento de Memoria No Linux PDFDocument12 pagesGerenciamento de Memoria No Linux PDFrenan_tristao01No ratings yet
- Desbloqueio Xbox360 SlimDocument6 pagesDesbloqueio Xbox360 Slimrpimentel_23No ratings yet
- Notebook Toshiba Infinity NI 1401 com Windows 8 de 14 polegadasDocument2 pagesNotebook Toshiba Infinity NI 1401 com Windows 8 de 14 polegadasEurides Vicente MarcondesNo ratings yet
- Manual BLL Compras - FornecedoresDocument24 pagesManual BLL Compras - FornecedoresSidney Sampaio100% (5)
- Fundamentos de ProgramaçãoDocument41 pagesFundamentos de Programaçãocaua bNo ratings yet
- URL UteisDocument5 pagesURL Uteisapi-3828988No ratings yet
- Trade FollowDocument32 pagesTrade FollowMarcos SouzaNo ratings yet
- Aula 13 - Delphi e PHPDocument63 pagesAula 13 - Delphi e PHPIgor Roberto Dos SantosNo ratings yet