Professional Documents
Culture Documents
Sultanbeyli Regal Servisi - (0216) 418 0 733 - Çağrı Merkezi
Uploaded by
oloalllalllallalalalOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Sultanbeyli Regal Servisi - (0216) 418 0 733 - Çağrı Merkezi
Uploaded by
oloalllalllallalalalCopyright:
Available Formats
/*-----------------------------------------------------------------------------TinyMCE and Quicklinks toolbars ------------------------------------------------------------------------------*/ /* wp_theme/ui.css */ .wp_themeSkin table, .wp_themeSkin tbody, .wp_themeSkin a, .wp_themeSkin img, .
wp_themeSkin tr, .wp_themeSkin div, .wp_themeSkin td, .wp_themeSkin iframe, .wp_themeSkin span, .wp_themeSkin *, .wp_themeSkin .mceText { border: 0; margin: 0; padding: 0; white-space: nowrap; text-decoration: none; font-weight: normal; cursor: default; vertical-align: baseline; width: auto; border-collapse: separate; } .wp_themeSkin a:hover, .wp_themeSkin a:link, .wp_themeSkin a:visited, .wp_themeSkin a:active { text-decoration: none; font-weight: normal; cursor: default; } .wp_themeSkin table td { vertical-align: middle; } .wp_themeSkin *, .wp_themeSkin a:hover, .wp_themeSkin a:link, .wp_themeSkin a:visited, .wp_themeSkin a:active { color: #000; } /* Containers */ .wp_themeSkin table {} .wp_themeSkin iframe { display: block; } .wp_themeSkin #mce_fullscreen_ifr { background-color: #fff; }
.wp_themeSkin .mceToolbar { padding: 1px; } /* External */ .wp_themeSkin .mceExternalToolbar { position: absolute; border-bottom: 0; display: none; } .wp_themeSkin .mceExternalToolbar td.mceToolbar { padding-right: 13px; } .wp_themeSkin .mceExternalClose { position: absolute; top: 3px; right: 3px; width: 7px; height: 7px; background: url("../js/tinymce/themes/advanced/img/icons.gif") -820px 0; } /* Layout */ .wp_themeSkin table.mceToolbar, .wp_themeSkin tr.mceFirst .mceToolbar tr td, .wp_themeSkin tr.mceLast .mceToolbar tr td { border: 0; margin: 0; padding: 0; } .wp_themeSkin table.mceLayout { border: 0; } .wp_themeSkin .mceStatusbar { display: block; font-family: Arial, "Bitstream Vera Sans", Helvetica, Verdana, sans-seri f; font-size: 12px; line-height: 16px; padding: 0 0 0 8px; overflow: visible; height: 20px; border-top: 1px solid #dfdfdf; color: #000; background-color: #f5f5f5; } .rtl .wp_themeSkin .mceStatusbar { padding: 0 8px 0 0; } .wp_themeSkin .mceStatusbar * { color: #555; }
.wp_themeSkin .mceStatusbar div { float: left; padding: 2px; } .rtl .wp_themeSkin .mceStatusbar div { float: right; } .wp_themeSkin .mceStatusbar a.mceResize { display: block; float: right; background: url("../js/tinymce/themes/advanced/img/icons.gif") -800px 0; width: 20px; height: 20px; cursor: se-resize; } .rtl .wp_themeSkin .mceStatusbar a.mceResize { float: left; } .wp_themeSkin .mceStatusbar a:hover { text-decoration: underline; } .wp_themeSkin table.mceToolbar { margin: 0 6px 2px; } .wp_themeSkin #content_toolbar1 { margin-top: 2px; } .wp_themeSkin .mceToolbar .mceToolbarEndListBox span { display: none; } .wp_themeSkin span.mceIcon, .wp_themeSkin img.mceIcon { display: block; width: 20px; height: 20px; } .wp_themeSkin .mceIcon { background: url("../js/tinymce/themes/advanced/img/icons.gif") no-repeat 20px 20px; } /* Button */ .wp_themeSkin .mceButton { display: block; width: 20px; height: 20px; cursor: default; padding: 1px 2px; margin: 1px; -webkit-border-radius: 2px; border-radius: 2px;
-webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; -moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; } .wp_themeSkin a.mceButtonEnabled:hover { background-image: inherit 0 -10px; } .wp_themeSkin .mceOldBoxModel a.mceButton span, .wp_themeSkin .mceOldBoxModel a. mceButton img { margin: 0 0 0 1px; } .wp_themeSkin a.mceButton:active, .wp_themeSkin a.mceButtonActive, .wp_themeSkin a.mceButtonActive:hover, .wp_themeSkin a.mceButtonSelected { -webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.15), inset 0 0 2px 1p x #fff; -moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; } .wp_themeSkin .mceButtonDisabled .mceIcon { opacity: 0.5; filter: alpha(opacity=50); } /* Separator */ .wp_themeSkin .mceSeparator { height: 24px; width: 1px; display: block; background: transparent; overflow: hidden; margin: 0 2px; } /* ListBox */ .wp_themeSkin .mceListBox, .wp_themeSkin .mceListBox a { display: block; } .wp_themeSkin .mceListBox .mceText { padding: 1px 2px 1px 5px; text-align: left; text-decoration: none; width: 70px; -webkit-border-bottom-left-radius: 2px; -webkit-border-top-left-radius: 2px; border-bottom-left-radius: 2px; border-top-left-radius: 2px; -webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; -moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; font-family: Arial, "Bitstream Vera Sans", Helvetica, Verdana, sans-seri f;
font-size: 12px; height: 20px; line-height: 20px; overflow: hidden; } .wp_themeSkin .mceListBox { margin: 1px; direction: ltr; } .wp_themeSkin .mceListBox .mceOpen { width: 14px; height: 20px; border-collapse: separate; padding: 1px; -webkit-border-bottom-left-radius: 0; -webkit-border-top-left-radius: 0; border-bottom-left-radius: 0; border-top-left-radius: 0; -webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; -moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; } .wp_themeSkin .mceListBox .mceOpen span { display: block; width: 14px; height: 20px; background-image: url("../images/down_arrow.gif"); background-position: 2px 1px; background-repeat: no-repeat; } .wp_themeSkin table.mceListBoxEnabled:hover .mceText, .wp_themeSkin .mceListBoxHover .mceText, .wp_themeSkin .mceListBoxSelected .mceText, .wp_themeSkin table.mceListBoxEnabled:hover .mceOpen, .wp_themeSkin .mceListBoxHover .mceOpen, .wp_themeSkin .mceListBoxSelected .mceOpen { background-image: none; } .wp_themeSkin .mceListBoxDisabled .mceText { color: gray; } .wp_themeSkin .mceListBoxMenu { overflow: auto; overflow-x: hidden; } .wp_themeSkin .mceOldBoxModel .mceListBox .mceText { height: 22px; } .wp_themeSkin select.mceListBox { font-family: Arial, "Bitstream Vera Sans", Helvetica, Verdana, sans-seri f; font-size: 12px;
border-color: #B2B2B2; background-color: #fff; } /* SplitButton */ .wp_themeSkin .mceSplitButton a, .wp_themeSkin .mceSplitButton span { display: block; height: 20px; } .wp_themeSkin .mceSplitButton { display: block; margin: 1px; direction: ltr; } .wp_themeSkin table.mceSplitButton td { padding: 2px; -webkit-border-radius: 2px; border-radius: 2px; } .wp_themeSkin table.mceSplitButton td a { -webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; -moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15), inset 0 0 2px 1px #fff; } .wp_themeSkin table.mceSplitButton:hover td { background-image: inherit 0 -10px; } .wp_themeSkin .mceSplitButton a.mceAction { height: 20px; width: 20px; padding: 1px 2px; } .wp_themeSkin .mceSplitButton span.mceAction { background-image: url("../js/tinymce/themes/advanced/img/icons.gif"); background-repeat: no-repeat; background-color: transparent; width: 20px; } .wp_themeSkin .mceSplitButton a.mceOpen { width: 10px; height: 20px; background-image: url("../images/down_arrow.gif"); background-position: 1px 2px; background-repeat: no-repeat; padding: 1px; border-left: 0 none !important; } .wp_themeSkin .mceSplitButton span.mceOpen { display: none; }
.wp_themeSkin .mceSplitButtonDisabled .mceAction { opacity: 0.3; filter: alpha(opacity=30); } .wp_themeSkin .mceListBox a.mceText, .wp_themeSkin .mceSplitButton a.mceAction { -webkit-border-bottom-left-radius: 2px; -webkit-border-top-left-radius: 2px; border-bottom-left-radius: 2px; border-top-left-radius: 2px; } .wp_themeSkin .mceSplitButton a.mceOpen, .wp_themeSkin .mceListBox a.mceOpen { -webkit-border-bottom-right-radius: 2px; -webkit-border-top-right-radius: 2px; border-bottom-right-radius: 2px; border-top-right-radius: 2px; } .wp_themeSkin span.mce_undo, .wp_themeSkin span.mce_redo, .wp_themeSkin span.mce_bullist, .wp_themeSkin span.mce_numlist, .wp_themeSkin span.mce_blockquote, .wp_themeSkin span.mce_charmap, .wp_themeSkin span.mce_bold, .wp_themeSkin span.mce_italic, .wp_themeSkin span.mce_underline, .wp_themeSkin span.mce_justifyleft, .wp_themeSkin span.mce_justifyright, .wp_themeSkin span.mce_justifycenter, .wp_themeSkin span.mce_justifyfull, .wp_themeSkin span.mce_indent, .wp_themeSkin span.mce_outdent, .wp_themeSkin span.mce_link, .wp_themeSkin span.mce_unlink, .wp_themeSkin span.mce_help, .wp_themeSkin span.mce_removeformat, .wp_themeSkin span.mce_fullscreen, .wp_themeSkin span.mce_wp_fullscreen, .wp_themeSkin span.mce_media, .wp_themeSkin span.mce_pastetext, .wp_themeSkin span.mce_pasteword, .wp_themeSkin span.mce_wp_help, .wp_themeSkin span.mce_wp_adv, .wp_themeSkin span.mce_wp_more, .wp_themeSkin span.mce_strikethrough, .wp_themeSkin span.mce_spellchecker, .wp_themeSkin span.mce_forecolor, .wp_themeSkin .mce_forecolorpicker, .wp_themeSkin .mceSplitButton .mce_spellchecker span.mce_spellchecker, .wp_themeSkin .mceSplitButton .mce_forecolor span.mce_forecolor, .wp_themeSkin .mceSplitButton span.mce_numlist, .wp_themeSkin .mceSplitButton span.mce_bullist { background-image: url(../images/wpicons.png); } /* ColorSplitButton */
.wp_themeSkin div.mceColorSplitMenu table { background-color: #ebebeb; border-color: #B2B2B2; } .wp_themeSkin .mceColorSplitMenu td { padding: 2px; } .wp_themeSkin .mceColorSplitMenu a { display: block; width: 9px; height: 9px; overflow: hidden; border-color: #B2B2B2; } .wp_themeSkin .mceColorSplitMenu td.mceMoreColors { padding: 1px 3px 1px 1px; } .wp_themeSkin .mceColorSplitMenu a.mceMoreColors { width: 100%; height: auto; text-align: center; font-family: Tahoma,Verdana,Arial,Helvetica; font-size: 11px; line-height: 20px; border-color: #fff; } .wp_themeSkin .mceColorSplitMenu a.mceMoreColors:hover {} .wp_themeSkin a.mceMoreColors:hover {} .wp_themeSkin .mceColorPreview { margin: -5px 0 0 2px; width: 16px; height: 4px; overflow: hidden; } /* Menu */ .wp_themeSkin .mceMenu { position: absolute; left: 0; top: 0; z-index: 1000; border-color: #ddd; } .wp_themeSkin .mceNoIcons span.mceIcon { width: 0; } .wp_themeSkin .mceNoIcons a .mceText { padding-left: 10px; } .wp_themeSkin .mceMenu table { background-color: #ebeaeb; }
.wp_themeSkin .mceMenu a, .wp_themeSkin .mceMenu span, .wp_themeSkin .mceMenu { display: block; } .wp_themeSkin .mceMenu td { height: 20px;overflow: hidden; } .wp_themeSkin .mceMenu a { position: relative; padding: 3px 0 4px 0; text-decoration: none !important; } .wp_themeSkin .mceMenu .mceText { position: relative; display: block; font-family: Tahoma,Verdana,Arial,Helvetica; cursor: default; margin: 0; padding: 0 25px; color: #000; } .wp_themeSkin .mceMenu span.mceText, .wp_themeSkin .mceMenu .mcePreview { font-size: 12px; } .wp_themeSkin .mceMenu pre.mceText { font-family: Monospace; } .wp_themeSkin .mceMenu .mceIcon { position: absolute; top: 0; left: 0; width: 22px; } .wp_themeSkin .mceMenu .mceMenuItemEnabled a:hover, .wp_themeSkin .mceMenu .mceMenuItemActive { background-color: #f5f5f5; } .wp_themeSkin td.mceMenuItemSeparator { height: 1px; background-color: #aaa; } .wp_themeSkin .mceMenuItemTitle a { border-top: 0; border-right: 0; border-left: 0; border-bottom: 1px solid #aaa; text-decoration: none !important; background-color: #ccc; }
.wp_themeSkin .mceMenuItemTitle span.mceText { font-weight: bold; padding-left: 4px; color: #000; } .wp_themeSkin .mceMenuItemSelected .mceIcon { background: url("../js/tinymce/themes/advanced/skins/default/img/menu_ch eck.gif"); color: #888; } .wp_themeSkin .mceNoIcons .mceMenuItemSelected a { background: url("../js/tinymce/themes/advanced/skins/default/img/menu_ar row.gif") no-repeat -6px center; } .wp_themeSkin .mceMenu span.mceMenuLine { display: none; } .wp_themeSkin .mceMenuItemSub a { background: url("../js/tinymce/themes/advanced/skins/default/img/menu_ar row.gif") no-repeat top right; } /* Progress,Resize */ .wp_themeSkin .mceBlocker { position: absolute; left: 0; top: 0; z-index: 1000; opacity: 0.5; filter: alpha(opacity=50); background: #FFF; } .wp_themeSkin .mceProgress { position: absolute; left: 0; top: 0; z-index: 1001; background: url("../js/tinymce/themes/advanced/skins/default/img/progres s.gif") no-repeat; width: 32px; height: 32px; margin: -16px 0 0 -16px; } .wp_themeSkin .mcePlaceHolder { border: 1px dotted gray; } /* Formats */ .wp_themeSkin .mce_p span.mceText {} .wp_themeSkin .mce_address span.mceText { font-style: italic;
} .wp_themeSkin .mce_pre span.mceText { font-family: monospace; } .wp_themeSkin .mce_h1 span.mceText { font-weight: bolder; font-size: 17px; } .wp_themeSkin .mce_h2 span.mceText { font-weight: bolder; font-size: 16px; } .wp_themeSkin .mce_h3 span.mceText { font-weight: bolder; font-size: 15px; } .wp_themeSkin .mce_h4 span.mceText { font-weight: bolder; font-size: 14px; } .wp_themeSkin .mce_h5 span.mceText { font-weight: bolder; font-size: 13px; } .wp_themeSkin .mce_h6 span.mceText { font-weight: bolder; font-size: 12px; } /* Theme */ .wp_themeSkin span.mce_undo {background-position:-500px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_undo, .wp_themeSkin .mceButtonActive span.mce_undo {background-position:-500px 0} .wp_themeSkin span.mce_redo {background-position:-480px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_redo, .wp_themeSkin .mceButtonActive span.mce_redo {background-position:-480px 0} .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin 0} .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin 0} span.mce_bullist {background-position:-40px -20px} .mceButtonEnabled:hover span.mce_bullist, .mceButtonActive span.mce_bullist, .mceSplitButton:hover span.mce_bullist {background-position:-40px span.mce_numlist {background-position:-61px -20px} .mceButtonEnabled:hover span.mce_numlist, .mceButtonActive span.mce_numlist, .mceSplitButton:hover span.mce_numlist {background-position:-61px
.wp_themeSkin span.mce_blockquote {background-position:-80px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_blockquote,
.wp_themeSkin .mceButtonActive span.mce_blockquote {background-position:-80px 0} .wp_themeSkin span.mce_charmap {background-position:-420px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_charmap, .wp_themeSkin .mceButtonActive span.mce_charmap {background-position:-420px 0} .wp_themeSkin span.mce_bold {background-position:-1px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_bold, .wp_themeSkin .mceButtonActive span.mce_bold {background-position:-1px 0} .wp_themeSkin span.mce_italic {background-position:-21px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_italic, .wp_themeSkin .mceButtonActive span.mce_italic {background-position:-21px 0} .wp_themeSkin span.mce_underline {background-position:-280px -19px} .wp_themeSkin .mceButtonEnabled:hover span.mce_underline, .wp_themeSkin .mceButtonActive span.mce_underline {background-position:-280px 1p x} .wp_themeSkin span.mce_justifyleft {background-position:-100px -19px} .wp_themeSkin .mceButtonEnabled:hover span.mce_justifyleft, .wp_themeSkin .mceButtonActive span.mce_justifyleft {background-position:-100px 1px} .wp_themeSkin span.mce_justifyright {background-position:-141px -19px} .wp_themeSkin .mceButtonEnabled:hover span.mce_justifyright, .wp_themeSkin .mceButtonActive span.mce_justifyright {background-position:-141px 1px} .wp_themeSkin span.mce_justifycenter {background-position:-120px -19px} .wp_themeSkin .mceButtonEnabled:hover span.mce_justifycenter, .wp_themeSkin .mceButtonActive span.mce_justifycenter {background-position:-120p x 1px} .wp_themeSkin span.mce_justifyfull {background-position:-300px -19px} .wp_themeSkin .mceButtonEnabled:hover span.mce_justifyfull, .wp_themeSkin .mceButtonActive span.mce_justifyfull {background-position:-300px 1px} .wp_themeSkin span.mce_indent {background-position:-461px -19px} .wp_themeSkin .mceButtonEnabled:hover span.mce_indent, .wp_themeSkin .mceButtonActive span.mce_indent {background-position:-461px 1px} .wp_themeSkin span.mce_outdent {background-position:-440px -19px} .wp_themeSkin .mceButtonEnabled:hover span.mce_outdent, .wp_themeSkin .mceButtonActive span.mce_outdent {background-position:-440px 1px} .wp_themeSkin span.mce_link {background-position:-161px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_link, .wp_themeSkin .mceButtonActive span.mce_link {background-position:-161px 0} .wp_themeSkin span.mce_unlink {background-position:-180px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_unlink, .wp_themeSkin .mceButtonActive span.mce_unlink {background-position:-180px 0} .wp_themeSkin span.mce_help {background-position:-521px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_help, .wp_themeSkin .mceButtonActive span.mce_help {background-position:-521px 0} .wp_themeSkin span.mce_removeformat {background-position:-381px -20px}
.wp_themeSkin .mceButtonEnabled:hover span.mce_removeformat, .wp_themeSkin .mceButtonActive span.mce_removeformat {background-position:-381px 0} .wp_themeSkin span.mce_strikethrough {background-position:-540px -18px;} .wp_themeSkin .mceButtonEnabled:hover span.mce_strikethrough, .wp_themeSkin .mceButtonActive span.mce_strikethrough {background-position:-540p x 0} .wp_themeSkin .mceSplitButton .mce_forecolor span.mce_forecolor {background-posi tion:-321px -22px} .wp_themeSkin .mceSplitButtonEnabled:hover span.mce_forecolor, .wp_themeSkin .mceSplitButtonActive span.mce_forecolor {background-position:-321 px -2px} .wp_themeSkin .mce_forecolorpicker {background-position:-320px -20px} /* Plugins in .wp_themeSkin .wp_themeSkin .wp_themeSkin } WP */ span.mce_fullscreen {background-position:-240px -20px} .mceButtonEnabled:hover span.mce_fullscreen, .mceButtonActive span.mce_fullscreen {background-position:-240px 0
.wp_themeSkin span.mce_wp_fullscreen {background-position:-240px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_wp_fullscreen, .wp_themeSkin .mceButtonActive span.mce_wp_fullscreen {background-position:-240p x 0} .wp_themeSkin span.mce_media {background-position:-401px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_media, .wp_themeSkin .mceButtonActive span.mce_media {background-position:-401px 0} .wp_themeSkin span.mce_pastetext {background-position:-340px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_pastetext, .wp_themeSkin .mceButtonActive span.mce_pastetext {background-position:-340px 0} .wp_themeSkin span.mce_pasteword {background-position:-360px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_pasteword, .wp_themeSkin .mceButtonActive span.mce_pasteword {background-position:-360px 0} .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin 220px 1px} span.mce_spellchecker {background-position:-220px -19px} .mceButtonEnabled:hover span.mce_spellchecker, .mceSplitButtonEnabled:hover span.mce_spellchecker, .mceButtonActive span.mce_spellchecker, .mceSplitButtonActive span.mce_spellchecker {background-position:-
.wp_themeSkin span.mce_wp_help {background-position:-521px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_wp_help, .wp_themeSkin .mceButtonActive span.mce_wp_help {background-position:-521px 0} .wp_themeSkin span.mce_wp_adv {background-position:-260px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_wp_adv, .wp_themeSkin .mceButtonActive span.mce_wp_adv {background-position:-260px 0} .wp_themeSkin span.mce_wp_more {background-position:-201px -20px} .wp_themeSkin .mceButtonEnabled:hover span.mce_wp_more, .wp_themeSkin .mceButtonActive span.mce_wp_more {background-position:-201px 0} /* Default icons */
.wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin /* Plugins */ .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin .wp_themeSkin
span.mce_cleanup {background-position:-380px -20px} span.mce_anchor {background-position:-200px 0} span.mce_sub {background-position:-600px 0} span.mce_sup {background-position:-620px 0} span.mce_newdocument {background-position:-520px 0} span.mce_image {background-position:-380px 0} span.mce_code {background-position:-260px 0} span.mce_hr {background-position:-360px 0} span.mce_visualaid {background-position:-660px 0} span.mce_paste {background-position:-560px 0} span.mce_copy {background-position:-700px 0} span.mce_cut {background-position:-680px 0} .mce_backcolor span.mceAction {background-position:-760px 0} .mce_backcolorpicker {background-position:-760px 0}
span.mce_advhr {background-position:-0px -20px} span.mce_ltr {background-position:-20px -20px} span.mce_rtl {background-position:-40px -20px} span.mce_emotions {background-position:-60px -20px} span.mce_fullpage {background-position:-80px -20px} span.mce_iespell {background-position:-120px -20px} span.mce_insertdate {background-position:-140px -20px} span.mce_inserttime {background-position:-160px -20px} span.mce_absolute {background-position:-180px -20px} span.mce_backward {background-position:-200px -20px} span.mce_forward {background-position:-220px -20px} span.mce_insert_layer {background-position:-240px -20px} span.mce_insertlayer {background-position:-260px -20px} span.mce_movebackward {background-position:-280px -20px} span.mce_moveforward {background-position:-300px -20px} span.mce_nonbreaking {background-position:-340px -20px} span.mce_selectall {background-position:-400px -20px} span.mce_preview {background-position:-420px -20px} span.mce_print {background-position:-440px -20px} span.mce_cancel {background-position:-460px -20px} span.mce_save {background-position:-480px -20px} span.mce_replace {background-position:-500px -20px} span.mce_search {background-position:-520px -20px} span.mce_styleprops {background-position:-560px -20px} span.mce_table {background-position:-580px -20px} span.mce_cell_props {background-position:-600px -20px} span.mce_delete_table {background-position:-620px -20px} span.mce_delete_col {background-position:-640px -20px} span.mce_delete_row {background-position:-660px -20px} span.mce_col_after {background-position:-680px -20px} span.mce_col_before {background-position:-700px -20px} span.mce_row_after {background-position:-720px -20px} span.mce_row_before {background-position:-740px -20px} span.mce_merge_cells {background-position:-760px -20px} span.mce_table_props {background-position:-980px -20px} span.mce_row_props {background-position:-780px -20px} span.mce_split_cells {background-position:-800px -20px} span.mce_template {background-position:-820px -20px} span.mce_visualchars {background-position:-840px -20px} span.mce_abbr {background-position:-860px -20px} span.mce_acronym {background-position:-880px -20px} span.mce_attribs {background-position:-900px -20px} span.mce_cite {background-position:-920px -20px}
.wp_themeSkin span.mce_del {background-position:-940px -20px} .wp_themeSkin span.mce_ins {background-position:-960px -20px} .wp_themeSkin span.mce_pagebreak {background-position:0 -40px} /* border */ .wp_themeSkin .mceExternalToolbar, .wp_themeSkin .mceButton, .wp_themeSkin a.mceButtonEnabled:hover, .wp_themeSkin a.mceButtonActive, .wp_themeSkin a.mceButtonSelected, .wp_themeSkin .mceListBox .mceText, .wp_themeSkin .mceListBox .mceOpen, .wp_themeSkin table.mceListBoxEnabled:hover .mceText, .wp_themeSkin .mceListBoxHover .mceText, .wp_themeSkin .mceListBoxSelected .mceText, .wp_themeSkin table.mceListBoxEnabled:hover .mceOpen, .wp_themeSkin .mceListBoxHover .mceOpen, .wp_themeSkin .mceListBoxSelected .mceOpen, .wp_themeSkin select.mceListBox, .wp_themeSkin .mceSplitButton a.mceAction, .wp_themeSkin .mceSplitButton a.mceOpen, .wp_themeSkin .mceSplitButton a.mceOpen:hover, .wp_themeSkin .mceSplitButtonSelected a.mceOpen, .wp_themeSkin table.mceSplitButtonEnabled:hover a.mceAction, .wp_themeSkin .mceSplitButton a.mceAction:hover, .wp_themeSkin div.mceColorSplitMenu table, .wp_themeSkin .mceColorSplitMenu a, .wp_themeSkin .mceColorSplitMenu a.mceMoreColors, .wp_themeSkin .mceColorSplitMenu a.mceMoreColors:hover, .wp_themeSkin a.mceMoreColors:hover, .wp_themeSkin .mceMenu { border-style: solid; border-width: 1px; } .wp_themeSkin iframe { background: transparent; } .wp_themeSkin .mceButton, .wp_themeSkin .mceListBox .mceText, .wp_themeSkin .mceListBox .mceOpen { border-color: #ccc; background-color: #eee; /* Fallback */ background-image: -ms-linear-gradient(bottom, #ddd, #fff); /* IE10 */ background-image: -moz-linear-gradient(bottom, #ddd, #fff); /* Firefox * / background-image: -o-linear-gradient(bottom, #ddd, #fff); /* Opera */ background-image: -webkit-gradient(linear, left bottom, left top, from(# ddd), to(#fff)); /* old Webkit */ background-image: -webkit-linear-gradient(bottom, #ddd, #fff); /* new We bkit */ background-image: linear-gradient(bottom, #ddd, #fff); /* proposed W3C M arkup */ } .wp_themeSkin a.mceButtonEnabled:hover { border-color: #a0a0a0; background: #ddd; /* Fallback */
background-image: -ms-linear-gradient(bottom, #ccc, #fff); /* IE10 */ background-image: -moz-linear-gradient(bottom, #ccc, #fff); /* Firefox * / background-image: -o-linear-gradient(bottom, #ccc, #fff); /* Opera */ background-image: -webkit-gradient(linear, left bottom, left top, from(# ccc), to(#fff)); /* old Webkit */ background-image: -webkit-linear-gradient(bottom, #ccc, #fff); /* new We bkit */ background-image: linear-gradient(bottom, #ccc, #fff); /* proposed W3C M arkup */ } .wp_themeSkin a.mceButton:active, .wp_themeSkin a.mceButtonEnabled:active, .wp_themeSkin a.mceButtonSelected:active, .wp_themeSkin a.mceButtonActive, .wp_themeSkin a.mceButtonActive:active, .wp_themeSkin a.mceButtonActive:hover { background-color: #ddd; /* Fallback */ background-image: -ms-linear-gradient(bottom, #eee, #bbb); /* IE10 */ background-image: -moz-linear-gradient(bottom, #eee, #bbb); /* Firefox * / background-image: -o-linear-gradient(bottom, #eee, #bbb); /* Opera */ background-image: -webkit-gradient(linear, left bottom, left top, from(# eee), to(#bbb)); /* old Webkit */ background-image: -webkit-linear-gradient(bottom, #eee, #bbb); /* new We bkit */ background-image: linear-gradient(bottom, #eee, #bbb); /* proposed W3C M arkup */ border-color: #909090; } .wp_themeSkin .mceButtonDisabled { border-color: #ccc !important; } .wp_themeSkin .mceListBox .mceOpen { border-left: 0 !important; } .wp_themeSkin table.mceListBoxEnabled:hover .mceOpen, .wp_themeSkin .mceListBoxHover .mceOpen, .wp_themeSkin .mceListBoxHover:active .mceOpen, .wp_themeSkin .mceListBoxSelected .mceOpen, .wp_themeSkin .mceListBoxSelected .mceText, .wp_themeSkin table.mceListBoxEnabled:active .mceText { background: #ccc; border-color: #999; } .wp_themeSkin table.mceListBoxEnabled:hover .mceText, .wp_themeSkin .mceListBoxHover .mceText, .wp_themeSkin table.mceListBoxEnabled:hover .mceOpen, .wp_themeSkin .mceListBoxHover .mceOpen { border-color: #909090; background-color: #eee; /* Fallback */ background-image: -ms-linear-gradient(bottom, #ccc, #fff); /* IE10 */ background-image: -moz-linear-gradient(bottom, #ccc, #fff); /* Firefox * / background-image: -o-linear-gradient(bottom, #ccc, #fff); /* Opera */
background-image: -webkit-gradient(linear, left bottom, left top, from(# ccc), to(#fff)); /* old Webkit */ background-image: -webkit-linear-gradient(bottom, #ccc, #fff); /* new We bkit */ background-image: linear-gradient(bottom, #ccc, #fff); /* proposed W3C M arkup */ } /* SplitButton */ .wp_themeSkin .mceSplitButton a.mceAction, .wp_themeSkin .mceSplitButton a.mceOpen { border-color: #ccc; } .wp_themeSkin .mceSplitButton a.mceOpen:hover, .wp_themeSkin .mceSplitButtonSelected a.mceOpen, .wp_themeSkin table.mceSplitButtonEnabled:hover a.mceAction, .wp_themeSkin .mceSplitButton a.mceAction:hover { border-color: #909090; } .wp_themeSkin table.mceSplitButton td { background-color: #eee; /* Fallback */ background-image: -ms-linear-gradient(bottom, #ddd, #fff); /* IE10 */ background-image: -moz-linear-gradient(bottom, #ddd, #fff); /* Firefox * / background-image: -o-linear-gradient(bottom, #ddd, #fff); /* Opera */ background-image: -webkit-gradient(linear, left bottom, left top, from(# ddd), to(#fff)); /* old Webkit */ background-image: -webkit-linear-gradient(bottom, #ddd, #fff); /* new We bkit */ background-image: linear-gradient(bottom, #ddd, #fff); /* proposed W3C M arkup */ } .wp_themeSkin table.mceSplitButton:hover td { background-image: -ms-linear-gradient(bottom, #ccc, #fff); /* IE10 */ background-image: -moz-linear-gradient(bottom, #ccc, #fff); /* Firefox * / background-image: -o-linear-gradient(bottom, #ccc, #fff); /* Opera */ background-image: -webkit-gradient(linear, left bottom, left top, from(# ccc), to(#fff)); /* old Webkit */ background-image: -webkit-linear-gradient(bottom, #ccc, #fff); /* new We bkit */ background-image: linear-gradient(bottom, #ccc, #fff); /* proposed W3C M arkup */ } .wp_themeSkin .mceSplitButtonActive { background-color: #B2B2B2; } .wp_themeSkin .mceColorSplitMenu a.mceMoreColors:hover { border-color: #0A246A; background-color: #B6BDD2; } .wp_themeSkin a.mceMoreColors:hover { border-color: #0A246A;
} .wp_themeSkin .mceMenuItemDisabled .mceText { color: #888; } #mceModalBlocker { background: #000; } /* WP specific */ .wp-editor-area { font-family: Consolas, Monaco, monospace; padding: 10px; line-height: 150%; border: 0 none; outline: none; resize: vertical; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } .wp-editor-tools { height: 30px; padding: 0 10px; } .wp-editor-container { border-width: 1px; border-style: solid; -webkit-border-top-right-radius: 3px; -webkit-border-top-left-radius: 3px; border-top-right-radius: 3px; border-top-left-radius: 3px; border-color: #ccc #ccc #dfdfdf; } .wp-editor-container textarea.wp-editor-area { width: 99.9%; } .quicktags-toolbar, .wp_themeSkin tr.mceFirst td.mceToolbar { border-bottom: 1px solid #ccc; background-color: #e9e9e9; /* Fallback */ background-image: -ms-linear-gradient(bottom, #ddd, #e9e9e9); /* IE10 */ background-image: -moz-linear-gradient(bottom, #ddd, #e9e9e9); /* Firefo x */ background-image: -o-linear-gradient(bottom, #ddd, #e9e9e9); /* Opera */ background-image: -webkit-linear-gradient(bottom, #ddd, #e9e9e9); /* new Webkit */ background-image: linear-gradient(bottom, #ddd, #e9e9e9); /* proposed W3 C Markup */ } .wp-switch-editor { height: 18px; font: 13px/18px Arial,Helvetica,sans-serif normal; margin: 5px 5px 0 0;
padding: 4px 5px 2px; float: right; cursor: pointer; border-width: 1px; border-style: solid; -webkit-border-top-right-radius: 3px; -webkit-border-top-left-radius: 3px; border-top-right-radius: 3px; border-top-left-radius: 3px; background-color: #f1f1f1; border-color: #dfdfdf #dfdfdf #ccc; color: #999; } html[dir="rtl"] .wp-switch-editor { float: left; } .wp-switch-editor:hover { text-decoration: none !important; } .js .tmce-active .wp-editor-area { color: white; } .tmce-active .quicktags-toolbar { display: none; } .tmce-active .switch-tmce, .html-active .switch-html { border-color: #ccc #ccc #e9e9e9; background-color: #e9e9e9; color: #333; } .wp-media-buttons { line-height: 1; padding: 9px 0 0; } .wp-media-buttons a { text-decoration: none; color: #333; font-size: 12px; vertical-align: bottom; } .wp-media-buttons img { padding: 0 4px; vertical-align: middle; } .quicktags-toolbar { border-bottom-style: solid; border-bottom-width: 1px; -webkit-border-top-right-radius: 3px; -webkit-border-top-left-radius: 3px; border-top-right-radius: 3px;
border-top-left-radius: 3px; padding: 2px 8px 0; min-height: 30px; } .quicktags-toolbar > div { padding: 2px 4px 0; } .quicktags-toolbar input { margin: 2px 1px 4px; line-height: 18px; display: inline-block; min-width: 26px; padding: 2px 4px; font: 12px/18px Arial,Helvetica,sans-serif normal; color: #464646; border: 1px solid #C3C3C3; -webkit-border-radius: 3px; border-radius: 3px; background-color: #eee; background-image: -ms-linear-gradient(bottom, #e3e3e3, #fff); background-image: -moz-linear-gradient(bottom, #e3e3e3, #fff); background-image: -o-linear-gradient(bottom, #e3e3e3, #fff); background-image: -webkit-linear-gradient(bottom, #e3e3e3, #fff); background-image: linear-gradient(bottom, #e3e3e3, #fff); } .quicktags-toolbar input:hover { border-color: #aaa; background: #ddd; } .quicktags-toolbar input[value="link"] { text-decoration: underline; } .quicktags-toolbar input[value="del"] { text-decoration: line-through; } .quicktags-toolbar input[value="i"] { font-style: italic; } .quicktags-toolbar input[value="b"] { font-weight: bold; } #wp_editbtns, #wp_gallerybtns { padding: 2px; position: absolute; display: none; z-index: 999998; } #wp_editimgbtn, #wp_delimgbtn, #wp_editgallery,
#wp_delgallery { border-color: #999; background-color: #eee; margin: 2px; padding: 2px; border-width: 1px; border-style: solid; -webkit-border-radius: 3px; border-radius: 3px; } #wp_editimgbtn:hover, #wp_delimgbtn:hover, #wp_editgallery:hover, #wp_delgallery:hover { border-color: #555; background-color: #ccc; } /*-----------------------------------------------------------------------------wp-link ------------------------------------------------------------------------------*/ #wp-link { background-color: #F5F5F5; line-height: 1.4em; font-size: 12px; } #wp-link ol, #wp-link ul { list-style: none; margin: 0; padding: 0; } #wp-link input[type="text"] { -webkit-box-sizing: border-box; } #wp-link input[type="text"], #wp-link textarea { border-width: 1px; border-style: solid; -webkit-border-radius: 4px; border-radius: 4px; font-size: 12px; margin: 1px; padding: 3px; } #wp-link #link-options { padding: 10px 0 14px; border-bottom: 1px solid #dfdfdf; margin: 0 6px 14px; } #wp-link p.howto { margin: 3px;
} #wp-link #internal-toggle { display: inline-block; cursor: pointer; padding-left: 18px; } #wp-link .toggle-arrow { background: transparent url( '../images/toggle-arrow.png' ) top left norepeat; height: 23px; line-height: 23px; } #wp-link .toggle-arrow-active { background-position: center left; } #wp-link label input[type="text"] { width: 360px; margin-top: 5px; } #wp-link label span { display: inline-block; width: 80px; text-align: right; padding-right: 5px; } #wp-link .link-search-wrapper { margin: 5px 6px 9px; display: block; overflow: hidden; } #wp-link .link-search-wrapper span { float: left; margin-top: 6px; } #wp-link .link-search-wrapper input[type="text"] { float: left; width: 220px; } #wp-link .link-search-wrapper img.waiting { margin: 8px 1px 0 4px; float: left; display: none; } #wp-link .link-target { width: auto; padding: 3px 0 0; margin: 0 0 0 87px; font-size: 11px; }
#wp-link .query-results { border: 1px #dfdfdf solid; margin: 0 5px 5px; background: #fff; height: 185px; overflow: auto; position: relative; } #wp-link li, #wp-link .query-notice { clear: both; margin-bottom: 0; border-bottom: 1px solid #f1f1f1; color: #333; padding: 4px 6px; cursor: pointer; position: relative; } #wp-link li:hover { background: #eaf2fa; color: #151515; } #wp-link li.unselectable { border-bottom: 1px solid #dfdfdf; } #wp-link li.unselectable:hover { background: #fff; cursor: auto; color: #333; } #wp-link li.selected { background: #ddd; color: #333; } #wp-link li.selected .item-title { font-weight: bold; } #wp-link .item-title { display: inline-block; width: 80%; } #wp-link .item-info { text-transform: uppercase; color: #666; font-size: 11px; position: absolute; right: 5px; top: 4px; bottom: 0; } #wp-link #search-results {
display: none; } #wp-link #search-panel { float: left; width: 100%; } #wp-link .river-waiting { display: none; padding: 10px 0; } #wp-link .river-waiting img.waiting { margin: 0 auto; display: block; } #wp-link .submitbox { padding: 5px 10px; font-size: 11px; overflow: auto; height: 29px; } #wp-link-cancel { line-height: 25px; float: left; } #wp-link-update { line-height: 23px; float: right; } /* * Based on: * jQuery UI CSS Framework @VERSION * * Copyright 2010, AUTHORS.txt (http://jqueryui.com/about) * Dual licensed under the MIT or GPL Version 2 licenses. * http://jquery.org/license * * http://docs.jquery.com/UI/Theming/API */ /* Layout helpers ----------------------------------*/ .ui-helper-hidden { display: none; } .ui-helper-hidden-accessible { position: absolute; left: -99999999px; } .ui-helper-reset { margin: 0; padding: 0; border: 0; outline: 0; line-height: 1. 3; text-decoration: none; font-size: 100%; list-style: none; } .ui-helper-clearfix:after { content: "."; display: block; height: 0; clear: both ; visibility: hidden; } .ui-helper-clearfix { display: inline-block; } /* required comment for clearfix to work in Opera \*/ * html .ui-helper-clearfix { height:1%; } .ui-helper-clearfix { display:block; } /* end clearfix */
.ui-helper-zfix { width: 100%; height: 100%; top: 0; left: 0; position: absolute ; opacity: 0; filter:Alpha(Opacity=0); } /* Interaction Cues ----------------------------------*/ .ui-state-disabled { cursor: default !important; } /* Icons ----------------------------------*/ /* states and images */ .ui-icon { display: block; text-indent: -99999px; overflow: hidden; background-r epeat: no-repeat; } /* Misc visuals ----------------------------------*/ /* Overlays */ .ui-widget-overlay { position: absolute; top: 0; left: 0; width: 100%; height: 1 00%; } /* * jQuery UI Resizable * * Copyright 2010, AUTHORS.txt (http://jqueryui.com/about) * Dual licensed under the MIT or GPL Version 2 licenses. * http://jquery.org/license * * http://docs.jquery.com/UI/Resizable#theming */ .ui-resizable { position: relative;} .ui-resizable-handle { position: absolute;font-size: 0.1px;z-index: 99999; displ ay: block;} .ui-resizable-disabled .ui-resizable-handle, .ui-resizable-autohide .ui-resizabl e-handle { display: none; } .ui-resizable-n { cursor: n-resize; height: 7px; width: 100%; top: -5px; left: 0 ; } .ui-resizable-s { cursor: s-resize; height: 7px; width: 100%; bottom: -5px; left : 0; } .ui-resizable-e { cursor: e-resize; width: 7px; right: -5px; top: 0; height: 100 %; } .ui-resizable-w { cursor: w-resize; width: 7px; left: -5px; top: 0; height: 100% ; } .ui-resizable-se { cursor: se-resize; width: 12px; height: 12px; right: 1px; bot tom: 1px; } .ui-resizable-sw { cursor: sw-resize; width: 9px; height: 9px; left: -5px; botto m: -5px; } .ui-resizable-nw { cursor: nw-resize; width: 9px; height: 9px; left: -5px; top: -5px; } .ui-resizable-ne { cursor: ne-resize; width: 9px; height: 9px; right: -5px; top: -5px;} /* * jQuery UI Dialog * * Copyright 2010, AUTHORS.txt (http://jqueryui.com/about) * Dual licensed under the MIT or GPL Version 2 licenses.
* http://jquery.org/license * * http://docs.jquery.com/UI/Dialog#theming */ .wp-dialog { position: absolute; width: 300px; overflow: hidden; } .wp-dialog .ui-dialog-titlebar { position: relative; } .wp-dialog .ui-dialog-titlebar-close span { display: block; margin: 1px; } .wp-dialog .ui-dialog-content { position: relative; border: 0; padding: 0; backg round: none; overflow: auto; zoom: 1; } .wp-dialog .ui-dialog-buttonpane { text-align: left; border-width: 1px 0 0 0; ba ckground-image: none; margin: .5em 0 0 0; padding: .3em 1em .5em .4em; } .wp-dialog .ui-dialog-buttonpane .ui-dialog-buttonset { float: right; } .wp-dialog .ui-dialog-buttonpane button { margin: .5em .4em .5em 0; cursor: poin ter; } .wp-dialog .ui-resizable-se { width: 14px; height: 14px; right: 3px; bottom: 3px ; } .ui-draggable .ui-dialog-titlebar { cursor: move; }
/* WP jQuery Dialog Theme */ .wp-dialog { border: 1px solid #999; -moz-box-shadow: 0px 0px 16px rgba( 0,0,0,0.3 ); -webkit-box-shadow: 0px 0px 16px rgba( 0,0,0,0.3 ); box-shadow: 0px 0px 16px rgba( 0,0,0,0.3 ); } .wp-dialog .ui-dialog-title { display: block; text-align: center; padding: 1px 0 2px; } .wp-dialog .ui-dialog-titlebar { padding: 0 1em; background-color: #444; font-weight: bold; font-size: 11px; line-height: 18px; color: #e5e5e5; } .wp-dialog { background-color: fff; -webkit-border-top-left-radius: 4px; -webkit-border-top-right-radius: 4px; border-top-left-radius: 4px; border-top-right-radius: 4px; } .wp-dialog .ui-dialog-titlebar { -webkit-border-top-left-radius: 3px; -webkit-border-top-right-radius: 3px; border-top-left-radius: 3px; border-top-right-radius: 3px; } .wp-dialog .ui-dialog-titlebar-close { position: absolute;
width: 29px; height: 16px; top: 2px; right: 6px; background: url('../js/tinymce/plugins/inlinepopups/skins/clearlooks2/im g/buttons.gif') no-repeat -87px -16px; padding: 0; } .wp-dialog .ui-dialog-titlebar-close:hover, .wp-dialog .ui-dialog-titlebar-close:focus { background-position: -87px -32px; } .ui-widget-overlay { background-color: #000; opacity: 0.6; filter: alpha(opacity=60); } /* RTL */ .rtl #wp-link #internal-toggle { padding-right: 18px; padding-left: 0; } .rtl #wp-link label span { text-align: left; padding-left: 5px; padding-right: 0; } .rtl #wp-link .link-search-wrapper span { float: right; } .rtl #wp-link .link-search-wrapper input[type="text"] { float: right; } .rtl #wp-link .link-search-wrapper img.waiting { margin: 8px 4px 0 1px; float: right; } .rtl #wp-link .link-target { margin: 0 87px 0 0; } .rtl #wp-link .item-info { left: 5px; right: auto; top: 4px; bottom: 0; } .rtl #wp-link #search-panel { float: right;
} .rtl #wp-link-cancel { float: right; } .rtl #wp-link-update { float: left; } .rtl #wp-link .toggle-arrow { background-position: top right; } .rtl #wp-link .toggle-arrow-active { background-position: center right; } .rtl .wp_themeSkin .mceListBox .mceText { text-align: right; } .rtl .wp_themeSkin .mceNoIcons a .mceText { padding-right: 10px; padding-left: 25px; } .rtl .mceListBoxMenu.mceNoIcons { margin-left: -14px; } .clearlooks2 .mceFocus .mceTop .mceLeft { background: #444444; border-left: 1px solid #999; border-top: 1px solid #999; -webkit-border-top-left-radius: 3px; border-top-left-radius: 3px; } .clearlooks2 .mceFocus .mceTop .mceRight { background: #444444; border-right: 1px solid #999; border-top: 1px solid #999; -webkit-border-top-right-radius: 3px; border-top-right-radius: 3px; } .clearlooks2 .mceMiddle .mceLeft { background: #f1f1f1; border-left: 1px solid #999; } .clearlooks2 .mceMiddle .mceRight { background: #f1f1f1; border-right: 1px solid #999; } .clearlooks2 .mceBottom { background: #f1f1f1; border-bottom: 1px solid #999;
} .clearlooks2 .mceBottom .mceLeft { background: #f1f1f1; border-bottom: 1px solid #999; border-left: 1px solid #999; } .clearlooks2 .mceBottom .mceCenter { background: #f1f1f1; border-bottom: 1px solid #999; } .clearlooks2 .mceBottom .mceRight { background: #f1f1f1; border-bottom: 1px solid #999; border-right: 1px solid #999; } .clearlooks2 .mceFocus .mceTop span { color: #e5e5e5; }
You might also like
- Erenköy Regal Servisi - (0216) 418 0 733 - Çağrı MerkeziDocument5 pagesErenköy Regal Servisi - (0216) 418 0 733 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Erenköy Regal Servisi - (0216) 418 0 733 - Çağrı MerkeziDocument5 pagesErenköy Regal Servisi - (0216) 418 0 733 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Acarkent Regal Servisi - (0216) 418 0 733 - Çağrı MerkeziDocument8 pagesAcarkent Regal Servisi - (0216) 418 0 733 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Maltepe Regal Servisi - (0216) 418 0 733 - Çağrı MerkeziDocument3 pagesMaltepe Regal Servisi - (0216) 418 0 733 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Acarkent Baymak Servisi - (0216) 414 3 830 - Çağrı MerkeziDocument28 pagesAcarkent Baymak Servisi - (0216) 414 3 830 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Sancaktepe Regal Servisi - (0216) 418 0 733 - Çağrı MerkeziDocument8 pagesSancaktepe Regal Servisi - (0216) 418 0 733 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Pendik Regal Servisi - (0216) 418 0 733 - Çağrı MerkeziDocument3 pagesPendik Regal Servisi - (0216) 418 0 733 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Acıbadem Baymak Servisi - (0216) 414 3 830 - Çağrı MerkeziDocument8 pagesAcıbadem Baymak Servisi - (0216) 414 3 830 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- İçerenköy Baymak Servisi - (0216) 414 3 830 - Çağrı MerkeziDocument24 pagesİçerenköy Baymak Servisi - (0216) 414 3 830 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Üsküdar Baymak Servisi - (0216) 414 3 830 - Çağrı MerkeziDocument37 pagesÜsküdar Baymak Servisi - (0216) 414 3 830 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Sultanbeyli Baymak Servisi - (0216) 414 3 830 - Çağrı MerkeziDocument6 pagesSultanbeyli Baymak Servisi - (0216) 414 3 830 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Sancaktepe Baymak Servisi - (0216) 414 3 830 - Çağrı MerkeziDocument17 pagesSancaktepe Baymak Servisi - (0216) 414 3 830 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- Şekerpınar Baymak Servisi - (0216) 414 3 830 - Çağrı MerkeziDocument26 pagesŞekerpınar Baymak Servisi - (0216) 414 3 830 - Çağrı MerkeziusdnmklNo ratings yet
- Çekmeköy Baymak Servisi - (0216) 414 3 830 - Çağrı MerkeziDocument67 pagesÇekmeköy Baymak Servisi - (0216) 414 3 830 - Çağrı MerkezioloalllalllallalalalNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5784)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (890)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (72)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- LISTVIEW-PRINTERDocument6 pagesLISTVIEW-PRINTERAhmad SahalNo ratings yet
- Run MemoDocument4 pagesRun Memosara2k9No ratings yet
- Ơ - WikipediaDocument3 pagesƠ - WikipediaAkash.SNo ratings yet
- TestlinkDocument64 pagesTestlinkjdjsfojfafkdaNo ratings yet
- How To Choose A Test Management ToolDocument231 pagesHow To Choose A Test Management ToolSiau HuiNo ratings yet
- Engine Disassembly and AssemblyDocument68 pagesEngine Disassembly and AssemblySkipper BishopNo ratings yet
- Fontes PadrãoDocument4 pagesFontes PadrãoFrancis CamposNo ratings yet
- Ps - 228TV 13 CHINA CRT TOSHIBA PDFDocument53 pagesPs - 228TV 13 CHINA CRT TOSHIBA PDFAgus Tabrani100% (1)
- DT Ratcfull Sig 35 Sce MetaDocument5 pagesDT Ratcfull Sig 35 Sce MetaPrashant JumanalNo ratings yet
- APA Template Format For PresentationsDocument1 pageAPA Template Format For PresentationsVihar PatelNo ratings yet
- Adobe InDesign Printing InstructionsDocument4 pagesAdobe InDesign Printing InstructionsJoash Normie DuldulaoNo ratings yet
- Yahoo ResetDocument5 pagesYahoo ResetAnonymous MfzCG291100% (1)
- Raisonne SpecimenDocument18 pagesRaisonne SpecimenСлободан ЗорнићNo ratings yet
- A 4 Casa Segundo A Astrologia Helenística - A Tua Vida Nos AstrosDocument14 pagesA 4 Casa Segundo A Astrologia Helenística - A Tua Vida Nos AstrosMariaa RodriguesNo ratings yet
- PreviewDocument25 pagesPreviewMouhamed AnisNo ratings yet
- CVISION PDFCompressor Evaluation for PDF Compression & OCRDocument692 pagesCVISION PDFCompressor Evaluation for PDF Compression & OCROskar JavierNo ratings yet
- To Download MackeyDocument894 pagesTo Download MackeyPauloGarcia0% (1)
- Text Media and Information: Understanding the Power and Impact of TextDocument54 pagesText Media and Information: Understanding the Power and Impact of TextNhea CorcellesNo ratings yet
- MFC Baelon Guidebook PDFDocument1 pageMFC Baelon Guidebook PDFzakaiNo ratings yet
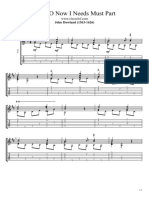
- Now O Now I Needs Must Part by John DowlandDocument3 pagesNow O Now I Needs Must Part by John Dowlandไกรวิทย์ ไกรษรNo ratings yet
- Adrian Frutiger Typefaces The Complete WorksDocument465 pagesAdrian Frutiger Typefaces The Complete WorksDayBeat100% (9)
- Google SearchDocument59 pagesGoogle SearchJosh100% (1)
- Arabic Typesetting (OpenType) PDFDocument1 pageArabic Typesetting (OpenType) PDFEvita MaulaNo ratings yet
- Introducing: A Typeface Designed by Zuzana Licko. Mrs Eaves XL Regular and XL Narrow. Licensed and Distributed by EmigreDocument17 pagesIntroducing: A Typeface Designed by Zuzana Licko. Mrs Eaves XL Regular and XL Narrow. Licensed and Distributed by EmigreAlejandro MontoyaNo ratings yet
- SAOS CLI Keyboard Shortcuts: Action Description Shortcut KeyDocument1 pageSAOS CLI Keyboard Shortcuts: Action Description Shortcut KeyTariq EhsanNo ratings yet
- Let Us C - Yashwant KanetkarDocument533 pagesLet Us C - Yashwant KanetkarPriya RajputNo ratings yet
- Fontology1 Typeface AnatomyDocument9 pagesFontology1 Typeface AnatomyjonxtarNo ratings yet
- NO Id Pembayaran Nomor Induk Siswa (Nis)Document36 pagesNO Id Pembayaran Nomor Induk Siswa (Nis)Ahmad fudolyNo ratings yet
- Diseno de Plantas de Purificacion de Aguas - Luis Felipe Silva GaravitoDocument149 pagesDiseno de Plantas de Purificacion de Aguas - Luis Felipe Silva GaravitoEdwin DiagoNo ratings yet
- What Are Double-Byte, Single-Byte, and Multi-Byte Encodings?Document1 pageWhat Are Double-Byte, Single-Byte, and Multi-Byte Encodings?LionbridgeNo ratings yet