Professional Documents
Culture Documents
Web Design Specialist (Adobe CS5 Web Edition)
Uploaded by
pucheeOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Web Design Specialist (Adobe CS5 Web Edition)
Uploaded by
pucheeCopyright:
Available Formats
Web Design Specialist (Adobe CS5 Web Edition)
The Web Design Specialist course (formerly titled Design Methodology and Technology) teaches you how to design and publish Web sites. General topics include Web Site Development Essentials (such as the site development process, customer expectations, and ethical and legal issues in Web development), Web Design Elements (such as aesthetics, the site user's experience, navigation, usability and accessibility), Basic Web Technologies (such as basic Hypertext Markup Language [HTML], Extensible HTML [XHTML] and extended technologies, image files, GUI site development applications, site publishing and maintenance) and Advanced Web Technologies (such as multimedia and plug-in technologies, client-side and server-side technologies, and Web databases). In this course, you will work with popular production tools such as Microsoft Expression Web, and Adobe Dreamweaver and Flash. You will study design and development technologies such as Cascading Style Sheets (CSS), Extensible Markup Language (XML), JavaScript, Java applets, Dynamic HTML, plug-ins, multimedia and databases. You will also explore the extensibility of design tools, incompatibility issues surrounding these tools, and the functionality of current Web browsers. Web Design Specialist will also teach you to manage the Web site development process. You will learn about new technologies and traditional strategies involving the Web designer job role. Throughout this course, you will learn how Web sites are developed as managed projects, relate Web site development to business goals, and apply guidelines for user accessibility to Web site development. You will also consider site design from several perspectives. You will approach design from the Web user's perspective so that you can identify with user interests and needs. You will also assume the roles of Web designer and project manager, as you work through the Web site development process by evolving a Web presence site into a working prototype Web project. Hands-on labs include real-world scenarios based on a previously live version of the Habitat for Humanity International Web site. Note that students will build prototype pages using Habitat for Humanity content. This content is provided by Habitat for Humanity with permission to use it in labs teaching site development skills. The prototype pages that students build do not necessarily represent, duplicate or simulate the current live Habitat for Humanity Web site, which can be visited at www.habitat.org.
Topics
Overview of Web Design Concepts
Web Technology The Nature of the Web Web Design Concepts New Technologies Evaluating Your XHTML Skills The Metaphor Mystery Meat Navigation The Mindmapping Process Creating a Web Site Wireframe Creating a Web Page Wireframe
Navigation Concepts
Web Page Layout and Elements
Web Users and Site Design Effective Web Page Layout Branding and the Web Color and Web Design Fonts and Web Design
Web Development Teams
Web Teams and Tasks Web Project Management Web Project Collaboration Your Web Design Portfolio Your Web Design Business
Why Is Navigation Critical? Primary and Secondary Navigation Navigation Hierarchy Site Structure, URLs and File Names Familiar Navigation Conventions Guided Navigation Navigation Action Plan
Web Graphics
Web Site Usability and Accessibility
Web Project Management Fundamentals
Web Project Management Phases Project Documentation and Communication
Audience Usability and Accessibility Defining Usability Web Site Usability Testing Web Page Accessibility
Web Site Images Digital Imaging Concepts Raster vs. Vector Graphics Graphics Applications Image File Formats Creating and Optimizing Images Essential Graphic Design Concepts
Browsers
Multimedia and the Web
Web Site Development Process
Bottom-Up Approach to Web Development Understanding the Business Process Defining a Web Site Vision From Vision to Strategy Web Site Specifications
Browsers and Navigation Browsers and Design Considerations Browser Adoption Major, Minor and Alternative Browsers Creating Aliases with TinyURL Utilizing CAPTCHA
Multimedia and Web Sites Current Multimedia Capabilities Animation and the Web Audio and the Web Video and the Web Goals of a Multimedia Site Multimedia Site Design Basics User Interaction Selecting Multimedia Elements
Certification Partners, LLC - 1.800.228.1027 - 1.602.275.7700 www.ComputerPREP.com - www.CIWcertified.com - www.Certification-Partners.com
Ethical and Legal Issues in Web Development
Ethics and Law in Web Development Ethical Issues and the Web Legal Issues and the Web
Site Development with Microsoft Expression Web 3 Introduction
The Transition from FrontPage Microsoft Expression Web 3 Expression Web Views Expression Web Menus and Toolbars Opening Web Sites and Files in Expression Web Developing W3C-Compliant Code with Expression Web
Dreamweaver Assets and Library Editing X/HTML in Dreamweaver Jump Menus in Dreamweaver Site Search Forms in Dreamweaver Adobe Exchange
HTML and the Evolution of Markup
Creating Web Pages Using Open-Source Tools
Function of Markup Languages SGML: A Short History What Is HTML? HTML Goals The HTML Standard HTML 1.0 and 2.0 HTML 3.0 and 3.2 HTML 4.0 and 4.01 Separating Format from Structure in HTML Extensible HTML (XHTML) Reference Sites for Web Developers
Site Development with Expression Web 3 Basic Features
Open-Source GUI Editors GUI HTML Editors vs. Text Editors Open-Source Text Editors Creating a Static Web Page Using Templates Checking Spelling
XML and XHTML
What Is XML? XML Goals What Is an XML Document? Rules for Well-Formed XML HTML Transition to XML What Is XHTML? Applying a Single Standard Consistently
Web Page Structure Tables and Framesets
Creating Structure with X/HTML Tables Diagramming a Basic X/HTML Table Borderless Web Page Structure X/HTML Frames and Framesets The X/HTML <frameset> Tag The X/HTML <frame> Tag Targeting Hyperlinks in X/HTML The X/HTML <noframes> Tag
Page Layout Options in Expression Web Creating a New Web Site Using Expression Web Page Layout with CSS Inserting Images with Expression Web Creating Hyperlinks with Expression Web Creating Image Maps with Expression Web Creating Navigation Bars Using CSS Expression Web's Dynamic Web Templates Pasting Formatted Text with Expression Web Pasting X/HTML content with Expression Web
Image Editing with Adobe Fireworks CS5
Adobe Fireworks CS5 Creating an Image Document in Fireworks Adding Text to Images in Fireworks Cropping Images in Fireworks Image Layers in Fireworks Image States in Fireworks Transparent Images in Fireworks Image Slices in Fireworks
Multimedia with Adobe Flash Professional CS5
The History of Flash Flash Technology Features Developing with Flash Flash Shapes Color and Fills in Flash
Site Development with Expression Web 3 Advanced Features
Cascading Style Sheets
Style Sheets Cascading Style Sheets Defining and Using Styles Changeable Style Attributes Style Guides Changes from CSS1 to CSS2 Page Layout with CSS The CSS Box Model Document Flow and Positioning CSS Positioning Schemes
Expression Web Styles Adding Interactivity to Web Pages Creating Web Forms with Expression Web Connecting to Databases Expression Web Reports Options for Replacing Old Webbots
Multimedia with Flash Professional CS5 Timeline, Layers, Symbols and Buttons Flash Timeline Flash Layers Saving and Publishing Flash Movies Flash Symbols Flash Buttons Customizing the Flash Library
Multimedia with Flash Professional CS5 Tweens
Flash Tweens Motion Tweens in Flash Shape Tweens in Flash Tweening Text in Flash
Site Development with Adobe Dreamweaver CS5 Introduction
Adobe Dreamweaver CS5 Dreamweaver Layout Options
Site Content and Metadata
Site Development with Dreamweaver CS5 Basic Features
Multimedia with Flash Professional CS5 Movie Clips
Written Web Site Content Internet Marketing and Search Engine Optimization (SEO) Metadata The <meta> Tag and Document Identification The <meta> Tag and Search Engines The <meta> Tag and Delayed File Change
Page Layout in Dreamweaver Creating Image Maps in Dreamweaver Creating Templates in Dreamweaver Importing Content in Dreamweaver
Flash Movie Clips Adding Sound to Flash Files Adding Flash Movies to X/HTML Files Testing for the Flash Player Plug-In
Site Development with Dreamweaver CS5 Advanced Features
Multimedia with Flash Professional CS5 ActionScript, Masks and Practical Uses
Rollover Images in Dreamweaver Dreamweaver Web Forms Dreamweaver Behaviors
Flash ActionScript Mask Layers in Flash Using SWF and SVG Files on the Web Flash and Accessibility
Certification Partners, LLC - 1.800.228.1027 - 1.602.275.7700 www.ComputerPREP.com - www.CIWcertified.com - www.Certification-Partners.com
JavaScript and DHTML Fundamentals
Why Script? JavaScript and Common Programming Concepts What Is JavaScript? JavaScript vs. Other Languages Embedding JavaScript into X/HTML Using JavaScript to Communicate with the User JavaScript Functions Using JavaScript for Browser Detection Dynamic HTML (DHTML)
Rich Media Content Creating a Downloadable File Introduction to Java Java Applets Applets and Animation Applet Authoring Tools and Resources
HTTP Servers and Web Applications
Database Anatomy Database Queries Database Management System (DBMS) Connecting Web Pages to Databases Database Tools, Products and Programs
Plug-Ins and Java Applets
Plug-In Technology Plug-In Installation Adobe Shockwave and Flash Players Adobe Reader RealNetworks RealPlayer
What Is an HTTP Server? Accessing Servers and Services Basic HTTP Server Administration Server-Side Technologies Web Servers and Cookies Enabling, Disabling and Deleting Cookies Setting Cookie Files XML and Web Applications Syndicated Feeds
Web Site Publishing and Maintenance
Databases
Web Site Testing Web Site Publishing Web Site Hosting Web Publishing with an FTP Client Web Publishing with Expression Web Web Publishing with Dreamweaver Comparing Web Publishing Tools Maintaining Web Sites Web Server and Web Site Security
Web Design and Databases
Target Audience
Web authors, marketing and communications professionals, PR professionals, Webmasters, graphic designers, desktop designers, technical writers, and library scientists.
Job Responsibilities
Implement and maintain hypertext -based Web sites using authoring and scripting languages; create Web content; use Web management tools and digital media tools; and apply human-factor principles to design.
Prerequisites
Students taking this course need a basic understanding of Internet functionality and tools, and X/HTML. No prerequisite courses or certifications are required prior to taking this course or the corresponding certification exam. However, the course and exam are challenging and comprehensive. CIW offers the Web Foundations Associate curriculum to provide the base of foundational X/HTML and Internet knowledge necessary for this course. The CIW Foundations courses are not required, but for many candidates they are extremely helpful.
Certification Partners, LLC - 1.800.228.1027 - 1.602.275.7700 www.ComputerPREP.com - www.CIWcertified.com - www.Certification-Partners.com
You might also like
- Sharepoint DevelopmentDocument4,494 pagesSharepoint Developmentdavid1teague100% (1)
- Core ValuesDocument8 pagesCore ValuesEdmund Earl Timothy Hular Burdeos III100% (1)
- So Now You Are A Personal RepresentativeDocument2 pagesSo Now You Are A Personal Representativepuchee100% (1)
- Brought To You by Code School - A Pluralsight CoDocument39 pagesBrought To You by Code School - A Pluralsight CoJonathanNo ratings yet
- Gymnastics WorkbookDocument30 pagesGymnastics Workbookapi-30759851467% (3)
- Nutrition Education For The Health Care ProfessionsDocument121 pagesNutrition Education For The Health Care ProfessionsvishwassinghagraNo ratings yet
- "Website Development: WorkshopDocument66 pages"Website Development: WorkshopAkshay Madan100% (1)
- CodeSchool BeginnersGuideToWebDevelopment PDFDocument40 pagesCodeSchool BeginnersGuideToWebDevelopment PDFAndreyy AndrewwNo ratings yet
- Inquirie S, Investig Ation & Immersi OnDocument56 pagesInquirie S, Investig Ation & Immersi OnPaolo MartinezNo ratings yet
- Web Design and Development: Website Technologies FundamentalsFrom EverandWeb Design and Development: Website Technologies FundamentalsNo ratings yet
- Web Browser and Developer ToolsDocument27 pagesWeb Browser and Developer ToolsSheetanshu KrishnaNo ratings yet
- Ar 263 Building Utilities 1Document3 pagesAr 263 Building Utilities 1Ivan GonzalesNo ratings yet
- Web Engineering Lec 1 2Document18 pagesWeb Engineering Lec 1 2fsoejotoNo ratings yet
- Topic 2 Guidance and Counselling For ChildrenDocument30 pagesTopic 2 Guidance and Counselling For Childrenlky411No ratings yet
- A Presentation On Web DesigningDocument22 pagesA Presentation On Web DesigningNazish Qureshi100% (1)
- Full Stack Development Course Complete Syllabus-Entri ElevateDocument24 pagesFull Stack Development Course Complete Syllabus-Entri ElevateMani Paul Chinnam (Michy)No ratings yet
- PM 241 - 1 - 13Document332 pagesPM 241 - 1 - 13Daniel Sorianosos100% (2)
- Web Designing: Certificate Course inDocument6 pagesWeb Designing: Certificate Course inDeepak DewanganNo ratings yet
- Web Designing SyllabusDocument5 pagesWeb Designing SyllabusWeb TrainingsNo ratings yet
- Project Report ON Full Stack Web Development Using PythonDocument10 pagesProject Report ON Full Stack Web Development Using PythonSunderam Bhartiya 042100% (1)
- Adobe CS6 Web EditionDocument3 pagesAdobe CS6 Web EditionjunaidyousafNo ratings yet
- Creative Web Design ModulesDocument49 pagesCreative Web Design ModulesAldin AtezNo ratings yet
- Welcome To The World of Web TechnologyDocument37 pagesWelcome To The World of Web Technologyarjun singhNo ratings yet
- Web Communication CS5 Exam ObjectivesDocument2 pagesWeb Communication CS5 Exam ObjectivesJonathas OliveiraNo ratings yet
- Creating Responsive Websites Using Html5 and Css3 A Perfect Reference For Web Designers Varun Gor Download 2024 Full ChapterDocument57 pagesCreating Responsive Websites Using Html5 and Css3 A Perfect Reference For Web Designers Varun Gor Download 2024 Full Chapterbrian.picton642100% (11)
- A02a620b 1642220837017Document21 pagesA02a620b 1642220837017A. ArunNo ratings yet
- Unit-2 Dynamic HTMLDocument61 pagesUnit-2 Dynamic HTMLpankajusbNo ratings yet
- Hania Amir Sr. PHP Developer - Professional SummaryDocument5 pagesHania Amir Sr. PHP Developer - Professional Summarykiran2710No ratings yet
- RIADocument60 pagesRIAHema Pushparaj100% (1)
- Responsive Web Application Using Bootstrap and FoundationDocument52 pagesResponsive Web Application Using Bootstrap and FoundationAntti VirtanenNo ratings yet
- Group 3 PresentationDocument57 pagesGroup 3 Presentationapi-280530915No ratings yet
- Crafting The Digital Experience: A Journey Into Web Design and DevelopmentDocument37 pagesCrafting The Digital Experience: A Journey Into Web Design and Developmentarjun singhNo ratings yet
- Web Developer ResumeDocument3 pagesWeb Developer Resumeravipatel00010% (1)
- ANU UG 5th Sem B.SC Computers Web Interface Designing Technologies Material PDF (WWW - Anuupdates.org)Document170 pagesANU UG 5th Sem B.SC Computers Web Interface Designing Technologies Material PDF (WWW - Anuupdates.org)Siva SankerNo ratings yet
- Web DevelopmentDocument6 pagesWeb DevelopmentArnav LekharaNo ratings yet
- Full Stack DevelopmentDocument28 pagesFull Stack DevelopmentSMNo ratings yet
- Tmuc Web Lo2Document9 pagesTmuc Web Lo2Ultra ChannelNo ratings yet
- Web Page DesigningDocument30 pagesWeb Page DesigningFranzelle RaboyNo ratings yet
- Web Design Group DiscussionDocument11 pagesWeb Design Group DiscussionArivu GnanaDeepaNo ratings yet
- Fundamentals of Web Development With: HTML, CSS, JavascriptDocument14 pagesFundamentals of Web Development With: HTML, CSS, JavascriptAditya100% (1)
- Ecommerce App Development: Bscs &bsit 7Document22 pagesEcommerce App Development: Bscs &bsit 7Pak Crypto MinerNo ratings yet
- Ui Ux DesignDocument9 pagesUi Ux DesignRakesh NarwaniNo ratings yet
- Learning Objective: Web Designing: Muhmmad Asif/handout1 1 - Web Design and DevelopmentDocument16 pagesLearning Objective: Web Designing: Muhmmad Asif/handout1 1 - Web Design and DevelopmentMuhammad IbraheemNo ratings yet
- AshishDocument11 pagesAshishbroski.friends21No ratings yet
- Web Programming: Hiring A Professional Web DeveloperDocument9 pagesWeb Programming: Hiring A Professional Web DeveloperBenson MugaNo ratings yet
- Advanced Internet TechnologyDocument2 pagesAdvanced Internet TechnologyDreamtech Press0% (2)
- HTML, CSS and JavaScript ResourcesDocument9 pagesHTML, CSS and JavaScript ResourcessafNo ratings yet
- Web Application Development Lesson 1Document19 pagesWeb Application Development Lesson 1Iñakie PulusanNo ratings yet
- Web Development: Presented By: Stuti Gupta 1801010158 Cs - B1Document9 pagesWeb Development: Presented By: Stuti Gupta 1801010158 Cs - B1supriya mishraNo ratings yet
- New Technologies For Web Development: Tanu Priya Riya Goyal Sparsh JainDocument4 pagesNew Technologies For Web Development: Tanu Priya Riya Goyal Sparsh JainTushar HadaNo ratings yet
- RiyaPoonia 200382 SIPDocument37 pagesRiyaPoonia 200382 SIPKartikey ChangalNo ratings yet
- Web TechnologyDocument10 pagesWeb TechnologyAMRINDER SINGHNo ratings yet
- I T Report 2Document19 pagesI T Report 2[04] - Abrar ShahNo ratings yet
- MWA Part-2Document10 pagesMWA Part-2Epsitha YeluriNo ratings yet
- HTML 4.01: Every Web Developer Has To Know The Building Blocks of The WebDocument21 pagesHTML 4.01: Every Web Developer Has To Know The Building Blocks of The WebsriitNo ratings yet
- Chirag Soni (20EJCIT045)Document31 pagesChirag Soni (20EJCIT045)arjun.jaygadi.9No ratings yet
- Front-End Developer-Ui Ux-DesignerDocument6 pagesFront-End Developer-Ui Ux-Designerapi-316186538No ratings yet
- Internet ProfessionalDocument2 pagesInternet ProfessionalJohn JohnsNo ratings yet
- Adobe Certified Associate: Adobe Photoshop Cs6 Exam ObjectivesDocument2 pagesAdobe Certified Associate: Adobe Photoshop Cs6 Exam ObjectivesAmazing0% (1)
- Web DesignDocument2 pagesWeb Designanon_863145No ratings yet
- Web Development Common TermsDocument19 pagesWeb Development Common Termsrodelyn waclinNo ratings yet
- Web Design and Development: Athar TanveerDocument23 pagesWeb Design and Development: Athar TanveerFaryal FatimaNo ratings yet
- Synopsis On Web DesignDocument2 pagesSynopsis On Web DesignVikram YogiNo ratings yet
- Web Developer Interview Questions AnswersDocument27 pagesWeb Developer Interview Questions AnswersAbdul Samad Malik100% (1)
- How Browsers WorkDocument30 pagesHow Browsers WorknavecNo ratings yet
- Health and Social Care QCF Level 2 Paper FormatDocument4 pagesHealth and Social Care QCF Level 2 Paper FormatpucheeNo ratings yet
- BTEC Parents GuideDocument8 pagesBTEC Parents GuidepucheeNo ratings yet
- School Holidays 2013 NLDocument1 pageSchool Holidays 2013 NLpucheeNo ratings yet
- Purposive Behaviorism by Edward Chance TolmanDocument3 pagesPurposive Behaviorism by Edward Chance TolmanAris Watty100% (1)
- Ch2 SolutionDocument9 pagesCh2 SolutionPrakhar RaizadaNo ratings yet
- Conversation With Arthur C. Danto: N T E R V I S T EDocument7 pagesConversation With Arthur C. Danto: N T E R V I S T EgaellecintreNo ratings yet
- West Bengal State University: 1.answer Any Two Questions: 5x2 10Document3 pagesWest Bengal State University: 1.answer Any Two Questions: 5x2 10Cracked English with Diganta RoyNo ratings yet
- The Glenwood Elementary School DirectoryDocument48 pagesThe Glenwood Elementary School DirectoryglenwoodspiritNo ratings yet
- GR. (8) Revision Sheets March Exam MODEL ANSWERDocument3 pagesGR. (8) Revision Sheets March Exam MODEL ANSWERyutahabonNo ratings yet
- CalendarDocument2 pagesCalendarShubham SinghNo ratings yet
- Philippine Folk Dances With Asian Influence (BINISLAKAN) : Kabuki Wayang Kulit Peking Opera Nang Puppet ShowDocument4 pagesPhilippine Folk Dances With Asian Influence (BINISLAKAN) : Kabuki Wayang Kulit Peking Opera Nang Puppet Showanjilly ayodtodNo ratings yet
- Cps High School Biography ProjectDocument6 pagesCps High School Biography Projectapi-240243686No ratings yet
- Nibin George CVDocument2 pagesNibin George CVapi-3826462No ratings yet
- 1.fundamentals of Business EthicsDocument10 pages1.fundamentals of Business EthicsSahil MahajanNo ratings yet
- CyberparkHoldings Inc.Document22 pagesCyberparkHoldings Inc.Homer SebastianNo ratings yet
- JwjejejejejjDocument1 pageJwjejejejejjstok stokNo ratings yet
- Listening Practice Test 2Document2 pagesListening Practice Test 2Alex Rodrigo Vilamani PatiñoNo ratings yet
- Effective Teaching Methods in Higher Education: Requirements and BarriersDocument10 pagesEffective Teaching Methods in Higher Education: Requirements and BarriersJoan NPNo ratings yet
- Informative JournalDocument2 pagesInformative JournalMargie Ballesteros ManzanoNo ratings yet
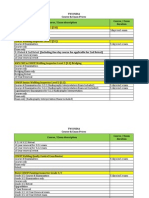
- India Course Exam PricesDocument6 pagesIndia Course Exam PricesElankumaran PeriakaruppanNo ratings yet
- Lesson Plan For Math Grade 9Document4 pagesLesson Plan For Math Grade 9Sindaw Youth Association for ProgressNo ratings yet
- Syllabus SPRING 2012Document5 pagesSyllabus SPRING 2012Soumya Rao100% (1)
- Project Activity Plan: University of Santo Tomas Simbahayan Community Development OfficeDocument4 pagesProject Activity Plan: University of Santo Tomas Simbahayan Community Development OfficeMikaela HernandezNo ratings yet
- How To Become An ICAEW Chartered AccountantDocument20 pagesHow To Become An ICAEW Chartered AccountantEdarabia.com100% (1)
- Advanced Methods For Complex Network AnalysisDocument2 pagesAdvanced Methods For Complex Network AnalysisCS & ITNo ratings yet
- Curriculum VitaeDocument2 pagesCurriculum VitaeCyra DonatoNo ratings yet