Professional Documents
Culture Documents
Default CSS Eric Meyer
Uploaded by
Sergio D FloresCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Default CSS Eric Meyer
Uploaded by
Sergio D FloresCopyright:
Available Formats
http://codecanyon.net/item/fullscreen-music-player/106710?
ref=NetPremium
/** Default CSS **/ /* http://meyerweb.com/eric/tools/css/reset/ */ /* v1.0 20080212 */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; vertical-align: baseline; background: transparent; } body { line-height: 1.5; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } /* remember to define focus styles! */ :focus { outline: 0; } /* remember to highlight inserts somehow! */ ins { text-decoration: none; } del { text-decoration: line-through; } /* tables still need 'cellspacing="0"' in the markup */ table { border-collapse: collapse; border-spacing: 0; } /* --------------------------------------------------------------
typography.css * Sets up some sensible default typography. -------------------------------------------------------------- */ /* Default font settings. The font-size percentage is of 16px. (0.75 * 16px = 12px) */ html { font-size:100.01%; } body { font-size: 75%; color: #222; background: #fff; font-family: "Helvetica Neue", Arial, Helvetica, sans-serif; } /* Headings -------------------------------------------------------------- */ h1,h2,h3,h4,h5,h6 { font-weight: normal; color: #333; } h1 h2 h3 h4 h5 h6 { { { { { { font-size: font-size: font-size: font-size: font-size: font-size: 3em; line-height: 1; margin-bottom: 0.5em; } 2em; margin-bottom: 0.75em; } 1.5em; line-height: 1; margin-bottom: 1em; } 1.2em; line-height: 1.25; margin-bottom: 1.25em; } 1em; font-weight: bold; margin-bottom: 1.5em; } 1em; font-weight: bold; }
h1 img, h2 img, h3 img, h4 img, h5 img, h6 img { margin: 0; } /* Text elements -------------------------------------------------------------- */ p { margin: 0 0 1.5em; } p img.left { float: left; margin: 1.5em 1.5em 1.5em 0; padding: 0; } p img.right { float: right; margin: 1.5em 0 1.5em 1.5em; } a:focus, a:hover a blockquote strong em,dfn dfn sup, sub abbr, acronym address del { color: #000; } { color: #009; text-decoration: underline; } { { { { { margin: 1.5em; color: #666; font-style: italic; } font-weight: bold; } font-style: italic; } font-weight: bold; } line-height: 0; }
{ border-bottom: 1px dotted #666; } { margin: 0 0 1.5em; font-style: italic; } { color:#666; }
pre { margin: 1.5em 0; white-space: pre; } pre,code,tt { font: 1em 'andale mono', 'lucida console', monospace; line-height: 1.5; }
/* Lists -------------------------------------------------------------- */ li ul, li ol ul, ol ul ol dl dl dt dd { margin: 0; } { margin: 0 1.5em 1.5em 0; padding-left: 3.333em; } { list-style-type: disc; } { list-style-type: decimal; } { margin: 0 0 1.5em 0; } { font-weight: bold; } { margin-left: 1.5em;}
/* Tables -------------------------------------------------------------- */ table { margin-bottom: 1.4em; width:100%; } th { font-weight: bold; } thead th { background: #c3d9ff; } th,td,caption { padding: 4px 10px 4px 5px; } tr.even { background: #e5ecf9; } tfoot { font-style: italic; } caption { background: #eee; } /* Misc classes -------------------------------------------------------------- */ .small .large .hide .quiet .loud .highlight .added .removed .first .last .top .bottom { font-size: .8em; margin-bottom: 1.875em; line-height: 1.875em; } { font-size: 1.2em; line-height: 2.5em; margin-bottom: 1.25em; } { display: none; } { { { { { { { { { color: #666; } color: #000; } background:#ff0; } background:#060; color: #fff; } background:#900; color: #fff; } margin-left:0; padding-left:0; } margin-right:0; padding-right:0; } margin-top:0; padding-top:0; } margin-bottom:0; padding-bottom:0; }
/* `Clear Floated Elements ---------------------------------------------------------------------------------------------------*/ /* http://sonspring.com/journal/clearing-floats */ .clear { clear: both; display: block; overflow: hidden; visibility: hidden;
width: 0; height: 0; } /* http://perishablepress.com/press/2009/12/06/new-clearfix-hack */ .clearfix:after { clear: both; content: ' '; display: block; font-size: 0; line-height: 0; visibility: hidden; width: 0; height: 0; } /* The following zoom:1 rule is specifically for IE6 + IE7. Move to separate stylesheet if invalid CSS is a problem. */ * html .clearfix, *:first-child+html .clearfix { zoom: 1; } /** OpenPlayer **/ body{ overflow-x:hidden; } #openPlayer.page-list #controls .main-button{ height:32px; width:32px; margin:14px 3px; float:left; } #controls #loading, #controls #position{ position:absolute; top:0px; left:0px; width:0px; height:47px; } .playlist li ul{ margin:0; padding:0; list-style:none; } /** Page List **/ .openPlayerContent{ overflow:hidden; opacity:0; }
.playlist.page-list{ overflow:auto; } #openPlayer.page-list{ background:none; display:none; } .playlist #openPlayer.page-list{ display:block; } .playlist.page-list{ margin:0; padding:0; background-color:#fafafa; position:relative; top:40px; } .playlist.page-list li{ height:80px; list-style:none; border-top: 1px solid #fff; border-bottom: 1px solid #dfdfdf; color:#ccc; font-size:36px; position:relative; background: transparent url(../images/media_bg.png) repeat-x 0 0 scroll; } .playlist.page-list li a{ color:#888; font-size:26px; text-decoration:none; display:block; margin: 22px 0 22px 20px; text-shadow: 0 1px 0 #fff; position:relative; z-index:2; outline:none; } .playlist.page-list li:hover{ background: transparent url(../images/media_bg.png) repeat-x 0 -80px scroll; } .playlist.page-list li.playing{ background: transparent url(../images/media_bg.png) repeat-x 0 -160px scroll ; } .playlist.page-list li.playing a{ color:#fff; text-shadow: 0 1px 0 #ccc; } .playlist #openPlayer.page-list{
position:absolute; top:0; left:0; background:none; border:none; width:100%; z-index:1; } #openPlayer.page-list #statusbar, #openPlayer.page-list #loading, #openPlayer.page-list #position{ position:absolute; top:0; left:0; height:80px; border:none; margin:0; width:100% } #openPlayer.page-list #loading{ background: transparent url(../images/media_bg.png) repeat-x 0 -320px scroll ; } #openPlayer.page-list #position{ background: transparent url(../images/media_bg.png) repeat-x 0 -240px scroll ; } #openPlayer.page-list #play, .playlist #openPlayer #next, .playlist #openPlayer #previous{ display:none; } .controls-container.page-list{ background: transparent url(../images/controlbar_bg.png) repeat-x 0 0px scro ll; position:absolute; top:0; left:0; width:100%; height:40px; } .controls-container.page-list #controls{ width:114px; margin: 0 auto; padding-top:12px; } .controls-container.page-list #controls #play{ background: transparent url(../images/play_plain.png) no-repeat 0 0 scroll; height:16px; width:32px; display:block; float:left; } .controls-container.page-list #controls #play.pause{
background: transparent url(../images/play_plain.png) no-repeat 0 -16px scro ll; height:16px; width:32px; display:block; float:left; } .controls-container.page-list #controls #next{ background: transparent url(../images/next_plain.png) no-repeat 0 2px scroll ; height:32px; width:32px; display:block; float:left; } .controls-container.page-list #controls #previous{ background: transparent url(../images/previous_plain.png) no-repeat 0 2px sc roll; height:32px; width:32px; display:block; float:left; } #openPlayer.page-list #timing{ float:right; font-size:14px; margin: 10px 20px 0 0; z-index:1; position:relative; } #position-control{ width:100%; height:80px; position:absolute; top:0; left:0; z-index:5; } /** Fullscreen Player **/ #fullscreen-bg{ width:100%; position:absolute; top:0; left:0; z-index:-1; overflow:hidden; } #fullscreen-bg img { left:0; position:absolute; top:0; width:100%; z-index:-1;
overflow:hidden; } #openPlayer.fullscreen{ background:url("../images/player_bg.png") repeat scroll 0 0 transparent; bottom:15%; padding:20px; position:absolute; width:90%; z-index:5; } #openPlayer.fullscreen #media-description{ font-size:60px; color:#fff; margin: 0 30px 25px 0; position:relative; float:left; cursor: pointer !important; } #openPlayer.fullscreen #statusbar{ width:85%; height:10px; position:absolute; bottom:30px; z-index:6; clear:both; } #openPlayer.fullscreen #position{ background-color:#8ab2d8; height:100%; position:absolute; top:0; left:0; } #openPlayer.fullscreen #loading{ background-color:#ccc; height:100%; position:absolute; top:0; left:0; } #openPlayer.fullscreen #timing{ float:left; font-size:20px; color:#555; position:absolute; bottom: 22px; right:20px; } #openPlayer.fullscreen #next, #openPlayer.fullscreen #previous{ height:100px; width:30px; position:fixed; top:45%; }
#openPlayer.fullscreen #next{ background: #333 url(../images/next_full.png) no-repeat 5px 35px scroll; right:0; } #openPlayer.fullscreen #previous{ background: #333 url(../images/previous_full.png) no-repeat 7px 35px scroll; left:0; } .play-container{ position: absolute; top:0; right:201px; height:32px; width:32px; background-color:#333; } openPlayer.page-list.play-container{ background-color:transparent; } #play.fullscreen{ display:block; width:32px; height:16px; margin-top:8px; background: #333 url(../images/play_plain.png) no-repeat 10px 0px scroll; } #play.fullscreen.pause{ background: #333 url(../images/play_plain.png) no-repeat 10px -16px scroll; } /** Volume **/ #volume{ position: absolute; top:0; right:50px; height:32px; width:150px; background-color:#333; } #volume.page-list, #volume.minimal{ background-color:transparent; z-index:10; } #volume.page-list{ padding-top:5px; } #volume .outer{ height:5px; width:100px; margin:13px auto;
position:relative; float:left; } #volume .inner{ height:5px; width:100%; background-color:#000; } #volume .value{ height:5px; width:100px; position:absolute; top:0; background-color:#ccc; } #volume #min{ display:block; float:left; height:32px; width:16px; padding-right:6px; padding-left:3px; background: #333 url(../images/min.png) no-repeat 6px 11px scroll; } #volume #max{ display:block; float:left; height:32px; width:16px; padding-right:6px; background: #333 url(../images/max.png) no-repeat 6px 11px scroll; } #volume.page-list #max, #volume.page-list #min, #volume.minimal #max, #volume.mi nimal #min{ background-color:transparent; } #openPlayer.minimal #volume{ display:none; } #loading-indicator{ height:18px; width:120px; font-size:12px; color:#000; text-align:center; opacity:0; background-color: #FFFFAA; -webkit-border-bottom-right-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomright: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px; margin:0 auto; } /** Playlist **/ ul.playlist{ list-style:none; margin:0; padding:0; } /** Minimal **/ .playlist.minimal{ margin:20px 40px !important; width:300px; } .playlist.minimal li{ position:relative; font-weight:normal; padding:4px; background: transparent url(../images/playlist_play.png) 0px 4px no-repeat s croll; } .playlist.minimal li.playing.pause{ background: transparent url(../images/playlist_pause.png) 0px 4px no-repeat scroll; } .playlist.minimal li:hover{ background-color:#FFFADA; } .playlist.minimal li a{ color:#333; height:16px; text-decoration:none; outline:none; padding-left:20px; margin: 3px 5px 10px 5px; display:block; width:80%; } .minimal #timing{ position:absolute; top:0; right:0; float:right; color:#888; } .minimal .playing, .minimal .pause.playing{ background-color: #F8F8FF; !important; }
.minimal.playlist li.playing.pause{ background: #F8F8FF url(../images/playlist_pause.png) 0px 4px no-repeat sc roll; } /**Sound Manager **/ #soundmanager-debug{ display:none; height:0; width:0; overflow:hidden; }
HTML <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://ww w.w3.org/TR/html4/loose.dtd"><html><head> <title>Open Media Player - Fullscre en Demo </title> <script type="text/javascript" src="http://ajax.googleapis.c om/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script type="text/javascr ipt" src="openmediaplayer/soundmanager/script/soundmanager2.js"></script> <sc ript type="text/javascript" src="openmediaplayer/openMediaPlayer-min.js"></scrip t> <link rel="stylesheet" type="text/css" href="openmediaplayer/css/style.css "/> <script type="text/javascript" src="openmediaplayer-demo/cufon.js"></ script> <script type="text/javascript"> /** * These are soundManager s ettings. There * is no need to change them unless you have * read the so undManager documentation * **/ soundManager.flashVersion = 9; soundMan ager.useHighPerformance = true; soundManager.wmode = 'transparent'; soundM anager.useFastPolling = true; soundManager.url = 'openmediaplayer/soundmanage r/swf/'; soundManager.debugMode = false; soundManager.useHTML5Audio = true ; /** Open Media Player initialization * Always make sure this call is wr apped in * a $(document).ready() and soundManager.onload * to ensure all dependencies are loaded before * creating the open media player object * **/ $(document).ready(function(){ soundManager.onload = function(){ openMediaPlaylist({ autoPlay:true, style: 'fullscreen', useCufon:true, cufonFont:'Hattori Hanzo' }); } }); </script></ head><body><!-- The playlist should always have class = "playlist" and be wr apped in a div with class="openPlayerContent" --><!-- The fullscreen player needs each mp3 to have a rel attribute with a link to the background image that will be used for that song --><div class="openPlayerContent"> <ul cla ss="playlist"> <li> <a rel="openmediaplayer-demo/sample-music /images/train.jpg" class="media" href=" openmediaplayer-demo/sample-music/train.mp3">Train - Hey, Soul Sister</a> </li> <li> <a rel="openmediaplayer-demo/sample-music/images/j ayz.jpg" class="media" href=" openmediaplayer-demo/sample-music/jayz.mp3">Jay Z - Young Forever (feat. Mr. Hudson)</a> </li> <li> <a rel="openmediaplayerdemo/sample-music/images/thescript.jpg" class="media" href=" openmediaplayer-demo/sample-music/thescript.mp3">The Script - Breakeven</a> </li> <li> <a rel="openmediaplayer-demo/sample-music/images /ladyantebellum.jpg" class="media" href=" openmediaplayer-demo/sample-music/ladyantebellum.mp3">Lady Antebellum - Need You Now</a> </li> <li> <a rel="openmediaplayer-demo/sample -music/images/bob.jpg" class="media" href=" openmediaplayer-demo/sample-music/bob.mp3">B.O.B. - Airplanes Part 2 (ft. Eminem
And Hayley Williams of Paramore)</a> </li> <li> <a rel="openmediaplayer-demo/sample-music/images/michaelbuble.jpg" class="m edia" href=" openmediaplayer-demo/sample-music/michaelbuble.mp3">Michael Buble - Haven't Met You Yet</a> </li> <li> <a rel="openmediaplay er-demo/sample-music/images/onerepublic.jpg" class="media" href=" openmediaplayer-demo/sample-music/onerepublic.mp3">One Republic - All The Right Moves</a> </li> <li> <a rel="openmed iaplayer-demo/sample-music/images/usher.jpg" class="media" href=" openmediaplayer-demo/sample-music/usher.mp3">Usher - OMG (Feat. Will.I.Am)</a> </li> <li> <a rel="openmediaplayer-demo/sample-music/ima ges/blackeyedpeas.jpg" class="media" href=" openmediaplayer-demo/sample-music/blackeyedpeas.mp3">Black Eyed Peas - Rock That Body</a> </li> </ul></div></body></html>
You might also like
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- 12-17-14 Classifieds PDFDocument1 page12-17-14 Classifieds PDFthevillagereporterNo ratings yet
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- Gcse Art Craft Design Aqa Mock Exam Project 2020 1Document6 pagesGcse Art Craft Design Aqa Mock Exam Project 2020 1api-510646973No ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- June 17, 2010Document24 pagesJune 17, 2010PulaskiNewsNo ratings yet
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- Photoshop CS5 Shortcut KeysDocument5 pagesPhotoshop CS5 Shortcut KeysHarvinder SinghNo ratings yet
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- Example of Graphic-Arts-ModuleDocument22 pagesExample of Graphic-Arts-ModuleRovel John BriñosaNo ratings yet
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Amazon Lily - Theresa WeirDocument151 pagesAmazon Lily - Theresa WeirFatuma MohamedNo ratings yet
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Discover 3D TutorialDocument77 pagesDiscover 3D TutorialDomingo CaroNo ratings yet
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Elephants Dancing ElephantsDocument4 pagesElephants Dancing ElephantsLuis Rodrigo Franco FernandezNo ratings yet
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- SimpleLPR PDFDocument9 pagesSimpleLPR PDFBarack ObamaNo ratings yet
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Zrno Open Call - 2024Document13 pagesZrno Open Call - 2024Srdjan EftimovskiNo ratings yet
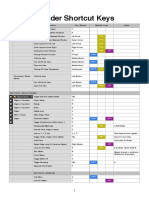
- Blender Keyboard Shortcuts PDFDocument2 pagesBlender Keyboard Shortcuts PDFandrei8sucaciuNo ratings yet
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Annotated BibliographyDocument7 pagesAnnotated BibliographyyoyoyoimcoolNo ratings yet
- 14NITK PG&R CourseContents 2009Document143 pages14NITK PG&R CourseContents 2009hsemargNo ratings yet
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- How To Make Movies - Kevin J. LindenmuthDocument268 pagesHow To Make Movies - Kevin J. LindenmuthSil Zijlstra100% (4)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- Niven, Larry - at The CoreDocument12 pagesNiven, Larry - at The Corehilly8No ratings yet
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Schliemann Mycenae PDFDocument9 pagesSchliemann Mycenae PDFYanis VayasNo ratings yet
- LG L47LA860V-ZA ManualDocument106 pagesLG L47LA860V-ZA ManualRamy Abd RabouNo ratings yet
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Film Budget TemplateDocument42 pagesFilm Budget TemplateJulio AlvesNo ratings yet
- 3D Scanners Service Manual Rev CDocument94 pages3D Scanners Service Manual Rev CdillonNo ratings yet
- 6 Lovell PDFDocument20 pages6 Lovell PDFJavier Martinez Cañal100% (1)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Basic RadiologyDocument27 pagesBasic RadiologyYuanna Liilio PedrosaNo ratings yet
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- Pinhole Camera Plan - WPCDCDocument7 pagesPinhole Camera Plan - WPCDCdanielaserodio100% (1)
- Porter V MintzbergDocument8 pagesPorter V MintzbergMisti Walker100% (9)
- Guide To Rural Wales - SnowdoniaDocument51 pagesGuide To Rural Wales - SnowdoniaTravel Publishing100% (1)
- Fusion and Binocular SummationDocument3 pagesFusion and Binocular Summationblack00swanNo ratings yet
- Autocad Drawing Viewer: by Skysof Software IncDocument21 pagesAutocad Drawing Viewer: by Skysof Software IncAlexandro FerreiraNo ratings yet
- 16 1 01Document11 pages16 1 01Martha Becker MoralesNo ratings yet
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
- Lomo LCA ManualDocument10 pagesLomo LCA ManualThe Aviator00No ratings yet
- LENOX FireSight Brochure-Rev09Document2 pagesLENOX FireSight Brochure-Rev09piolinwallsNo ratings yet
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)