Professional Documents
Culture Documents
Control Personalizado, Velocímetro Con C#
Uploaded by
Aintzane CondeOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Control Personalizado, Velocímetro Con C#
Uploaded by
Aintzane CondeCopyright:
Available Formats
Control personalizado, velocmetro con C#
Aintzane Conde
Control personalizado Velocmetro con C#
Control personalizado, velocmetro con C#
Aintzane Conde
Control personalizado Velocmetro con C#
Se trata de crear un control de usuario personalizado para poder utilizar un control de tipo velocmetro. Abrimos una Biblioteca de clases de Microsoft Visual C# Express 2010.
Control personalizado, velocmetro con C# La pantalla que nos aparecer al seleccionar la opcin sealada es la siguiente:
Aintzane Conde
Hacemos clic con el botn derecho sobre Class1.cs y lo eliminamos. Ahora pinchamos sobre ClassLibrary1, tambin con el botn derecho para Agregar un Control de usuario:
Control personalizado, velocmetro con C#
Aintzane Conde
Del Cuadro de herramientas del men desplegable de la izquierda arrastramos un Label al recuadro que se indica en la imagen superior (User control1), y le cambiaremos la propiedad (Name) de label1 a LblValor. Pinchando de nuevo en el User control1, seleccionamos del men superior Ver y elegimos Cdigo. Debemos escribir el cdigo que se encuentra al final de este artculo. Damos al botn Iniciar depuracin (Play), y cerramos la advertencia que nos aparece.
Control personalizado, velocmetro con C# Cerramos Microsoft Visual C# Express 2010 y abrimos un nuevo proyecto:
Aintzane Conde
Seleccionamos del Explorador de soluciones de la parte superior derecha de la pantalla, con el botn derecho, WindowsFormsApplication1 (o nombre de nuestro proyecto), Agregar referencia. Nos aparecer un cuadro de dilogo con una pestaa llamada Examinar: debemos elegir la ubicacin en la que hemos guardado el control de usuario creado y, de ah, accederemos a bin, Debug, y agregamos el archivo de extensin dll que nos aparece:
Control personalizado, velocmetro con C#
Aintzane Conde
Desplegamos el Cuadro de herramientas y, con el botn derecho, pinchamos sobre el espacio en blanco de ste. Nos aparecer la opcin Elegir elementos y buscaremos el mismo archivo anterior. Aceptamos y nos aparecer un nuevo control en el cuadro de herramientas que debemos arrastrar a nuestro formulario. En las Propiedades de este control encontramos la denominada Mode, que podremos fijar en Normal (parecido a un Progress bar) o en Velocmetro. Si utilizamos esta ltima nos aparecer:
A partir de este punto, podemos utilizar nuestros datos para representarlos mediante este nuevo control.
Control personalizado, velocmetro con C#
Aintzane Conde
Cdigo (leer los datos)
using using using using using using using using System; System.Collections.Generic; System.ComponentModel; System.Drawing; System.Data; System.Linq; System.Text; System.Windows.Forms;
using System.Drawing.Drawing2D; namespace ClassLibrary1 { public partial class UserControl1 : UserControl { public UserControl1() { InitializeComponent(); } #region Variables Graphics Graf; protected int Val = 0; protected Color ColorBarra = Color.CornflowerBlue; protected Color ColorValor = Color.Black; protected LinearGradientMode GradMode = LinearGradientMode.Vertical; public enum Modos { Normal, Velocmetro } Modos Modo; #endregion #region Propiedades public Modos Modes { get { return Modo; } set { Modo = value; if (value.ToString() != "Normal") { LblValor.Visible = false; } else { LblValor.Visible = false; } } } public Color color_de_barra { get { return ColorBarra; } set { ColorBarra = value; } } public Color color_de_valor { get { return ColorValor; } set { ColorValor = value; LblValor.ForeColor = value; }
Control personalizado, velocmetro con C#
} public LinearGradientMode GradientMode { get { return GradMode; } set { GradMode = value; } }
Aintzane Conde
public int Valor { get { return Val; } set { if (value <= 100 && value >= 0) { Val = value; } if (Modo.ToString() == "Normal") { LblValor.Text = Val.ToString() + "%"; } this.Refresh(); } } #endregion #region Voids protected override void OnPaint(PaintEventArgs e) { Graf = this.CreateGraphics(); Graf.SmoothingMode = SmoothingMode.HighQuality; if (Modo.ToString() == "Normal") { Rectangle Rec = new Rectangle(0, 0, this.Width, this.Height); LinearGradientBrush LGB = new LinearGradientBrush(Rec, Color.FromArgb(255, Color.White), Color.FromArgb(0, Color.White), GradMode); int Porcentaje = this.Width * Val / 100; Graf.FillRectangle(new SolidBrush(ColorBarra), 0, 0, Porcentaje, this.Height); Graf.FillRectangle(LGB, 0, 0, Porcentaje, this.Height); LGB.Dispose(); } else { int Porcentaje = Val * 3 + 180; float Tamao = this.Height / 4; double Angulo = Porcentaje * Math.PI / 100; Graf.DrawLine(new Pen(Color.Black, 2), this.ClientSize.Width / 2, this.ClientSize.Height / 2, this.ClientSize.Width / 2 + (float)(Tamao * Math.Sin(Angulo)), this.ClientSize.Height / 2 - (float)(Tamao * Math.Cos(Angulo))); } } private void Design() { float Ra = this.Height / 2; Design();
base.OnPaint(e);
Control personalizado, velocmetro con C#
float CentroX = this.ClientSize.Width / 2; float CentroY = this.ClientSize.Height / 2; int Num = 0; for (int Cont = 30; Cont <= 80; Cont++) { if (Cont % 5 == 0) { Graf.DrawLine(new Pen(Color.Black, CentroX + (float)(Ra / 1.50F * CentroY - (float)(Ra / 1.50F * CentroX + (float)(Ra / 1.70F * CentroY - (float)(Ra / 1.70F *
Aintzane Conde
2), Math.Sin(Cont Math.Cos(Cont Math.Sin(Cont Math.Cos(Cont
* * * *
6 6 6 6
* * * *
Math.PI Math.PI Math.PI Math.PI
/ / / /
180)), 180)), 180)), 180)));
Graf.DrawString((Num + "%").ToString(), new Font("Palatino Linotype", 9), new SolidBrush(Color.Black), (CentroX - 10) + (float)((Ra + 15) / 1.50F * Math.Sin(Cont * 6 * Math.PI / 180)), (CentroY - 10) - (float)((Ra + 15) / 1.50F * Math.Cos(Cont * 6 * Math.PI / 180))); Num += 10; } else { Graf.DrawLine(new Pen(Color.Red, 2), CentroX + (float)(Ra / 1.50F * Math.Sin(Cont CentroY - (float)(Ra / 1.50F * Math.Cos(Cont CentroX + (float)(Ra / 1.60F * Math.Sin(Cont CentroY - (float)(Ra / 1.60F * Math.Cos(Cont } } } #endregion
* * * *
6 6 6 6
* * * *
Math.PI Math.PI Math.PI Math.PI
/ / / /
180)), 180)), 180)), 180)));
} }
You might also like
- Visual Basic 6.0 Avanzado Cliente ServidorDocument114 pagesVisual Basic 6.0 Avanzado Cliente ServidorAlfredo Choque Pereyra100% (1)
- Crear Un Punto de Venta en C Sharp PDFDocument59 pagesCrear Un Punto de Venta en C Sharp PDFjchavez_techcomNo ratings yet
- Introducción A Visual C++Document7 pagesIntroducción A Visual C++JESUS ESAU RETAMOZO MALLMANo ratings yet
- Sockets en WindowsDocument52 pagesSockets en Windowslapivot100% (1)
- Practica Crack SODocument38 pagesPractica Crack SOHeinz PatoNo ratings yet
- Web Forms 1Document39 pagesWeb Forms 1Joaquin Lopez JaraNo ratings yet
- Programación de Aplicaciones Distribuidas Con Visual Studio 2015 (Práctico 1)Document178 pagesProgramación de Aplicaciones Distribuidas Con Visual Studio 2015 (Práctico 1)Frank Flores PesantesNo ratings yet
- Actividad Conectar C# y SQL CompletoDocument10 pagesActividad Conectar C# y SQL CompletoEvertz L. VelásquezNo ratings yet
- Medidor de Temperatura Con Termistor NTC Implementando Adquisicion y Visualizacion de Datos Mediante Microcontrolador Pic 18F4550 y LabviewDocument10 pagesMedidor de Temperatura Con Termistor NTC Implementando Adquisicion y Visualizacion de Datos Mediante Microcontrolador Pic 18F4550 y LabviewWilfran Matoma CruzNo ratings yet
- Proc Func PascalDocument15 pagesProc Func PascalDurvin Caicedo100% (1)
- Instructivo para Descargar HistorialDocument8 pagesInstructivo para Descargar HistorialUNEFA66No ratings yet
- 3 - Training Ecuador Junio 2018 - 9PXM - FG Eaton PDFDocument15 pages3 - Training Ecuador Junio 2018 - 9PXM - FG Eaton PDFdarioanael1978No ratings yet
- ASI Administracion de Sistemas Informaticos McGraw Hill Redes de Area Local RAL El LibroDocument220 pagesASI Administracion de Sistemas Informaticos McGraw Hill Redes de Area Local RAL El LibroluisNo ratings yet
- Conectar C Sharp Con MysqlDocument5 pagesConectar C Sharp Con MysqlIrvin MartinezNo ratings yet
- Configuración Router ADSLDocument84 pagesConfiguración Router ADSLCrying FreemanNo ratings yet
- Upo22 Series 6 10 Kva AxDocument2 pagesUpo22 Series 6 10 Kva AxcvelidaNo ratings yet
- Procesar Datos Con C#Document9 pagesProcesar Datos Con C#Aintzane CondeNo ratings yet
- Owners Manual For Su5000rt4u Su6000rt4u Su8000rt4u Ups 932611 EsDocument16 pagesOwners Manual For Su5000rt4u Su6000rt4u Su8000rt4u Ups 932611 EsTezontepec De Aldama HidalgoNo ratings yet
- XML Vs JSONDocument3 pagesXML Vs JSONSihar McNo ratings yet
- Conexion Access - Power BuilderDocument14 pagesConexion Access - Power BuilderErika BernalNo ratings yet
- VS .NET: Introducción y lenguajesDocument156 pagesVS .NET: Introducción y lenguajesJorge Gabriel SerpaNo ratings yet
- Encriptar y Desencriptar en C#Document2 pagesEncriptar y Desencriptar en C#Eduardo EscamillaNo ratings yet
- Desarrollo de Aplicaciones Windows Forms enDocument78 pagesDesarrollo de Aplicaciones Windows Forms enHansel Tejeda UreñaNo ratings yet
- Publicar API RestDocument16 pagesPublicar API RestMEGAGIS CIO TINo ratings yet
- Red Neuronal Codigo C#Document114 pagesRed Neuronal Codigo C#Jesús Mendoza HuillcaNo ratings yet
- III Unidad Visual Basic ArreglosDocument5 pagesIII Unidad Visual Basic ArreglosMargarita Illescas Christian VazquezNo ratings yet
- Manual de C# Entrega3 (Tclgo. Cesar Vanegas)Document63 pagesManual de C# Entrega3 (Tclgo. Cesar Vanegas)Cesarin Vane100% (1)
- DSW CSS y JavascriptDocument30 pagesDSW CSS y Javascriptkonary3No ratings yet
- Tutorial Power CobolDocument15 pagesTutorial Power CobolFrancisco JuniorNo ratings yet
- Foxpro Funciones Muy BuenoDocument166 pagesFoxpro Funciones Muy BuenoGcTronic BCNo ratings yet
- Edición de audio con AudacityDocument17 pagesEdición de audio con AudacityantonomasiNo ratings yet
- Delphi EventosDocument4 pagesDelphi EventosAquino100% (1)
- Fundamentos React - JsDocument14 pagesFundamentos React - JsFlavio RiosNo ratings yet
- Conectar PB con SQL Server 2008 (ODBCDocument42 pagesConectar PB con SQL Server 2008 (ODBCFredy AyalaNo ratings yet
- Conceptos ASP NETDocument212 pagesConceptos ASP NETYadira CainicelaNo ratings yet
- Webinar Gratuito: Nmap para PentestingDocument9 pagesWebinar Gratuito: Nmap para PentestingAlonso Eduardo Caballero QuezadaNo ratings yet
- Resolucion de Problemas y Algoritmos PDFDocument136 pagesResolucion de Problemas y Algoritmos PDFManuel Gómez EnríquezNo ratings yet
- Power BuilderDocument15 pagesPower BuilderOscar Parra de CarrizosaNo ratings yet
- Power Builder Tutor 1Document27 pagesPower Builder Tutor 1api-3823995100% (4)
- Manual de It FrameworkDocument198 pagesManual de It FrameworkelkiotoNo ratings yet
- PMN2019-9 Windows FormDocument153 pagesPMN2019-9 Windows FormAnonymous Fqkk3H83XNo ratings yet
- Crear PDF MySQL FPDFDocument5 pagesCrear PDF MySQL FPDFCralosNo ratings yet
- TP Steam CrackingDocument5 pagesTP Steam CrackingArgos TrismegistoNo ratings yet
- Comodo Firewall ManualDocument18 pagesComodo Firewall Manualfox312No ratings yet
- Estructura y Comandos Básicos de Un Programa en JavaScriptDocument16 pagesEstructura y Comandos Básicos de Un Programa en JavaScriptLeoNo ratings yet
- Curso Basico de UNIXDocument65 pagesCurso Basico de UNIXgallardo33100% (1)
- BD C#Document248 pagesBD C#Edgar Rolando Ramirez RamirezNo ratings yet
- Siemens Web Server PDFDocument47 pagesSiemens Web Server PDFJuan Diego Ruiz MartinezNo ratings yet
- Guia de Laboratorio 2Document18 pagesGuia de Laboratorio 2Giovanny VarónNo ratings yet
- RestfulDocument6 pagesRestfulUrielAlejandro123456No ratings yet
- Taller JavaDocument28 pagesTaller JavaROBINSON STEVEN PALACIO LOPEZNo ratings yet
- Gestión de Eventos y Formularios en JavaScript.Document34 pagesGestión de Eventos y Formularios en JavaScript.kurro_69No ratings yet
- Net RemotingDocument16 pagesNet RemotingjulverticonaNo ratings yet
- Heap y StackDocument8 pagesHeap y StackGonzalo SotoNo ratings yet
- Apunte Algoritmos en PseudolenguajeDocument9 pagesApunte Algoritmos en Pseudolenguajefink18No ratings yet
- Desarrollo de Un Login de Usuarios en CodeIgniterDocument19 pagesDesarrollo de Un Login de Usuarios en CodeIgniterLizbetcitaLlanosNo ratings yet
- Control Personalizado Velocimetro Con C# PDFDocument9 pagesControl Personalizado Velocimetro Con C# PDFAlan Joel Condori TorresNo ratings yet
- Clasemb 54412Document12 pagesClasemb 54412Pablo Ismael Lujan PradoNo ratings yet
- TUTORIAL VBDocument24 pagesTUTORIAL VBDANTENo ratings yet
- GUI Desde Un Proyecto Blanco SharpDevelopDocument12 pagesGUI Desde Un Proyecto Blanco SharpDevelopjhonnybravosNo ratings yet
- Procesar Datos Con C#Document9 pagesProcesar Datos Con C#Aintzane CondeNo ratings yet
- Uso Del Control ZedGraph en C# - Gráficos CircularesDocument7 pagesUso Del Control ZedGraph en C# - Gráficos CircularesAintzane CondeNo ratings yet
- Girar Una Imagen Con C#Document5 pagesGirar Una Imagen Con C#Aintzane Conde100% (2)
- Puerto Serie Con C#Document6 pagesPuerto Serie Con C#Aintzane Conde100% (1)
- Uso Del Comando Solver de Excel (Ejemplo)Document6 pagesUso Del Comando Solver de Excel (Ejemplo)Aintzane CondeNo ratings yet
- Uso Del Control ZedGraph en C#Document9 pagesUso Del Control ZedGraph en C#Aintzane CondeNo ratings yet
- Como Armar Un Probador de Lamparas de LCDDocument8 pagesComo Armar Un Probador de Lamparas de LCDivanmarinsuarezNo ratings yet
- Sistema Operativo IOSDocument6 pagesSistema Operativo IOSCaTrAgEd50% (2)
- Efecto fotoeléctrico y Compton: energía fotón-electrónDocument8 pagesEfecto fotoeléctrico y Compton: energía fotón-electrónMaritza MenjivarNo ratings yet
- Ensayo Sobre La Informatica en La EnseñanzaDocument11 pagesEnsayo Sobre La Informatica en La EnseñanzaMeryLopezNo ratings yet
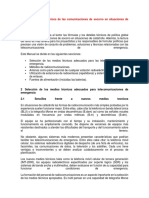
- Algunos Aspectos Técnicos de Las Comunicaciones de Socorro en Situaciones de CatástrofeDocument66 pagesAlgunos Aspectos Técnicos de Las Comunicaciones de Socorro en Situaciones de CatástrofemenssesNo ratings yet
- Campo magnético 2oBach - Ejercicios resueltosDocument9 pagesCampo magnético 2oBach - Ejercicios resueltosDebora Benitez SuarezNo ratings yet
- Sistema Scada, SCD y PLCDocument13 pagesSistema Scada, SCD y PLCFelix Linares Moruna100% (1)
- Lista de Precios KingstonDocument24 pagesLista de Precios KingstonLuisAlfonsoRiosNo ratings yet
- Circuitos RC - Paul BustosDocument7 pagesCircuitos RC - Paul BustosPaul BustosNo ratings yet
- Modulación DigitalDocument5 pagesModulación DigitaldannyktNo ratings yet
- AMI Deltacon DGDocument92 pagesAMI Deltacon DGnathan_allgrenNo ratings yet
- Glosario de Terminos InteraccionesDocument6 pagesGlosario de Terminos InteraccionesRebeca BernaezNo ratings yet
- Circuitos Derivados Y AlimentadoresDocument3 pagesCircuitos Derivados Y AlimentadoresRojher Gomez MendozaNo ratings yet
- Vs Auto FantasticoDocument2 pagesVs Auto FantasticoIgnacio MelchorNo ratings yet
- Matemática Aplicada - Resolución de ProblemasDocument5 pagesMatemática Aplicada - Resolución de ProblemasMaria MariaNo ratings yet
- Examen 1 SecundariaDocument12 pagesExamen 1 SecundariaMiguel VillarrealNo ratings yet
- Métodos Abreviados de Teclado Predeterminados en Premiere Pro CCDocument22 pagesMétodos Abreviados de Teclado Predeterminados en Premiere Pro CCbasuratfe1679No ratings yet
- XPSAFL5130: Hoja de Características Del ProductoDocument3 pagesXPSAFL5130: Hoja de Características Del ProductoCarlos Solis BarajasNo ratings yet
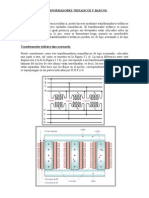
- Transform Adores Trifasicos y BancosDocument17 pagesTransform Adores Trifasicos y BancosEdward PalominoNo ratings yet
- Componentes electrónicos básicosDocument35 pagesComponentes electrónicos básicosanon_232187081100% (1)
- Ensayo ADC Y CDADocument10 pagesEnsayo ADC Y CDADanielNo ratings yet
- Informe PTCDocument15 pagesInforme PTCAnonymous sWuWS4cRlNo ratings yet
- Elementos de Unión y Transmisión en MáquinasDocument15 pagesElementos de Unión y Transmisión en MáquinasJuan MarcanoNo ratings yet
- Jata Placa de InducciónDocument28 pagesJata Placa de InducciónnazarenopriegoNo ratings yet
- Calibracion de Espesores Con Recubrimiento PDFDocument2 pagesCalibracion de Espesores Con Recubrimiento PDFMarinaNo ratings yet
- Riesgos eléctricos instalaciones provisionalesDocument8 pagesRiesgos eléctricos instalaciones provisionalesYovi M CisternaNo ratings yet
- Instrumentos para El Control de Turbinas de VaporDocument23 pagesInstrumentos para El Control de Turbinas de VaporYefferso Perez100% (1)
- Informe Final - Determinacion Del Angulo de Perdidas y El Factor de Perdidas de Un CondensadorDocument20 pagesInforme Final - Determinacion Del Angulo de Perdidas y El Factor de Perdidas de Un CondensadorJosue IncaNo ratings yet
- Iluminación LED en arquitectura: aplicaciones y ventajasDocument5 pagesIluminación LED en arquitectura: aplicaciones y ventajasAbi AcostaNo ratings yet
- Regla Del Serrucho para Segundo de SecundariaDocument4 pagesRegla Del Serrucho para Segundo de Secundariaesthef100% (1)