Professional Documents
Culture Documents
BonitaSoft Graphical Application Development
Uploaded by
Fábio GasparOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
BonitaSoft Graphical Application Development
Uploaded by
Fábio GasparCopyright:
Available Formats
DRAW your processes
CONNECT to your systems
RUN in one clic
Graphical Application Development
with Bonita Studio
by Mickey Farrance
Technical Communications, BonitaSoft
Contents
1. Introduction 5. How Forms are Built in Bonita Open Solution
2. A Simple Process in Bonita Studio 6. Anatomy of a Form Presented in a Web App
3. Defining and Customizing the Fields of a Form 7. Defining the Global Page Template
4. Adding a Customized Confirmation When a 8. Defining the Template for the Web App
Form is Submitted 9. Conclusion
1. Introduction
Bonita Open Solution is a 3-in-1 suite composed of:
Bonita Studio, an integrated process-based application builder based on BPMN2
modeling and drag-and-drop form customization,
Bonita Execution Engine, a powerful and scalable BPM engine, and
Bonita User Experience, a breakthrough end-user interface.
Bonita Studio is used to graphically model a business process with BPMN notation and
generate a process-based application designed to automate this process. Bonita Studio’s
Whiteboard allows the process designer to draw the process flow graphically, and apply
connectors to connect the process to external information systems such as database, email,
calendar, LDAP, ERP and so on. Various forms of data can be defined to be input, acted
upon, passed along, and output throughout the process.
In addition, “human” steps in a process require interaction with an end user. This
interaction generally takes place through a web application composed of a set of forms
presented in a web browser, allowing process actors to perform the required tasks to
complete process cases.
The Web Application Builder in Bonita Studio allows the designer to create customized
forms for the end user. This white paper describes an example of how this can be done.
The Web Application Builder allows the user to create the list of variables accessible from a
step, and specify how they can be updated.
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
2. A Simple Process in Bonita Studio
To illustrate how forms are built and customized, this paper will refer to a very simple
process example: New Employee Start.
Figure 1. A simple 2-step process to start a new employee
In this process, the initiator is a newly hired employee who is returning a signed employment
contract. Thus there is a form presented via a Web interface which is completed by this new
employee.
In the first step, Human Resources receives the information, and adds the start date. In the
next step, another HR agent receives this information and then sends a letter to the
employee to indicate when he/she should report for their first working day.
Thus there are 3 forms needed: an initial form, a form for the step Receive new employee
and a form for the step Send confirmation/welcome letter.
Before forms can be created, the data for the process must be defined. In this process there
are 7 global variables and one local variable. Each variable name is followed by its type
(Attachment, a List of Options titled Department, Text, Date, and Boolean.)
Figure 2. Global variables
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Figure 3. Local variable
At each step in a process where a person is involved (i.e. a Human Step in Bonita Open
Solution), Bonita Open Solution automatically creates a default Bonita Form with fields
based on the data variables defined. The Process designer can then customize these forms.
3. Defining and Customizing the Fields of a Form
The arrangement of fields in a form is
generated at the step level. The first
things to do when customizing a Form
are to define which fields it will contain,
decide what variables are to be
associated with those fields, and
determine how the fields should be
arranged. The Web Application Builder
in Bonita Studio provides a set of widget
tools for this.
The following Figure shows that the
designer can begin by choosing which
data variables are to be given fields in
the initial form. The Web Application
Builder then adds widgets based on the
variables selected.
< Figure 4. Create a New Form by selecting which
field widgets to add
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
The Web Application Builder allows the designer to manipulate fields in the form of cells in
a grid. The data variables selected are presented first as a series of cells in a single vertical
column. Web Application Builder adds a Submit button at the bottom of the column.
Figure X. Using the Web Application Builder
The field cells can be re-arranged. Rows and columns can be added and deleted; cells can be
moved and merged.
The field labels can be customized, so the end user sees a descriptive label instead of the
variable name.
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Figure 5. Form fields can be rearranged and given descriptive labels
Forms can be previewed. This initial form, in Preview mode, shows which variables are
defined for which fields (this is not seen in the final version – see the difference between this
and Figure 18.)
Figure 6. Initial form in preview
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Each field widget provides a Details section that allows the designer to refine the
characteristics of form fields. In this section, the Form designer can:
• Label a field (static labels are shown in Figures 5 and 6, above). Labels can also be
dynamic, defined with variables that will be filled at runtime, by applying a
Groovy expression.
• Restrict the type of data a field will accept by applying a validator, as shown in
Figure 7 below).
Figure 7. A validator added to a field restricts the type of input it will accept
The designer can also apply the following, some of which are shown in the next figures.
These examples are from the second form in this process:
• Add a tooltip on any field (Figure 8);
• Change the field type – for example:
o from one that is “live” to one that is “read-only” (Figure 9);
o from a dropdown list to a set of radio buttons (Figure 10);
o from an upload (“live”) to a download (read-only) (Figure 11);
• Define the variable or data the field is to enter, process, and/or output (Figure
12);
• Change the appearance of an individual cell, label, or field (Figures 13-15); and
• Change or remove the name of the form, including a dynamic variable if desired
(see Figure 19). Dynamic variables like the one applied in the title of the form
(“Assign a start date to ${newEmployeeFirstName} + ${newEmployeeLastName}”)
can also be applied in any of the form labels.
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Figure 8. Add a tooltip to a field
Figure 9. Change a “live” field (text) to “read-only” field (TextArea)
Figure 10. Change a dropdown list to a set of radio buttons
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Figure 11. Change an attachment upload to a download only
Figure 12. The data management editor is used to
define initial value, add an expression to manipulate data, and define output for the field
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Figure 13. The Groovy editor is available in form fields (and for variable definition,
labels, validators, and more) to allow the use of dynamic expressions
Defining the variable or data that each field in a Form is to enter, process, or output is a
critical application of the Web Application Builder. Each field widget presents options
specific to each type of data field, and most allow the From designer to specify what
variables the field will accept, validate the type of input, choose a default value, and
manipulate that data in an expression (ie concatenate, apply operators, and so on). The
Figures above show an example of a text field that takes the variables
newEmployeeFirstName and newEmployeeLastName, concatenates them and
saves the result as a new variable newEmployeeName. (See Figure 19 and 20 which show
two different examples of a dynamic label in a form as it is presented to an end user).
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Figure 14. Change the appearance of a date field
Each field widget allows for some fine tuning the grids, and the appearance of cells, grids,
labels, and field contents.
Figure 15. Change appearance of field label
Figure 16. Change appearance of the field contents
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
The designer can also upload an external Custom Style Sheet (CSS) for
any of these.
More fields for any form can be added by drag-and-drop from the Web
Application Builder Palette at the left.
Fields added in this way can be configured in the same way as just
described.
< Figure 17. Drag-and-drop field widgets from
the Web Application Builder palette into Web Application Builder
Here’s a look at the 3 forms defined in this process:
Figure 18. Initial form presented to process initiator
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Figure 19. Form presented at first step (dynamic label circled)
Figure 20. Form presented at second step (dynamic variable circled)
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Each of the above forms is a single page, but it is also easy to create multi-page forms in a
step. The figure below shows a two page form in the step Receive New Employee.
The first page looks like Figure 19, but instead of Submit, there is a Next Page button.
Figure 21. The first page of a multi-page form
Each page of a multipage form has a Next Page and/or a Previous button. The last page has
the Submit button to complete the form. Buttons can be re-named.
Figure 22. Last page of a multi-page form
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
4. Adding a customized confirmation page
A “confirmation page” is shown at the end of each user’s sequence of steps, that is, after the
last form for that user to complete – in a series of one or more steps – has been submitted.
The contents of this page can be easily modified. (Its look-and-feel can be further
customized as described in the following sections.)
Figure 23. Confirmation page with customized message
5. How forms are built in Bonita Open Solution
The end user interface (form) can be designed and customized in the following ways:
• Customize the fields and contents of a Form for a step (in what order the fields are
presented, how the fields are labeled, the characteristics of the fields such as read-
only, image, text, and so on). This is described in Section 2.
• Further customize the layout of an step Form by modifying or replacing the Global
Page Template; and/or by modifying or replacing the html template for the individual
form; and/or
• Change the overall Process Template (Web application) in which all Forms appear.
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
6. Anatomy of a Form presented in a Web application generated with Bonita
When a process is run with no Form customization, the default Bonita Form contains all
variables in alphabetical order, presented in default Page and Process templates.
Figure 24. default Bonita Open Solution Form (uncustomized form in default page and Process templates)
At this stage, the user form is not very useful! Some customization will result in a form with
just the fields wanted with the appropriate options to complete or see them. More
customization will result in a form with the look-and-feel desired.
Each Form created for a Step has essentially 3 levels that define its look-and-feel. The
following illustrations show how those 3 levels come together.
The Figure below shows the Process Template around the Global Page Template.
Process Template (Web application)
Global
Page
Template
goes
here
Figure 25. Process (Web application) template
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Notice that the Process Template here has:
• a black exterior frame with a link to open Bonita User Experience; and
• a grey-and-white interior frame with the Bonita Open Solution name and logo,
the name of the user (admin), a link to log out, the process name, and a message
at the bottom.
In the next Figure, the form data fields have been selected and customized as described in
Section 2, the Bonita Global Page Template has been applied, and all of this is presented in
the Process Template.
Step level
page
template
= Step
Form +
Global
Page
Template
Figure 26. Customizable Page template
The following sections describe how it is possible to further customize these templates.
7. Defining the Global Page Template
When the fields of the Form(s) for a step are defined, a default page template is generated
by Bonita Open Solution and linked with an html file that directs how the Form is to be
displayed inside the Global Page Template.
This can be modified in Bonita Studio Web Application Builder. The Web Application Builder
permits the download of the default Page Template – the designer can save the generated
html file for modification and re-upload.
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Figure 27. Download form template generated by Bonita Open Solution
Individual page Forms are generated with a unique bonita_form_container code,
according to how the fields have been defined in the Web Application Builder.
For each data field in the Form, the html file contains a <div id> with its name as the “id”.
(Validators, if used, also have <div id> with the data field name and “validator”.) All of these
must be included in any modified html code in order to display the form fields as desired.
The entire Form is displayed inside the Process level template where
<element ID=”bonita_form”>
</div>
is located.
The designer can save the generated html file for modification and re-upload.
A new Global Page Template can be created by re-uploading the modifed html file (in
Applications.)
Figure 28. Upload modified Global Page Template from here
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Since the Global Page template is relatively simple (see Figure 26), it’s easy to leave it as is
and instead modify the Process Template.
8. Defining the Process Template for the Web Application
The built-in, default template in which all Forms are presented is an html file called at the
Process level. Five built-in process templates are provided in Bonita Open Solution. Each
contains the bonita_form <div ID> which is filled with the appropriate form at runtime.
The templates provided are located in Applications.
The designer can save the generated html file for modification and re-upload.
Figure 29. Upload a built-in html template for all process Forms
The default template chosen is “black.” The CSS and images it calls are located in Resources.
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
Figure X. Choose a template for all forms presented in this Process
When a built-in template is selected, its resources are uploaded automatically.
The Process Template can be entirely customized by embedding the Global page template
into another html file and uploading the resources it calls.
The html code must contain
<element ID=”bonita_form”>
</div>
Recall that in the Process Template example in Part 1, the following dynamic elements are
shown:
• a link to open Bonita User Experience;
• the name of the user;
• a link to log out; and
• the process name.
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
The following table shows the element IDs for these items.
ELEMENT ID Defines
bonita_user_xp_link link to open Bonita User Experience
bonita_username user’s name
bonita_logout_box link to logout
bonita_process_label process name
Table 1. Some of the element IDs for forms defined at the Process level
Here is an example of a process template slightly customized externally through the
application of an html file (with a different CSS and image). The look-and-feel can be entirely
changed with other CSS and image files.
Figure 30: Change the look and feel of end user forms presented in a Web application
Free download on www.bonitasoft.com ©BonitaSoft, 2010
DRAW your processes
CONNECT to your systems
RUN in one clic
8. Conclusion
Developers using Bonita Open Solution can customize all forms presented to end users using
the widget tools and interfaces available in Bonita Studio.
The Web Application Builder provides a graphical means to define data fields, configure
them, and lay them out in a grid. This grid is then deployed into a Global Page Template.
The Global page template is in turn deployed into a Process Template (Web application).
The HTML and CSS of both the Global Page Template and Process Template can be changed,
modified, or replaced from within Bonita Studio to change the look-and-feel of the forms
and the frames in which they are presented externally.
Total customization of forms allows the process owner to run Bonita Open Solution “behind
the scenes.” Developers enjoy the benefit of Bonita Studio’s power and simplicity, and the
end user enjoys the benefit of easy-to-use interaction.
About BonitaSoft
BonitaSoft is the leading provider of open source business process management (BPM) software.
Created in 2009 by the founders of Bonita project, BonitaSoft democratize the use of BPM in
companies of all sizes with an intuitive and powerful solution with an optimum cost. The Bonita
solution has been downloaded more than 370.000 times to date by companies and organizations
worldwide.
Sales inquiries : sales@bonitasoft.com | Partner inquiries : partners@bonitasoft.com
www.bonitasoft.com bonitasoft.com/blog twitter.com/bonitasoft youtube.com/bonitasoft
Free download on www.bonitasoft.com ©BonitaSoft, 2010
You might also like
- Visual Basic Programming:How To Develop Information System Using Visual Basic 2010, A Step By Step Guide For BeginnersFrom EverandVisual Basic Programming:How To Develop Information System Using Visual Basic 2010, A Step By Step Guide For BeginnersRating: 3.5 out of 5 stars3.5/5 (2)
- Requirement SpecificationDocument3 pagesRequirement SpecificationPrakash PokhrelNo ratings yet
- Bc101 Computer ApplicationDocument25 pagesBc101 Computer Applicationifazlin810% (1)
- LAB 05 Forms Experience Builder Portal IntegrationDocument35 pagesLAB 05 Forms Experience Builder Portal Integrationdilianbadillamora1995No ratings yet
- VB IdeDocument15 pagesVB IdeNeema NdossiNo ratings yet
- 1.1.2 Proposed SystemDocument16 pages1.1.2 Proposed SystemEarly TimesNo ratings yet
- Chapter - 1 Objective of The ProjectDocument61 pagesChapter - 1 Objective of The ProjectSalman RazaNo ratings yet
- Online VotingDocument95 pagesOnline Votingdeepak_143100% (1)
- Online Job Portal: Faculty of Computer and Informatics EngineeringDocument50 pagesOnline Job Portal: Faculty of Computer and Informatics EngineeringAkshay AkzNo ratings yet
- BonitaSoft Custom Application DevelopmentDocument20 pagesBonitaSoft Custom Application Developmente.gonzalez.cancelo5153No ratings yet
- Calling External App Course PDFDocument29 pagesCalling External App Course PDFJonatan MonsalvoNo ratings yet
- Online Job Portal: Faculty of Computer and Informatics EngineeringDocument50 pagesOnline Job Portal: Faculty of Computer and Informatics Engineeringtahreem rashidNo ratings yet
- Online Job Portal: Faculty of Computer and Informatics EngineeringDocument50 pagesOnline Job Portal: Faculty of Computer and Informatics EngineeringManoj BabuNo ratings yet
- Final Project Document For WBRMSDocument60 pagesFinal Project Document For WBRMSarun.saivarajan2917No ratings yet
- Uss PDFDocument19 pagesUss PDFxseesNo ratings yet
- Visio 2003Document17 pagesVisio 2003vbyusNo ratings yet
- Fee Management Project Report 1 1Document35 pagesFee Management Project Report 1 1Mamta Vinod Taparia100% (1)
- Proposal Snap Development: Thursday, January 21, 2021Document11 pagesProposal Snap Development: Thursday, January 21, 202112053345No ratings yet
- BonitaSoft Bonita Open Solution v5 3 Ovum PDFDocument10 pagesBonitaSoft Bonita Open Solution v5 3 Ovum PDFLuciano JunqueiraNo ratings yet
- External Mark Management System Page 1Document151 pagesExternal Mark Management System Page 1Monika PandeyNo ratings yet
- Harish ProjectDocument38 pagesHarish ProjectGokul KrishnanNo ratings yet
- Phase 1: Problem Definition: Document: The Life Cycle of An IT ProjectDocument3 pagesPhase 1: Problem Definition: Document: The Life Cycle of An IT Projectbjbontalilid7683No ratings yet
- Smart Parking (Programme)Document31 pagesSmart Parking (Programme)Muhd HanifNo ratings yet
- Building Composite Applications With Notes Widgets in IBM Lotus Notes 8Document26 pagesBuilding Composite Applications With Notes Widgets in IBM Lotus Notes 8Ashish Daga100% (2)
- Gym Management SystemDocument9 pagesGym Management SystemRahithya AmbarapuNo ratings yet
- Designing A Banking SystemDocument47 pagesDesigning A Banking SystemFarooq KhanNo ratings yet
- Module 7: Designing The Presentation LayerDocument46 pagesModule 7: Designing The Presentation Layerapi-3775463No ratings yet
- Activity LogDocument19 pagesActivity LogMunes VaranNo ratings yet
- Assigment Task2 (AutoRecovered)Document3 pagesAssigment Task2 (AutoRecovered)Kaung Kaung Thant Linn 123No ratings yet
- Project On Banking System in Mis PDFDocument43 pagesProject On Banking System in Mis PDFReshma WalseNo ratings yet
- Nintex Workflow 2007 SDK 1.2Document235 pagesNintex Workflow 2007 SDK 1.2wregweNo ratings yet
- The Book - Revit Ar 2011 PDFDocument171 pagesThe Book - Revit Ar 2011 PDFgladdice taduranNo ratings yet
- Design Document: Effective Beauty and Health RemediesDocument19 pagesDesign Document: Effective Beauty and Health RemediesMuhammad KhubaibNo ratings yet
- Sequence DiagramDocument15 pagesSequence DiagrammarvelousmugariNo ratings yet
- SOA and EDADocument16 pagesSOA and EDAksrvasan6659No ratings yet
- Software Project Management ToolDocument66 pagesSoftware Project Management ToolJyothi DunnalaNo ratings yet
- ALM in OutSystems ConfigurationDocument29 pagesALM in OutSystems ConfigurationPrashant KumarNo ratings yet
- BSC Applied ICT - Advanced Office AutomationDocument16 pagesBSC Applied ICT - Advanced Office AutomationNeetyam GutteeNo ratings yet
- Mis Project FullDocument93 pagesMis Project FullChanderkantAggarwalNo ratings yet
- Bca Department, Om Sai Degree College 1Document105 pagesBca Department, Om Sai Degree College 1Meghashree MeghuNo ratings yet
- Online Dating SystemDocument86 pagesOnline Dating SystemArunKumarNo ratings yet
- ONLINE VOTING SYSTEM ContentsDocument19 pagesONLINE VOTING SYSTEM ContentsJerome TayanNo ratings yet
- Online PharmacyDocument114 pagesOnline PharmacyRajesh Salla100% (1)
- 1.1 Introduction To Proposed SystemDocument39 pages1.1 Introduction To Proposed SystemArpitha B.SNo ratings yet
- Title of The Project: 2. Introduction and Objectives: Salient FeaturesDocument26 pagesTitle of The Project: 2. Introduction and Objectives: Salient Featuresremya jNo ratings yet
- SOFTWARE ARCHITECTURE DOCUMENT-OnlineCateringService Sample ExampleDocument10 pagesSOFTWARE ARCHITECTURE DOCUMENT-OnlineCateringService Sample ExampleMehwish HussainNo ratings yet
- SOFTWARE ARCHITECTURE DOCUMENT-OnlineCateringService Sample ExampleDocument10 pagesSOFTWARE ARCHITECTURE DOCUMENT-OnlineCateringService Sample ExampleMehwish HussainNo ratings yet
- MRG 2Document27 pagesMRG 2yashodat21No ratings yet
- Lab 03Document7 pagesLab 03abdallameme555No ratings yet
- Online Quiz ReportDocument66 pagesOnline Quiz ReportPubathi Sekar100% (1)
- ELMS Project ReportDocument42 pagesELMS Project ReportLuckinsi Samuel100% (1)
- Using Microsoft Visual Studio To Create A Graphical User InterfaceDocument10 pagesUsing Microsoft Visual Studio To Create A Graphical User InterfaceMishelle MendozaNo ratings yet
- Using A Blackboard Architecture in A Web Application: January 2005Document14 pagesUsing A Blackboard Architecture in A Web Application: January 2005SATHISH KUMAR VNo ratings yet
- Documentation - Online Voting SystemDocument52 pagesDocumentation - Online Voting SystemNaren Gs75% (79)
- Communicator 2007 Deployment GuideDocument38 pagesCommunicator 2007 Deployment Guideshineace100% (1)
- An Overview of Visual Studio 2008 PDFDocument14 pagesAn Overview of Visual Studio 2008 PDFmukesh2512No ratings yet
- 8 Show Stopper With IBDocument7 pages8 Show Stopper With IBToo WorkNo ratings yet
- Case Study On Malaysian CompaniesDocument2 pagesCase Study On Malaysian CompaniesAldinNo ratings yet
- CIR-e3 Auditor User ManualDocument45 pagesCIR-e3 Auditor User ManualNeto RomeroNo ratings yet
- Gmail Pe Resume Kaise Send Kare Email Kaise BhejeDocument4 pagesGmail Pe Resume Kaise Send Kare Email Kaise BhejeTech KashifNo ratings yet
- F2FDocument25 pagesF2FGowthaman SrinivasanNo ratings yet
- Copa CTS2.0 NSQF-3Document45 pagesCopa CTS2.0 NSQF-3soniya tewatiaNo ratings yet
- Monitoring Websites With Nagios XIDocument7 pagesMonitoring Websites With Nagios XIgabymena06No ratings yet
- Xerox Production Print ServicesDocument58 pagesXerox Production Print ServicesMuc ChavapaNo ratings yet
- The Fox and The Grapes Short Story With MoralDocument2 pagesThe Fox and The Grapes Short Story With MoralAkshay LalwaniNo ratings yet
- How To Write HR PolicyDocument19 pagesHow To Write HR PolicyPPP67% (3)
- Saml Core 2.0 OsDocument86 pagesSaml Core 2.0 OsarimogiNo ratings yet
- How To Work With UWL and MDM Workflows in The PortalDocument39 pagesHow To Work With UWL and MDM Workflows in The Portalkotharivipin0% (1)
- Mohammad's ResumeDocument1 pageMohammad's ResumeMohammad SharikNo ratings yet
- MSCIT Questions and AnswersDocument29 pagesMSCIT Questions and Answerssjadhav3174% (80)
- Scavenger HuntDocument3 pagesScavenger Huntapi-355712819No ratings yet
- North South University: Report On Submitted ToDocument19 pagesNorth South University: Report On Submitted ToMD ShahriarNo ratings yet
- Functions of Communication Technology in Corporate CommunicationDocument17 pagesFunctions of Communication Technology in Corporate CommunicationPravin AlozNo ratings yet
- FaqDocument117 pagesFaqapi-3841500100% (1)
- Social EngineeringDocument4 pagesSocial EngineeringEfthymios HadjimichaelNo ratings yet
- Difference Between Uri, Url, and UrnDocument5 pagesDifference Between Uri, Url, and UrnTina ParkNo ratings yet
- SelfieDocument4 pagesSelfieoudiaiwalid59No ratings yet
- CN Unit-5Document27 pagesCN Unit-5All rounder coveringNo ratings yet
- Web 2.0 Social Networking Tools: A Quick GuideDocument114 pagesWeb 2.0 Social Networking Tools: A Quick GuideProfDrAminNo ratings yet
- Web Mining CourseDocument8 pagesWeb Mining CourseRani ShamasNo ratings yet
- Leung 2017Document25 pagesLeung 2017kikyNo ratings yet
- Kubuntu 16.10 - Wifi Stuck On 'Waiting For Authorization' - Ask UbuntuDocument3 pagesKubuntu 16.10 - Wifi Stuck On 'Waiting For Authorization' - Ask UbuntuRaymundo RuizNo ratings yet
- XMU Firmware Release Notes 1.2.3.3Document3 pagesXMU Firmware Release Notes 1.2.3.3abhishek046No ratings yet
- FirefoxDocument17 pagesFirefoxdramacheNo ratings yet
- JjRjjacZoSnEV6XG 663Document236 pagesJjRjjacZoSnEV6XG 663Abdoul karimNo ratings yet
- ICT NotesDocument6 pagesICT Notescharisma aureliaNo ratings yet
- Gmail Api DocumentDocument5 pagesGmail Api DocumentRohit PandeyNo ratings yet
- Defensive Cyber Mastery: Expert Strategies for Unbeatable Personal and Business SecurityFrom EverandDefensive Cyber Mastery: Expert Strategies for Unbeatable Personal and Business SecurityRating: 5 out of 5 stars5/5 (1)
- Cyber War: The Next Threat to National Security and What to Do About ItFrom EverandCyber War: The Next Threat to National Security and What to Do About ItRating: 3.5 out of 5 stars3.5/5 (66)
- Algorithms to Live By: The Computer Science of Human DecisionsFrom EverandAlgorithms to Live By: The Computer Science of Human DecisionsRating: 4.5 out of 5 stars4.5/5 (722)
- Chaos Monkeys: Obscene Fortune and Random Failure in Silicon ValleyFrom EverandChaos Monkeys: Obscene Fortune and Random Failure in Silicon ValleyRating: 3.5 out of 5 stars3.5/5 (111)
- AI Superpowers: China, Silicon Valley, and the New World OrderFrom EverandAI Superpowers: China, Silicon Valley, and the New World OrderRating: 4.5 out of 5 stars4.5/5 (398)
- The Things We Make: The Unknown History of Invention from Cathedrals to Soda CansFrom EverandThe Things We Make: The Unknown History of Invention from Cathedrals to Soda CansNo ratings yet
- Digital Gold: Bitcoin and the Inside Story of the Misfits and Millionaires Trying to Reinvent MoneyFrom EverandDigital Gold: Bitcoin and the Inside Story of the Misfits and Millionaires Trying to Reinvent MoneyRating: 4 out of 5 stars4/5 (51)
- Generative AI: The Insights You Need from Harvard Business ReviewFrom EverandGenerative AI: The Insights You Need from Harvard Business ReviewRating: 4.5 out of 5 stars4.5/5 (2)
- Scary Smart: The Future of Artificial Intelligence and How You Can Save Our WorldFrom EverandScary Smart: The Future of Artificial Intelligence and How You Can Save Our WorldRating: 4.5 out of 5 stars4.5/5 (55)
- ChatGPT Side Hustles 2024 - Unlock the Digital Goldmine and Get AI Working for You Fast with More Than 85 Side Hustle Ideas to Boost Passive Income, Create New Cash Flow, and Get Ahead of the CurveFrom EverandChatGPT Side Hustles 2024 - Unlock the Digital Goldmine and Get AI Working for You Fast with More Than 85 Side Hustle Ideas to Boost Passive Income, Create New Cash Flow, and Get Ahead of the CurveNo ratings yet
- ChatGPT Money Machine 2024 - The Ultimate Chatbot Cheat Sheet to Go From Clueless Noob to Prompt Prodigy Fast! Complete AI Beginner’s Course to Catch the GPT Gold Rush Before It Leaves You BehindFrom EverandChatGPT Money Machine 2024 - The Ultimate Chatbot Cheat Sheet to Go From Clueless Noob to Prompt Prodigy Fast! Complete AI Beginner’s Course to Catch the GPT Gold Rush Before It Leaves You BehindNo ratings yet
- The Master Algorithm: How the Quest for the Ultimate Learning Machine Will Remake Our WorldFrom EverandThe Master Algorithm: How the Quest for the Ultimate Learning Machine Will Remake Our WorldRating: 4.5 out of 5 stars4.5/5 (107)
- The Intel Trinity: How Robert Noyce, Gordon Moore, and Andy Grove Built the World's Most Important CompanyFrom EverandThe Intel Trinity: How Robert Noyce, Gordon Moore, and Andy Grove Built the World's Most Important CompanyNo ratings yet
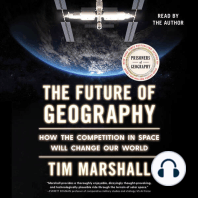
- The Future of Geography: How the Competition in Space Will Change Our WorldFrom EverandThe Future of Geography: How the Competition in Space Will Change Our WorldRating: 4 out of 5 stars4/5 (5)
- Reality+: Virtual Worlds and the Problems of PhilosophyFrom EverandReality+: Virtual Worlds and the Problems of PhilosophyRating: 4 out of 5 stars4/5 (24)
- The Infinite Machine: How an Army of Crypto-Hackers Is Building the Next Internet with EthereumFrom EverandThe Infinite Machine: How an Army of Crypto-Hackers Is Building the Next Internet with EthereumRating: 3 out of 5 stars3/5 (12)
- ChatGPT Millionaire 2024 - Bot-Driven Side Hustles, Prompt Engineering Shortcut Secrets, and Automated Income Streams that Print Money While You Sleep. The Ultimate Beginner’s Guide for AI BusinessFrom EverandChatGPT Millionaire 2024 - Bot-Driven Side Hustles, Prompt Engineering Shortcut Secrets, and Automated Income Streams that Print Money While You Sleep. The Ultimate Beginner’s Guide for AI BusinessNo ratings yet
- The E-Myth Revisited: Why Most Small Businesses Don't Work andFrom EverandThe E-Myth Revisited: Why Most Small Businesses Don't Work andRating: 4.5 out of 5 stars4.5/5 (709)
- 100M Offers Made Easy: Create Your Own Irresistible Offers by Turning ChatGPT into Alex HormoziFrom Everand100M Offers Made Easy: Create Your Own Irresistible Offers by Turning ChatGPT into Alex HormoziNo ratings yet
- Solutions Architect's Handbook: Kick-start your career as a solutions architect by learning architecture design principles and strategiesFrom EverandSolutions Architect's Handbook: Kick-start your career as a solutions architect by learning architecture design principles and strategiesNo ratings yet
- Broken Money: Why Our Financial System is Failing Us and How We Can Make it BetterFrom EverandBroken Money: Why Our Financial System is Failing Us and How We Can Make it BetterRating: 5 out of 5 stars5/5 (3)
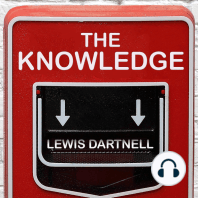
- The Knowledge: How to Rebuild Our World from ScratchFrom EverandThe Knowledge: How to Rebuild Our World from ScratchRating: 3.5 out of 5 stars3.5/5 (133)
- Four Battlegrounds: Power in the Age of Artificial IntelligenceFrom EverandFour Battlegrounds: Power in the Age of Artificial IntelligenceRating: 5 out of 5 stars5/5 (5)