Professional Documents
Culture Documents
XHTMLCSSJavaScript Practica
Uploaded by
Bernardino MartinezOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
XHTMLCSSJavaScript Practica
Uploaded by
Bernardino MartinezCopyright:
Available Formats
Práctica
XHTML, CSS y JavaScript
Ejercicio 1. CSS a través de varios ejemplos de un
tutorial
Se pide:
a) Descomprimir el archivo CSS-tutorial.rar en una carpeta llamada CSS.
b) Descomprimir el archivo CSS-tutorial-ej.zip en otra carpeta denominada “EjemplosCSS”.
c) Ejecutar NetBeans y abrir el proyecto anterior “EjemplosCSS”.
d) Ejecutar cada archivo .html o .htm, asociado a su correspondiente .css, pulsando el botón
derecho sobre el propio fichero (.html o .htm) y comprobar su resultado tanto en el
navegador Explorer como en el Firefox.
e) Fijarse en las rutas relativas tanto para los ficheros .css (almacenados en la carpeta “css”)
como para las imágenes .gif y .jpg (guardadas en la carpeta “img”).
Ejercicio 2. XHTML, CSS y JavaScript
Crear la página Acceso.html y codificar la validación de sus datos en JavaScript en un fichero
denominado Validacion.js.
Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-Gasteiz. 1
XHTML, CSS y JavaScript
Se deben tener en cuenta los siguientes aspectos:
El formulario, el campo de texto del DNI y el botón de selección de la letra se
denominan frmAcceso, txtDNI y sLetra respectivamente.
Los controles a validar del formulario son que el DNI es obligatorio y numérico y que
la selección de la letra debe ser correcta. En caso de error, se deben visualizar según sea el
caso los mensajes “Completar el campo txtDNI”, “Teclear un DNI (sin letras, sólo
números)” y “La letra del NIF es incorrecta. Seleccionar la letra …”. En los puntos
suspensivos tiene que aparecer la letra que el usuario debe elegir nuevamente.
El algoritmo para calcular la letra del NIF es:
- Calcular el resto de dividir el número del DNI por 23.
- La letra del NIF corresponde al carácter obtenido de la cadena “TRWAGMYFP-
DXBNJZSQVHLCKE” en función del valor del resto (ver Tabla 1).
Rest Letr Rest Letr Rest Letr Rest Letra
o a o a o a o
0 T 6 Y 12 N 18 H
1 R 7 F 13 J 19 L
2 W 8 P 14 Z 20 C
3 A 9 D 15 S 21 K
4 G 10 X 16 Q 22 E
5 M 11 B 17 V
Tabla 1
Se pide:
a) A partir del código ya obtenido en la práctica anterior, codificar algunas de las siguientes
reglas CSS en un archivo denominado estilo.css.
2 Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-
Gasteiz.
XHTML, CSS y JavaScript
El texto “IDENTIFICACIÓN MEDIANTE EL NIF” se puede incluir en un contenedor
denominado “cabecera” con un fondo de color gris y con un tamaño de letra de 24px
en color rojo.
Los textos “DNI” y “Letra” y los campos de entrada de datos se pueden incluir en otro
contenedor denominado “principal” con un borde de color negro y de grosor 5px y con
un tipo de letra Verdana y de tamaño 14px.
Los botones se pueden incluir en otro contenedor denominado “fondo” y se pueden
mostrar como enlaces, que cambian de color cuando son activados, visitados, etc.
b) Crear una nueva página web denominada Bienvenid@.html que muestre el texto
“BIENVENID@ AL EXAMEN” con las mismas características del contenedor “cabecera”
del fichero estilo.css.
c) Modificar el/los fichero/s necesarios con la instrucción window.open(“.html”), para
que se vea la página web anterior, cuando los datos introducidos en Acceso.html sean
correctos.
Ejercicio 3. XHTML, CSS y JavaScript
Una persona afiliada a la Seguridad Social (S.S.) quiere solicitar el informe sobre su vida
laboral vía web. Una parte del proceso para la petición de dicho informe está integrada en la
siguiente aplicación web, compuesta por:
Dos páginas web llamadas Solicitud.html (Figura 4) y Recibido.html (Figura 6).
Fichero conteniendo las hojas de estilo denominado Estilo1.css.
Fichero JavaScript llamado Validacion.js.
Se deben tener en cuenta los siguientes aspectos:
En la página web Solicitud.html el formulario, los campos de texto y el botón de
selección de la provincia se denominan frmSolicitud, txtNombre, txtApellido1,
txtApellido2, txtEmail, valorProvincia, txtNumero y txtDigitoControl en orden
consecutivo.
El texto “Solicitud del Informe de Vida Laboral” se puede incluir en un contenedor
denominado “cabecera” con un fondo de color naranja de anchura 400px y con un tamaño
de letra de 26px en color azul.
Los textos tales como “Nombre” y los campos de entrada de datos se pueden incluir en
otro contenedor denominado “principal” con un fondo de color amarillo de anchura 600px,
Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-Gasteiz. 3
XHTML, CSS y JavaScript
con un borde de color negro y de grosor 5px y con un tipo de letra verdana y de tamaño
14px.
Los dos enlaces “Enviar” y “Borrar” se definen con un tipo de letra tahoma y de
tamaño 24px, y cambian de color. Estos dos enlaces y NO botones no van incluidos en
ningún contenedor.
Los controles a validar del formulario son que todos los campos sean obligatorios, que
el correo electrónico tenga un formato correcto y que los campos del afiliado a la S.S.
txtNumero y txtDigitoControl sean numéricos. Además hay que validar que el digito de
control tecleado sea correcto.
El número de afiliación a la Seguridad Social consta de tres partes: aa/bbbbbbbb/cc.
Los primeros dígitos (a) son un indicativo de la provincia. Los dígitos centrales (b) son el
nº del asegurado dentro de cada provincia. Los dígitos finales (c) son dígitos de control.
Los dígitos de control (c) se obtienen a partir de las otras dos partes (a) y (b) de la
siguiente forma:
si (b<10000000) entonces
{d=a*10000000+b}
si no
{d=valor de ( a & b )} //la función & significa “a concatenado con b”
c=d modulo 97 //la función modulo es el resto de la división entera
4 Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-
Gasteiz.
XHTML, CSS y JavaScript
Asimismo, se deben considerar las siguientes pantallas de ejecución:
Ejecución de Solicitud.html sin introducir datos:
Figura 1
Si no se teclean datos en los campos obligatorios, se visualizan estos mensajes de error
para los campos de entrada correspondientes a Nombre y Correo Electrónico:
Figura 2
Si los dos últimos campos del número de afiliado a la S.S. contienen datos no numéricos,
se visualiza este mensaje de error:
Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-Gasteiz. 5
XHTML, CSS y JavaScript
Figura 3
Ejecución de Solicitud.html introduciendo los siguientes datos:
Figura 4
Si el dígito de control es incorrecto, se visualiza este mensaje de error:
Figura 5
Si el dígito de control es correcto, se procesa la solicitud:
6 Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-
Gasteiz.
XHTML, CSS y JavaScript
Figura 6
Se pide:
a) Programar el código HTML de las páginas web Solicitud.html y Recibido.html, respetando
las normas de XHTML.
b) Determinar las reglas CSS necesarias para mostrar las páginas web Solicitud.html y
Recibido.html con el estilo de las Figuras 4 y 6 respectivamente del Ejercicio 3.
c) Codificar en JavaScript la validación de los datos correspondientes al formulario de la
página web Solicitud.html
NOTA:
Una parte del código HTML correspondiente a la página web Solicitud.html que no hay
que programar es la siguiente:
<select size="1" name="valorProvincia" id="valorProvincia">
<option value="15" selected="selected">A CORUÑA</option>
<option value="03">ALACANT</option>
<option value="01">ALAVA</option>
<option value="02">ALBACETE</option>
<option value="04">ALMERIA</option>
<option value="33">ASTURIAS</option>
<option value="05">AVILA</option>
<option value="06">BADAJOZ</option>
<option value="08">BARCELONA</option>
<option value="09">BURGOS</option>
<option value="10">CACERES</option>
<option value="11">CADIZ</option>
<option value="39">CANTABRIA</option>
<option value="12">CASTELLO</option>
<option value="51">CEUTA</option>
<option value="13">CIUDAD AL</option>
<option value="14">CORDOBA</option>
<option value="16">CUENCA</option>
<option value="17">GIRONA</option>
<option value="18">GRANADA</option>
<option value="19">GUADALAJARA</option>
<option value="20">GUIPUZCOA</option>
<option value="21">HUELVA</option>
Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-Gasteiz. 7
XHTML, CSS y JavaScript
<option value="22">HUESCA</option>
<option value="07">ILLES BALEARS</option>
<option value="23">JAEN</option>
<option value="26">LA RIOJA</option>
<option value="35">LAS PALMAS</option>
<option value="24">LEON</option>
<option value="25">LLEIDA</option>
<option value="27">LUGO</option>
<option value="28">MADRID</option>
<option value="29">MALAGA</option>
<option value="52">MELILLA</option>
<option value="30">MURCIA</option>
<option value="31">NAVARRA</option>
<option value="32">OURENSE</option>
<option value="34">PALENCIA</option>
<option value="36">PONTEVEDRA</option>
<option value="38">S. C. DE TENERIFE</option>
<option value="37">SALAMANCA</option>
<option value="40">SEGOVIA</option>
<option value="41">SEVILLA</option>
<option value="42">SORIA</option>
<option value="43">TARRAGONA</option>
<option value="44">TERUEL</option>
<option value="45">TOLEDO</option>
<option value="46">VALENCIA</option>
<option value="47">VALLADOLID</option>
<option value="48">VIZCAYA</option>
<option value="49">ZAMORA</option>
<option value="50">ZARAGOZA</option>
</select>
Una función en JavaScript que no hay que codificar es la que pertenece a la validación
del correo electrónico:
function validarEmail(field) {
var filtro=/^[AZaz][AZaz09_]*@[AZaz09_]+\.[AZaz09_.]+[Azaz]$/;
if (filtro.test(field.value)){
alert("La dirección de email " + field.value + " es correcta.");
return true;
}
else {
alert("La dirección de email es incorrecta.");
field.focus();
field.select();
return false;
}
}
Ejercicio 4. XHTML, CSS y JavaScript
Cada día hay más usuarios que realizan la compra de algún producto por Internet. Por ello, es
habitual que una vez completado el carrito de la compra, el sistema solicite al usuario una serie
de datos. Algunos de ellos se corresponden con los datos de la tarjeta de crédito/débito. Una
parte del proceso para la petición de dichos datos está integrada en la siguiente aplicación web,
compuesta por:
Dos páginas web llamadas Formulario.html (Figura 1) y DatosCorrectos.html (Figura 8).
8 Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-
Gasteiz.
XHTML, CSS y JavaScript
Fichero conteniendo las hojas de estilo denominado Formato.css.
Fichero JavaScript llamado ValidacionDatos.js.
Se deben tener en cuenta los siguientes aspectos:
En la página web Formulario.html el formulario y los campos de texto se denominan
frmTarjeta, txtTarjeta, txtMes y txtAnio en orden consecutivo.
Los textos que aparecen en el formulario, es decir, en la cabecera, en la tabla y en los
botones corresponden a un tipo de letra tahoma y de tamaño 22px, 18px y 16px
respectivamente.
El texto de la etiqueta <h2> “Datos de tu tarjeta de crédito/débito:” se define con un
color rojo.
Sólo dos de las celdas con texto de la tabla se definen con un color azul claro
(#99AAFF, en hexadecimal).
Los botones “ENVIAR” y “BORRAR” se definen con un color amarillo.
Los controles a validar del formulario son que todos los campos sean obligatorios y
numéricos, que el mes sea un entero comprendido entre 1 y 12 y que el año sea un entero
positivo (>0).
También hay que controlar que el número de la tarjeta sea correcto según el algoritmo
de Luhn y que la fecha de caducidad de la misma sea superior a la fecha de hoy.
El número de la tarjeta de crédito/débito consta de cuatro partes: aaaabbbbcccccccd.
Los primeros dígitos (a) son un indicativo de la entidad bancaria. Los dígitos centrales (b)
son el nº de la oficina dentro de cada banco. Los dígitos finales (c y d) corresponden al
número de la tarjeta y al dígito de control de la misma.
El algoritmo de Luhn consiste en:
- Sumar los números en posición impar,
- Multiplicar por 2 los números en posición par (incluyendo el dígito de control) y sumar
los dígitos de estos resultados,
- Sumar las dos sumas parciales anteriores y
- Dividir el resultado por 10.
Si el resto de esta división es 0, entonces el número de la tarjeta es correcto. Por ejemplo,
el número de la tarjeta 1234567890123451 es correcta, tal como se puede ver en la Tabla 1
del Ejercicio 4.
1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 1
Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-Gasteiz. 9
XHTML, CSS y JavaScript
2*2 4*2 6*2 8*2 0*2 2*2 4*2 1*2
= = = = = = = = = = = = = = = =
1 4 3 8 5 12 7 16 9 0 1 4 3 8 5 2
1+2 1+6
= = = = = = = = = = = = = = = =
1 4 3 8 5 3 7 7 9 0 1 4 3 8 5 2
1+4+3+8+5+3+7+7+9+0+1+4+3+8+5+2=70
70/10=7 resto 0
Tabla 1
Asimismo, se deben considerar las siguientes pantallas de ejecución:
Ejecución de Formulario.html sin introducir datos:
Figura 1
Si no se teclean datos en los campos obligatorios, se visualizan estos mensajes de error
para los campos de entrada correspondientes a Tarjeta y Mes:
10 Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-
Gasteiz.
XHTML, CSS y JavaScript
Figura 2
Ejecución de Formulario.html introduciendo los siguientes datos:
Figura 3
Si los campos de entrada contienen datos no numéricos, se visualiza este mensaje de error
correspondiente a Mes:
Figura 4
Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-Gasteiz. 11
XHTML, CSS y JavaScript
Si el usuario introduce un mes y/o un año incorrectos, se visualizan los siguientes mensajes
de error:
Figura 5
Si el número de la tarjeta es incorrecto según el algoritmo de Luhn, se visualiza este
mensaje de error:
Figura 6
Si la fecha del día de hoy (200806) es superior a la fecha de caducidad introducida de la
tarjeta (aaaamm), se visualiza el siguiente mensaje de error:
Figura 7
Si todos los datos son correctos, se informa al usuario mediante este mensaje:
12 Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-
Gasteiz.
XHTML, CSS y JavaScript
Figura 8
Se pide:
a) Programar el código HTML de las páginas web Formulario.html y DatosCorrectos.html,
respetando las normas de XHTML.
b) Determinar las reglas CSS necesarias para mostrar las páginas web Formulario.html y
DatosCorrectos.html con el estilo de las Figuras 1 y 8 respectivamente.
c) Codificar en JavaScript la validación de los datos que aparecen en la página web
Formulario.html, denominado ValidacionDatos.js.
NOTA:
En JavaScript hay que codificar una función que controle que la fecha de caducidad de
la tarjeta sea superior a la fecha actual. Para trabajar con fechas en JavaScript son
necesarios los siguientes métodos de la clase Date:
- new Date (), inicializa un objeto con la hora y fecha actual.
- getMonth (), devuelve el número de mes del año (0-11).
- getFullYear (), devuelve los 4 dígitos numéricos del año.
Ejercicio 5. Maquetar con CSS “Mi sitio web”
Dada la página MiSitioWeb.html sin estilo (Figuras 1a y 1b) y con estilo (Figura 2), se pide:
a) Programar el código HTML correspondiente la página web MiSitioWeb.html de las Figuras
1a y 1b.
b) Determinar las reglas CSS necesarias para mostrar la página web MiSitioWeb.html con el
estilo de la Figura 2.
c) Incluir una foto o imagen cualquiera y los iconos del validador de CSS y de XHTML.
Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-Gasteiz. 13
XHTML, CSS y JavaScript
Figura 1a
14 Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-
Gasteiz.
XHTML, CSS y JavaScript
Figura 1b
Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-Gasteiz. 15
XHTML, CSS y JavaScript
Figura 2
16 Dpto. LSI, Escuela Universitaria de Ingeniería de Vitoria-
Gasteiz.
You might also like
- OSINTDocument13 pagesOSINTMARCUS VINICIUS100% (7)
- Google Analytics para PrincipiantesDocument14 pagesGoogle Analytics para PrincipiantesJavier Felipe AlzateNo ratings yet
- Principios de Diagramacion PDFDocument70 pagesPrincipios de Diagramacion PDFMafe MocaNo ratings yet
- Guia ExamenDocument1 pageGuia ExamenBernardino MartinezNo ratings yet
- BD Del INEDocument2 pagesBD Del INEBernardino MartinezNo ratings yet
- BD Del INEDocument2 pagesBD Del INEBernardino MartinezNo ratings yet
- XHTMLCSSJavaScript PracticaDocument16 pagesXHTMLCSSJavaScript PracticaBernardino MartinezNo ratings yet
- Base de Datos NominaDocument2 pagesBase de Datos NominaBernardino MartinezNo ratings yet
- Base de Datos NominaDocument2 pagesBase de Datos NominaBernardino MartinezNo ratings yet
- BD Del INEDocument2 pagesBD Del INEBernardino MartinezNo ratings yet
- Base de Datos NominaDocument2 pagesBase de Datos NominaBernardino MartinezNo ratings yet
- Base de Datos NominaDocument2 pagesBase de Datos NominaBernardino MartinezNo ratings yet
- Proyecto Completo Jesu Edwin 2020Document81 pagesProyecto Completo Jesu Edwin 2020Edwin BriñezNo ratings yet
- Simuladores RedDocument2 pagesSimuladores RedNicole G ardilaNo ratings yet
- Cartilla 6 LenguajeDocument97 pagesCartilla 6 Lenguajelaura lizeth bertel duranNo ratings yet
- Applets y javaFX PDFDocument11 pagesApplets y javaFX PDFmechys52No ratings yet
- La Evolucion de La WebDocument9 pagesLa Evolucion de La Webmichaelcontrerasm50No ratings yet
- Herramientas de Informatica Aplicada 2016Document109 pagesHerramientas de Informatica Aplicada 2016basura1985No ratings yet
- Navegadores GriegoDocument9 pagesNavegadores GriegoLead Z̶e̶l̶a̶t̶o̶r̶No ratings yet
- Barras de Herramientas WordDocument3 pagesBarras de Herramientas WordDaniel ZambranoNo ratings yet
- PreguntasDocument16 pagesPreguntasWerever GuayacoNo ratings yet
- Kit de Herramientas Del EmprendedorDocument30 pagesKit de Herramientas Del Emprendedorjulio ceroneNo ratings yet
- Qué Es CSSDocument4 pagesQué Es CSSJaneth CaalNo ratings yet
- Barras de Microsoft WordDocument20 pagesBarras de Microsoft WordBlancky G. del CidNo ratings yet
- Adgg038po Internet AvanzadoDocument4 pagesAdgg038po Internet AvanzadoVillen FernandoNo ratings yet
- DL 101-SP-000 Guide (Moodle) - 2022Document7 pagesDL 101-SP-000 Guide (Moodle) - 2022Clara Cristóbal MárquezNo ratings yet
- 38IrecH2icPBnCcd - EiFmBMmk6m8CNvAH Aplicacion 20 Front End PDFDocument4 pages38IrecH2icPBnCcd - EiFmBMmk6m8CNvAH Aplicacion 20 Front End PDFnini bpNo ratings yet
- Consolidado Seminario de InvestigacionDocument25 pagesConsolidado Seminario de InvestigacionAnguie CardozoNo ratings yet
- Manguitos de Fijación para Ejes Métricos: DimensionesDocument3 pagesManguitos de Fijación para Ejes Métricos: Dimensionesmarco antonio choque hinojosaNo ratings yet
- Gobierno España comunicación 2016Document1,013 pagesGobierno España comunicación 2016Dayanira RodriguezNo ratings yet
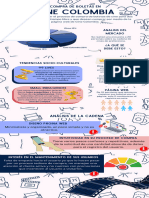
- Infográfico Cine ColombiaDocument1 pageInfográfico Cine ColombiaCrisNo ratings yet
- Negocios DigitalesDocument41 pagesNegocios DigitalesGary MamaniNo ratings yet
- Apuntes Derecho Procesal PenalDocument131 pagesApuntes Derecho Procesal PenalObel MartinezNo ratings yet
- Cargar Javascript Desde JSON o AJAX Con EvalDocument22 pagesCargar Javascript Desde JSON o AJAX Con EvalSakuragi StokerNo ratings yet
- Definiciones Básicas e Historia de InternetDocument10 pagesDefiniciones Básicas e Historia de Internetheider leytonNo ratings yet
- Sistemas de Gestión de Contenidos WebDocument5 pagesSistemas de Gestión de Contenidos WebJuanCarlosGuerreroAlvarezNo ratings yet
- Manual ExpeDienteDocument70 pagesManual ExpeDientefrankivaxNo ratings yet
- Arduino y ESP8266 Como Cliente WebDocument22 pagesArduino y ESP8266 Como Cliente WebGilmer Vásquez PérezNo ratings yet
- TRABAJO FINAL D.a.W 1 C Sar Quispe Fern Ndez PDFDocument6 pagesTRABAJO FINAL D.a.W 1 C Sar Quispe Fern Ndez PDFKony RojasNo ratings yet