Professional Documents
Culture Documents
Educacion para El Trabajo - Secundaria
Uploaded by
leoOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Educacion para El Trabajo - Secundaria
Uploaded by
leoCopyright:
Available Formats
Apuntes de InkScape Capítulo 1 – Introducción y formas básicas
Introducción a Inkscape
Introducción.....................................................................................................................................2
Primeros pasos con InkScape..........................................................................................................3
Entorno de InkScape...................................................................................................................3
Operaciones básicas.........................................................................................................................7
Fijando el color de trazo y fondo................................................................................................7
El zoom.......................................................................................................................................7
Mover, escalar y girar..................................................................................................................8
Cuadro de dialogo de transformaciones......................................................................................9
Creando formas básicas.............................................................................................................11
Introducción
Cuando trabajamos con imágenes gráficas, en general distinguimos dos tipos:
• Mapas de bits, que permiten la modificación o retoque de fotografías. Cada bit es
almacenado con su color, produciendo imágenes de gran tamaño en disco. Un programa tipo
podría ser Photoshop o Gimp (de código abierto).
• Las imágenes vectoriales, que permiten trabajar con gráficos como si se tratara de un
dibujo lineal. Aquí no se almacena la información de los bits, sino la fórmula matemática
que representa a esos gráficos, disminuyendo considerablemente el tamaño en disco si lo
comparamos con el caso anterior. Un programa tipo podría ser Illustrator o InkScape (de
código abierto).
El formato con el que trabajan estos programas de dibujo vectorial son SVG (Scalable
Vector Graphics), un formato basado en XML que permite representar una completa descripción de
los gráficos en dos dimensiones. Es un formato escalable y por tanto permite modificar el tamaño a
nuestro gusto sin perdida de calidad y esto hace que sea uno de los programas de uso obligatorio
para publicistas.
Vicente Destruels Moreno Página 1
Apuntes de InkScape Capítulo 1 – Introducción y formas básicas
Inkscape esta disponible en la web http://www.inkscape.org
Primeros pasos con InkScape
Entorno de InkScape
Para ejecutar el programa tenemos que ir a Inicio, Programas, Inkscape,
Inkscape..Observaremos la siguiente ventana:
Reglas
Barra de control
Barra de menu Barra de comandos
Lienzo
Barras de
desplazamiento
Barra de herramientas
Colores
Barra de estado
Podemos cambiar la disposición de estos elementos
eligiendo otras vistas, para ello haz clic en la barra de menú
Ver.
Cuestión1.Prueba el modo predeterminado y el personalizado. ¿Cual te gusta más?. En principio
vamos a seguir con el modo ancho.
Vicente Destruels Moreno Página 2
Apuntes de InkScape Capítulo 1 – Introducción y formas básicas
Los diferentes elementos que podemos observar en la ventana son:
• Lienzo: Es la zona de dibujo. Podemos desplazarnos con las barras de desplazamiento
(derecha/izquierda arriba/abajo) y ampliar o reducir su visión con el zoom.
• Página: Es la parte del lienzo que se corresponde con la zona imprimible de una página.
• Barra de menú: Contiene los menús con las opciones de dibujo del programa.
• Barra de comandos: Botones que permiten acceder a algunas de las herramientas y
operaciones más frecuentes de los menús.
• Barra de control: Esta barra varía dependiendo de la herramienta seleccionada. Permite
personalizar las características de cada herramienta.
• Barra de herramientas: Herramientas para dibujar, modificar o seleccionar objetos
gráficos. Pulsando en cada botón se selecciona una herramienta y podemos observar en la
parte superior las propiedades de la herramienta, en la barra de control. Realizando doble
clic se accede a las preferencias de InkScape para esa herramienta.
Cuestión2.Haz clic sobre el icono que permite dibujar círculos. Observa como en la parte
superior, barra de control, han aparecido unas opciones relativas a esta herramienta.
Vicente Destruels Moreno Página 3
Apuntes de InkScape Capítulo 1 – Introducción y formas básicas
Cuestión3. Por ultimo haz un doble clic sobre y observa la ventana que aparece.
• Barra de estado: Contiene diversas áreas como el tipo de trazo y relleno, el nivel de
opacidad, la capa actual (si es visible o si está bloqueada), el área de notificación con texto
que depende de las operaciones que estemos realizando y el actual Zoom.
• Barra de colores. Permite seleccionar de forma rapida un color plano.
• Reglas: Reglas que muestran los ejes de coordenadas X e Y, horizontal y vertical,
respectivamente.
Vicente Destruels Moreno Página 4
Apuntes de InkScape Capítulo 1 – Introducción y formas básicas
Operaciones básicas
Fijando el color de trazo y fondo
Para fijar el color de trazo de los objetos y el color de relleno debes hacer lo siguiente:
• Haz clic sobre el color deseado en la barra de color que esta sobre la barra de estado para
elegir el color de relleno.
• Hacer Mayusc+ clic sobre el color deseado para fijar el color del trazo.
Fíjate que este mensaje aparece en la barra de estado al hacer clic sobre cualquier color.
El zoom
Hay varias formas de hacer un Zoom sobre la imagen:
• Haz clic en Ver, elige Zoom y obtendrás esta ventana.
• Apretando las teclas + y – , para aumentar o disminuir el
Zoom.
• Eligiendo la ampliación deseada en la barra de estado.
• Con la rueda central del ratón y manteniendo pulsada la tecla ctrl.
Cuestión4. Haz clic sobre un circulo, píntalo de amarillo y haz un Zoom con los diversos métodos
para aumentarlo y disminuirlo.
Vicente Destruels Moreno Página 5
Apuntes de InkScape Capítulo 1 – Introducción y formas básicas
Mover, escalar y girar.
Una de las herramientas más utilizadas es el selector de objetos. Pulsando con el Botón
Izquierdo del ratón sobre un objeto aparecerán unas flechas que nos permitirán escalarlo, y
pulsando de nuevo las flechas cambiarán y nos permitirán girar el objeto. La cruz que aparece en el
centro del objeto, y que podemos trasladar, será el punto sobre el que giro el objeto.
Para trasladar un objeto sólo tenemos que pulsar con el ratón en su interior y arrastrarlo.
Si mantenemos pulsada Ctrl cuando escalamos, la proporción altura/anchura se
mantendrá, y si la mantenemos pulsada cuando trasladamos un objeto sólo se moverá en vertical u
horizontal.
Se puede seleccionar más de un objeto pulsando el botón izquierdo del ratón sobre ellos
mientras mantenemos pulsada Mayús. También podemos empezar una selección en un área vacía
abriendo un recuadro de selección.
Cuestión5.Haz clic sobre el circulo amarillo y escálalo desde la esquina
superior derecha.
Desplaza la cruz hacia la derecha.
La cruz representa el centro de giro.
y gírala desde la esquina superior derecha.
Vicente Destruels Moreno Página 6
Apuntes de InkScape Capítulo 1 – Introducción y formas básicas
Hasta que la cruz se encuentre así.
Cuadro de dialogo de transformaciones
Los objetos también se pueden mover, escalar, rotar e inclinar utilizando el cuadro de
diálogo Objeto, Transformar( ). Este cuadro posee
varias fichas con las que realizar las diversas operaciones.
Pestaña Mover
Se puede utilizar para situar un objeto indicando las coordenadas Horizontal y Vertical de
la esquina inferior izquierda de la caja de contorno. Las unidades de medida de la posición se
pueden seleccionar de la lista desplegable correspondiente.
Si se marca la opción Movimiento relativo, las cantidades indicadas en Horizontal y
Vertical producirán un desplazamiento del objeto con respecto a su posición actual.
Se pueden indicar cantidades positivas o negativas.
Cuestión6. Desplaza el circulo 40 pixels a la derecha y 40 pixels hacia arriba desde su posición
actual.
Vicente Destruels Moreno Página 7
Apuntes de InkScape Capítulo 1 – Introducción y formas básicas
Pestaña Escalar
Se puede utilizar para escalar un objeto, indicando el porcentaje de ampliación o reducción
del Ancho y Alto actual del objeto. Si el porcentaje es inferior a 100%, el objeto se reduce. Si el
porcentaje es superior al 100%, el objeto se amplía. El objeto se escala respecto al centro de su caja
de contorno. Se puede escalar proporcionalmente el objeto si se marca la casilla correspondiente.
Cuestión 7. Haz clic sobre el circulo y escálalo proporcionalmente al 60%.
Ficha Rotar
Se puede utilizar para girar un objeto indicando el ángulo a Rotar. Si el ángulo es positivo,
el giro se produce en sentido contrario a las agujas del reloj (hacia la izquierda). Si el ángulo es
negativo, el giro se produce en el sentido de las agujas del reloj (hacia la derecha).
La medida del ángulo de rotación se puede seleccionar de una lista desplegable, disponible
en grados (deg) o radianes (rad). El objeto se gira respecto al centro de su caja de contorno.
Cuestión 8. Haz clic sobre el circulo y rótalo 5º en sentido contrario de las agujas del reloj.
Ficha Inclinar
Se puede utilizar para inclinar un objeto, indicando la inclinación Horizontal y Vertical.
Se pueden indicar magnitudes tanto positivas como negativas, variando el sentido de la inclinación
del objeto. Las unidades de medida de la inclinación se pueden seleccionar de la lista desplegable
Vicente Destruels Moreno Página 8
Apuntes de InkScape Capítulo 1 – Introducción y formas básicas
correspondiente. El objeto se inclina respecto al centro de su caja de contorno
Cuestión 9. Haz clic sobre el circulo e inclínalo 10º en sentido horizontal.
Creando formas básicas.
Las formas básicas que podemos dibujar son rectángulos, círculos, estrellas y espirales. Una
vez dibujada la forma básica podemos encontrar en la barra de control de la herramienta diferentes
opciones que pueden modificarla.
Rectángulos
Círculos
Estrellas y polígonos
Espirales
Vicente Destruels Moreno Página 9
You might also like
- Per 21Document11 pagesPer 21Lhena LizarbeNo ratings yet
- Mapas IDHDocument55 pagesMapas IDHcampusvirtualurpNo ratings yet
- El portero emprendedorDocument2 pagesEl portero emprendedorleoNo ratings yet
- Bucay Jorge 26 Cuentos para Pensar PDFDocument52 pagesBucay Jorge 26 Cuentos para Pensar PDFJovi GriegoNo ratings yet
- Trabajo Práctico TelemetríaDocument7 pagesTrabajo Práctico TelemetríaRodrii NicolasNo ratings yet
- GamsDocument79 pagesGamsjeffguitarNo ratings yet
- Metodología Six Sigma DMAIC principios LeanDocument14 pagesMetodología Six Sigma DMAIC principios Leanzim1992No ratings yet
- Guia de Perimetro y Area de Circunferencia y CirculoDocument8 pagesGuia de Perimetro y Area de Circunferencia y CirculoOscar Jose Vidal GallardoNo ratings yet
- Metodología - Impacto VialDocument2 pagesMetodología - Impacto Vialbekyn huaman rodriguezNo ratings yet
- Cuestionario Sesión 6Document3 pagesCuestionario Sesión 6ruthNo ratings yet
- Cam WinncDocument11 pagesCam WinncdavidNo ratings yet
- Cálculo de La CriticidadDocument4 pagesCálculo de La Criticidadangel6459No ratings yet
- Proyecto 4 Primer GradoDocument70 pagesProyecto 4 Primer GradoFireXXXNo ratings yet
- Informe Definitivo Plan de Continuidad de NegocioDocument25 pagesInforme Definitivo Plan de Continuidad de NegocioronaldoskyNo ratings yet
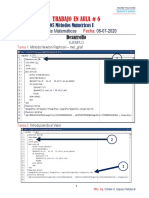
- MAT-1105 T#6.Programacion IIIDocument6 pagesMAT-1105 T#6.Programacion IIIGUERRA UNTOJA SANDRA NOEMINo ratings yet
- RECOPILACIÓNDocument19 pagesRECOPILACIÓNDAYANA NICOLE COBOS ZU�IGANo ratings yet
- Curso IO 2 Optimiza ProblemasDocument5 pagesCurso IO 2 Optimiza ProblemasJuanCaveroRauNo ratings yet
- SPA Ir1750 1740 1730 SM PDFDocument347 pagesSPA Ir1750 1740 1730 SM PDFLuis Alvarez0% (1)
- Plan de Capacitacion para TallerDocument3 pagesPlan de Capacitacion para TallerJuan Pedro Puita QuispeNo ratings yet
- Dase de DatosDocument10 pagesDase de DatosAnonymous uVp7peHsWCNo ratings yet
- Geomanta COCODocument1 pageGeomanta COCOAlan Osmar Rueda CruzNo ratings yet
- Vocabulario TecnicoDocument6 pagesVocabulario TecnicosmallfireNo ratings yet
- Capitulo Iii Administración de ProyectosDocument46 pagesCapitulo Iii Administración de ProyectosSasuke UchihaNo ratings yet
- Tarea 1. Sistemas NumericosDocument2 pagesTarea 1. Sistemas NumericosHarold KendalNo ratings yet
- Cómo adaptar nuevas llaves a vehículos VAG con inmovilizador usando VAG-COMDocument3 pagesCómo adaptar nuevas llaves a vehículos VAG con inmovilizador usando VAG-COMkillmen15100% (1)
- Matlab Control Análisis SistemasDocument69 pagesMatlab Control Análisis SistemasSugey GarciaNo ratings yet
- Diseño Universal de Aprendizaje (DUA)Document8 pagesDiseño Universal de Aprendizaje (DUA)TíaMarcelaNo ratings yet
- Triptico NUDISTDocument2 pagesTriptico NUDISTbkmoraNo ratings yet
- RedesDocument108 pagesRedesErick FernandezNo ratings yet
- Ficha de Trabajo 7mo y 8vo 17 A 27 Un 1Document8 pagesFicha de Trabajo 7mo y 8vo 17 A 27 Un 1Nataly SalazarNo ratings yet
- Portafolio ScrumDocument9 pagesPortafolio ScrumDiego Mauricio Gomez GalindoNo ratings yet
- Estructura Del Informe FinalDocument3 pagesEstructura Del Informe FinalGustavo Cervantes AvilaNo ratings yet
- Guía 2. Párrafos de Desarrollo (Agosto)Document4 pagesGuía 2. Párrafos de Desarrollo (Agosto)Christian NovoaNo ratings yet
- Evaluación FinalDocument4 pagesEvaluación FinalLuis GutierrezNo ratings yet