Professional Documents
Culture Documents
Ejercicio Multimedia
Uploaded by
Mauricio GonzalezCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Ejercicio Multimedia
Uploaded by
Mauricio GonzalezCopyright:
Available Formats
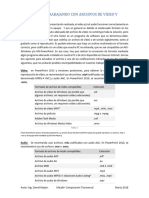
Ejercicio 3 - Multimedia
Para probar los elementos audio y vídeo vamos a crear un pequeño ejemplo de cada uno.
Copyright © 2011-12 Dept. Ciencia de la Computación e IA All rights reserved.
Creamos un elemento audio con los controles activados, y le indicamos que cargue en
primer lugar el archivo "media/audio.ogg", en caso de que no soporte este formato que lo
intente con "media/audio.mp3", seguido del reproductor flash (usando
"media/audio.mp3") y el enlace para descarga directa del archivo mp3.
Para el elemento vídeo activaremos el uso de los controles, de la precarga y el autobuffer.
Le indicaremos que en primer lugar utilice el archivo "media/video.ogv", y que en caso
de no soportarlo intente utilizar "media/video.mp4", seguido por el reproductor en flash
(usando "media/video.mp4") y la descarga directa del archivo mp4
Ejercicio 5 - Almacenamiento Offline
Para practicar con la nueva funcionalidad de almacenamiento Offline vamos a hacer un
pequeño ejemplo que guarde de forma automática una nota. Si abrimos la plantilla
correspondiente solo tenemos que definir las funciones de cargar, guardar y borrar la
nota. Para esto utilizaremos el almacenamiento en local (localStorage) y el identificador
'savedNote', y para el borrado eliminaremos todo el contenido directamente (clear).
Además en la sección de estilo CSS indicaremos para el "contenedor-nota" que utilice la
imagen de fondo "imgs/stickynote.jpg"
You might also like
- Tutorial Extraer Insertar Pistas de Audio en VirtualdubDocument9 pagesTutorial Extraer Insertar Pistas de Audio en VirtualdubPijerasNo ratings yet
- Atube CatcherDocument9 pagesAtube Catcherjosecajoseca7635No ratings yet
- Manual para Unir Audio y Video Con VirtualDubModDocument3 pagesManual para Unir Audio y Video Con VirtualDubModRamonNo ratings yet
- Atube Catcher ManualDocument5 pagesAtube Catcher ManualJohanaNo ratings yet
- Imovie - Guia Curso ImovieDocument11 pagesImovie - Guia Curso Imoviemartin11_91No ratings yet
- Tutorial de DVD Lab ProDocument36 pagesTutorial de DVD Lab ProMarcelo MariachiNo ratings yet
- Manual AegisubDocument12 pagesManual AegisubViviana Fuentes FuentesNo ratings yet
- Manual DVD Lab Pro 2Document16 pagesManual DVD Lab Pro 2vistablanca 6uleNo ratings yet
- Atributos de Video: None Metadata Auto None Metadata AutoDocument1 pageAtributos de Video: None Metadata Auto None Metadata AutoJheison Tovar MogollónNo ratings yet
- Ejercicio 1Document4 pagesEjercicio 1Jesús España RodriguezNo ratings yet
- Vídeo y Audio en HTML5Document18 pagesVídeo y Audio en HTML5hyoga.tomsenNo ratings yet
- Act 02paginawebDocument9 pagesAct 02paginawebReneNo ratings yet
- Tutorial Básico de Krk065Document4 pagesTutorial Básico de Krk065Carlos Geovanni Cuzco TucumbeNo ratings yet
- Megui - Incrustrar Subtítulos en VídeosDocument8 pagesMegui - Incrustrar Subtítulos en VídeosaprendesoloNo ratings yet
- Manual DVD Lab Pro 2Document16 pagesManual DVD Lab Pro 2hbccNo ratings yet
- Tutorial - Solucionar Desfase en El Sonido y La ImagenDocument4 pagesTutorial - Solucionar Desfase en El Sonido y La ImagenÀngel Buil AmbauNo ratings yet
- Cómo Descargar Videos Automáticamente Con VSO DownloaderDocument8 pagesCómo Descargar Videos Automáticamente Con VSO DownloaderComunidad Mp3.esNo ratings yet
- Audio y VideoDocument5 pagesAudio y VideoX CelimNo ratings yet
- Tutorial Del Programa MEGuiDocument15 pagesTutorial Del Programa MEGuiLiz LizNo ratings yet
- Herramientas para SubtitularDocument8 pagesHerramientas para SubtitularFlor GomezNo ratings yet
- Manual SpanishdubDocument9 pagesManual SpanishdubelronyNo ratings yet
- Manual DVDlab ProDocument33 pagesManual DVDlab ProSebastian Mejia MartinezNo ratings yet
- Protocolo MSDDocument3 pagesProtocolo MSDjuan diego naranjo mojicaNo ratings yet
- Reproductor MP3 en JavaDocument7 pagesReproductor MP3 en JavaAlexander Sucari SuañaNo ratings yet
- Video Tutorial JOOMLADocument15 pagesVideo Tutorial JOOMLAwilsonmaravillaNo ratings yet
- Autoría DVD Con DVDDocument32 pagesAutoría DVD Con DVDapi-3701732No ratings yet
- Tutorial Videos en PowerPointDocument3 pagesTutorial Videos en PowerPointLeandro LopezNo ratings yet
- Cómo Funciona Free Video To JPG ConverterDocument3 pagesCómo Funciona Free Video To JPG ConverterJuan Manuel Vergara HipolaNo ratings yet
- Temporales de ChromeDocument8 pagesTemporales de ChromeJuan Esteban AyalaNo ratings yet
- Grupo 5Document7 pagesGrupo 5api-294163027No ratings yet
- Instalar Aplicaciones IPADocument6 pagesInstalar Aplicaciones IPAedualoviNo ratings yet
- AVIDEMUX Extraer y Unir Clip de VideosDocument5 pagesAVIDEMUX Extraer y Unir Clip de VideosRailgun BreakerNo ratings yet
- Guía #4 - Informática - 6º - Descarga Video y AudioPPDocument3 pagesGuía #4 - Informática - 6º - Descarga Video y AudioPPANDRES QUINTERONo ratings yet
- HT-IM003-Online Guide (ES) V1.0 20160627Document15 pagesHT-IM003-Online Guide (ES) V1.0 20160627فرزاد ”Angra“ mavaraniNo ratings yet
- Any Video ConverterDocument10 pagesAny Video ConverterJosé ManuelNo ratings yet
- Media Monkey Tuto PDFDocument3 pagesMedia Monkey Tuto PDFArturo LiconaNo ratings yet
- Paso A Paso AudacityDocument10 pagesPaso A Paso AudacityJaqueline TsoucalasNo ratings yet
- Guía Básica de Adobe Premiere CS5Document78 pagesGuía Básica de Adobe Premiere CS5Cynthia RoviraNo ratings yet
- Usando Audio y Video Con HTML5 - MDNDocument8 pagesUsando Audio y Video Con HTML5 - MDNDanyel PC JcsNo ratings yet
- Tutorial OPENSHOT FINAL PDFDocument31 pagesTutorial OPENSHOT FINAL PDFLuis SanchezNo ratings yet
- Cómo Encodear Videos Con Subtítulos en Formato mp4Document17 pagesCómo Encodear Videos Con Subtítulos en Formato mp4Nacho Piera Cebrián0% (1)
- Sesion6 Aplicaciones MovilesDocument12 pagesSesion6 Aplicaciones MovilesfispariNo ratings yet
- Práctica Unidad 4 DIWDocument2 pagesPráctica Unidad 4 DIWJorgeNo ratings yet
- 0504 Aplicar Efectos y Convertir A FormatosDocument2 pages0504 Aplicar Efectos y Convertir A FormatossapienspiderNo ratings yet
- Tutorial ImovieDocument35 pagesTutorial Imovieel_alfred6960% (1)
- Instrucciones Curso MTIDocument1 pageInstrucciones Curso MTIJoaquin NZNo ratings yet
- Manual Kdenlive Actividad Tema 6 RealizacionDocument11 pagesManual Kdenlive Actividad Tema 6 RealizacionNorfeco MaixuNo ratings yet
- Practica5 HTMLDocument12 pagesPractica5 HTMLRodrigo HsNo ratings yet
- Manual de Instalación Del EmuleDocument8 pagesManual de Instalación Del EmulePijerasNo ratings yet
- 0 AudacityDocument21 pages0 AudacityJamopeGamer 15No ratings yet
- Expression Web Insertando Archivos de MusicaDocument10 pagesExpression Web Insertando Archivos de MusicaYarelii De BarrancoNo ratings yet
- Guia OpenShot Espan OlDocument41 pagesGuia OpenShot Espan Olwilson zalazarNo ratings yet
- Tutorial Movie MakerDocument25 pagesTutorial Movie MakerWilson OspinoNo ratings yet
- Web 4 - Presentacion Unidad 3 Edicion de Video 16-4 2021Document9 pagesWeb 4 - Presentacion Unidad 3 Edicion de Video 16-4 2021lucia tineoNo ratings yet
- La Manera Más Fácil de Incrustar Subtítulos en Un VídeoDocument6 pagesLa Manera Más Fácil de Incrustar Subtítulos en Un VídeoRoberto Carlos Jauregui FuentesNo ratings yet
- Tutorial de AllVideos de JoomlaDocument9 pagesTutorial de AllVideos de JoomlaPedrinho CruzNo ratings yet
- Agregar Un Control de Vídeo HTML5 A La Página Web (Windows)Document7 pagesAgregar Un Control de Vídeo HTML5 A La Página Web (Windows)Miguel Giron MedinaNo ratings yet
- ComputotDocument506 pagesComputotGoldberg159No ratings yet
- Instrumento de Evaluación: Servicio Nacional de Aprendizaje SenaDocument3 pagesInstrumento de Evaluación: Servicio Nacional de Aprendizaje SenaMauricio GonzalezNo ratings yet
- Tiposdeimpresoras LaboratorioDocument29 pagesTiposdeimpresoras LaboratorioMauricio GonzalezNo ratings yet
- Descripcion de Las Opciones Del Setup de La BiosDocument34 pagesDescripcion de Las Opciones Del Setup de La BiosMauricio GonzalezNo ratings yet
- Seguridad en MantenimientoDocument4 pagesSeguridad en MantenimientoMauricio GonzalezNo ratings yet
- Diagrama FerreteriaDocument1 pageDiagrama FerreteriaMauricio GonzalezNo ratings yet