Professional Documents
Culture Documents
Resumo de HTML
Uploaded by
Elton Costa0 ratings0% found this document useful (0 votes)
25 views5 pagesCopyright
© Attribution Non-Commercial (BY-NC)
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
25 views5 pagesResumo de HTML
Uploaded by
Elton CostaCopyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 5
Tags estruturais
<!-- --> Cria um comentário
<html> </html> Envolve todo um documento html
<head> </head> Envolve o cabeçalho de um documento html
<meta > Fornece informações gerais sobre o documento
<style> </style> Informações de estilo
<script> </script> Linguagem script
<noscript> </noscript> Conteúdo alternativo para quando a linguagem
script não for suportada
<title> </title> O título do documento
<body> </body> Envolve o corpo (texto e tags) do documento html
bgcolor – Cor de fundo #RRGGBB
background – Imagem como plano de fundo
text – Cor do texto principal
link – Cor dos links existentes na página
vlink – Cor do link já visitado
alink – Cor do link que foi ativado
marginheight – Elimina a margem esquerda apenas no Netscape
marginwidth – Elimina a margem no topo da página apenas no
Netscape
topmargin – Elimina a margem no topo da página apenas no Internet
Explorer
leftmargin – Elimina a margem esquerda apenas no Internet Explorer
Cabeçalhos
<hn> </hn> Cabeçalho nível n para n de 1 a 6
Parágrafos
<p> </p> Um simples páragrafo
align – Alinhamento do parágrafo: left, right, center e justify
Links
<a> </a> Cria um link e inclui atributos em comum
href – O URL do documento que será vinculado a este. Para e-mail:
mailto e link externo: http
name – O nome da âncora
target – Identifica a janela ou local em que o link deverá ser aberto:
blank, self, top, parent
rel – Define os tipos de link que avançam
rev – Define os tipos de link que revertem a ação
acesskey – Atribui uma tecla de atalho para este elemento
shape – Para uso com formas de objeto
coords – Para uso com formas de objeto
tabindex – Determina a ordem das guias
onclick – É um evento JavaScript
onmouseover – É um evento JavaScript
onmouseout – É um evento JavaScript
Listas
<ol> </ol> Uma lista ordenada
start – Define a partir de qual número a listagem começa
type – Tipos de caracteres ordenados: A, a, I, i, 1
<ul> </ul> Uma lista não ordenada
type – Tipos de caracteres não ordenados: disk, square, circle
<li> </li> Um item da lista
value – Numeração individual do item da lista
type – Tipos de caracteres ordenados: A, a, I, i e 1 para listagem
ordenada e disk, square e circle para não ordenada
<menu> </menu> Um menu com uma lista de itens
<dir> </dir> Uma listagem de diretórios
<dl> </dl> Uma lista de definições ou glossário
<dt> </dt> Marca o texto especificado como um termo de definição de um
glossário
<dd> </dd> Especifica o texto referente a um termo criado pela tag <dt>
dentro de uma lista de definição
Formatação de caracteres
<em> </em> Maior ênfase em itálico
<strong> </strong> Maior ênfase em negrito
<code> </code> Amostra de código
<kbd> </kbd> Texto a ser digitado
<var> </var> Uma variável ou espaço reservado para um outro valor
<samp> </samp> Texto de amostra
<dfn> </dfn> Aplica um formatação no texto definido como termo de um
glossário
<cite> </cite> Uma citação
<b> </b> Texto em negrito
<i> </i> Texto em itálico
<u> </u> Texto sublinhado
<tt> </tt> Fonte monoespaçada (texto semelhante à maquina de escrever)
<pre> </pre> Texto pré-formatado
<strike> </strike> Texto riscado
<s> </s> Texto tachado
<sub> </sub> Texto subscrito
<sup> </sup> Texto sobrescrito
<big> </big> Texto em fonte maior do que o padrão
<small> </small> Texto em fonte menor do que o padrão
<blink> </blink> Texto piscando somente no Nestcape
<marquee> </marquee> Texto animado no Internet Explorer
Outros elementos
<hr> Uma régua horizontal
size – Espessura da linha em pixels
width – Largura da linha em pixels ou porcentagem
align – Alinhamento da linha em center, left, right
color – Cor da linha em #RRGGBB
noshade – Linha sólida
<br> Uma quebra de linha
<center> </center> Centralizar
<div> </div> Conteúdo
align – Alinhamento: left, center e right
<blockquote> </blockquote> Texto com mais margem
<address> </address> Assinaturas ou informações gerais sobre o autor de
um documento
<font> </font> Alterna tamanho , cor e tipo de fonte exibida
size – O tamanho da fonte varia de 1 a 7
color – A cor da fonte #RRGGBB
face – O tipo da fonte
<basefonte> Define o tamanho padrão para a fonte na página atual
size – O tamanho da fonte varia de 1 a 7
Imagens
<img> Insere uma imagem in-line no documento e inclui atributos comuns
usemap – Um mapa de imagens do lado cliente
src – O URL da imagem
alt – Uma string de texto que será exibida em navegadores que não
possam suportar imagens
align – Determina o alinhamento de uma determinada imagem: top,
middle, bottom, left e right
height – É a altura sugerida em pixels
width – É a extensão sugerida em pixels
vspace – O espaço entre a imagem e o texto acima e abaixo dela
hspace – O espaço entre a imagem e o texto à esquerda e à direita
dela
border – Largura da borda
Frames
<frameset> </frameset> Define um frameset
rows – Número de linhas no frame
cols – Número de colunas no frame
frameborder – Borda do frame
framespacing - Espaçamento
onload – É um evento intrínseco
onunload – É um evento intrínseco
<frame> </frame> Define um frameset
name – É o nome do frame-alvo
src – Chama a fonte de conteúdo do frame
frameborder – Determina a borda do frame
marginheight – Determina a largura das margens
noresize – Determina a capacidade de redimensionar frames
scrolling – Determina a capacidade de rolagem dentro dos frames:
auto, yes e no
<iframe> </iframe> Define um frame in-line
<noframes> </noframes> Alterna o conteúdo quando os frames não são
suportados
Tabelas
<table> </table> Cria uma tabela
background – Imagem de plano de fundo
bgcolor – Cor de plano de fundo
border – Largura da borda em pixels
cols – Número de colunas
cellpadding – Espaçamento nas células
cellspacing – Espaçamento entre as células
width – Largura da tabela
align – Alinhamento da tabela: left, center, right
bordercolor – Cor na borda da tabela
<caption> </caption> A legenda para a tabela
<tr> </tr> Uma linha na tabela
align – O alinhamento horizontal do conteúdo das células dentro
dessa linha com os valores possíveis left, right, center, justify e char
bgcolor – Cor de fundo
valign – o alinhamento vertical do conteúdo das células dentro dessa
linha com os valores possíveis top, middle, bottom e baseline
background – Figura como plano de fundo
<th> </th> Um cabeçalho de célula da tabela
align – Alinhamento horizontal
valign – Alinhamento vertical
bgcolor – Cor de plano de fundo
rowspan – O número de linhas pelo qual essa célula se expandirá
colspan – O número de colunas pelo qual essa célula se expandirá
nowrap – Desliga o enquadramento de texto em uma célula
<td> </td> Define uma célula de dados da tabela
align – Alinhamento horizontal
valign – Alinhamento vertical
bgcolor – Cor de plano de fundo
rowspan – O número de linhas pelo qual essa célula se expandirá
colspan – O número de colunas pelo qual essa célula se expandirá
nowrap – Desliga o enquadramento de texto em uma célula
width – Largura da célula
height – Altura da célula
Formulários
<form> </form> Define um formulário
action – Responsável por determinar o exato local para onde as
informações coletadas no formulário deverão ser enviadas
method – Método de empacotamento dos dados do formulário: get,
post e enctype=”multipart/form-data”
name – Nome do objeto
<input> Caixa de texto
type – Tipo de dado: text, file, radio, checkbox, hidden, password,
submit, reset, button, image
name – Identificação do campo
size – Largura
maxlength – Número máximo de caracteres permitidos
value – Texto que aparece dentro da caixa ou nome do botão
checked value – Valor assumido quando este campo for selecionado
<textarea> </textarea> Permite criar elementos de entrada com
características de texto
rows – Tamanho da linha da caixa de texto
cols – Tamanho da coluna da caixa de texto
name – Identificação do campo
wrap – Quebra de linha da caixa de texto: off, virtual, physical
<select> </select> Seleção
name – Identificador
<option> </option> Opção
value – Valor do campo
You might also like
- 2021 BMW 3 Series 28Document474 pages2021 BMW 3 Series 28Thiago MolverstetNo ratings yet
- 3 ObjetivaDocument4 pages3 ObjetivaViviane Araujo50% (2)
- Características à vazio e de curto-circuito de máquinas síncronasDocument6 pagesCaracterísticas à vazio e de curto-circuito de máquinas síncronasCláudia FonsecaNo ratings yet
- Regulamenta acautelamento de material bélico SEAPDocument26 pagesRegulamenta acautelamento de material bélico SEAPfaelcassioNo ratings yet
- Itens HAMP Exportado 22-01-2019 10-46-53 872Document5 pagesItens HAMP Exportado 22-01-2019 10-46-53 872Senhor FanáticoNo ratings yet
- Comunidades de Prática Na Educação Superior A DistânciaDocument4 pagesComunidades de Prática Na Educação Superior A DistânciakehrleNo ratings yet
- A concepção durkheimiana da regulação moral da economiaDocument20 pagesA concepção durkheimiana da regulação moral da economiaMatheus CostaNo ratings yet
- Estatuto do servidor DiademaDocument46 pagesEstatuto do servidor Diademajmaj jmajNo ratings yet
- Halliday 3 - Cap 31Document8 pagesHalliday 3 - Cap 31Peter DutaNo ratings yet
- Inquerito - PFDocument10 pagesInquerito - PFliscappiNo ratings yet
- Portugal - Marcas de Contrast Aria e de ResponsabilidadeDocument3 pagesPortugal - Marcas de Contrast Aria e de ResponsabilidadeClara RamosNo ratings yet
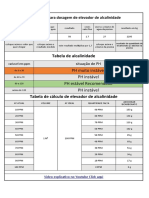
- Tabela de AlcalinidadeDocument1 pageTabela de AlcalinidadeedsonNo ratings yet
- A AMIZADE É MAGICA MODULO OP VFINAL - Por Onze#6904Document27 pagesA AMIZADE É MAGICA MODULO OP VFINAL - Por Onze#6904Thecla CoronataNo ratings yet
- Conceitualização Cognitiva: Pensamentos, Crenças e EstratégiasDocument5 pagesConceitualização Cognitiva: Pensamentos, Crenças e EstratégiasMauricio Marane0% (1)
- Plano de Educação Ambiental para Trabalhadores - Rev01Document7 pagesPlano de Educação Ambiental para Trabalhadores - Rev01smsengemon jequieNo ratings yet
- Receção de HotelDocument117 pagesReceção de HotelBrielSilcaNo ratings yet
- 2815-lms FileDocument5 pages2815-lms FileShayrula AliceNo ratings yet
- Mutações dos Periquitos Australianos: Genética das CoresDocument10 pagesMutações dos Periquitos Australianos: Genética das CoresFarias100% (2)
- Lista Magias D&D 5E MAGODocument33 pagesLista Magias D&D 5E MAGOPedro Faria XavierNo ratings yet
- Livro Natureza RenascimentoDocument2 pagesLivro Natureza RenascimentoCarolina SenraNo ratings yet
- Sistema tratamento efluentes residência 4 pessoasDocument3 pagesSistema tratamento efluentes residência 4 pessoasweber100% (1)
- Manual do Aluno Village Park DogDocument4 pagesManual do Aluno Village Park DogSadm SorocabaNo ratings yet
- Introdução À Metodologiade Investigação Científica: Jerónimo LangaDocument32 pagesIntrodução À Metodologiade Investigação Científica: Jerónimo Langaosvaldo panguanaNo ratings yet
- Física e Química - Movimento circular e retilíneoDocument2 pagesFísica e Química - Movimento circular e retilíneoDiogo SIlvaNo ratings yet
- Growth suplementos pagamentoDocument1 pageGrowth suplementos pagamentoEu sou o pai do YOUTUBENo ratings yet
- Análise de Risco para Supressão VegetalDocument12 pagesAnálise de Risco para Supressão VegetalAdilson Sousa LimaNo ratings yet
- SimposioANPEPP 2008Document178 pagesSimposioANPEPP 2008Hábilis Augusto BiazottoNo ratings yet
- Morte e Vida Severina de João CabralDocument28 pagesMorte e Vida Severina de João CabralAndré MoreiraNo ratings yet
- Aposto e VocativoDocument3 pagesAposto e VocativoJessica VasconcelosNo ratings yet
- Automatização residencial: projeto de instalação elétricaDocument14 pagesAutomatização residencial: projeto de instalação elétricaLucas MatosNo ratings yet