Professional Documents
Culture Documents
Web Syllabus
Uploaded by
Jocelyn Ybio Sumili Gamboa0 ratings0% found this document useful (0 votes)
11 views2 pagesSylabus
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentSylabus
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
11 views2 pagesWeb Syllabus
Uploaded by
Jocelyn Ybio Sumili GamboaSylabus
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You are on page 1of 2
Republic of the Philippines
Department of Education
Region IX-Zamboanga Peninsula
Division of Pagadian City
PAGADIAN CITY SCIENCE HIGH SCHOOL
San Jose Heights, Pagadian City
Syllabus for Introduction to Web Design (HTML & CSS)
Name of the Subject: Introduction to Web Designing(HTML & CSS)
Aim:
1. To develop the skill & knowledge of Web page design.
2. Students will understand the knowhow and can function either as an entrepreneur or can take
up jobs in the multimedia and Web site development studio and other information technology
sectors.
Objectives - The student will be able to
1. Define the principle of Web page design
2. Define the basics in web design
3. Visualize the basic concept of HTML.
4. Recognize the elements of HTML.
5. Introduce basics concept of CSS.
6. Develop the concept of web publishing
Pre-Requisite
1. Basic knowledge in HTML tags & skill of creating web pages should be known
2. Knowledge of basic Computer hardware & software is also necessary.
Module 1 Web Design Principles
1.1 Basic principles involved in developing a web site
1.2 Planning process
1.3 Five Golden rules of web designing
1.4 Designing navigation bar
1.5 Page design
1.6 Home Page Layout
1.7 Design Concept.
Module 2 Basics in Web Design
2.1 Brief History of Internet
2.2 What is World Wide Web
2.3 Why create a web site
2.4 Web Standards
2.5 Audience requirement
Module 3 Introduction to HTML
1. 3.1 What is HTML
2. 3.2 HTML Documents
3. 3.3 Basic structure of an HTML document
Republic of the Philippines
Department of Education
Region IX-Zamboanga Peninsula
Division of Pagadian City
PAGADIAN CITY SCIENCE HIGH SCHOOL
San Jose Heights, Pagadian City
4. 3.4 Creating an HTML document
5. 3.5 Mark up Tags
6. 3.6 Heading-Paragraphs
7. 3.7 Line Breaks
8. 3.8 HTML Tags.
Module 4 Elements of HTML
1. 4.1 Introduction to elements of HTML
2. 4.2 Working with Text
3. 4.3 Working with Lists, Tables and Frames
4. 4.4 Working with Hyperlinks, Images and Multimedia
5. 4.5 Working with Forms and controls.
Module 5 Introduction to Cascading Style Sheets
5.1 Concept of CSS
5.2 Creating Style Sheet
5.3 CSS Properties
5.4 CSS Styling(Background, Text Format, Controlling Fonts)
5.5 Working with block elements and objects
5.6 Working with Lists and Tables
5.7 CSS Id and Class
5.8 Box Model(Introduction, Border properties, Padding Properties, Margin properties)
5.9 CSS Advanced(Grouping, Dimension, Display, Positioning, Floating, Align, Pseudo class,
Navigation Bar, Image Sprites, Attribute sector)
5.10 CSS Color
5.11 Creating page Layout and Site Designs
Module 6 Introduction to Web Publishing or Hosting
6.1 Creating the Web Site
6.2 Saving the site
6.3 Working on the web site
6.4 Creating web site structure
6.5 Creating Titles for web pages
6.6 Themes-Publishing web sites.
You might also like
- MLESF Summary Matrix Form JHS V3.7Document242 pagesMLESF Summary Matrix Form JHS V3.7Jocelyn Ybio Sumili GamboaNo ratings yet
- Summary of Meeting AttendanceDocument1 pageSummary of Meeting AttendanceJocelyn Ybio Sumili GamboaNo ratings yet
- Summary of Meeting AttendanceDocument1 pageSummary of Meeting AttendanceJocelyn Ybio Sumili GamboaNo ratings yet
- Summary of Meeting AttendanceDocument1 pageSummary of Meeting AttendanceJocelyn Ybio Sumili GamboaNo ratings yet
- Summary of Meeting AttendanceDocument1 pageSummary of Meeting AttendanceJocelyn Ybio Sumili GamboaNo ratings yet
- Internet History and GrowthDocument23 pagesInternet History and GrowthJocelyn Ybio Sumili GamboaNo ratings yet
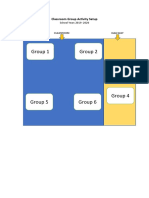
- Classroom Set UpDocument1 pageClassroom Set UpJocelyn Ybio Sumili GamboaNo ratings yet
- Kabayanihan ng Kababaihan ipagtanggol lupa ninunoDocument4 pagesKabayanihan ng Kababaihan ipagtanggol lupa ninunoJocelyn Ybio Sumili GamboaNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Internet BasicsDocument6 pagesInternet Basicsagoyal5145No ratings yet
- From Wikipedia, The Free EncyclopediaDocument3 pagesFrom Wikipedia, The Free EncyclopediaVidushi KhajuriaNo ratings yet
- Project Proposal - Hotel Booking SystemDocument7 pagesProject Proposal - Hotel Booking Systemspencer kanjeraNo ratings yet
- WikiDocument14 pagesWikiBrinzei LucianNo ratings yet
- Class 6 InternetDocument13 pagesClass 6 InternetRahul SinghNo ratings yet
- IWT Unit-1 Notes: Dept. of CSE, PIEMR, Indore Prepared By: Er. Ankit Chopra, Asst. Prof., CSEDocument17 pagesIWT Unit-1 Notes: Dept. of CSE, PIEMR, Indore Prepared By: Er. Ankit Chopra, Asst. Prof., CSEMahendra Singh TomarNo ratings yet
- Wall and Pier Coping: Building Into The Future Since 1969Document8 pagesWall and Pier Coping: Building Into The Future Since 1969sofianina05No ratings yet
- Dorks-12 10 19-04 46 17Document36 pagesDorks-12 10 19-04 46 17Jhon Mario CastroNo ratings yet
- INTERNET APPLICATIONSDocument9 pagesINTERNET APPLICATIONShigombeye gwalemaNo ratings yet
- Jquery EasyuiDocument125 pagesJquery EasyuiYulian SaniNo ratings yet
- Astro Online DocumentationDocument12 pagesAstro Online DocumentationAna ZivojinovicNo ratings yet
- Web Servers SuccinctlyDocument108 pagesWeb Servers SuccinctlyDev CrcNo ratings yet
- Bootstrap Basics GuideDocument30 pagesBootstrap Basics Guidewalter.ozeNo ratings yet
- WT Unit IDocument69 pagesWT Unit ISreenivasulu reddyNo ratings yet
- S7 1200 Webserver in DetailDocument76 pagesS7 1200 Webserver in DetailNguyễn ThắngNo ratings yet
- Pega7 - Customizing Login-Screen - 0Document7 pagesPega7 - Customizing Login-Screen - 0Appala NaiduNo ratings yet
- Google SEO FundamentalsDocument95 pagesGoogle SEO FundamentalsÁnh Đinh NgọcNo ratings yet
- Unit - 4Document9 pagesUnit - 4Dr. (Mrs.) P. Persis Glory (Asst. Prof. )No ratings yet
- Web-Engineering-Lec-01 and 02Document35 pagesWeb-Engineering-Lec-01 and 02ABDUL MOIZ HUSSAINNo ratings yet
- Django Project Setup and ConfigurationDocument13 pagesDjango Project Setup and ConfigurationDhruvitNo ratings yet
- WWW Resellbox Net Hosting Shared HostingDocument7 pagesWWW Resellbox Net Hosting Shared HostingSakshiraoNo ratings yet
- Web Technology Lab PlanDocument2 pagesWeb Technology Lab PlankdhanamjayNo ratings yet
- RESTful Web Services With Scala - Sample ChapterDocument26 pagesRESTful Web Services With Scala - Sample ChapterPackt PublishingNo ratings yet
- Powering Magento With Ngnix and PHP-FPM: Written By: Yuri Golovko Alexey SamorukovDocument17 pagesPowering Magento With Ngnix and PHP-FPM: Written By: Yuri Golovko Alexey SamorukovabhijitNo ratings yet
- Free Yourself From Analysis ParalysisDocument37 pagesFree Yourself From Analysis Paralysismanishk_47No ratings yet
- Surf Jacking: "HTTPS Will Not Save You"Document11 pagesSurf Jacking: "HTTPS Will Not Save You"ArondeParon100% (1)
- Library Management SystemDocument12 pagesLibrary Management SystemKshitij ChoubeyNo ratings yet
- How Ajax Works: To Send A Request To A Server, We Use The Open and Send Methods of The Xmlhttprequest ObjectDocument5 pagesHow Ajax Works: To Send A Request To A Server, We Use The Open and Send Methods of The Xmlhttprequest Objectabishek abiNo ratings yet
- Scribd UsersDocument3 pagesScribd UserskmrfromNo ratings yet
- SPC 2208 MULTIMEDIA SYSTEMS Course OutlineDocument4 pagesSPC 2208 MULTIMEDIA SYSTEMS Course OutlineMacloud KamulaNo ratings yet