Professional Documents
Culture Documents
Cycle de Vie D'un Projet Web
Uploaded by
zarga_212Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Cycle de Vie D'un Projet Web
Uploaded by
zarga_212Copyright:
Available Formats
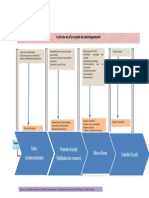
Le cycle de vie d'un projet web
Découverte Création du comité de pilotage chargé du suivi de projet
Collecte d'information (enquête client et collecte de supports)
Identification des solutions de développement
Définition des cibles
Définition des objectifs généraux/valeur ajouté
Analyse des sites concurrents et sectoriels
Détermination de la date prévisionnelle de lancement du site
Rédaction et validation du rapport de conception/plan directeur
Planification Elaboration du budget
Anticiper les risques juridiques
Planification du travail : calendrier
Définition des responsabilités des intervenants internes et externes
Création de l'espace d'échange - site-projet
Étude de faisabilité en fonction des ressources existantes et/ou libérables
Décision de réaliser, d'ajourner ou d'abandonner le projet
Choix d'un mode de développement (interne, externe…)
Rédaction et validation du CDC, réunion de démarrage
Structure Gestion et adaptation du contenu
Planning de livraison
Organisation et hiérarchisation des informations
Choix des conventions de nommage
Gabarit de page
Choix de la navigation
Planning de livraison
Conception graphique Création des visuels
Conception de la maquette HTML et tests fonctionnels
Définition de la charte graphique
Production Découpage et optimisation
Création des pages et des modèles HTML
Conceptions des scripts
Alimentation des pages
Intégration des développements back-office
Validations et tests
Décision de mettre en ligne
Lancement/Promotion Rédaction du dossier de liaison et reunin de bilan
Politique de promotion interne et externe
Lancement du site
Maintenance/Suivi Conception du programme de maintenance
Suivi des performances
Évolution du service
Supports en ligne sur http://universite.online.fr Jean-Marc Loisil [universite@online]
Définir les cibles, pour qui ?
Découverte -> Planification -> Structure -> Conception graphique -> Production -> Lancement - > Maintenance
"Talking to users is not a luxury, it's a necessity" (Gould)
Profils types Classe 1 Classe 2 Classe 3 Classe 4
Nom
Sexe
Age
Déficiences
Profession
Résidence
Mode de connexion
Connaisances
informatique/internet
Utilisation du site
Autres utilisations
d'internet
Goûts/loisirs
Implications
Autres questions
Comment a-t-il trouvé
votre site ?
Quelles données
répondront à ses besoins ?
Pourquoi ici plutôt
qu'ailleurs ?
Pourquoi reviendra-t-il ?
Supports en ligne sur http://universite.online.fr Jean-Marc Loisil [universite@online]
Définir les objectifs, pour quoi ?
Découverte -> Planification -> Structure -> Conception graphique -> Production -> Lancement - > Maintenance
Fonction principale du site
Objectifs Objectif 1 Objectif 2 Objectif 3 Objectif 4
Permettent de définir les priorités
(must, should, may) et donc de
résoudre les conflits (contraintes
contradictoires pouvant survenir au
cours du développement).
Améliorer la Mettre en valeur un Développer un Augmenter le
Associer à chaque objectif au moins réussite des nouveau produit 20 système de chiffre d'affaire 5%
un critère de succès, si possible étudiants de 60%, % navigation intuitif
quantifiable. Exemple : 15%
Autres questions
Quelle image l'internaute doit-il
avoir de ma société ou de mon
activité ?
Quel sera sa motivation majeure
pour venir sur mon site ?
Que doit précisément se dire le
visiteur lorsqu'il repart de mon site ?
De quelle information l'internaute
aura-t-il besoin de façon récurrente
après avoir visité mon site ?
(Actualité du domaine,
géographique, descriptif technique
des nouveaux produits, infos sur les
marchés, périodicité ?)
Quel type de contacts aurais-je avec
lui ? (formulaire, email, liste,
forum…)
Supports en ligne sur http://universite.online.fr Jean-Marc Loisil [universite@online]
Élaborer un planning
Découverte -> Planification -> Structure -> Conception graphique -> Production -> Lancement - > Maintenance
1 Définition des tâches (voir cycle de vie)
2 Détermination et évaluation des contraintes
3 Représentation graphique du réseau
4 Détermination de la durée des tâches
Dates Livraisons/Commentaires Liens
Semaine 1 et 2 Définition - approbation du budget et des délais. Clarification Enquêtes clients
Du 30/09 au 10/10 des enjeux techniques. Définition de l'étendue du projet et des Planning projet
modules livrables. Planning créé et approuvé. Analyse Analyse concurrentielle
concurrentielle. Ratification des documents par le client.
Semaine 3 et 4 Structure - Définition de la structure. Navigation, enchaînement Plan du site
Du 13/10au 24/10 des pages. Plan du site terminé et accepté par le client. Planning Profils utilisateurs
de livraison de contenus. Gabarits de pages primaires et Planning de livraison
secondaires.
Semaine 5 Conception - Première version du modèle. Approbation du style Création
Du 27/10 au 1/11 et du ton. Début de la production artistique. Début conception
interface utilisateur. Numérisation des supports.
Planning général
Tâches
Suivi/ajustement
Promotion/Actualisation
Réalisation du site
Maquette en ligne
Conception détaillé
Planification
Etude d'opportunité
Decouverte
1 2 3 4 5 6 7 8 9 10 Durée
Planning-type sous forme de diagramme de Gant
21/5 Planification
Réalisation
4
Découverte 25 15/8
Conception Maquette Lancement
2 détaillée en ligne du site
Études 8 6
1
3
Promotion
7
Planning-type sous forme d'un réseau Pert
Supports en ligne sur http://universite.online.fr Jean-Marc Loisil [universite@online]
Rédiger le cahier des charges
Découverte -> Planification -> Structure -> Conception graphique -> Production -> Lancement - > Maintenance
Objectifs du cahier des charges
Le cahier des charges est Poser le problème à résoudre
l'expression des besoins Définir les objectifs que doit atteindre le site
nécessaires, essentiels, Diminuer les risques d'erreur lors de la réalisation
fonctionnels et techniques de la Être un outil de dialogue entre les différents acteurs du projet
solution que le commanditaire
souhaite avoir Indiquer les contraintes à respecter impérativement
Définir les rôles et responsabilités de chaque acteur du projet
Contrôler l'architecture et la charte graphique
Le contenu-type du cahier des charges
Présentation générale du projet
Méthodologie de conception suivie voir méthode
Planning voir planning
Les objectifs généraux du site et leur critère de succès voir objectifs
Les utilisateurs cibles et leusr besoins voir cible
Présentation des acteurs et leurs responsabilités voir équipe
Description de l'environnement technique Exemples :
* Système d'exploitation : Windows, Unix, MacOs
* Ordinateur : station de travail, assistant personnel, téléphone,
automobile, etc.
* Ecran : taille et résolution,
* Browser(s) (butineur) utilisés, version html, version Java,
* Dépendance aux changements de version de Browser en cours
de développement, après la livraison,
* Performances : temps de chargement des pages, taille maximum
des images par page, etc.,
* Sécurité,
* Le site est-il un sous-site d'un site existant? Si oui, veiller à son
intégration (héritage de tâches, de guides de style).
Politique éditoriale typologie des contenus
nature des contenus
Structuration du site organisation des contenus
arborescence simple
rubriquage, but de chaque rubrique
liens internes et externes
Orientations graphiques et ergonomiques recommandations et contraintes
niveau d'intégration d'objets multimédias
Statégie de promotion Outils de recherche visés
Modes et périodicité de référencement
Gestion des statistiques
Étapes de maintenance Délais de mise à jour
Fréquence et nombre de vérifications de liens
Règles de vérification de document HTML
Gestion de retour
Plan des tests d'utilisation
Les évolutions à moyen et long terme
Signature
Supports en ligne sur http://universite.online.fr Jean-Marc Loisil [universite@online]
You might also like
- L'innovation africaine par les femmes: La clé de l’envol du continent vers la prospéritéFrom EverandL'innovation africaine par les femmes: La clé de l’envol du continent vers la prospéritéNo ratings yet
- 01 Note de CadrageDocument2 pages01 Note de CadragehichamNo ratings yet
- Classification des documents numériques dans les organismes: Impact des pratiques classificatoires personnelles sur le repérageFrom EverandClassification des documents numériques dans les organismes: Impact des pratiques classificatoires personnelles sur le repérageNo ratings yet
- Nikon D700 - Menu Prise de Vue (Shoot) - Réglages UtilisateurDocument6 pagesNikon D700 - Menu Prise de Vue (Shoot) - Réglages UtilisateurKarine RousseauNo ratings yet
- Rapport d'activité 2017 de la Banque européenne d'investissement: Un impact qui façonne l'avenirFrom EverandRapport d'activité 2017 de la Banque européenne d'investissement: Un impact qui façonne l'avenirNo ratings yet
- Exemple Formulaire EvaluationDocument3 pagesExemple Formulaire EvaluationJosha Libre100% (1)
- Le Data Protection Officer: Une nouvelle fonction dans l’entrepriseFrom EverandLe Data Protection Officer: Une nouvelle fonction dans l’entrepriseNo ratings yet
- Checklist Post MortemDocument3 pagesChecklist Post MortemNasr-addine RiahNo ratings yet
- Modélisation de l'ingénierie publique: Tome 3 : Mode d'emploi du ModèleFrom EverandModélisation de l'ingénierie publique: Tome 3 : Mode d'emploi du ModèleRating: 5 out of 5 stars5/5 (1)
- 6 Formations Management Du Sysyteme D'information.Document7 pages6 Formations Management Du Sysyteme D'information.SAAD MoncefNo ratings yet
- La gestion des ressources humaines en Afrique subsaharienne et en Afrique du NordFrom EverandLa gestion des ressources humaines en Afrique subsaharienne et en Afrique du NordNo ratings yet
- Management Des Systèmes D'information, Architecture Et Urbanisation Des SIDocument41 pagesManagement Des Systèmes D'information, Architecture Et Urbanisation Des SIfrank loic BikongNo ratings yet
- Formation doctorale: Approfondissement de la théorie et de la méthodologie de rechercheFrom EverandFormation doctorale: Approfondissement de la théorie et de la méthodologie de rechercheNo ratings yet
- Microsoft Project Professional FR PDFDocument9 pagesMicrosoft Project Professional FR PDFanon_693514347No ratings yet
- Cours 15 - Gestion de Projet - Post MortemDocument24 pagesCours 15 - Gestion de Projet - Post MortemAdam BoudiheNo ratings yet
- Processus de Developpement Logiciel Et AmdecDocument6 pagesProcessus de Developpement Logiciel Et AmdecNesrine NouiraNo ratings yet
- Spécificités Et LivrablesDocument4 pagesSpécificités Et LivrablesSidy TraoréNo ratings yet
- Chapitre 2 ErpDocument9 pagesChapitre 2 Erpnasroddine mansourNo ratings yet
- GANTTDocument0 pagesGANTTkhalida1No ratings yet
- La Conduite de ChangementDocument2 pagesLa Conduite de Changementsc biologiqueNo ratings yet
- Questionnaire de Cadrage Projet ERPDocument15 pagesQuestionnaire de Cadrage Projet ERPgnatagbi8696No ratings yet
- LivreDocument178 pagesLivreAbdelaziz AbdelazizNo ratings yet
- Plan Action CSS Exemples PDFDocument11 pagesPlan Action CSS Exemples PDFSoufiane Sani HarounaNo ratings yet
- Cours SID2019Document40 pagesCours SID2019Soraya Sidi YkhlefNo ratings yet
- Rapport D'avancementDocument1 pageRapport D'avancementAala-addine EL BAGHDADINo ratings yet
- Cours Initiation À La Conduite de ProjetsDocument25 pagesCours Initiation À La Conduite de ProjetsJoel POLONo ratings yet
- Formulaire de DEMANDE DE FINANCEMENT Programme SHIRAKA 2020Document7 pagesFormulaire de DEMANDE DE FINANCEMENT Programme SHIRAKA 2020las0% (1)
- Reconnaissance de Panneaux Vitesse PDFDocument138 pagesReconnaissance de Panneaux Vitesse PDFDreNo ratings yet
- Cours Conduite Dun Projet Informatique Gantt MPMDocument14 pagesCours Conduite Dun Projet Informatique Gantt MPMHarrys RamarolahyNo ratings yet
- Specifications Fonctionnelles - Digitalisation - de - l'AFI - V3-mzsDocument48 pagesSpecifications Fonctionnelles - Digitalisation - de - l'AFI - V3-mzssofien kallelaNo ratings yet
- Plaquette TIC-ODOODocument7 pagesPlaquette TIC-ODOOSalah AyoubiNo ratings yet
- Mieux Rediger Les User Stories Bonnes Pratiques Oeildecoach2019 181217142625Document29 pagesMieux Rediger Les User Stories Bonnes Pratiques Oeildecoach2019 181217142625Adrien AdriNo ratings yet
- Réparer-Récupérer Une PartitionDocument20 pagesRéparer-Récupérer Une PartitiontitusNo ratings yet
- Plan ActionDocument10 pagesPlan ActionZemmouri AnouarNo ratings yet
- Cahier Des Charges Site Internet FormulaireDocument12 pagesCahier Des Charges Site Internet FormulaireBaurel PaffoNo ratings yet
- Cycle de Vie D'un Projet - SchémaDocument1 pageCycle de Vie D'un Projet - SchémaJean-Loïc BinamNo ratings yet
- CV Offre Pour Le Coordonateur Du ProjetDocument3 pagesCV Offre Pour Le Coordonateur Du ProjetOlivier BigirimanaNo ratings yet
- LB - Smile - GED Open Source PDFDocument90 pagesLB - Smile - GED Open Source PDFJean Baptiste YomiNo ratings yet
- Mémoire de Stage MEIDocument8 pagesMémoire de Stage MEIyouri59490No ratings yet
- DolibarrDocument34 pagesDolibarrSAMUEL KAMAUNo ratings yet
- Montage de Projets GAR PDFDocument29 pagesMontage de Projets GAR PDFandreaNo ratings yet
- 2002NC Cas - Immo.3000 CorrigeDocument12 pages2002NC Cas - Immo.3000 CorrigeAbdoulaye AwNo ratings yet
- Cahier Des ChargesDocument3 pagesCahier Des ChargesmaimounmahdiNo ratings yet
- Alter Way Livre Blanc Introduction Au BPMDocument41 pagesAlter Way Livre Blanc Introduction Au BPMvilargonNo ratings yet
- Cigref Nomenclature RH Metiers Competences 2018 v2Document193 pagesCigref Nomenclature RH Metiers Competences 2018 v2maxNo ratings yet
- VersionFr PDFDocument48 pagesVersionFr PDFOdilon KyoNo ratings yet
- Resume CmmiDocument49 pagesResume CmmiOussamaa FanovskyyNo ratings yet
- Service RHDocument3 pagesService RHBakrim El AmineNo ratings yet
- Cahier Des Charges EcommerceDocument6 pagesCahier Des Charges EcommerceMireille NGALENo ratings yet
- Universal Office Proposition TechniqueDocument8 pagesUniversal Office Proposition TechniquelalleNo ratings yet
- Livre Cahier Des Charges CRMDocument17 pagesLivre Cahier Des Charges CRMgorguyNo ratings yet
- M1.3-C - MOOC - PiloproDocument32 pagesM1.3-C - MOOC - PiloproGilles DELMASNo ratings yet
- Projet Web-B1 - CDC2 Site EcommerceDocument6 pagesProjet Web-B1 - CDC2 Site EcommerceAmelBenabbouNo ratings yet
- Aide À La Rédaction Du Cahier Des Charges GPAODocument9 pagesAide À La Rédaction Du Cahier Des Charges GPAOviolette lajoliefleur100% (1)
- Auditer Efficacement Un Service Des ArchivesDocument39 pagesAuditer Efficacement Un Service Des ArchivesABIYOU100% (1)
- T01 - Charte Projet Conforme PMBOK4thDocument2 pagesT01 - Charte Projet Conforme PMBOK4thAIT100% (1)
- Ganttproject GuideDocument13 pagesGanttproject GuideKamal Adoulila100% (1)
- Note de Cours 4 - Outils Informatiques Pour Le Suivi-ÉvaluationDocument1 pageNote de Cours 4 - Outils Informatiques Pour Le Suivi-ÉvaluationSerenade ANDRIANAINANo ratings yet
- FR Ebook IT-Audit-Readiness 12-18Document22 pagesFR Ebook IT-Audit-Readiness 12-18Ndeffo Patrick100% (1)
- Plaquette de Presentation DjembeyDocument11 pagesPlaquette de Presentation DjembeyLA CONCIERGERIE DJEMBEYNo ratings yet
- PHILIPS - DreamStation BiPAP AVAPSDocument2 pagesPHILIPS - DreamStation BiPAP AVAPSHack clashNo ratings yet
- Scenariu Didactic l2 XDocument4 pagesScenariu Didactic l2 XRaluca MihalacheNo ratings yet
- D - 93 - 609 Modalites Statut Fonction Publique (1993)Document8 pagesD - 93 - 609 Modalites Statut Fonction Publique (1993)SegaAlainCoulibalyNo ratings yet
- Voici Les Avantages Les Et InconvenientsDocument2 pagesVoici Les Avantages Les Et Inconvenientshospitabledoctr53No ratings yet
- Catalogo General Apoyos FammsaDocument48 pagesCatalogo General Apoyos FammsarloayzamariacaNo ratings yet
- Série SILENT-100 DESIGN 3CDocument5 pagesSérie SILENT-100 DESIGN 3CyassineNo ratings yet
- Cahier Des ChargesDocument4 pagesCahier Des ChargesAbd Rahiim FilaliNo ratings yet
- 2021 Arrêté Par Préfet Le 25.10.2021Document114 pages2021 Arrêté Par Préfet Le 25.10.2021bugnotNo ratings yet
- SIG InitiationDocument55 pagesSIG InitiationmissaouiNo ratings yet
- Compte Rendu de LaDocument10 pagesCompte Rendu de LaABDELALI SASSIOUI100% (1)
- TDR Art Oratoire 2Document4 pagesTDR Art Oratoire 2Privat AgboNo ratings yet
- Ed6118 Mise en Oeuvre PrémurDocument35 pagesEd6118 Mise en Oeuvre PrémurAM NRNo ratings yet
- Expose Du Groupe IiiDocument17 pagesExpose Du Groupe IiiabdoulayeNo ratings yet
- Shéma Général Danalyse Des Écarrs AtelierDocument3 pagesShéma Général Danalyse Des Écarrs AtelierAnass MoujahidNo ratings yet
- TS410 420Document30 pagesTS410 420Cvita CvitićNo ratings yet
- Rapport de StageDocument41 pagesRapport de StageNarada WaldenNo ratings yet
- 133554FRDocument47 pages133554FRyacineala90No ratings yet
- Ensa C6Document4 pagesEnsa C6Houssame NaimNo ratings yet
- Correction de L'évaluationDocument2 pagesCorrection de L'évaluationLudivine MauchausséeNo ratings yet
- Cas Pratique Sur Le Contrat de VenteDocument4 pagesCas Pratique Sur Le Contrat de VenteEfonNo ratings yet
- TP4 ArduinoDocument3 pagesTP4 ArduinoAmira JebaliNo ratings yet
- LE BUTEUR PDF Du 16/03/2011Document24 pagesLE BUTEUR PDF Du 16/03/2011PDF JournalNo ratings yet
- UQAM Fiche dinformationDDDocument4 pagesUQAM Fiche dinformationDDandwinkelvinNo ratings yet
- Organigrama INSHSDocument1 pageOrganigrama INSHSlibermeusNo ratings yet
- (RS) Tableau D Bord Un Outil de Pilotage de La Performance - AL OMRANEDocument56 pages(RS) Tableau D Bord Un Outil de Pilotage de La Performance - AL OMRANEoumaima workNo ratings yet
- 1868 Em25112015 PDFDocument22 pages1868 Em25112015 PDFelmoudjahid_dzNo ratings yet
- Document (1) OignonsDocument6 pagesDocument (1) OignonsLASSIONo ratings yet
- Baremes Opcoep Remontees MecaniquesDocument17 pagesBaremes Opcoep Remontees MecaniquesStartup AuchecorneNo ratings yet
- Merchandising PDFDocument1 pageMerchandising PDFIlhame75% (8)
- Stage de 1ere Année LIVRABLE 1: Présentation de L'organisme D'accueilDocument12 pagesStage de 1ere Année LIVRABLE 1: Présentation de L'organisme D'accueilapi-673357128No ratings yet
- Hacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersFrom EverandHacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersNo ratings yet
- Secrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)From EverandSecrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)Rating: 4 out of 5 stars4/5 (2)
- Le guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxFrom EverandLe guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxRating: 5 out of 5 stars5/5 (2)
- Électrotechnique | Pas à Pas: Bases, composants & circuits expliqués pour les débutantsFrom EverandÉlectrotechnique | Pas à Pas: Bases, composants & circuits expliqués pour les débutantsRating: 5 out of 5 stars5/5 (1)
- Apprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationFrom EverandApprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationNo ratings yet
- Kali Linux pour débutant : Le guide ultime du débutant pour apprendre les bases de Kali Linux.From EverandKali Linux pour débutant : Le guide ultime du débutant pour apprendre les bases de Kali Linux.Rating: 5 out of 5 stars5/5 (1)
- Wi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserFrom EverandWi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserNo ratings yet
- L'Art de la guerre: Traité de stratégie en 13 chapitres (texte intégral)From EverandL'Art de la guerre: Traité de stratégie en 13 chapitres (texte intégral)Rating: 4 out of 5 stars4/5 (3032)
- Revue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteFrom EverandRevue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteRating: 3 out of 5 stars3/5 (3)
- L'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésFrom EverandL'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésRating: 3.5 out of 5 stars3.5/5 (4)
- Technologie automobile: Les Grands Articles d'UniversalisFrom EverandTechnologie automobile: Les Grands Articles d'UniversalisNo ratings yet
- Python | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationFrom EverandPython | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationNo ratings yet
- Guide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxFrom EverandGuide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxRating: 1 out of 5 stars1/5 (1)
- L'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.From EverandL'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.Rating: 3.5 out of 5 stars3.5/5 (6)
- Dark Python : Apprenez à créer vos outils de hacking.From EverandDark Python : Apprenez à créer vos outils de hacking.Rating: 3 out of 5 stars3/5 (1)
- Le Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsFrom EverandLe Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsRating: 4 out of 5 stars4/5 (2)
- Production et propagation des sons: Les Grands Articles d'UniversalisFrom EverandProduction et propagation des sons: Les Grands Articles d'UniversalisNo ratings yet
- Hacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxFrom EverandHacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxRating: 4.5 out of 5 stars4.5/5 (4)
- Wireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.From EverandWireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.No ratings yet
- Marketing: Guide Pour Gagner De L'argent En Ligne Avec Les Réseaux SociauxFrom EverandMarketing: Guide Pour Gagner De L'argent En Ligne Avec Les Réseaux SociauxNo ratings yet
- Réseau Anonyme Tor 101: Une Introduction à la Partie la Plus Privée de l'InternetFrom EverandRéseau Anonyme Tor 101: Une Introduction à la Partie la Plus Privée de l'InternetRating: 2 out of 5 stars2/5 (2)
- Voitures de société et mobilité durable: Diagnostic et enjeuxFrom EverandVoitures de société et mobilité durable: Diagnostic et enjeuxNo ratings yet
- Vous saurez tout sur le permis: Un livre rassurant pour les maudits du volantFrom EverandVous saurez tout sur le permis: Un livre rassurant pour les maudits du volantNo ratings yet
- Piraté: Guide Ultime De Kali Linux Et De Piratage Sans Fil Avec Des Outils De Test De SécuritéFrom EverandPiraté: Guide Ultime De Kali Linux Et De Piratage Sans Fil Avec Des Outils De Test De SécuritéNo ratings yet