Professional Documents
Culture Documents
Comenzandocon K2 BWeb Panel Designer
Uploaded by
visuaOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Comenzandocon K2 BWeb Panel Designer
Uploaded by
visuaCopyright:
Available Formats
Comenzando con
K2BWebPanelDesigner
K2BWebPanel Designer Beta 1:
K2BTools presenta una nueva manera de construir web panels.
K2BWebPanelDesigner es una herramienta que forma parte de un framework llamado
K2BObjectDesigner que permite editar objetos GeneXus en un mayor nivel de abstraccin.
Qu es?
Una extensin de GeneXus. Cuando se abre un web panel aparecer una nueva parte en el
objeto. Esta parte se llama K2BDesginer.
Esta extensin puede convivir completamente con el pattern K2BWebPanelBuilder. El objetivo
es que los nuevos web panels de la aplicacin sean construidos por esta herramienta.
Cmo se usa?
K2BWebPanelDesigner es una parte nueva presente en los web panels. Una vez que se
selecciona el web panel, hay que seleccionar el texto WebPanelDesigner (generador) y
aparecer un nodo web form a partir del cual se podr comenzar con la edicin del web panel.
Cmo se edita?
La forma de edicin es modificando un rbol de igual forma que se hace con los otros patterns
de K2B Tools. Posee los mismos nodos que el pattern K2BWebPanelDesigner.
Qu beneficios aporta?
Mayor usabilidad
La herramienta K2BWebPanelDesigner brinda al desarrollador un entorno que le permite
mayor intuicin en el uso, rpida adaptacin y mayor velocidad en el desarrollo. Utilizando
esta herramienta, el desarrollador ser ms productivo que con herramientas anteriores,
debido a las facilidades de usabilidad diferenciales que presenta la herramienta.
Propiedades dinmicas
Con K2BWebPanelDesigner, solo se mostrarn las propiedades que son vlidas para ese tipo
de nodo. Esto elimina complejidad al desarrollador que solo visualizar las propiedades vlidas
para ese contexto. Por ejemplo:
Estas son las propiedades de una accin de tipo Button.
Pero cuando cambiamos el type a Image, aparecern las propiedades asociados a una accin
de tipo Image, por ejemplo cul es la imagen, el largo de la columna , etc.
As con todos los nodos que presenta la herramienta. Solo se mostrarn las propiedades
necesarias para cada tipo de nodo.
Propagacin automtica de cambios en el editor hacia los eventos
El mantenimiento de los eventos sigue siendo igual que con el patrn K2BWebPanelBuilder.
Cada evento cuenta con invocaciones a subrutinas que comienzan con U_ para que el
desarrollador pueda escribir su propio cdigo.
A diferencia del pattern K2BWebPanelBuilder la correspondencia entre variables del editor, es
uno a uno con la que se encuentra en los eventos. Esto quiere decir que las variables del
editor ya no empiezan con &E_ como en el K2BWebPanelBuilder sino que se utiliza el mismo
nombre que se defini en el editor.
Ahora K2BWebPanelDesigner mantiene una correspondencia entre el cdigo generado, y el
rbol. Esto hace que el trabajo sea mucho ms sencillo. Algunos ejemplos:
Copiado y pegado inteligente:
K2BWebPanelDesigner establece controles e inferencias impidiendo que el desarrollador
realice acciones inconsistentes. Esto hace que el usuario se centre completamente en lo que
quiere desarrollar, y que K2BWebPanelDesigner se encargue del resto.
Ejemplo: Se tiene la siguiente grilla especificada de la siguiente manera.
Se desea tener una grilla igual, para esto se va a copiar y pegar ese nodo. Pero qu pasa con
los nombres de los controles, variables, que se repiten?.
Vamos a copiar ese nodo y pegarlo en otro lado.
K2BWebPanelDesigner automticamente renombra los identificadores de cada nodo. Esto
hace que los controles y variables sean diferentes a las ya definidas.
K2BWebPanelDesigner mantiene un id por cada nodo, en caso de que haya otro nodo con el
mismo id, se autogenera otro id automticamente, como se muestra en el nombre de las
variables.
Esto da tranquilidad de copiar y pegar cualquier nodo, si hay algo que se repite
K2BWebPanelDesigner se encarga de solucionarlo.
Tambin K2BWebPanelDesigner brinda la posibilidad de copiar y pegar un nodo en otro padre.
Utilizando el ejemplo anterior, se desea copiar la variable ProductDescription_Filter y pegar
adentro de la grilla.
Al estar la variable ProductDescription_Filter dentro de los filtros cuenta con las siguientes
propiedades:
Ahora se va a copiar y pegar adentro de la grilla (nodo columns).
El nodo se copia, si nos fijamos en las propiedades pasa a tener las propiedades asociadas a
una variable dentro de la grilla. Si comparamos la propiedad Theme, K2BWebPanelDesigner le
asigna el tema asociado al contexto donde se encuentra el nodo.
Renombre de accin:
K2BWebPanelDesigner facilita el mantenimiento del objeto generado ante cambios realizados
en el editor. En este caso permite renombrar una accin, sin preocuparnos por cambiar la
implementacin de la subrutina que ya habamos escrito. Lo mostramos aqu con un ejemplo.
Se tiene la siguiente accin:
Cuya subrutina ya est implementada.
Se desea cambiar el nombre de la accin de NewCustomer a AddCustomer.
No es necesario cambiar el cdigo generado. K2BWebPanelDesigner actualiza el cdigo
automticamente.
Renombre de variables
Al renombrar variables en el editor; K2BWebPanelDesigner actualiza el cdigo
automticamente.
En el ejemplo anterior si se esea renombrar la variable CustomerFirstName a
CustomerFirstNameToAdd
En el cdigo tambin se renombra automticamente.
Document outliner para ver la estructura del rbol
Permite obtener otras vistas del objeto que se est generando.
Es posible utilizar el Document Outliner para ver la estructura del rbol. Seleccionando un
campo del document outliner, se marca en amarillo el nodo correspondiente a la instancia.
ToolBox para agregar nodos al rbol
Adems de utilizar el add o el teclado para agregar nodos, es posible arrastrar los nodos desde
el toolbox hasta el editor. Cuando el nodo se posiciona dentro del editor se marcan en
amarillo los elementos en los cuales es posible agregar ese nodo.
Por ejemplo si seleccionamos el nodo Group. En el editor va a marcar en amarillo en que
lugares se puede colocar el grupo.
Mejoras en el uso de la herramienta
K2BWebPanelDesigner permite el manejo unificado del editor con el web panel
Posibilidad de liberar el objeto del editor.
En el men es posible hacer Edit->Release K2BObject Designer para poder seguir manteniendo
el objeto desde GeneXus.
K2BWebPanelDesigner mantenido en el histrico junto con el objeto.
Al ser K2BWebPanelDesigner parte del objeto y no un patrn que se aplica sobre l, si se
vuelve a una versin anterior del objeto, la parte K2BWebPanelDesigner ser la
correspondiente a esa versin.
Se exporta solo un objeto
A la hora de exportar un objeto editado por el k2bwebpaneldesigner, la parte va exportada
automticamente junto con el objeto.
Nuevas funcionalidades
K2BWebPanelDesigner tiene como objetivo mejorar el desarrollo de web panels GeneXus. En
el generador Web Panel Builder el objetivo es ir agregando cada vez ms funcionalidades para
poder abstraer complejidad y brindar mejoras en la aplicacin generada. Esto dar mayor
productividad al desarrollador que cada vez deber especificar menos en el editor a partir de
patrones dentro de los objetos previamente identificados.
Pantallas Multiple Selection
Es posible agregar un nodo mltiple selection en el generador.
Que mediante esa definicin permite construir pantallas de este estilo.
En la grilla de la izquierda, se tienen elementos que se pueden seleccionar y pasar a la grilla de
la derecha, donde se visualizarn los elementos seleccionados.
Tabs para agrupar informacin
Adems de los grupos, lneas separadoras, se cuenta con tabs para agrupar la informacin.
Soporte:
Mientras dure el proceso de Beta, el soporte se dar exclusivamente a travs del foro de
K2BTools. Para suscribirse acceda a http://www.k2btools.com/comunidad/foro-suscripcion?es
Apndice: Instalacin
K2BWebPanelDesigner, viene incluido en el framework K2BObjectDesigner. Para instalarlo se
debe ejecutar el instalador.
Solicitud de licencias:
Una vez instalado el K2BWebPanelDesigner se proceder a la solicitud de licencias.
Al ser versin beta se solicitarn licencias del producto K2BWebPanelDesigner beta. Mientras
se est en perodo de beta se necesitarn solicitar estas licencias para usar la herramienta.
Si tiene K2BTools instalado, es posible hacerlo desde el Men K2BTools->Authorize K2BTools.
Si no se posee K2BTools acceder al directorio Packages\K2BTools, dentro del directorio de
instalacin GeneXus y ejecutar el archivo GxLMgr.exe
Una vez hecho esto se levantar el licence manager.
Solicitar licencias K2BWebPanelDesignerBeta.
Una vez autorizada la versin se debe cerrar GeneXus y volver a abrir. El uso de esta licencia se
realizar mientras dure el perodo de beta.
You might also like
- Cómo usar MySQL WorkbenchDocument8 pagesCómo usar MySQL WorkbenchFabricio IglesiasNo ratings yet
- PresentaciOn - SOBRE APP WEBDocument11 pagesPresentaciOn - SOBRE APP WEBLux VitaeNo ratings yet
- MVCDocument21 pagesMVCCarlos Alberto Gutierrez RodasNo ratings yet
- Solucion de Practica de Gestión y Administración WebDocument18 pagesSolucion de Practica de Gestión y Administración WebCarlos GuerraNo ratings yet
- Manual Power BuilderDocument42 pagesManual Power BuilderStefania ReyesNo ratings yet
- Usando Linq To SQLDocument112 pagesUsando Linq To SQLVladimir VlackNo ratings yet
- Macros REVITDocument16 pagesMacros REVITJosé Antonio García de León100% (1)
- Powerbuilder Manual2Document26 pagesPowerbuilder Manual2stingerjhNo ratings yet
- MVC Java MySQL Ejemplo ClientesDocument25 pagesMVC Java MySQL Ejemplo ClientesfranciscoNo ratings yet
- Tip2 UXUIDocument6 pagesTip2 UXUIjorge.silveraNo ratings yet
- LinQ (Practicas)Document83 pagesLinQ (Practicas)Martin Ruiz PeñaNo ratings yet
- Modulo1 Visual BasicDocument13 pagesModulo1 Visual BasicDiana Sofia Castro LopezNo ratings yet
- Conectar Crystal Reports Con MySQL Server 5Document30 pagesConectar Crystal Reports Con MySQL Server 5Manolo Josè Pajaro Borras100% (2)
- Desarrollo NodeJS Express MongoDBDocument4 pagesDesarrollo NodeJS Express MongoDBandres fernando tunubala tunubalaNo ratings yet
- JavaFX y Scene BuilderDocument23 pagesJavaFX y Scene BuilderBryan LemusNo ratings yet
- Importar proyectos Eclipse a NetBeans IDEDocument7 pagesImportar proyectos Eclipse a NetBeans IDEJorge EscobarNo ratings yet
- Refactoring To Patterns - AlumnoDocument84 pagesRefactoring To Patterns - AlumnoOwais Ahmed100% (1)
- Herencia en Power BuilderDocument8 pagesHerencia en Power BuilderJs GaldiazNo ratings yet
- Evidencia Foro PrototipoDocument32 pagesEvidencia Foro Prototiposebastian francoNo ratings yet
- El Entity Framework en Una Arquitectura NDocument16 pagesEl Entity Framework en Una Arquitectura NSILVIEZSONo ratings yet
- Practica JPADocument7 pagesPractica JPAseekNo ratings yet
- ArquitecturaLimpia 2Document42 pagesArquitecturaLimpia 2Dante Abraham100% (1)
- 3-Deployment Practical SPDocument10 pages3-Deployment Practical SPJPNo ratings yet
- Usando Linq To SQLDocument114 pagesUsando Linq To SQLHanks DíazNo ratings yet
- Convierte Scripts Dynamo en Add-Ins CDocument32 pagesConvierte Scripts Dynamo en Add-Ins CjuanNo ratings yet
- PB Tuto - EDocument6 pagesPB Tuto - EHum Tum Semper JuntosNo ratings yet
- Migracion BDDocument1 pageMigracion BDPablo LópezNo ratings yet
- Guía de Desarrollo de Aplicaciones C# .NET y MySQLDocument48 pagesGuía de Desarrollo de Aplicaciones C# .NET y MySQLSorey Bibiana García ZapataNo ratings yet
- U 370 JVSPDocument19 pagesU 370 JVSPluisNo ratings yet
- Desarrollo Examen Cristian FuentesDocument10 pagesDesarrollo Examen Cristian FuentesCristian Fuentes SalgadoNo ratings yet
- React: Introducción a la librería JS para interfacesDocument7 pagesReact: Introducción a la librería JS para interfacesJiliar Silgado CardonaNo ratings yet
- Interfaz de Usuario de Revit MepDocument17 pagesInterfaz de Usuario de Revit MepHenry MontoyaNo ratings yet
- Web Dynpro For ABAP-1Document42 pagesWeb Dynpro For ABAP-1Lorena HerazoNo ratings yet
- Citect TutorialDocument63 pagesCitect TutorialLuis Enrique CorzoNo ratings yet
- CodeSmith Generator PASO A PASODocument9 pagesCodeSmith Generator PASO A PASOByron CoboNo ratings yet
- Resumen Del Libro Implementing Azure DevOps Solutions Capitulo 3Document9 pagesResumen Del Libro Implementing Azure DevOps Solutions Capitulo 3enso111smithNo ratings yet
- Patron de Diseño Builder (Dispositiva)Document23 pagesPatron de Diseño Builder (Dispositiva)RosalbaRodriguezSandovalNo ratings yet
- Curso Docker BoreasDocument93 pagesCurso Docker BoreasElizabeth LozanoNo ratings yet
- Patrones Builder y DecoratorDocument22 pagesPatrones Builder y DecoratorChristianMenesesNo ratings yet
- Introduccion A NHibernateDocument27 pagesIntroduccion A NHibernatejuantdmNo ratings yet
- Integración continua de Jenkins para automatizar pruebas de aplicación móvil XcodeDocument16 pagesIntegración continua de Jenkins para automatizar pruebas de aplicación móvil XcodeAlvaro DonosoNo ratings yet
- Knockout Primera ParteDocument30 pagesKnockout Primera ParteAgustin MorellNo ratings yet
- Controlador y VistasDocument212 pagesControlador y VistasAna B. Lima L.100% (1)
- FluentValidation en Capa de NegociosDocument19 pagesFluentValidation en Capa de NegociosorlandoarroligaNo ratings yet
- Angular e BookDocument107 pagesAngular e BookGiancarlortNo ratings yet
- Lab AgendaDocument50 pagesLab AgendaIvan SolanoNo ratings yet
- Dce2 EjerciciosDocument52 pagesDce2 Ejerciciosisratri3481No ratings yet
- Power BuilderDocument47 pagesPower BuilderDadisokd DavidNo ratings yet
- Conexión SQL SERVER & C# (Manual para principiantes)From EverandConexión SQL SERVER & C# (Manual para principiantes)Rating: 1 out of 5 stars1/5 (1)
- Aprender a programar con Excel VBA con 100 ejercicios prácticoFrom EverandAprender a programar con Excel VBA con 100 ejercicios prácticoRating: 4.5 out of 5 stars4.5/5 (3)
- Orden Ejecucion Reglas y Formulas - Curso GeneXus XDocument26 pagesOrden Ejecucion Reglas y Formulas - Curso GeneXus XAgustín Nicolás Alesso PrimoNo ratings yet
- DB AS400 GuíaDocument39 pagesDB AS400 GuíaOscar Ponce0% (1)
- Letra Del Practico de Smart DevicesDocument51 pagesLetra Del Practico de Smart DevicesvisuaNo ratings yet
- GX ChartDocument2 pagesGX ChartvisuaNo ratings yet
- Manual As 400 Ope BasicaDocument24 pagesManual As 400 Ope BasicalunaipnNo ratings yet
- DB AS400 GuíaDocument39 pagesDB AS400 GuíaOscar Ponce0% (1)
- GeneXus FilosofiaDocument5 pagesGeneXus FilosofiavisuaNo ratings yet
- GeneXus+Hoja+de+Referencia+ EspDocument2 pagesGeneXus+Hoja+de+Referencia+ EspvisuaNo ratings yet
- Manual de Generador NET 9Document34 pagesManual de Generador NET 9Andres Bernardo GarciaNo ratings yet
- DB AS400 GuíaDocument39 pagesDB AS400 GuíaOscar Ponce0% (1)
- desGX Practico1 2013Document1 pagedesGX Practico1 2013visuaNo ratings yet
- Chat PHPDocument17 pagesChat PHPvisuaNo ratings yet
- Manual As 400 Ope BasicaDocument24 pagesManual As 400 Ope BasicalunaipnNo ratings yet
- Product OsDocument1 pageProduct OsvisuaNo ratings yet
- Ores de La Proteasa Del VIHDocument4 pagesOres de La Proteasa Del VIHvisuaNo ratings yet
- Cirugia Tvt-TvoDocument7 pagesCirugia Tvt-TvovisuaNo ratings yet
- Informacion General, Mapa de Chile Con Las Regiones Enumeradas, Comunas Con Envio, Planes de La Competencia y Tips para Los Ejecutivos de VentasDocument8 pagesInformacion General, Mapa de Chile Con Las Regiones Enumeradas, Comunas Con Envio, Planes de La Competencia y Tips para Los Ejecutivos de VentasAndres LeandroNo ratings yet
- Tipos de Cadenas de Correos .Document3 pagesTipos de Cadenas de Correos .yulianaramosNo ratings yet
- Catalogo Productos 2011-2012Document44 pagesCatalogo Productos 2011-2012Orlando Jose Ruiz DelgadilloNo ratings yet
- Jefe de ContabilidadDocument5 pagesJefe de ContabilidadHian Kinciito Jurado100% (1)
- Variador de Avance Bobina (ZA-3)Document2 pagesVariador de Avance Bobina (ZA-3)Javier Flores100% (1)
- Trabajo de Controles ElectricosDocument2 pagesTrabajo de Controles Electricosmiguel rinconNo ratings yet
- ACTIVIDAD No. 6. Limites InfinitosDocument6 pagesACTIVIDAD No. 6. Limites InfinitoswilliamrojasNo ratings yet
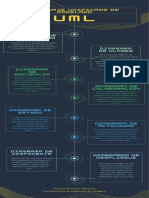
- UML en 40: Diagramas de modelado con UMLDocument1 pageUML en 40: Diagramas de modelado con UMLHoracio MontoyaNo ratings yet
- Tarea IaccDocument12 pagesTarea IaccSilvio ContrerasNo ratings yet
- Teoría de Máquinas de EstadoDocument15 pagesTeoría de Máquinas de EstadojulyandreagomezcamperosNo ratings yet
- SISCONT SMART cotización sistema contableDocument5 pagesSISCONT SMART cotización sistema contableLuis YbiasNo ratings yet
- Testo Primeros Años San V Icente OrganizadoDocument114 pagesTesto Primeros Años San V Icente OrganizadoGiovanni PeredoNo ratings yet
- Cuestionario Sobre Hábitos Digitales de Los AlumnosDocument3 pagesCuestionario Sobre Hábitos Digitales de Los AlumnosE.raziel Solis.CNo ratings yet
- Desarrollo y Uso Didáctico de GeogebraDocument478 pagesDesarrollo y Uso Didáctico de GeogebraMarlon Gama Quintero100% (13)
- Introducción A La Bioinformática: Fernando Barraza A., MS.CDocument68 pagesIntroducción A La Bioinformática: Fernando Barraza A., MS.Capi-400567353No ratings yet
- TyM-Introduccion Al Video EducativoDocument54 pagesTyM-Introduccion Al Video EducativoCelina CarelliNo ratings yet
- Diagnostico Raee Bolivia 1Document187 pagesDiagnostico Raee Bolivia 1Sandy Cabrera RojasNo ratings yet
- MATEMATICA PARA LA TECNICATURA SUPERIOR EN PROGRAMACIÓnDocument3 pagesMATEMATICA PARA LA TECNICATURA SUPERIOR EN PROGRAMACIÓnPATRICIO BORDONNo ratings yet
- prSI1 GEBD 1819Document84 pagesprSI1 GEBD 1819JoséMaríaSerranoSánchezNo ratings yet
- Acce So RiosDocument5 pagesAcce So RiosSantiago Argañaraz BoniniNo ratings yet
- Horarios Laboratorios 2012-1 28 EneroDocument87 pagesHorarios Laboratorios 2012-1 28 EneroCarlos MontenegroNo ratings yet
- 03 - Introducción A La Tecnología Java: La Maquina Virtual PDFDocument12 pages03 - Introducción A La Tecnología Java: La Maquina Virtual PDFPablo TamashiroNo ratings yet
- ISO-300 Practica 2Document6 pagesISO-300 Practica 2Ronel Pantaleón AgramonteNo ratings yet
- BR Polarimeter ES 2.0Document28 pagesBR Polarimeter ES 2.0Mildred Romero Guevara 1-FNo ratings yet
- Entregable 1 Algebra LinealDocument5 pagesEntregable 1 Algebra LinealJireh Rivera ValleNo ratings yet
- 0.1.transformada y Antitransformada de FourierDocument26 pages0.1.transformada y Antitransformada de FourierDaniel GuerreroNo ratings yet
- Libro de Vaadin: Vaadin 7 Edición - 3 RevisiónDocument642 pagesLibro de Vaadin: Vaadin 7 Edición - 3 RevisiónHector GabaldoNo ratings yet
- Actividades, Recursos Y Materiales para La Enseñanza de Las Ciencias en Educación PrimariaDocument5 pagesActividades, Recursos Y Materiales para La Enseñanza de Las Ciencias en Educación PrimariaLucia SeijoNo ratings yet
- Iniciar Curso de ExcelDocument16 pagesIniciar Curso de ExcelJulio Carrion ContrerasNo ratings yet
- Lógica, Conjuntos, Funciones y RelacionesDocument99 pagesLógica, Conjuntos, Funciones y RelacionesAxpaal YatazNo ratings yet