Professional Documents
Culture Documents
Escribir para Web
Uploaded by
Juan Marcelo Rodriguez PereyraOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Escribir para Web
Uploaded by
Juan Marcelo Rodriguez PereyraCopyright:
Available Formats
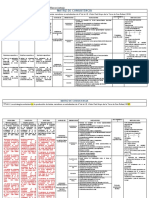
Contenidos para la Web
Pgina 1 de 1
Ttulo
Consejos para desarrollar contenido para la web
Tipo Manual
Evento
Fecha octubre de 2000
Autor
Roxana Bassi
Temtica
Internet, uso bsico
descriptores
Edicin, escribir para la web
Origen
Asociacin Links, http://www.links.org.ar.
Para utilizar el contenido de este documento consulte condiciones en el sitio
web.
Consejos para desarrollar Contenido para la Web
Autor: Roxana Bassi. <roxana.bassi@arda.com.ar>
Fecha: 26/10/00 Versin 0.35
De libre uso y difusin, siempre que se cite la fuente.
Objetivos:
Este breve manual contiene una serie de consejos y recomendaciones para la generacin de contenido
para la web. Esta basado en los libros Designing Web Usability y Usability Engineering de Jakob Nielsen,
Web Site Usability: A Designer's Guide Por Jared Spool y The invisible computer por Donald Norman, y
del sitio http://www.useit.com/, t odos los cuales recomiendo para cualquier interesado en el tema.
Asimismo, para quienes se interesen por el tema de usabilidad, recomiendo leer las Guidelines para el
sitios web, que contiene una descripcin de los elementos ms importantes.
Por favor, envame tus comentarios, criticas, sugerencias o errores a mi casilla. Gracias.
Indice:
Redaccin para la Web ___________________________________________________________ 3
Situacin del usuario de Internet ________________________________________3
Escribiendo para la Web_______________________________________________4
Redaccin ___________________________________________________________________ 4
Cmo titular __________________________________________________________________4
Sumario, Resmenes, abstracts: ___________________________________________________ 5
Legibilidad___________________________________________________________________ 5
Cmo descomponer un documento en varios_________________________________________6
Otros temas __________________________________________________________________7
Cmo escribir un enlace _________________________________________________________7
Multimedia _________________________________________________________8
Contenidos para la Web
Pgina 2 de 2
Imgenes ____________________________________________________________________8
Animaciones _________________________________________________________________ 8
Video_______________________________________________________________________ 8
Audio ______________________________________________________________________9
Conclusiones sobre el estilo de redaccin________________________________10
Contenidos para la Web
Pgina 3 de 3
Redaccin para la Web
Situacin del usuario de Internet
Escribir para la web no se parece necesariamente a hacerlo para otro medio. Para ser exitosos, es necesario
que aprendamos a adaptar nuestro contenidos al lector de Internet. Porque al hacerlo, no estamos
afectando solamente la calidad de l os textos que ofrecemos, sino la totalidad de la experiencia del usuario
en nuestro sitio, ya que las estadsticas indican que lo primero que un usuario ve de una pgina web es el
texto (especialmente, el texto destacado y los titulares).
Para ello debemos considerar algunos factores sealados en diversos estudios sobre el comportamiento de
los navegantes:
1) el monitor no es un medio ideal de lectura: actualmente, la definicin de puntos de la pantalla obliga al
usuario a realizar un esfuerzo para leer on line (300 dpi del papel, 110 los monitores actuales). Como
consecuencia, la lectura del monitor es un 25% ms lenta que en textos impresos.
2) El contenido es el rey en la mente del usuario frente a otros conceptos como navegabilidad,
arquitectura del sitio, bsqueda, diseo de pgina, layout, elementos grficos y estilo, e conos. Cuando se
baja una pgina, los usuarios enfocan su atencin en el centro de la ventana, sobre el cuerpo del texto, en
vez de mirar las barras superiores u otros elementos de navegacin.
3) La web es un medio que tradicionalmente exige velocidad, rapidez, accin: por lo que la lectura atenta
no es frecuente, y predomina la impaciencia.
4) Gran parte de los usuarios (79%) NO lee las pginas completas; las escanea: es decir, pasa
velozmente por los componentes ms destacados , tratando de seleccionar unas pocas oraciones e incluso
fragmentos de las mismas, para obtener la informacin deseada. Escanear ahorra el tiempo de los usuarios.
El objetivo principal de los usuarios en una pgina Web es encontrar informacin de utilidad tan pronto
como sea posible.
Lo descripto arriba, probablemente cambiar con el tiempo:
en el 2002 los monitores tendrn mayor densidad de puntos, equiparando el confort de la lectura a la
del papel. Tambin surgirn infinidad de mecanismos de acceso a Internet: PDAs, telfonos, etc.
Las interfaces de usuario (navegadores, programas) habrn mejorado notablemente para el 2003
Contenidos para la Web
Pgina 4 de 4
Los lectores (y los escritores) se acostumbrarn a leer (y escribir) en forma no lineal, con hipertextos,
sin sentir la inseguridad actual que causa el tener que tomar decisiones en cada pgina. Esto suceder
hacia el 2005.
Mientras esto no sea un hecho, debemos tomar en cuenta algunos factores fundamentales para aprender a
comunicarnos con ese desconocido del otro lado del monitor que es nuestro usuario.
Escribiendo para la Web
Redaccin
Consejos para escribir para la Web:
Sea conciso. Reduzca el texto al 50% de lo que hubiera escrito para otro medio. Razones: la lectura del
monitor es ms molesta, los usuarios escanean el texto, y no les gusta hacer scroll (bajar con el cursor
ms all del lo que est viendo en pantalla)
Escriba para que el texto sea escaneado, no para una lectura profunda: usar prrafos breves,
subttulos con diferentes tamaos de letra, listas y bullets. Destaque las palabras ms importantes.
Use negrita, itlica, colores en las letras, pero evite los subrayados (los usuarios pueden confundirlo
con un enlace). Use con discrecin grficos, epgrafes, y tablas de contenido.
Jerarquice la informacin: use 3 4 niveles de subttulos
Los sumarios y el estilo de pirmide invertida son bienvenidos. Los sitios que presentan la
informacin con sumarios y conclusiones ahorran tiempo al usuario. La mayor parte de los usuarios
escanean el texto leyendo solamente la primera oracin de cada prrafo. una idea por prrafo debe
ser el lema.
Use lenguaje sencillo, reduzca el uso de metforas y lenguaje complicado.
Corrija la ortografa: un error hace tambalear la seriedad e imagen profesional del sitio.
Haga uso del medio: utilice enlaces de hipertexto para descomponer un documento en varios, para
conectar con el exterior y con otros temas relacionados dentro del site.
Cmo titular
Los titulares son crticos en la Web no slo porque deciden la lectura del usuario que entr en el sitio, sino
que es toda la informacin consignada por un motor de bsqueda, determinando para quien la ordena si se
trata de la informacin deseada o no.
Contenidos para la Web
Pgina 5 de 5
Consejos:
Los titulares deben poder ser entendidos fuera de contexto: es decir, ser auto-descriptivos.
Deben ser breves (2 a 6 palabras, 40 a 60 caracteres)
Elimine el uso de artculos y preposiciones: Un, El, Los, En, etc.
Coloque las palabras que mayor informacin contienen al principio y preferentemente, trate de
empezar con una palabra que refiera inmediatamente al usuario al contenido del texto (por ejemplo,
nombres de personas o compaas).
Use titulares claros, dire ctos, sencillos. Evite los juegos de palabras y las metforas.
Use titulares diferentes para diferentes pginas, trate de evitar la duplicacin (esto ayuda en las
bsquedas).
Los titulares deben parecerse ms a un eslogan publicitario que a una oracin gramatical comn.
Sumario, Resmenes, abstracts:
Los sumarios de la web son muy diferentes de los de un medio escrito, ya que normalmente en la web son
vistos fuera de contexto, mientras que en un peridico estn inmediatamente rodeados de fotos, subttulos,
secciones, etc.
Por estas razones debe tener presencia e identidad propia, ya que es la nica referencia al artculo e invitar
a la lectura!
Hgalo sper breve reflejando al mismo tiempo la extensin temtica del artculo
Use vocabulario comn
Utilice una descripcin que invite al usuario a leer el artculo
Legibilidad
Para mejorar la legibilidad on line:
Use colores que contrasten las letras con el fondo. Tradicionalmente lo mejor es texto en negro sobre
fondo blanco o claro (llamado, texto en positivo), o texto claro con fondo negro (llamado texto en
negativo). Si bien ambos esquemas tiene igual legibilidad, el segundo lentifica la lectura por ser menos
usual para los lectores.
Reduzca el uso de fondos, o si los usa, que sean bien sutiles. Los fondos interfieren con la capacidad
de los ojos de distinguir las letras y lentifican la lectura.
Use un tamao de letra que la gente pueda leer claramente. Deje la letra pequea para advertencias
legales, bibliografa, notas al pie, etc.
Utilice texto esttico: el texto en movimiento, centelleante o que cambia de tama o tiene una lectura
ms difcil.
Contenidos para la Web
Pgina 6 de 6
Alinee el texto a la izquierda. Al tener un punto fijo para comenzar la lectura, el ojo se mueve ms
velozmente.
Por la calidad actual de las pantallas, la legibilidad es mejor en tipos de letra Sans Serif (Verdana, Arial,
etc). Por otro lado, las personas estn acostumbradas a la lectura de letra Serif. Conclusin: use sans
serif para letras de menos de 9 puntos.
NO ESCRIBA TODO EL TEXTO EN MAYUSCULAS: la lectura es 10% ms lenta, ya que el cerebro
tiene menos capacidad de distinguir las letras.
La durabilidad de la informacin en Internet:
En Internet la informacin probablemente sea almacenada y consultada por aos. Por lo tanto, es crtico
ofrecer referencias temporales y geogrficas lo ms detalladas posibles. Siempre colocar la fecha del
artculo y el lugar de su creacin. Al hacer referencia a un suceso, no dej ar de incluir el ao.
Cmo descomponer un documento en varios
En la Web, la pirmide invertida se convierte en algo an ms importante que en la prensa escrita, ya que
como sabemos a travs de varios estudios, a los usuarios no les gusta hacer scroll, por lo que
frecuentemente slo leen la parte superior de un artculo.
El periodismo en la Web es definitivamente diferente del impreso. Existe un estudio sobre el Washington
Posts Digital Ink que seala que los diarios on-line permiten disponer de los artculos durante aos. Esto
significa que los redactores pueden hacer enlaces con artculos anteriores en vez de tener que sumariar
informacin de background en cada artculo. Tambin permite construir resmenes de enlaces a mltiples
gneros relacionados con un tema.
En otras palabras, la Web es un medio vinculante (a linking medium), y sabemos por la teora del
hipertexto que escribir para espacios de informacin relacionada a travs de enlaces, es diferente de
hacerlo en forma l ineal.
Por lo tanto, se espera que quienes escriben para la Web dividan su texto en piezas coherentes y ms
breves, para evitar tener que hacer scrolling en pginas largas.
Para facilitar la lectura, no superar el tamao de pantalla y utilizar mejor el medio, debe tratar de
fragmentar los artculos extensos en varias pginas relacionadas con hipertextos, de un modo similar al
que lo hacen los diarios con el uso del cuerpo principal y los diferentes recuadros.
Para partir el artculo debe pensar cmo el lector desear acceder a la informacin. Usualmente, se crea
una pgina principal que enlaza a todas las dems.
Esto no quiere decir partir el texto en 5 fragmentos de lectura consecutiva, sino descomponer la
informacin de modo de ofrecer varios niveles de lectura posibles para que el lector pueda
profundizar el tema segn su inters.
Contenidos para la Web
Pgina 7 de 7
Cada fragmento debe ser escrito con el mismo principio de pirmide invertida, y titulado de forma
acorde.
Otros temas
Personalidad: aunque los textos de la web deben ser breves, esto no quiere decir que deban carecer de
estilo. Los usuarios valoran el humor y el estilo de lo que leen.
Marketing: los usuarios parecen no interesarse en textos marketineros, prefiriendo los datos fros y
directos, sin superficialidad. Sea conciso, directo, utilice lenguaje neutral, objetivo. Este tem puede
afectar la credibilidad.
Texto para imprimir: todos los elementos que hemos descripto son vlidos para el texto en la pantalla.
Qu sucede cuando el usuario desea imprimir el contenido? En tal caso, la opcin de imprimir NO
DEBE ofrecer el mismo texto que el que se ve en ese momento en la pantalla, sino otra opcin
totalmente diferente de redaccin y disposicin del texto y sus componentes relacionados.
Cmo escribir un enlace
Uno de los mayores problemas de la Web es que los usuarios no saben hacia donde van cuando siguen
un enlace. Un enlace mal descripto tiene pocas posibilidades de ser seguido. Por el contrario, un buen link
ayuda a reducir la desorientacin.
En los documentos de la Web hay tres tipos de enlaces o links:
Estructurales o de navegacin: botones a pginas subordinadas, barras, opciones al pie.
Asociativas: dentro del cuerpo de la misma pgina. Conducen a enlaces dentro del mismo documento,
a otros documentos, o a pginas externas.
Referenciales: un conjunto de links que conducen a temas relacionados. Usualmente colocados en
un recuadro al pie o al costado de la informacin principal.
El texto del enlace, o ancla (anchor) es crtico para indicar al usuario que est escaneando el texto, a
dnde dirigirse fcilmente. He aqu algunos consejos para generarlos:
El objetivo del texto del enlace es ayudar al usuario a predecir adonde puede ser llevado.
No usar demasiadas palabras (2 a 4 es lo habitual, 60 caracteres mximo)
Elegir las palabras ms representativas posibles. A veces es necesario reelaborar el texto para poder
convertirlo en un enlace.
Evite el haga click aqu
Contenidos para la Web
Pgina 8 de 8
Es til incluir contenido adicional al texto del enlace, por ejemplo, usando texto que se muestra al pasar
el mouse sobre el link (llamado on-mouse over), ofreciendo mayor informacin.
No es recomendable incluir, adems, la URL, a menos que sea realmente necesario.
No llenar la pgina de enlaces, ya que marean al navegante.
Los enlaces que son nombres de personas deben conducir a su curriculum. Los de empresas u
organizaciones, a su sitio web.
No repetir dos enlaces al mismo sitio dentro de la misma pgina.
Para mejorar la usabilidad, intente no cambiar el color de los links de su habitual azul subrayado (para
los no visitados) y morado (para los ya visitados).
Multimedia
El uso de multimedia (sonidos, animacin, imgenes) ayudan a hacer ms til y placentera la navegacin del
sitio. Pero atencin! Siempre hay que tomar en cuenta que el usuario valora la velocidad!
I mgenes
Las imgenes alivian la visin, y si ofrecen informacin, mucho mejor!.
Ofrezca siempre versiones reducidas (thumbprints)
El tamao de la imagen debe estar relacionado con el volumen de informacin que contiene.
Ofrezca versiones ampliadas (o pesadas) cuando realmente valga la pena (ej. una toma de
microscopio)
Animaciones
Las animaciones llaman la atencin del navegante, pero pueden ser extremadamente lentas y agotadoras si
no sirven a alguno de los siguientes siete usos bsicos de animacin:
Mostrar transiciones: usado para indicar cambios de estado (ej, demostraciones de trigonometra)
Indicar dimensionalidad: por ejemplo, hacer zoom
Ilustrar cambios con el tiempo: ej. la evolucin de la contaminacin de un ro con el tiempo.
Mostrar varios tipos de informacin a la vez: por ejemplo, un mapa que a medida que se desplaza el
puntero indica lugares de inters.
enriquecer una representacin grfica: ej, iconos que indican acciones, como enviar un mail.
mostrar estructuras tri-dimensionales: ej. controles de un avin
llamar la atencin del navegante: usar con discrecin.
Video
Usar lo mni mo posible, debido a las actuales limitaciones de la tecnologa.
Contenidos para la Web
Pgina 9 de 9
Audio
Puede usarse sin comprometer la velocidad para ofrecer otro canal de comunicacin con el usuario.
Contenidos para la Web
Pgina 10 de 10
Conclusiones sobre el estilo de redaccin
Los usuarios
prefieren el texto corto (o al menos segmentado); los sumarios y el estilo de pirmide invertida
Detestan cualquier cosa que huela a discurso marketinero, prefiriendo informacin fctica.
No quieren pginas largas en las que deban hacer scrolling.
Consideran la estructura de hipertexto como til
Dan la bienvenida a los elementos grficos siempre que sirvan de complemento del texto
Consideran los lineamientos convencionales como buenos. Los lineamientos convencionales
son considerados como positivos y deseables. Estos incluyen una organizacin cuidadosa de la
informacin, el uso de palabras y categoras que tengan sentido para la audiencia, las oraciones
claves, limitar cada prrafo a una sola idea y proveer el caudal de informacin adecuado.
Prefieren el estilo de escritura simple e informal (o conversacional). Segn los usuarios el estilo
formal obliga a leer palabra por palabra.
Valoran el texto conciso. Consistente con el deseo d e obtener la informacin rpidamente, est la
del texto corto.
Los sumarios y el estilo de pirmide invertida son bienvenidos. Los sitios que presentan la
informacin con sumarios y conclusiones ahorran tiempo al usuario.
Los hipertextos son valorados positivamente, aunque demasiados enlaces pueden distraer la
atencin.
Grficos y textos deberan complementarse entre s. Los grficos que no agregan nada a un texto
resultan una distraccin y una prdida de tiempo.
La Credibilidad es un tema importante. La identidad del editor y las motivaciones, fuentes de
informacin, y confiabilidad, son aspectos que no resultan claros para los usuarios, lo cual
cuestiona la credibilidad de los sitios. Un diseo de buen gusto ayuda a crear credibilidad.
Los Enlaces Externos pueden incrementar la Credibilidad
Los usuarios consideran que los enlaces de hipertextos ayudan a evaluar la credibilidad de la
informacin contenida en los sitios web.
Octubre 2000
You might also like
- Web I - Ajax - RestDocument5 pagesWeb I - Ajax - RestJuan Marcelo Rodriguez PereyraNo ratings yet
- Boletin CX 704Document11 pagesBoletin CX 704Juan Marcelo Rodriguez PereyraNo ratings yet
- Boletin CX 709Document9 pagesBoletin CX 709Juan Marcelo Rodriguez PereyraNo ratings yet
- RxmosfetDocument6 pagesRxmosfetJuan Marcelo Rodriguez PereyraNo ratings yet
- Casullo Nicolas Y Forster Ricardo - Itinerarios de La ModernidadDocument371 pagesCasullo Nicolas Y Forster Ricardo - Itinerarios de La ModernidadDiego Soria100% (2)
- Laser PDFDocument15 pagesLaser PDFJuan Marcelo Rodriguez PereyraNo ratings yet
- AlimentacionesDocument16 pagesAlimentacionesJuan Marcelo Rodriguez PereyraNo ratings yet
- ComprobadorDocument7 pagesComprobadorJuan Marcelo Rodriguez PereyraNo ratings yet
- TxtubeDocument11 pagesTxtubeJuan Marcelo Rodriguez PereyraNo ratings yet
- Analizador de EspectroDocument14 pagesAnalizador de EspectroLuis PapaNo ratings yet
- RX 7000Document7 pagesRX 7000Juan Marcelo Rodriguez PereyraNo ratings yet
- TXFMDocument6 pagesTXFMJuan Marcelo Rodriguez PereyraNo ratings yet
- Qué Es La GlobalizaciónDocument12 pagesQué Es La GlobalizaciónaaroonpmNo ratings yet
- Comunicacion Entrega MercaderiasDocument1 pageComunicacion Entrega MercaderiasJuan Marcelo Rodriguez PereyraNo ratings yet
- Qué Es La GlobalizaciónDocument12 pagesQué Es La GlobalizaciónaaroonpmNo ratings yet
- Diseño de Una Placa de Control para Un Regulador de Tensión de Flujo LuminosoDocument121 pagesDiseño de Una Placa de Control para Un Regulador de Tensión de Flujo LuminosoJuan Marcelo Rodriguez PereyraNo ratings yet
- EJE Cuidar El Cuerpo y La SaludDocument8 pagesEJE Cuidar El Cuerpo y La SaludCristian AlonsoNo ratings yet
- Super VFOESPDocument26 pagesSuper VFOESPJuan Marcelo Rodriguez Pereyra100% (1)
- Frecuencimetro DigitalDocument8 pagesFrecuencimetro DigitalAngel NietoNo ratings yet
- Casullo Nicolas Y Forster Ricardo - Itinerarios de La ModernidadDocument371 pagesCasullo Nicolas Y Forster Ricardo - Itinerarios de La ModernidadDiego Soria100% (2)
- RPT Con Vertex FTL 2011.html PDFDocument2 pagesRPT Con Vertex FTL 2011.html PDFJuan Marcelo Rodriguez PereyraNo ratings yet
- Comunicacion Entrega MercaderiasDocument1 pageComunicacion Entrega MercaderiasJuan Marcelo Rodriguez PereyraNo ratings yet
- Frecuencimetro Con PIC y Display LCDDocument1 pageFrecuencimetro Con PIC y Display LCDJuan Marcelo Rodriguez PereyraNo ratings yet
- Fre Cue Nci MetroDocument7 pagesFre Cue Nci Metroalbert4455No ratings yet
- 2015 01 2352 PDFDocument1 page2015 01 2352 PDFJuan Marcelo Rodriguez PereyraNo ratings yet
- Contador - Frecuencimetro Con Display DigitalDocument2 pagesContador - Frecuencimetro Con Display DigitalJuan Marcelo Rodriguez PereyraNo ratings yet
- Precios Bebidas y LacteosDocument1 pagePrecios Bebidas y LacteosJuan Marcelo Rodriguez PereyraNo ratings yet
- Sistemas Constructivos - Techo de Chapas en Construir Mi CasaDocument10 pagesSistemas Constructivos - Techo de Chapas en Construir Mi CasaJuan Marcelo Rodriguez PereyraNo ratings yet
- CrucigramaDocument3 pagesCrucigramaMirta Moreno AlarconNo ratings yet
- Raiter y Jaichenco - Psicolingüística (Pp. 173-188)Document10 pagesRaiter y Jaichenco - Psicolingüística (Pp. 173-188)golota100% (1)
- Tarea 3Document4 pagesTarea 3HuldaRosarioLozanoNo ratings yet
- Tesis MultimodalidadDocument240 pagesTesis MultimodalidadIris CaramésNo ratings yet
- Relaciones escolares desde la psicologíaDocument8 pagesRelaciones escolares desde la psicologíaMaría Camila JaimesNo ratings yet
- Comunicacion Lenguaje Lengua HablaDocument2 pagesComunicacion Lenguaje Lengua HablaHarlved 959837740No ratings yet
- El Dibujo InfantilDocument12 pagesEl Dibujo InfantilGabriela Díaz JaraNo ratings yet
- Unidad 4 Actividad 1 Internet Entregable OjoDocument4 pagesUnidad 4 Actividad 1 Internet Entregable OjoErickson jhoan Cid cidNo ratings yet
- Plan de Vigilancia Iiee Puno 2020Document20 pagesPlan de Vigilancia Iiee Puno 2020AC Demetrio100% (1)
- Multimedia SharingDocument4 pagesMultimedia SharingcalfeguNo ratings yet
- Matriz de Consistencia Marcos BlancoDocument3 pagesMatriz de Consistencia Marcos BlancoAgustín Rufino Rojas FloresNo ratings yet
- Mejora Call CenterDocument353 pagesMejora Call Centerlourdes100% (1)
- Tema 3Document29 pagesTema 3eafreireNo ratings yet
- Parcial 1 de ComunicaciónDocument5 pagesParcial 1 de ComunicaciónFabian NavarroNo ratings yet
- Ejemplo de Un Pae Familiar ComunitarioDocument24 pagesEjemplo de Un Pae Familiar ComunitarioYuliza Thalia Raymundo Zevallos50% (6)
- Comunicación Asertiva y EfectivaDocument35 pagesComunicación Asertiva y EfectivaFernandaMartínezVázquezNo ratings yet
- Falta de ComunicaciónDocument5 pagesFalta de ComunicaciónBethsy R GonzálezNo ratings yet
- 00 - Indicadores de Mercado - 1T 2020Document108 pages00 - Indicadores de Mercado - 1T 2020Explícito OnlineNo ratings yet
- Psicologia Politica Fase 4Document8 pagesPsicologia Politica Fase 4elisbethNo ratings yet
- Guia de Mensajes de Comunicacion para La SaludDocument144 pagesGuia de Mensajes de Comunicacion para La SaludEthel LopezNo ratings yet
- Comunicación empresarial tipos erroresDocument72 pagesComunicación empresarial tipos erroresMejía Pérez JessicaNo ratings yet
- GuiadocenteBasica35 PDFDocument76 pagesGuiadocenteBasica35 PDFWinter WindNo ratings yet
- Conocimientos Tercer GradoDocument11 pagesConocimientos Tercer GradodamelinNo ratings yet
- Planificación educativa para COVID-19Document16 pagesPlanificación educativa para COVID-19maryNo ratings yet
- Introduccion Psicologia ClinicaDocument55 pagesIntroduccion Psicologia Clinicatyrone_orozco100% (3)
- Habilidades de comunicación no verbal: contacto visual, postura y gestosDocument9 pagesHabilidades de comunicación no verbal: contacto visual, postura y gestosCarlos Aleman AsteNo ratings yet
- Evaluación Semestral 2022 Por ProfesorDocument6 pagesEvaluación Semestral 2022 Por ProfesorVITALIA MONSALVENo ratings yet
- 1° Medio DEADocument13 pages1° Medio DEACarolina Vanesa Leal AburtoNo ratings yet
- Proyecto Del Día de Logro IEP. 71005Document4 pagesProyecto Del Día de Logro IEP. 71005Jose Alfredo Balcona Flores100% (1)
- Programación Completa 1er Nivel PDFDocument393 pagesProgramación Completa 1er Nivel PDFIreneTroyaNo ratings yet