Professional Documents
Culture Documents
17 Grids
Uploaded by
Jonathan SmithOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
17 Grids
Uploaded by
Jonathan SmithCopyright:
Available Formats
O assunto grids bem complicado para os
designers gr f i cos. Embora a maioria de
n s adore grids, temos medo de revelar
certo formalismo ou, pior ainda, alguma
t end nci a desp t i ca; assim, levamos
nossa vida menosprezando e venerando,
ao mesmo tempo, o grid. Precisamos
parecer despreocupados com ele, mas de
uma maneira que os outros prof issionais
n o pensem que nosso n vel de trabalho
com grids inferior.
O problema , em parte, de
associ a o. Um grid geralmente uma
r gi da sri e de linhas retas horizontais e
verticais; logo, se voc se interessa por
grids signif ica que " r gi do" sob outros
aspectos t ambm? Este livro pretende
mostrar que n o a no o de grid que
importa, mas sim a m o que cria, o
crebro que calcula e o olho perspicaz
que explora essas estruturas i nvi s vei s.
Um grid de design gr f i co quase
como uma m gi ca (algumas vezes voc
a percebe, outras n o) composta de
conjuntos de linhas que se cruzam e que
ajudam o designer a decidir onde colocar
os elementos, mas geralmente ni ngum
mais v . As vantagens do uso de grids s o
muitas, variando de aspectos psi col gi cos
a f uncionais e, naturalmente, est t i cos.
0 grid personifica todas as cont radi es
com que os designers se confrontam. Esse
o enigma extremamente pessoal do
designer que pode elevar a abordagem
do design ao n vel de uma ci nci a e
erradicar o bloco criativo preenchendo
" virtualmente" a p gi na em branco.
O que um grid?
Um grid subdivide uma pgina vertical e
horizontalmente em margens, colunas,
espaos entre colunas, linhas de texto e
espaos entre blocos de texto e imagens.
Essa subdiviso forma a base de uma
abordagem modular e sistemtica ao layout,
sobretudo para documentos com vrias
pginas, tornando o processo de design mais
rpido e garantindo a coerncia visual entre
pginas relacionadas.
No nvel mais bsico, os tamanhos
das partes componentes de um grid so
determinados pela facilidade de leitura e
manuseio. As decises sobre tamanhos de
fonte, mancha e tamanho do papel baseiam
se tanto na fisiologia e na psicologia da
percepo quanto na esttica. Em geral, o
corpo, ou tamanho da fonte, determinado
pela hierarquia - legendas menores que o
corpo do texto etc. -, a largura das colunas
pelo nmero ideal de oito a dez palavras
por linha e o layout geral pela necessidade
;de agrupar itens relacionados. Tudo isso
parece bastante formalista - e fcil. Mas os
i & f t s sf f t j f f l i A < f a < S i 0 * Tu m f ) n t ftfia)^
* i i i .Ji .f t i i "
t ^ i ^ w a o & m c i t GM S SHfcft SrnSu.ai i SfafSs? ^ .
i , ^ t u u K W# m ^ i i t . f c )l | ^ , . t j v,,; ^,
f! i ^ k Mt 8 i i e!>f trtfe^
of t | ! a ^ # f e i i i f i l t t f l i i Wu ^ ^
j M n i j e r * fSt| t <&& * at t o(* f t Ki t - * s i of f f l -
\ !BUlrW SfeS ^d t ! Kt I d ft?tiHl?. If Ht
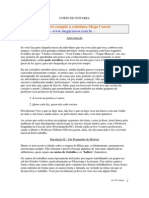
Esquerda
|sfe um fac-smile de um
manuscrito ingls do sculo
XIV. O layout geral
assimtrico e, por isso,
surpreendentemente
moderno. A coluna
principal est alinhada
esquerda da pgina, com
uma grande margem direita
utilizada para notas. Todo o
texto caligrfico e
alinhado esquerda.
Gri ds: Sol ues Criativas Para Designers Grficos
esigners cujos grids produzem resultados
tinmicos ou muito sutis utilizam essas
eg'3s apenas como um ponto de partida
:a-a desenvolver estruturas flexveis que
i=:-essem sua sensibilidade.
Os primeiros
cinco sculos
Filsofos e linguistas argumentam que algo
s existe nas nossas mentes se tiver um
-:~ie e se houver uma lngua com a qual
discuti-lo. Antes de meados do sculo XX
no se falava sobre design grfico e grids.
Uma vez nomeados, surgiram estruturas de
: ::~olexas compreendendo mltiplas
:: - zi :ampos, grids de linhas de base
::~io nunca antes visto, mas isso
::: f :~:a que os designers ou seus
predecessores - artistas comerciais,
tipgrafos e copistas - no tinham
re~5="do sobre contedo, proporo,
esi EZD e forma.
Mesmo antes da fotocomposio e
zs :~ipresso havia textos disponveis
z = '3 .eitura. Esses textos eram religiosos
e ciados por especialistas em caligrafia.
As pginas eram surpreendentemente
-odernas, frequentemente utilizando mais
de uma coluna, com o texto alinhado
esquerda e cores e variaes no tamanho
cie letra para dar nfase. Assim como os
primeiros carros eram semelhantes a
carroas, as primeiras pginas impressas
tinham uma aparncia visual derivada dos
manuscritos. Porm, ao longo do tempo
uma diferena bsica foi introduzida - o
alinhamento justificado. Os espaos
entre as palavras no texto contnuo
eram ajustados em cada linha para que
as colunas se alinhassem direita e
esquerda. Embora os manuscritos fossem
simtricos se vistos como pginas duplas
(spreads), o alinhamento direita os
tornava essencialmente assimtricos. Com
o alinhamento justificado, seguiram-se
450 anos de simetria e somente no sculo
XX essa conveno foi verdadeiramente
desafiada.
boo;e of the Xabtrnatle of t d t on
grcganon. iiB vou btt: fo: tlic anonv
tmg oyle of tje %m sE> I S bpou you:
l U i O l l ui ' bi b ACCOJtlilS tO l l i r H w O Of
C3nb tic Heuorpafct bnto
9 Doe uot bmiiic i\ unt i xoj lrong
OfliiUe, fljou, noj thy Coimes ujuh tbtt,
U)hcn ye soe tnto tl)c %&emOt oF the
oirBrtgfloo ,t t fl yet nie: i i rtui ) b a
Garate fo: caet.tlyoughout vourgme-
rattons:
to 3tno that ic tnaypat tufftrente bp
tUKnebolyanauuhobvwbOrtujeen
bncieaneanotleaae:
1 1 Sno that yt may tcacb tl)c thiiojen
of ' Jrael alt the >tatntcs mim! ) tht
%o s hathrpoHta unto tijtmby the
hanocffiBotes.
1z CSnb i&aks fpaHe tonto 3aro,
anb unto eieajae ano bnto 3fttiantr
l)is formes that uicre left, Xntie tht
mcate offermg that temametlj of ttjt
offenngs of tbc % <t> n> inaoc by6ce,
ano cate tt tijitlxr.u !eauen, btfioe the
.mac-.font moniiotv.
t+ 3nb yeuVIeatitiiuneljoIyplaee.
beraafeittstfiybur,cn! ) thpfotniesone
of t hef at r.Sf sof )c&OHE >, maoe
by iirc: fo: o 3 >1!" tommanoco.
i + ^nb^tmmaueteeaftaubftcaiK
fbouioer 0>alyce catemarieanepiare,
fljou, anbthv fonnts.anD thyoaugh
te rs tterh tjce: fai tbry br ttrpbuc anb
tbvfontiesoue, tvi)tth nce giuen outof
the facn&tf ff peatt offtnngs, of the
ttjiibicnofjfrafl.
n ^ IjcauOjomoccanbtfjei baue
bieai hatl rijy bimg.witli tge offnngs
ntatwbp fite of thefatte ,to \ aue< :foa
tomofftnng befwe the %oa E>: anb
itftjatt oecthme, anotliyfoniies tbith
tlKr1t)paftamtffoiCHtr,a5t(jt?! .fi.'B-D
tatljfoninianbco.
l < r.3tnt> E)ofts omgmtly fongnt
riiegotc of the Gane offtnng, anb be-
tiolb.ttihasliunit: anbtje toasangry
nnti) ica^ar ano ?tijaniat, the
tonnesof^aron .Vbhuhtbte left ai* * ,
faymg,
1 7 leRfccfoifliaiicycnoteatentiie
fimieotfrrmguttUelwlrrlAie.ftnosit
.mo&hcl pj at b^ l j at n (Mienuyou
to brarc the rttietuinc of the Congrega*
tion.to maae atonontntfonbem, be:
ifoctrje3L a
| i schob. tttcboobotunjasnot
b-oagjt n, VW W the t>o!y Plate: pte
uj8 ! 0 inOecDeljauffatet utntlieftoly
Vfre.^sg? [ontmanoen, )
: 19 anbiJlairoiifaibbntoQofcs.fiE 1 : '
Rolb, tjis bay tjauc ticy offerc^ tsicir
tmie offtnng anb tbett bnthtsiftting:
bcfoie the I I I D B I D : anb fnd) tfjuigs
ijiane bfalicnintc: ans tf 3 iueaten
itfieumif offetingtobay, fhoaiffliSaue;
i on attepteD m t l j c tight of m% sje;
! zo ^ntjU)f;fnepofesofatBihauhce,
itoaxtontentt
i CH A P . XI . ;
' easc u. 3 What fifies. i j V/ isiiB l rt-13;
1 ^20 tOeS, ! fpaitf titv-
toClofcs, ano to 3tiron,
ifayngbntotient. i
i i apeai3nat! jeet>! !
ibjcn f Jftael, faymg,
: * ^ ^ arettctJcaistttljif)yeffistcaE u.
Jamsrtg au the beaftetijat ate sttthe ) " :
eactft: i
i 5oahatCoEuerpactehhehaofcanO:
tselOHEnfooteo, &ihEDjcth rtttj among
thehEaffs.tliataiaHyeeatc* |
I 4 ^roecthekffe.tfteffefhaiyeEttotj
eate:ot ttjent tljat tliei tlje ttift, o? of
Etht it hat bt nffiFt ! )ehisoft;^ihCE 3!.!{'!,:
ibetanli fiec theilicth J E trns, bat bui! -:
itthnot ti jt ijooft, i)e is bntltatie mto!
| yea.
< 5 anbthetont.htaafc^ fteuifi;
ihemo,butouitoctljnotthEhoofe.ij ! s;
DncleanEDWoyou. !
i 6^no tl) hare, brtanfe Tjc themeth
themb,BtttoiuiBeth i i otftzf(sok$ei $
lttleatie untoycti.
7 attB* theftbme)tbQughfteamtOc:
tlic hdofr anbltf rlontii ffiotrO. ixthee 1
eiEffiEth not the mo: fjte tssndeane'
mm |
8 0fthefcflea)n)aiyeiit>fet,an&
tfjctc cattaffe flial ye no t tooth; tlje}' ace
nnelEanetoyoa. ;
s C^tiEfelhaiyEeatcofailtfiaavc
n tbcuaters: u^hatfocttfi: batij unes
anofealesintlje ii' attts,inEhcfe.ano
ia ths ttaEts.tljeni a>aii pe eafe,
o 3nb atl that ijme natSanes no:
feaiiiithciras.ani tulK L-iticrs,ofal!
tjatHiatitiiitlriJatiTs, aioofam' t.
iiuigil-nig IWlirtl :ilic U- : i . tlicy
Oitih-atiabomaiatonmto yoti:
I ^hcyfiialbtuenaaaboaiftiafijsn
SUO yoa: ye f)al tft cate oftftcitflctb,
feutyou fijatl haae thcit tarteCCrs ra a
bouunation.
v : i% hat
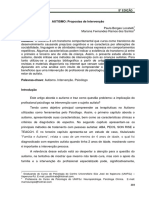
E squer da
Embora derivado de formas
caligrficas, na verdade,
esse texto foi tipografado.
Extrado daBblia inglesa
do final do sculo XVI, essa
pgina mostra como os
impressores rapidamente
adotaram asimetria. O
texto est justificado e as
duas colunas esto
simetricamente alinhadas
napgina, com as notas
laterais tambm alinhadas
de acordo com um eixo
central.
1 0 _1 1
Proporo e
geometria
Da inveno da imprensa (meados do sculo
XV) Revoluo Industrial (final do sculo
XVIII), o livro foi o principal produto da
impresso. Exceto np caso de versos, o texto
era geralmente composto em uma coluna
justificada por pgina individual, alinhado
simetricamente no conjunto de duas pginas
duplas com as margens externas sendo
maiores que as internas uma margem maior
no rodap do que na parte superior. Porm,
assim como cada deciso tomada em arte
minimalista tem grande peso, tambm eram
de grande importncia o i relacionamentos
relativos desses poucos elementos na
pgina. As propores dessas pginas e
margens eram determinadas pela geometria
preocupada com a relao dos pontos,
linhas, superfcies e corpos slidos entre si
em vez de em relao a suas medidas.
iTcTmuitas construes geomtricas
que podem produzir uma bela pgina, mas
a proporo urea normalmente citada
como a mais bem-sucedida. Por ser uma
forma derivada da geometria, ela pode
ser desenhada com um esquadro e um
compasso - nenhuma medida exigida.
Para os que gostam de entender medidas, a
relao entre o maior e o menor lado de um
retngulo ureo 1:1,618. Muitos designers
contemporneos acham esse coeficiente
aparentemente irregular um tanto catico,
.mas outros pensam que, basicamente, a
sequncia de nmeros tem propriedades
quase mgicas. Somando o comprimento
do maior e do menor lado, possvel
chegar prxima medida na sequncia,
]que fornece um retngulo maiTcm as
mesmas propores. Isso tambm funciona
inversamente para criar um retngulo
menor.
Somar dois nmeros para encontrar
o prximo em uma srie tambm a base
da progresso de nmeros da sequncia de
Fibonacci, cujo nome vem do matemtico
italiano do sculo XIII, que primeiro a
identificou em muitas formas naturais, desde
os arranjos de ptalas at espirais de conchas
marinhas. Uma combinao da proporo
urea com a sequncia de Fibonacci (1,1, 2,
3,5, 8,13 etc.) era frequentemente utilizada
para determinar a proporo geral da pgina
e das margens do livro clssico.
Esquerda
Este diagrama mostra como
desenhar um retngulo com
base na proporo urea
utilizando apenas um
esquadro e um compasso.
As propores resultantes
so consideradas as mais
agradveis esteticamente.
'Comece utilizando um
esquadro para desenhar um
ngulo reto. Posicione um
compasso em um canto e
desenhe um arco para
Chegar a um quadrado,
ento desenhe uma linha
horizontal no centro. Utilize
o compasso para ligar os
dois pontos mostrados e
completar o retngulo.
asnd
ri.:.
r-.r. A, , . : - : . . .
f i :kr. ^- " .I I L H .i sure, ST-S v> <IV.
rrrji !t' mure i uuti i rca; ti v ri i c i rri<::-
t!i i ;;i ;uLM.c are I^rssi efeyi Hc*!-.
m nr. 3J ;;-mb;K; J (ki r s i i .
0 I ; TO-11 wi -.i V
1 ani i juftk-e,.3i nl to
i sole wi ai aci khlri
Acima
Este conjunto de pginas
duplas das Meditaes de
Marco Aurlio Antonino,
publicadas em 1792, utiliza
a proporo urea para
determinar a rea de texto e
a sequncia de Fibonacci
para chegar s medidas
relativas de margem
(margem interna, 3
unidades; margens superiori
e externa, 5 unidades;
margem inferior, 8
unidades). A medianiz
tratada como o eixo central
e h uma coluna de texto.
As margens externas e
inferiores so maiores do
:gue as margens internas e
superiores. Esses ajustes
pticos fazem com que o
texto no ultrapasse a parte
inferior da pgina.
Gri ds: Sol ues Cri ati vas Para Designers Grficos
Os cem anos
seguintes
Revoluo Industrial marcou o incio
: e::- ;~ = : aseaaa no capital, tendo a
reduo em massa no seu ncleo. Nascia
:-.; \~ i y ::. 5~:ca a: ";a no tivesse
r -: _ - : : rjo design grfico era
: ' : "Ve":es ~ensagens a uma
: Z Z .r: - 5 ; 3r de pessoas
labetizaas. 0 crescimento da produo
pressa foi fenomenal - psteres,
lhetos, publicidade de todo tipo, jornais,
calendrios e todas as formas do design
baseadas na informao. De repente,
os designs comearam a competir pela
ateno. As imagens, primeiro na forma de
gravuras e depois fotografias, precisavam
ser incorporadas a ma crescente
variedade de fontes de ttulo. Tipgrafos
altamente experientes e intelectualizados
permaneceram firmes no setor de livros,
enquanto tipgrafos e compositores
profissionais esforavam-se para organizar
esse vasto material para o qual o livro
clssico no era um precedente til.
No final do sculo XIX, artistas e
pensadores identificaram isso como um
problema que precisava ser resolvido.
Embora o trabalho artstico produzido
por William Morris e o movimento Artes
e Ofcios possa parecer bem diferente
daquele do modernismo, Artes e Ofcios foi
seu precursor em um aspecto importante.
Morris acreditava que forma e funo
estavam inextricavelmente entrelaadas.
Ocorrendo quase paralelamente a essas
ideias estavam os experimentos cubistas
revolucionrios de Picasso e Braque,
PRICE'SPTENT CNDLE
COMPANY, LIMITED.
Lcradon and Li ver pool .
JOHNSTOIS
CORN FLOUR
IS THE BEST.
X[be f i ngl sh JUustrateb 1 0aga3 i ne.
Take no Olher'. Do n
THE
LEISURE
HOUR.
COOPER COOPER & CO.
Se the finest T R the TVOIM prockeesnt 3s,'< Pouml; anil SrapuiScent TEAS
t 2. &/. and>*. aPoimd, assupplieli toPriiiww, Duke, MarqnUcii, iirfe, V.iscownW,
liira:!'. andtiie (ivinty Fmoilic* o the Uniwd Kingdoin. Sauiplesand ISuok about T-EA
post-free 011ELpj.li.Mti-.iii f-.>
C O O P E R C O O P E R C O . ,
VI. M*i
VIL Biv
Oi NAM
CH I E F OF F I CE- BO,: : K 1NG WI L L I A M STREET, 3
EKANCH ESTABLISHMENT^.
NDON I I DCE.
THE SAFEST ANDBEST APER1ENT IS
R O W L A N D S
M A C A S S A R
O I L
" TASTELESS"
C A S T O R
0 1 L
ALLEN& HAMBURY&, PLOUGHGGURT, LOMBARD STREET,
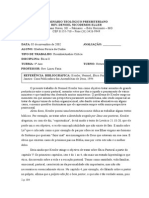
Esquerda
0 design como o
conhecemos nasceu em
parte em resposta
Revoluo Industriai Como
mostra este conjunto de
pginas duplas da English
Illustrated Magazine de
1884, os designs
comearam a competir pela
ateno. Aconfuso visual
resultante poderia ter certo
encanto, masesses layouts
aleatrios eram confusos e
muitas vezes inacessveis.
Os designers
contemporneos
consideravam isso um
problema a resolver e
comearam a explorar
diferentes abordagens
tericas nosseus trabalhos.
12_13
que exploravam a representao de
formas tridimensionais sobre planos
bidimensionais, produzindo resultados
cada vez mais abstratos. Artistas, e depois
designers, foram influenciados por essas
obras e, como resultado, fizeram uma
reavaliao da composio.
Os primeiros movimentos artsticos
do sculo XX - futurismo, dadasmo,
surrealismo, construtivismo, suprematismo
e expressionismo - tambm influenciaram
o desenvolvimento do grid. Os artistas
estavam unidos em torno da tentativa
de representar uma nova era industrial
exemplificada pela velocidade das
viagens e pela comunicao mais rpida.
Eles reconheceram a fora da palavra e
romperam com toda a tradio grfica
anterior utilizando textos em ngulos
conflitantes ou em curvas; introduzindo
variao extrema no corpo das fontes;
utilizando formas de letras desenhadas e
abstraas; e, de modo geral, ignorando a
natureza vertical e horizontal do texto. Pela
primeira vez, o espao foi utilizado como um
componente dinmico do layout tipogrfico.
0 etos que fundamenta esse trabalho era
a anttese da abordagem racional e lgica
implcita no grid. O rompimento to resoluto
com o passado, porm, abriu as portas a De
Stijl, Bauhaus e a tipgrafos como Herbert
Bayer e Jan Tschichold, que exigiam que
alguma ordem fosse imposta sobre aquilo
que parecia um caos.
l C E R B A
53
VENTO
MOVIMENTO;
2STMmiFfl:
n c g a t o r e pi gri zm t ae - ;
r oi i el ar i ! i n t t o (-011
s t el l o l i >t t i . r ; i n t ' s n t i i i c a -
I t i . . h i ] l a a i n i e ( N O T T B
1 L I B R A R I A ) .piK-i-
I l i r e t i n t o <vmo d o r e d i
as eel l e m a t o r a s s i d i p r o -
' 1'umi n uvmmeU e c o i t e i
luaeei-e +7 000 r a c i o n a - '
m e n t i s c ef t i ei :. |
a f f er m i t o ve o t t i m i s m o j
f o r z a re.<pm<ei'c '1 v o n l o :
\ o f r ed - ;
(!) a n d a r * :
t s c op o p o r F A R E VI - [
f VEBE CORREREI
ESSERE
I I I
lis
tlftC
U n e
S Q L E O L I A T O R E U H 1 V E R S A L E
j MENU D'UN PR A N ZO D I 6 0 0 -
| PERTI AL LUME DI UNA LUC-
OILA
1. An t i p a s t o (l i k a k a w i c k a (j . s t i i l gi i i
2. An go a c et t e a] sugo
ric-cio I 3. r l m o r go h i f i n M a n t o
| i. p r e s e n t i m e n t h m g a l i o n p i ed o
! 5. g r a p p o l i e m o r r o i d a l i
\ . o r i ua d ' a s c et a f r a p p ee
s ed er s i c o m o d a m e n t e i n q u a i t r o sila
p un t t t d ' ua o s p i l l o s n el l ezza
s i gn ovi l e gr i gi o p er l a d c l v en t o eh e
p o r t a a s p a s s e r ui een d i o - l ev r et t e- v e-
i s t i t a - d i - r o s s o
acetato i s , d 8 \ i 7 1 , , r a t o r i t r *-1 icciicane
T r \i damo g h MIHAQU f
lagrime (suUa nM cav^um ' se
l e t t e r i n a t i o p i d a s ud a n t e s a i p t t o d i l a -
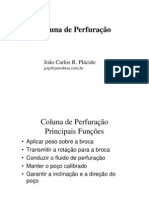
Aci ma
lEspgina deum nmero
fia revista futurista Lacerba,
publicada em 1914.
Rompendo corrias
abordagens anteriores de
layout edesign, os primeiros
movimentos artsticos do
sculo XX influenciaram o
desenvolvimento do grid.
l ua a a A RSI rS'uru- p a r o l a s e r i t t a ;.! I::<
: n a d o ar T us ol ar s i d i n uv o l a m a n o t e-
i me h ei oa l d o ,"Sg or i i i
i d i m a r ei a d un e d un e d un e
i CO ST A i l I H )ST AI . K
j : G I O R K I G K X O T A Pa r m a ec en mi
| ba. ci Zi i i g z f i i s H i l l j zi i i t r a d j a i o t i a l e d i
" ; mi l e i t o di p r ov n c i a
i K a r a z u e - z u e a u c K ar azu ? - mimne ci -
s t a t un evoo z i i i gs s i n gc n i e Sa l d l N t i l r t l
AAAMaaaaa z!i i ?zh i gcui c:a<>s i -ezxa(i <i u*i ^
p an e b a gn a t e m a t ur e c a d en t i ( udcecnt
dual r a m o al t s s i mo auiehiiiiiKsimo
od or c - d i - b n ea t o- a c a c i f i - mi t t a - i egi i ot a i Li !"-
(ai vol i eot t i -zl l l g-zai l g-di -cas s er uol e
b ui o a m m o n i a ea l e d ' un & t e n d a d i b e d u i a i
d un e d a n e d un e
MARI NETTI
CARRA.
Co st r uzi o ne spaz i al e.
Si mul t anei t di r t mi .
Deformazi one di nmi ca.
U n a t el a b i a n ea n o n h a s p a zi o. ;:-
Lo s p a zi o s ^n i z i a eo n !' a r a b es c o pl s t i co,
M i au ma n o c l i e i v a l ur i d i s up er f i c i e e d i p r o on -
d i t a va r i n o p r en d en d o i c a i a t r e r i spei ali a l i ! e m p -
21011(3 en e gui d f t i l p i t t o r e ,
U a i n s i er ae d i eo l o r e- t o n o s ea t un s c e o si $vi -
l up p a d a u n d a t o c o l o r e c l u1 ti o i n q i i a i el i e m o d o
i een t r o gen er a t o r e.
I I va l o r e s p a z i a l e d i a n a d a t a i o r m a , eon -
er et a e s ub o r d i n a a s i d i v er Si v & k m pl aat ci
d i u n q ua d r o i n un a ut i i t d ' es p r es s i on e.
I I p i t t o r e f u t u r i s t a n o u s i l i m i t a a eon s i d e-
r a r e i l p r o b l e m a pl s t i co d a l p u a t o d i v i s t a
m e n t a r e d e i r i m p r e s i o ui s i i i o .
I v. ^I i sa- eh e inii va veh er ob b e i eo n t i i i i l i i u i -
t f t t i SH un i d et l i n q i r o s s i o n i s m o se s i a eeo n t eu-
t as s e d i r en d er a l a d ef o r ma z i o n e i o r m a l e d ' i t u
n>t!.tt.o uel s ul o s uo surcrih-rxi-rtm/ei/ d i ' o n d e
eo l o r a t e.
l i p i t t o w i f ut ur i s t a s up er a i l p r i n c i p i o p i l i o -
t'it-o d i i l I ; i mp i , c f . . i i o n i M n o eoK l eado in (<>n,i.
o -zona (ti colore l a f or xa em o t i v a p r p r i a a d o p i i
f o r m a e a d o gn i K o n a d i c ol or e e r a g g i m i g c eos i i l
ea r a t t er e b en d ef i n i t o d i es-presmie spaziale.
Q uc s t a es pr oH s i on e s p a zi a l e p o t r eb b e e&s we
d ef i n i t a prospettii-a astratia di / o c wa - r ul o c c
. 1 r i t m i o r g a n a t i su!3'a^se d el i a 'gpmiaHt ei
d a n n o gl i a eeo r d i e d i s a c eo r d i b r eb es t r a l i d i c o-
l or e - f o r ma - f o r z a . L a s pazi al i t ei d l a ci uan ti t
0 trabalho artstico era,
muitas vezes,
intencionalmente catico,
mas medida queas regras
antigas foram rompidas, um
sistema novo emais racional
teve espao para se
desenvolver.
Grids: Sol ues Cri ati vas Para Designers Grficos
StJ jJ . Bauhaus
Tschichold
1 aasse
is : s~c i D_e el e expl orou
i i I I M U peia f uno e
? 3f : :e _ _ ::- :ext o
wr s- o: :_a a s : _ :. ; c i d ad e
zzs^. e :- r ~::- :i c a, os
H M H t o def endiam o
iricsro: a : _ a s "'ormas
a r e *:: ::r a aecorao
~': "":asa :a ' : . a ; a de uma
: 3: 5 i ::- es primrias
: : !: : :zi:zi a:iliados
r - :Z :z z-zzzz ideias ao
: : - -1: z- aausa artstica.
1 - 1 e Paul Schuitema
s - : : : :ar a produzir
: ; : - - ;:a- : a: s publicitrios.
i^teio hfprecBcwlHtn
-t., J !. m [',r, . 1.
Ifc ilix M L-- At: 1! rouji ivetc [;
. IMO. Hiis (CTO
A Bauhaus foi fundada em Weimar,
Alemanha, em 1919, tendo o arquiteto
Walter Gropius como seu diretor. Ele
acreditava que a arquitetura, as artes
grficas, o desenho industrial, a pintura, a
escultura etc. estavam inter-relacionados
e tinham um impacto profundo sobre
o desenvolvimento da tipografia e do
design grfico muito antes de os nazistas
forarem o fechamento dessa escola na
dcada de 30. Em um perodo de tempo
surpreendentemente curto, os artistas
grficos uniram habilidades analticas a
formas abstratas para chegar a designs
produzidos em massa determinados tanto
pelo idealismo poltico como por um
desejo de autoexpresso. Em 1925, Herbert
Bayer foi indicado a dirigir a nova oficina
de impresso e publicidade. Ele prestou
ateno aos detalhes tipogrficos, testando
uma paleta tipogrfica limitada, a fim
de alcanar uma melhor clareza visual e
pginas facilmente navegveis.
FESTI VALS ofthe Bcvcrian StatpTheatres Munich
No final das dcadas 20 e 30, o
tipgrafo jan Tschichold estabeleceu seus
princpios tipogrficos em dois livros
seminais: The New Typography (1928) e
Asymmetric Typography (1935). 0 trabalho
de Tschichold era mais refinado do que a
maioria dos trabalhos que o precederam.
Ele escreveu sobre a consistncia
tipogrfica como um precursor necessrio
ao entendimento, descreveu os designers
como engenheiros e defendeu de maneira
convincente a assimetria como um princpio
central do modernismo. Era a maneira
lgica de organizar o texto que lido da
esquerda para a direita e produzia solues
mais "naturais" em vez de "formalistas"
para os novos desafios de design do que o
classicismo, com seu eixo central forado.
Em seu trabalho, Tschichold explorou sutis
alinhamentos horizontais e verticais e
utilizou uma variedade limitada de famlia,
corpo e peso de fontes.
Esquerda
Iste conjunto de pginas
duplas com uma folha
desdobrvel foi extrado do
trabalho seminal de
Tschichold, Asymmetric
Typography, originalmente
publicado em 1935- Nele,
Tschichold argumenta que a
consistncia tipogrfica
um precursor necessrio ao
entendimento e descreve os
designers como
engenheiros. Mesmo assim,
seu trabalho era
esteticamente refinado e
dinmico. Aqui, ele explica
o paralelo entre arte
abstraa e layout
tipogrfico.
14_15
Grid e tipografia
sua
Os primeiros modernistas exploraram o
layout, o espao e a escala. Eles trataram
dos benefcios da democratizao da
produo em massa e, na medida do
possvel, utilizavam o idioma da cincia
como uma arte. Defendiam a consistncia e o
minimalismo como uma marca de confiana
do design e de maior acessibilidade. Durante
a Segunda Guerra Mundial, e nas dcadas
seguintes, essas ideias se transformaram em
um manifesto de design coerente com um
novo recurso de design no seu centro - o grid.
Grid e tipografia sua so sinnimos. A
Sua permaneceu neutra na Segunda Guerra
Mundial. Isso no apenas atraiu vrios
intelectuais refugiados, incluindo designers
Corno Jan Tschichold, como manteve a
maioria das atividades depois da guerra em
Direita
A engenhosidade do
sistema de tamanhos de
papel "A" til para
designers interessados em
abordagens modulares.
Para os modernistas,
trabalhar com tamanhos de
papel padro mais
econmico econtempla a
produo em massa. Mas
para designers que desejam
fraudar o sistema, h
inmeras maneiras de
subdividir os tamanhos das
folhas para criar os mais
variados formatos.
A2
ritmo normal e evitou o racionamento de
suprimentos como tinta e papel. Alm disso,
as publicaes precisavam ser especificadas
em trs idiomas oficiais - francs, alemo e
italiano -, o que demandava uma abordagem
modular, utilizando estruturas de vrias
colunas.
Vrios artistas/designers suos, mais
notavelmente Max Bill e Richard Paul Lohse,
exploraram formas sistemticas nas suas
pinturas paralelamente ao design grfico,
enquanto os designers grficos Emil Ruder
e Josef Muller-Brockmann escreviam textos
educativos explicando o que eram os
grids e como utiliz-los. Eles abordaram o
assunto com grande rigor, argumentando
apaixonadamente que o "design integral"
exigia estruturas que unissem todos os
elementos tanto no design em 2D como no
design em 3D: texto, imagens, diagramas e
o prprio espao. Apesar de seu entusiasmo
A3 A5 A7
A8
A6
A4
por ordem eexatido, eles entendiam o
valor da intuio artstica.
"Nenhum sistema de coeficientes,
independentemente da engenhosidade,
pode substituir a deciso do tipgrafo de
como um valor deve estar relacionado
a outro. O tipgrafo precisa fazer todos
los esforos para ensinar seu sentido
de proporo. Ele precisa conhecer
intuitivamente quando a tenso entre vrias
coisas to grande que coloca a harmonia
em risco. Mas ele tambm precisa saber
como evitar relacionamentos que no
tm uma tenso suficiente, uma vez que
resultam em monotonia."
Emil Ruder, Typography
O grid e a filosofia de design do
qual ele parte foram criticados por
colocar o designer narcisista no centro
da soluo e gerar solues formalistas
mecanicistas, inacessveis e rgidas. Mas
para Ruder, Muller-Brockmann e muitos
outros designers, desde ento, o grid era a
resposta natural a um problema de design.
Era tambm uma metfora da condio
humana, sendo encontrada em todas as
reas de atividade humana.
"Assim como na natureza, sistemas de
ordem regem o crescimento e estruturam a
matria animada e inanimada; portanto, a
prpria atividade humana, desde os tempos
mais remotos, foi diferenciada pela busca
da ordem... O desejo de trazer ordem
confuso inquietante das aparncias reflete
uma necessidade humana profunda."
Josef Muller-Brockmann, Grid Systems in
Graphic Design
Gri ds: Sol ues Cri ati vas Para Designers Grficos
Sai;- uno a.iwprase! m: Raiio-Oioe-n
J Q
S O I '
Esquerda
Vrios designers suos do
ps-guerra so os expoentes
mais conhecidos do grid.
Este conjunto de pginas
espelhadas do Grid
Systems in Graphic Design,
de josef Muller-Brockmann,
no qual ele explica, em
detalhes meticulosos, como
grids de mltiplas colunas e
baseados em campos podem
ser utilizados de modo
flexvel para alcanar vrios I
diferentes layouts em
\rabalhos2De3D.
Abaixo
Este conjunto de pginas
duplas com uma folha
desdobrvel extrado de
Typographic Norms.de
Anthony Froshaug, publicado
em 1964, explora os
sistemas de medidas
modulares que estavam no \
centro da tipografia e do
design grfico da poca e
que formam a base de muitas
estruturas de grid de hoje.
16_17
Grids e
matemtica
A diferena entre os grids da maneira como
os conhecemos e os layouts de pgina do
i passad_o_est. na. maior. fiskiMy^p A/ K&
matemtica. Isso comea com a considerao
do formato e termina com grids de linha de
base, para os quais as linhas muitas vezes
so subdivididas em unidades to pequenas
quanto 2 pt. O computador facilitou a maior
preciso dos grids, e os grids contemporneos
subdividem a pgina em pequenas partes que
que continuam a assegurar a coeso no
design. As pequenas colunas so ligadas para
criar colunas mais largas, os nmeros das
unidades de linha de base so ligados para
criar campos etc.
O grid de Karl Gerstner para o peridico
Capital, criado em 1962, muitas vezes ainda
citado como um tipo de grid prximo da
perfeio no que tange a sua engenhosidade
iiVeflTfca:ArilTit)Tli'nT^ae"no"gfr'd
Gerstner, ou matriz, lOpt - a medida
entre uma linha de base e outra do texto.
A rea principal para texto e imagens um
quadrado, com uma rea acima dos ttulos
e ttulos correntes. Sua perspiccia reside
na subdiviso do quadrado em 58 unidades
iguais em ambas as direes. Se todos os
unidades, seria ento possvel uma estrutura
de duas, trs, quatro, cinco ou seis colunas
sem resto na diviso.
Acima
O grid de 1962 do designer
suo Karl Gerstner para o \
peridico Capital quase
perfeito. Sua unidade, tanto
horizontal como
verticalmente, tinhalOpt-
a medida entre uma linha
de base e outra do corpo do
texto. A rea do texto tinha
um quadrado de 58
unidades. Permitindo
espaos entre as colunas,
isso dava aos grids de
Gerstner duas, trs, quatro,
Cinco e seis colunas e
campos.
Direita
O designer holands Wim
Crouwel conhecido por
sua explorao e
experimentao com grids.
Neste pster para a
exposio Vormgevers, em
1968, ele tornou ogrid
visvel. Esse recurso formou
ento o base no apenas do
tmuuu uuse nuu upenus ao
layout, mas tambm do
texto.
O grid tornou-se
visvel
Geralmente, os grids s se tornam visveis
por meio do uso, mas alguns designers
mostraram o funcionamento da mquina de
design grfico para demonstrar que o grid
no apenas til, mas tambm belo. Uma vez
visvel, a preciso do grid funciona como
uma evidncia da credibilidade do design,
e a pureza da sua forma tem um desenho
mstico.
0 designer holands Wim Crouwel
explorou a aplicao do design sistemtico
nos Pases Baixos durante as dcadas de
50 e 60. Sua identidade para a exposio
Vormgevers no Stedelijk Museum, em
Amsterd, em 1968, utilizou um grid exposto
no layout dos psteres e catlogos que
tambm era a base do texto. Em 1990, o
nmero 7 do influente peridico Octavo, do
estdio 8vo, utilizou grids com coordenadas,
como mapas, em cada conjunto de pginas
stedeS jk museum arnster dam
s april t/ rn a3juni S S H
Gri ds: Sol ues Cri ati vas Para Designers Grficos
c r
onBTiBH&.MGlBa de ser capaz de
ymv B T :~-cao exige
pHBMEc a s * - :"r: ; f- **.:jrade
t- ~ - i' -i .gum sob
Sfi ~ : OMKunus ut^ esntriilicr-
B K oc_: w _" : :"Ve~te do
mm as : : T T : tela dos
ti. - i-:e~ente prximo
a - : i''i"i-:e bom."
*ntc -as- Wjir -.::0nthe
- - - : l:z.'o levou essa
Matesegk) frente. Inspirados
de grids, desde
i E Z. jornal /?e
:1 Z-Z~ -ciepads de Stavro
: : ~ente invisvel do
:-W "':-ma mais purista
: i ; ;;~iplesmente no
': -.\ :;;5~ios ver isso como um
e - :: : _ 5r s no se preocupam
- - :ormais ou despticos
s i ! i - i i lia! .! ,1! ' lii !i*L sf|,ti
ilsiF
Esquerda
Depois de comear o projeto
do peridico Octavo, os
designers do estdio 8vo o
editaram entre meados da
dcada de 80 eincio dos
anos 90. 0 design
frequentemente explorava
abordagens sistemticas e
modulares, mas, no nmero
7, os designers optaram por
revelar seus mtodos
fornecendo as coordenadas
do grid, como um mapa, e
imprimindo-a como um
fundo em cada pgina.
Acima
0 designer italiano Astrid
Stavro trabalhou no projeto
Grid-it Notepads enquanto
estudava no Royai College
of Art de Londres. A
inteno celebrar a noo
ue yi iWcm J UU / Oui fu f/ u,.
Cada bloco de notas mostra
um grid diferente. Eles vo
desde os clssicos de
Muller-Brockmann e
Tschichold, Bblia de
Gutenberg eaoJhe
Guardian. [Fotgrafo:
Mauricio Salinas]
18_19
You might also like
- BAUMAN, Z. Identidade - Entrevista A Benedetto Vecchi PDFDocument55 pagesBAUMAN, Z. Identidade - Entrevista A Benedetto Vecchi PDFJonathan SmithNo ratings yet
- Lulismo, Politica Habitacional e A Reestruturação Do Setor Imobiliário - Reflexoes Sobre o Programa Minha Casa Minha VidaDocument23 pagesLulismo, Politica Habitacional e A Reestruturação Do Setor Imobiliário - Reflexoes Sobre o Programa Minha Casa Minha VidaJonathan SmithNo ratings yet
- "África É A Última Fronteira Do Capitalismo" - Achille Mbembe - PÚBLICODocument17 pages"África É A Última Fronteira Do Capitalismo" - Achille Mbembe - PÚBLICOJonathan SmithNo ratings yet
- VELHO, Otávio (Org.) - O Fenômeno UrbanoDocument136 pagesVELHO, Otávio (Org.) - O Fenômeno UrbanoJulio Holanda100% (6)
- Apostila Topografia 2Document97 pagesApostila Topografia 2Veronica AraujoNo ratings yet
- Apostila de Guitarra - Módulo Intermediario-AvançadoDocument38 pagesApostila de Guitarra - Módulo Intermediario-AvançadoLuis Felipe Soares100% (2)
- Curso Básico de ItalianoDocument9 pagesCurso Básico de Italianojcezars100% (13)
- Apostila Curso Teoria MusicalDocument9 pagesApostila Curso Teoria MusicalSandraTimmNo ratings yet
- CURSO GUITARRA COMPLETODocument34 pagesCURSO GUITARRA COMPLETOJonathan Smith71% (14)
- Mensagem de John Stott em KeswickDocument6 pagesMensagem de John Stott em KeswickJonathan SmithNo ratings yet
- Gramática de AlemãoDocument22 pagesGramática de Alemãorafaelsilva00796% (24)
- 05 - Dias Da SemanaDocument1 page05 - Dias Da SemanaJonathan SmithNo ratings yet
- Alguns de Vocês Podem Ficar Horrorizados Com Essa Idéia e RechaçáDocument1 pageAlguns de Vocês Podem Ficar Horrorizados Com Essa Idéia e RechaçáJonathan SmithNo ratings yet
- Mensagem de John Stott em KeswickDocument6 pagesMensagem de John Stott em KeswickJonathan SmithNo ratings yet
- Como se tornar um FilósofoDocument44 pagesComo se tornar um FilósofoEuclidesdaSilva57% (7)
- Lista Hidro 2Document4 pagesLista Hidro 2Flaviana Martins Conde OliveiraNo ratings yet
- Prova de Língua Portuguesa sobre interpretação textual e uso da vírgulaDocument2 pagesProva de Língua Portuguesa sobre interpretação textual e uso da vírgulaAlessandra PiresNo ratings yet
- Memórias dos avós na sala de aulaDocument18 pagesMemórias dos avós na sala de aulaValdirene SousaNo ratings yet
- Funções de Um Técnico Superior de EducaçãoDocument1 pageFunções de Um Técnico Superior de EducaçãoSónia FerreiraNo ratings yet
- Fala, Memória - Vladimir NabokovDocument278 pagesFala, Memória - Vladimir NabokovSilvio AgendaNo ratings yet
- 10 Ano Geologia A Terra e Os Seus Subsistemas em Interaco 1223034690877732 8Document34 pages10 Ano Geologia A Terra e Os Seus Subsistemas em Interaco 1223034690877732 8pelosirosnanetNo ratings yet
- PfuiDocument3 pagesPfuiLuísAlexandreStasiakNo ratings yet
- Adelice Souza - Jeremias, Profeta Da ChuvaDocument46 pagesAdelice Souza - Jeremias, Profeta Da ChuvakehrleNo ratings yet
- Eltek Instalação V1Document71 pagesEltek Instalação V1Anderson Sfredo100% (1)
- Catalogo SocialDocument250 pagesCatalogo SocialThiago Campos HortaNo ratings yet
- Princípios jurídicos das finanças públicasDocument19 pagesPrincípios jurídicos das finanças públicasJessica Brissos100% (1)
- Boate AzulDocument73 pagesBoate AzulRaphael Marques DinizNo ratings yet
- A Importância Da ArgumentaçãoDocument2 pagesA Importância Da ArgumentaçãoSuMiottoNo ratings yet
- A construção do significado em textosDocument14 pagesA construção do significado em textosLuna Aps MartinsNo ratings yet
- Quesitos em Medicina LegalDocument18 pagesQuesitos em Medicina LegalTen_SevalhoNo ratings yet
- Novo Código de Obras e Edificações de TeresinaDocument61 pagesNovo Código de Obras e Edificações de TeresinaMarcos Gabriel Coimbra FrançaNo ratings yet
- Caderno Do Aluno 07-08 ICBAS 5ºDocument11 pagesCaderno Do Aluno 07-08 ICBAS 5ºapi-3726545100% (3)
- NEOPLASIASDocument23 pagesNEOPLASIASAsiloEspinosaNo ratings yet
- CNAB - Parametrização e ProcessosDocument72 pagesCNAB - Parametrização e ProcessosCarlos BarbosaNo ratings yet
- Grados universitarios por facultad y carreraDocument45 pagesGrados universitarios por facultad y carreraMauricio SilvaNo ratings yet
- As Pedras e as Cartas CiganasDocument20 pagesAs Pedras e as Cartas Ciganascarmemromani100% (2)
- FCM - Caixas - SNH - SN30 PDFDocument38 pagesFCM - Caixas - SNH - SN30 PDFAlissonFernandes17100% (1)
- Ventosaterapia para dores muscularesDocument15 pagesVentosaterapia para dores muscularesDaniel Da Silva LimaNo ratings yet
- 63 123 1 SMDocument18 pages63 123 1 SMjhebetaNo ratings yet
- Ética PastoralDocument3 pagesÉtica PastoralGladson2010No ratings yet
- Utilização Do MultimetroDocument4 pagesUtilização Do MultimetroMateus Vieira de AlmeidaNo ratings yet
- AfricaDocument14 pagesAfricaThiago de Paula e SilvaNo ratings yet
- Coluna de Perfuracao FormulasDocument133 pagesColuna de Perfuracao FormulasStefano CorrêaNo ratings yet
- Teatro na Vila Dique reflete sobre arte na periferiaDocument43 pagesTeatro na Vila Dique reflete sobre arte na periferiaAnonymous Ac7PvSNo ratings yet