Professional Documents
Culture Documents
Identificando Um Layout Amador
Uploaded by
David Suzane PereiraCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Identificando Um Layout Amador
Uploaded by
David Suzane PereiraCopyright:
Available Formats
Identificando um layout amador
JAMAIS ESTIQUE FONTES, IMAGENS E LOGOTIPOS Erro bem comum entre os iniciantes, essa uma das caractersticas mais vsiveis de um layout amador. Mesmo aos olhos do leigo perceptvel que algo est errado ali. O crebro interpreta a desproporo das letras, das formas e crculos, dando a impresso clara de que algo foi esticado ou achatado. Jamais cometa esse crime. Ao manusear fontes, imagens ou logotipos, aumente ou diminua suas dimenses de forma proporcional.
EVITE UTILIZAR GAMBIARRAS Quantas vezes voc j tentou corrigir o mal contato no seu fone de ouvido, utilizando um outro fio e uma fita isolante? Isso o que chamamos de gambiarra. Seria uma maneira errada de se corrigir alguma coisa, evitando ter que fazer tudo de novo. o que vemos no exemplo acima. O webdesigner em questo pegou um texto vermelho escuro e tacou num fundo azul escuro. Resultado: ningum conseguiu ler. Ento, para que no fosse preciso ter que refazer todo o layout para que o texto vermelho ficasse legvel, o nobre webdesigner resolveu colocar um efeito de glow, como se uma luz resplandescente iluminasse o fundo da palavra gambiarra 1. A est um exmeplo de gambiarra muito comum. Utilizou-se um efeito totalmente artificial, mal empregado, deixando a palavra pesada, poluda. No satisfeito, o webdesigner abandona a idia do glow e taca um contorno amarelo na palavra gambiarra 2. Agora sim, a palavra ficou mais pesada ainda, como uma grossa barra de ferro.
Evite esse tipo de efeito, ao ver que a fonte no est legvel ou sendo ofuscado, troque a cor do fundo ou da fonte at encontrar o melhor contraste. E se for necessrio, volte a estaca zero e monte o layout novamente. Ao utilizar efeitos, utilize com muito critrio e de uma forma que no fique artificial.
EVITE FONTES COMPLICADAS Voc entendeu o que est escrito a em cima? Nem eu. Evite fontes de difcil leitura. Utilize o bom-senso.
CADA FONTE, UM SENTIMENTO A fonte utilizada acima a Comic Sans. Nota-se seu estilo de revista em quadrinhos. O que tem a ver esse tipo de fonte com uma funerria? Por isso utilize sempre um tipo de fonte que transmita o sentimento mais adequado. No caso da funerria, uma simples Times New Roman cairia bem.
TTULOS DESLOCADOS PARA A DIREITA Nossa leitura se faz da esquerda para direita, como qualquer ocidental. Por isso encontramos em quase 100% dos sites ocidentais esse tipo de alinhamento. Deixar deslocado o ttulo um pouco para a direita denota falta de alinhamento com o texto que vem embaixo. Nesse caso, alinhe o ttulo com o texto. Se for um menu, pode colocar o texto que vem abaixo do ttulo principal deslocado para a direita, dando uma idia de hierarquia.
MENU DESALINHADO Erro muito comum entre os iniciantes. Transmite falta de cuidado e quebra de leitura. Coloque todos alinhados na mesma linha. Recomendo a utilizao de uma linha guia, caso tenha dificuldades em alinhar.
TEXTOS SEM MARGEM Sempre devemos dar margens no topo, rodap, esquerda e direita do texto. Alm de dar uma sensao de leveza, tambm serve como uma moldura invisvel, destacando o texto como um elemento visual.
EVITE BEVEL Assim como o glow, o efeito bevel tende a ser artificial. Ao utilizar este tipo de efeito, use com bastante critrio, para que no d esse tom de artificialidade. Exagerar nesse efeito pode poluir a pgina e deix-lo mais pesado visualmente.
EVITE SOMBRAS As sombras tambm devem ser utilizadas com critrio e de forma muito delicada. No exemplo, vemos um exagero do uso da sombra, dando um aspecto de queimado, sujo, poluindo a pgina e dificultando a leitura.
You might also like
- Drawn To Life 20 Golden Years of Disney Master Classes Volume 1 The Walt Stanchfield Lectures Compressed TRADUZIDODocument493 pagesDrawn To Life 20 Golden Years of Disney Master Classes Volume 1 The Walt Stanchfield Lectures Compressed TRADUZIDOdanilo100% (1)
- Anamorphosis - V. 5, N. 1, 2019Document1 pageAnamorphosis - V. 5, N. 1, 2019Luiz Fernando FerreiraNo ratings yet
- Gráficos de Crochê Passo A PassoDocument14 pagesGráficos de Crochê Passo A PassoGilberto Junio100% (3)
- Revista Arqui PDFDocument114 pagesRevista Arqui PDFFAU.UNBNo ratings yet
- E Book o Caminho Do Designer de Joias 2Document13 pagesE Book o Caminho Do Designer de Joias 2Fabio dos SantosNo ratings yet
- BB Esp Sete de Setembro-Erechim AmbienciaDocument208 pagesBB Esp Sete de Setembro-Erechim AmbienciaMarcus BrancoNo ratings yet
- Caderno de Questoes Informatica CESPEDocument66 pagesCaderno de Questoes Informatica CESPEGirlene MedeirosNo ratings yet
- Adriana Cavarero - A Voz Aédica Ou A Especilidade de Íon PDFDocument12 pagesAdriana Cavarero - A Voz Aédica Ou A Especilidade de Íon PDFFidel ReisNo ratings yet
- Arte ChinesaDocument2 pagesArte ChinesaMateus0% (1)
- Termos de Moda em InglêsDocument5 pagesTermos de Moda em Inglêsapi-19864998No ratings yet
- Apostila Desenho Técnico 2Document154 pagesApostila Desenho Técnico 2Alex GodoyNo ratings yet
- Exercicios Arte GregaDocument3 pagesExercicios Arte GregaGabriel MenegaleNo ratings yet
- Gueixa - Império de JadeDocument4 pagesGueixa - Império de JadebrunoabNo ratings yet
- O Rap e o Funk Na Cidade TiradentesDocument15 pagesO Rap e o Funk Na Cidade TiradentesPedro Bernardes NetoNo ratings yet
- Material Básico para Iniciar o Processo Com A Mandala Terapêutica. (Documento A4)Document14 pagesMaterial Básico para Iniciar o Processo Com A Mandala Terapêutica. (Documento A4)Cristina SantosNo ratings yet
- Apostila Das Famílias SílabicasDocument79 pagesApostila Das Famílias SílabicasJeane SilvaNo ratings yet
- MEMORIO DESCRITIVA E JUSTIFICATIVA - EPC RovumaDocument20 pagesMEMORIO DESCRITIVA E JUSTIFICATIVA - EPC RovumaOsvaldo Carlos MatacaNo ratings yet
- Poesia Com Elos - 16 EdiçãoDocument49 pagesPoesia Com Elos - 16 EdiçãolucassantosbrNo ratings yet
- Performance e Teatro Fabiao1Document19 pagesPerformance e Teatro Fabiao1Davi PantuzzaNo ratings yet
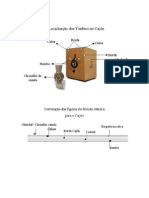
- MICROFONAÇÃO CajonDocument7 pagesMICROFONAÇÃO CajonRaquel BianchiNo ratings yet
- Dicas para Você Divulgar e Vender Seu LivroDocument16 pagesDicas para Você Divulgar e Vender Seu LivroGiglianne AcacioNo ratings yet
- Treinamento Serra CircularDocument29 pagesTreinamento Serra CircularitaecioNo ratings yet
- Tutorial Puppetsbrazil Fantoche Dois IrmãosDocument9 pagesTutorial Puppetsbrazil Fantoche Dois IrmãosAmilcar Ledezma100% (1)
- Ficha Técnica - SchismDocument2 pagesFicha Técnica - SchismAlan HuffNo ratings yet
- Quadro de Incentivo - Cartões e CarinhasDocument7 pagesQuadro de Incentivo - Cartões e CarinhasJackeline100% (1)
- Tesesestrageiro PDFDocument143 pagesTesesestrageiro PDFSaruba BaienNo ratings yet
- Revista TimeOut MEODocument60 pagesRevista TimeOut MEOJacinto JackgodNo ratings yet
- Teto de Gastos - Padaria TrigãoDocument2 pagesTeto de Gastos - Padaria TrigãoAllicy SouzaNo ratings yet
- Adepoxi 177 T Primer Boletim TécnicoDocument5 pagesAdepoxi 177 T Primer Boletim TécnicoSaulo Victor Dos SantosNo ratings yet