Professional Documents
Culture Documents
Asp
Uploaded by
nav1991navOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Asp
Uploaded by
nav1991navCopyright:
Available Formats
NL NP NL
` = ~~ r o i == p mK b q = = ~ o = ^ k t m~= W = = ^ p mK b q = p == q l ~j = k p
Search ASP.NET
Sign In | Join
Home
Get Started
Downloads
Web Pages
Web Forms
MVC
Solutions
Community
Forums
Overview
Tutorials
Videos
Samples
Forum
Books
Open Source
Build powerful and elegant apps with the tools you trust. Learn How
Home / Web Pages / Tutorials / Chapter 3. Working with Pages / Creating Readable URLs in ASP.NET Web Pages Sites
Creating Readable URLs in ASP.NET Web Pages (Razor) Sites
By Microsoft ASP.NET Team | May 21, 2012
TABLE OF CONTENTS This article describes routing in an ASP.NET Web Pages (Razor) website, and how this lets you use URLs that are more readable and better for SEO. What you'll learn: How ASP.NET uses routing to let you use more readable and searchable URLs. Introducing ASP.NET Web Pages 2 Introducing ASP.NET Web Pages 2 Getting Started Introducing ASP.NET Web Pages 2 Programming Basics Introducing ASP.NET Web Pages 2 Displaying Data Introducing ASP.NET Web Pages 2 HTML Form Basics Introducing ASP.NET Web Pages 2 Entering Database Data by Using Forms Introducing ASP.NET Web Pages 2 Updating Database Data Introducing ASP.NET Web Pages 2 Deleting Database Data Introducing ASP.NET Web Pages 2 Creating a Consistent Layout Introducing ASP.NET Web Pages 2 Publishing a Site by Using WebMatrix Basics Intro to ASP.NET Web Programming Razor Syntax ASP.NET Web Pages Visual Basic Intro to Debugging Working with Pages Working with Forms Validating User Input in ASP.NET Web Pages Sites Creating a Consistent Look Customizing Site-Wide Behavior Creating and Using a Helper in an ASP.NET Web Pages Site Rendering ASP.NET Web Pages Sites for Mobile Devices Creating Readable URLs in ASP.NET Web Pages Sites Data Working with Data Displaying Data in a Chart NL P
Note The information in this article applies to ASP.NET Web Pages 1.0 and Web Pages 2, and to Microsoft WebMatrix 1.0 and Microsoft WebMatrix 2 RC.
About Routing
The URLs for the pages in your site can have an impact on how well the site works. A URL that's "friendly" can make it easier for people to use the site. It can also help with search-engine optimization (SEO) for the site. ASP.NET websites include the ability to use friendly URLs automatically. ASP.NET lets you create meaningful URLs that describe user actions instead of just pointing to a file on the server. Consider these URLs for a fictional blog: http://www.contoso.com/Blog/blog.cshtml?categories=hardware http://www.contoso.com//Blog/blog.cshtml?startdate=2009-11-01&enddate=2009-11-30 Compare those URLs to the following ones: http://www.contoso.com/Blog/categories/hardware/ http://www.contoso.com/Blog/2009/November In the first pair, a user would have to know that the blog is displayed using the blog.cshtml page, and would then have to construct a query string that gets the right category or date range. The second set of examples is much easier to comprehend and create. The URLs for the first example also point directly to a specific file (blog.cshtml). If for some reason the blog were moved to another folder on the server, or if the blog were rewritten to use a different page, the links would be wrong. The second set of URLs doesn't point to a specific page, so even if the blog implementation or location changes, the URLs would still be valid. In ASP.NET Web Pages, you can create friendlier URLs like those in the above examples because ASP.NET uses routing. Routing creates logical mapping from a URL to a page (or pages) that can fulfill the request. Because the mapping is logical (not physical, to a specific file), routing provides great flexibility in how you define the URLs for your site.
How Routing Works
When ASP.NET processes a request, it reads the URL to determine how to route it. ASP.NET tries to match individual segments of the URL to files on disk, going from left to right. If there's a match, anything remaining in the URL is passed to the page as path information. ~K J~L ~ J L L J~L ~ ~~ J J J J~J J~J
NL NP NL
` = ~~ r o i == p mK b q = = ~ o = ^ k t m~= W = = ^ p mK b q = p == q l ~j = k p Migrating a Database to SQL Server Files, Images, and Media Working with Files Working with Images Working with Video Displaying Maps in an ASP.NET Web Pages Site Security Adding Security and Membership Adding Security to Any Site Enabling Login from External Sites in an ASP.NET Web Pages Site Using a CAPTCHA to Prevent Automated Programs (Bots) from Using Your ASP.NET Web Site Email and Search Sending Email from Your Site Adding Search to Your Web Site
Imagine that someone makes a request using this URL: http://www.contoso.com/a/b/c The search goes like this: 1. Is there a file with the path and name of /a/b/c.cshtml? If so, run that page and pass no information to it. Otherwise ... 2. Is there a file with the path and name of /a/b.cshtml? If so, run that page and pass the value cto it. Otherwise 3. Is there a file with the path and name of /a.cshtml? If so, run that page and pass the value b cto it. / If the search found no exact matches for .cshtml files in their specified folders, ASP.NET continues looking for these files in turn: 4. /a/b/c/default.cshtml (no path information). 5. /a/b/c/index.cshtml (no path information).
Note To be clear, requests for specific pages (that is, requests that include the .cshtml filename extension) work just like you'd expect. A request like http://www.contoso.com/a/b.cshtml will run the page b.cshtml just fine.
Inside a page, you can get the path information via the page's U l a aproperty, which is a dictionary. Imagine that rDt you have a file named ViewCustomers.cshtml and your site gets this request: http://mysite.com/myWebSite/ViewCustomers/1000 As described in the rules above, the request will go to your page. Inside the page, you can use code like the following to get and display the path information (in this case, the value "1000"): <DCYEhm> !OTP tl <tl hm> <ed ha> <il>RDt<tte tteULaa/il> <ha> /ed <oy bd> Csoe I:@rDt[]TSrn( utmr D Ulaa0.otig) <bd> /oy <hm> /tl
Social Networking Adding Social Networking to Your Website Performance and Traffic Caching to Improve the Performance of Your Website Analyzing Traffic Bundling and Minifying Assets in an ASP.NET Web Pages (Razor) Site
Translate this page
Spanish
Microsoft Translator
Note Because routing doesn't involve complete file names, there can be ambiguity if you have pages that have the same name but different file-name extensions (for example, MyPage.cshtml and MyPage.html). In order to avoid problems with routing, it's best to make sure that you don't have pages in your site whose names differ only in their extension.
Additional Resources
WebMatrix - URLs, UrlData and Routing for SEO. This blog entry by Mike Brind provides some additional details on how routing works in ASP.NET Web Pages.
By Microsoft ASP.NET Team, ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.
Comments (0)
You must be logged in to leave a comment.
~K J~L ~ J L L J~L ~ ~~ J J J J~J J~J
OP L
NL NP NL
` = ~~ r o i == p mK b q = = ~ o = ^ k t m~= W = = ^ p mK b q = p == q l ~j = k p
This site is hosted for Microsoft by Neudesic, LLC. | 2012 Microsoft. All rights reserved. Privacy Statement | Terms of Use | Site Feedback | Advertise With Us
Follow Us On: Twitter | Facebook Feedback on ASP.NET | File Bugs
~K J~L ~ J L L J~L ~ ~~ J J J J~J J~J
PL P
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Epicureanism 00 WalluoftDocument296 pagesEpicureanism 00 Walluoftnav1991navNo ratings yet
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- New Ipc Mechanisms For Symbian OsDocument9 pagesNew Ipc Mechanisms For Symbian Osnav1991navNo ratings yet
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Debian HandbookDocument498 pagesDebian HandbookNawi XictliNo ratings yet
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- HashingDocument27 pagesHashingnav1991navNo ratings yet
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- NFCDocument21 pagesNFCnav1991navNo ratings yet
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- B+ TreesDocument8 pagesB+ Treesbyrusber100% (3)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Playfair CipherDocument2 pagesThe Playfair Ciphernav1991navNo ratings yet
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- MumpsDocument26 pagesMumpsnav1991navNo ratings yet
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Java ScriptDocument697 pagesJava ScriptMrunali SableNo ratings yet
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- UnixDocument3 pagesUnixvenitiaNo ratings yet
- NormalizationDocument10 pagesNormalizationnav1991navNo ratings yet
- Basic UNIX CommandsDocument5 pagesBasic UNIX Commandsvaijag100% (13)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Pages (Razor) Site: Tutorials Videos Samples Forum Books Open SourceDocument2 pagesPages (Razor) Site: Tutorials Videos Samples Forum Books Open Sourcenav1991navNo ratings yet
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- Getting Started With Ubuntu 12.10Document143 pagesGetting Started With Ubuntu 12.10Milton MuniveNo ratings yet
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- RoutingDocument85 pagesRoutingnav1991navNo ratings yet
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Business QuizDocument102 pagesBusiness Quiznav1991navNo ratings yet
- ARM Architecture OverviewDocument19 pagesARM Architecture OverviewAmit Khare100% (1)
- (Ebook) PHP - How ToDocument50 pages(Ebook) PHP - How ToMuhaimin HasanudinNo ratings yet
- Reengineering Work: Don't Automate, Obliterate: Harvard Business Review July-August 1990 by Michael HammerDocument9 pagesReengineering Work: Don't Automate, Obliterate: Harvard Business Review July-August 1990 by Michael Hammernav1991navNo ratings yet
- Cyber Attacks PDFDocument25 pagesCyber Attacks PDFsresearcher7No ratings yet
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Lecture Notes On Numerical AnalysisDocument125 pagesLecture Notes On Numerical AnalysismelissayplNo ratings yet
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- Lagrange Theorem For GroupsDocument3 pagesLagrange Theorem For Groupsnav1991navNo ratings yet
- Engineering MathematicsDocument2 pagesEngineering MathematicsnsathishkumarNo ratings yet
- NIT - Trichy Fee Structure 2011 - 12Document3 pagesNIT - Trichy Fee Structure 2011 - 12Owais AsifNo ratings yet
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- 1x07 GrandmaDocument13 pages1x07 Grandmanav1991navNo ratings yet
- Level 10 Halfling For DCCDocument1 pageLevel 10 Halfling For DCCQunariNo ratings yet
- A Reconfigurable Wing For Biomimetic AircraftDocument12 pagesA Reconfigurable Wing For Biomimetic AircraftMoses DevaprasannaNo ratings yet
- ArDocument26 pagesArSegunda ManoNo ratings yet
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Guide To Raising Capital From Angel Investors Ebook From The Startup Garage PDFDocument20 pagesGuide To Raising Capital From Angel Investors Ebook From The Startup Garage PDFLars VonTurboNo ratings yet
- Role of PAODocument29 pagesRole of PAOAjay DhokeNo ratings yet
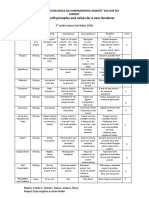
- Rubric 5th GradeDocument2 pagesRubric 5th GradeAlbert SantosNo ratings yet
- Precision Machine Components: NSK Linear Guides Ball Screws MonocarriersDocument564 pagesPrecision Machine Components: NSK Linear Guides Ball Screws MonocarriersDorian Cristian VatavuNo ratings yet
- OS LabDocument130 pagesOS LabSourav BadhanNo ratings yet
- GP Rating GSK Exit ExamDocument108 pagesGP Rating GSK Exit ExamMicle VM100% (4)
- SOP-for RecallDocument3 pagesSOP-for RecallNilove PervezNo ratings yet
- Evaluative Research DesignDocument17 pagesEvaluative Research DesignMary Grace BroquezaNo ratings yet
- Correlation Degree Serpentinization of Source Rock To Laterite Nickel Value The Saprolite Zone in PB 5, Konawe Regency, Southeast SulawesiDocument8 pagesCorrelation Degree Serpentinization of Source Rock To Laterite Nickel Value The Saprolite Zone in PB 5, Konawe Regency, Southeast SulawesimuqfiNo ratings yet
- Essential Rendering BookDocument314 pagesEssential Rendering BookHelton OliveiraNo ratings yet
- Guia de Usuario GPS Spectra SP80 PDFDocument118 pagesGuia de Usuario GPS Spectra SP80 PDFAlbrichs BennettNo ratings yet
- Mutual Fund PDFDocument22 pagesMutual Fund PDFRajNo ratings yet
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Audi Q5: First Generation (Typ 8R 2008-2017)Document19 pagesAudi Q5: First Generation (Typ 8R 2008-2017)roberto100% (1)
- Pipeline Welding SpecificationDocument15 pagesPipeline Welding Specificationaslam.ambNo ratings yet
- Mil STD 2154Document44 pagesMil STD 2154Muh SubhanNo ratings yet
- EA Linear RegressionDocument3 pagesEA Linear RegressionJosh RamosNo ratings yet
- Gabinete STS Activity1Document2 pagesGabinete STS Activity1Anthony GabineteNo ratings yet
- Technical specifications for JR3 multi-axis force-torque sensor modelsDocument1 pageTechnical specifications for JR3 multi-axis force-torque sensor modelsSAN JUAN BAUTISTANo ratings yet
- SBI Sample PaperDocument283 pagesSBI Sample Paperbeintouch1430% (1)
- GS16 Gas Valve: With On-Board DriverDocument4 pagesGS16 Gas Valve: With On-Board DriverProcurement PardisanNo ratings yet
- Special Power of Attorney: Benedict Joseph M. CruzDocument1 pageSpecial Power of Attorney: Benedict Joseph M. CruzJson GalvezNo ratings yet
- DOE Tank Safety Workshop Presentation on Hydrogen Tank TestingDocument36 pagesDOE Tank Safety Workshop Presentation on Hydrogen Tank TestingAlex AbakumovNo ratings yet
- Reading Comprehension Exercise, May 3rdDocument3 pagesReading Comprehension Exercise, May 3rdPalupi Salwa BerliantiNo ratings yet
- IQ CommandDocument6 pagesIQ CommandkuoliusNo ratings yet
- HSSC English Model PaperDocument32 pagesHSSC English Model PaperMaryam Abdus SalamNo ratings yet
- What Is A Problem?: Method + Answer SolutionDocument17 pagesWhat Is A Problem?: Method + Answer SolutionShailaMae VillegasNo ratings yet
- Bad DayDocument3 pagesBad DayLink YouNo ratings yet
- Defensive Cyber Mastery: Expert Strategies for Unbeatable Personal and Business SecurityFrom EverandDefensive Cyber Mastery: Expert Strategies for Unbeatable Personal and Business SecurityRating: 5 out of 5 stars5/5 (1)
- The Infinite Machine: How an Army of Crypto-Hackers Is Building the Next Internet with EthereumFrom EverandThe Infinite Machine: How an Army of Crypto-Hackers Is Building the Next Internet with EthereumRating: 3 out of 5 stars3/5 (12)
- Scary Smart: The Future of Artificial Intelligence and How You Can Save Our WorldFrom EverandScary Smart: The Future of Artificial Intelligence and How You Can Save Our WorldRating: 4.5 out of 5 stars4.5/5 (54)
- AI Superpowers: China, Silicon Valley, and the New World OrderFrom EverandAI Superpowers: China, Silicon Valley, and the New World OrderRating: 4.5 out of 5 stars4.5/5 (398)
- Digital Gold: Bitcoin and the Inside Story of the Misfits and Millionaires Trying to Reinvent MoneyFrom EverandDigital Gold: Bitcoin and the Inside Story of the Misfits and Millionaires Trying to Reinvent MoneyRating: 4 out of 5 stars4/5 (51)