Professional Documents
Culture Documents
Diseño de Paginas Web
Uploaded by
Graciela Mendoza ArrambideOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Diseño de Paginas Web
Uploaded by
Graciela Mendoza ArrambideCopyright:
Available Formats
Diseo: Se refiere al proceso de creacin y desarrollo para producir un nuevo objeto o medio de
comunicacin para el uso humano.
El diseo se divide en:
Diseo industrial: Diseo de objetivos que pueden llegar a producirse en serie (coches, equipos, etc.) Diseo en la arquitectura: Proyectos de edificios, casas y su decoracin, diseo de vestidos y accesorios (zapatos, bolsas, joyera, etc.) Diseo Grafico: Diseo editorial: Peridicos, revistas, manuales, etc. Diseo Publicitario: Anuncios, folletos, avisos Diseo de Multimedia: Pginas web Diseo de envase: Empaques, bolsas estuches etc.
Funciones del Diseo
La funcin principal del diseo grafico es transmitir una informacin determinada por medio de las composiciones graficas que se hacen llegar al publico atraves de diferentes soportes tales como publicaciones trpticos, anuncios, folletos etc.
Algunas tcnicas de diseo:
1. 2. 3. 4. nfasis: Para los elementos ms importantes usando posicin, color y texto. Ordenamiento: La forma de colocar los objetivos en pantalla. Foco: Es el centro de atencin, se utiliza para dirigir el usuario a la informacin usada. Alineacin: Ayuda a conseguir equilibrio, harmona, unidad y modularidad.
Recomendaciones
1. 2. 3. 4. Facilitar la visibilidad Mostrar informacin simple y naturalmente. Reducir la complejidad de las acciones. Agrupar los datos lgicamente, tener jerarqua en la presentacin.
Teora del color
El color es un fenmeno fsico de la luz, relacionado con las diferentes longitudes de onda en la zona visible del espectro electromecnico que perciben las personas y algunos animales atraves de los rganos de la visin.
El color es un concepto principal en el diseo. Tienen un gran impacto en la presentacin, si se usa adecuadamente la mejora y si no , puede perder la funcionalidad.
Aportaciones del color
Crear impacto: Funcin nmero 1 para llamar la atencin del lector. Retener la mirada: Cmo usaremos el color para ayudar a comunicar y retener la mirada del lector? Comunicar la idea:Cmo usaremos el color para ayudar a comunica la idea que queremos transmitir? Despertar el inters respecto a esa idea. Recordar el mensaje:Cmo usaremos el color para conseguir que se recuerde la marca del producto.
Sugerencias para el uso de los colores en el diseo
Mantener la simplicidad: Evitar colores muy vibrantes como fondo de pagina; no usar colores florecientes en el texto ni en el fondo. Utilizar color para distinguir secciones de nuestra pgina.
Seleccionar una paleta de colores y mantearse constante a ella o utilizar variantes de los colores de esa misma paleta, en vez de introducir nuevos colores. Utilizar el espacio blanco como elemento de diseo. Consistencia: No sobrecargar el significado del color vinculado con mas de un concepto. Usar colores diferentes para conceptos diferentes para no distraer el usuario y forzar la vista. Equilibrio: Es bueno mantener el orden espectral enfocando el rojo enfrente, el verde y el amarillo en medio y el azul o blanco en el fondo. Claridad: Disminuye el tiempo de bsqueda de informacin se debe usar colores estndares, se mejora la esttica y se hace ms atractiva la pagina. Elementos bsicos en la elaboracin de Pginas Web HTML (Lenguaje de Marcado de hipertexto): Es el lenguaje estndar para describir el contenido y la apariencia de las pginas en www. Un lenguaje de marcacin diseado para estructurar textos y presentarlos en forma de hipertexto, que es el formato estndar de las pginas web.
DHTML (HTML Dinmico): Otorga un conjunto de tcnicas que permiten crear sitios web interactivos utilizando una combinacin del lenguaje HTML esttico con aplicaciones en Java y puede contener objetos y eventos que se procesan por el cliente dentro del navegador web. Editores HTML Bloc de Notas Front Page Dream Weaver
Estructura de una Pgina Web
<html>
<head> <title>Nombre del documento</title> </head>
<body> Texto visible del documento, imgenes, graficos, vnculos, sonidos, pelculas, etc. </body>
</html>
Pasos para crear un sitio Web 1. Define el objetivo: Debes de determinar exactamente de Por qu quieres crear una pagina? 2. Determina la estructura del sitio: Haz una lista de todas las cosas que quieres incluir. Prepara un mappa estructural del sitio web. 3. Decide la apariencia de la pagina: Haz el diseo hasta que tenga un modelo que te guste. 4. Considera el diseo. Para esto debes tener en cuenta lo siguiente: Que tu pgina sea compatible con diferentes navegadores. La excelente pagina que has pasado horas diseando puede tomar demasiado tiempo en cargarse. Si es el caso muchos invitados no esperaran hasta que termine la descarga e irn a otra parte. Trata de encontrar equilibrio entre un sitio web aburrido y otro excesivo. 5. Escoger el editor 6. Busca y junta los objetos: Imgenes globos animaciones, sonidos que van a utilizar en tu pagina web. 7. Crea el cdigo 8. Visualizar la pagina web 9. Modificar la pagina 10. Publicarla en internet <b></b> Negritas <h6></h6> Mas pequeas o mas grandes las letras
Encabezado del Documento
Hay 6 niveles de ttulos en HTML El marcador body tiene los siguientes atributos importantes Bg Color (=Valor Hexadecimal que corresponde a un color o el nombre del color): Define el color del fondo que se aplica a toda la pgina. Ejemplo: <body bgcolor=#00FFFF>Es lo mismo como <body bgcolor=cyan> Background(=imagen) Define una imagen como mosaico de fondo de la pagina. <body background=carro.jpg> Define el color del texto <body text=#000000>o<Body text =black>
Define el color del link <bodylink=#F0000>o<Bodylink=red> Define el color del vnculo visitado <Body vlink=#FFFF00>o<Body vlink=Blue> Ejemplo que abarca varios atributos: <html> <body> <body bgcolor=#0000FF Text=#00008Blink=#98FB98alink=#FFFFFFvlink=#FF4500> Escribir texto aqui </body> </html> Esto significa color del fondo azul, del texto azul u oscuro del vinculo verde plido, del vinculo activado blanco , del vinculo visitado rojo naranja. <Body Background=carro,jpgBgproperties=fixed leftmargin{=valores en pizeles}=define el margen requerido de la pagina Topmargin{=valor en pixeles}define el margen superior de la pagina Marginheight{=Valor en pixeles}Define la hora del margen de la pagina Marginwidth{=valor en pixeles] define la anchura del margen de la pagina Trabajo en texto <p>Nuevo Prrafo</p> <p align=left>Prrafo alineado a la izquierda</p> <p align=Center>Prrafo alineado al centro</p> <p align=Right>Prrafo alineado a la derecha</p> <br>Nueva lnea <hr>Dibuja uan lnea horizontal <pre>Texto pretermitiendo</pre>Nota este se utiliza para desplegar un texto exactamente como fue escrito guardando espacios tabulaciones.
Estilols Logicos <em>Texto con nfasis</em> <strong>Texto Strong</strong> <code>Codigo con espacio igual entre las letras</code> <samp>incluye salida ejemplo</samp> <kbd>despliega una tecla del teclado</kbd> <var>define una variable</var> <dfn>despliega a una definicin</dfn> <abbr>texto abreviado<abbr> <cite>citacin </cite>
Estilo Fisicos <b>texto en negritas</b> <i>texto inclinado</i> <u>texto subrayado</u> <s>texto tachado</s> <big>texto con letras mas grandes</big> <small>texto con la letra mas pequeas</small> <blink>texto parpadeando</blink> <marquee>texto que se mueve</marquee> <sub>texto subndice</sub> <sup>texto superndice</sup> <tt>texto con anchura igual de las letras como la mquina de escribir</tt> Ejemplos <Font color=#0000FF>texto en color azul</Font> <Font color=#0000FFsize=5>Texto azul tamao 5</Font>
<Font color=#00F00size=5face=arial>Texto color verde tamao 5 y tipo arial</Font> Movimiento del texto Para dar animacin al texto se usa el marcador <marquee>atributos. Behavior: Muestra el comportamiento altrnate, scroll o slide. Bg color numero #RRGGBB o nombre del color del fondo del texto. Direction muestra la direccin del movimiento Down , Left, Right,Up. Height: Muestra la altura del movimiento del texto en pixeles o porcentajes. Loup determina el circulo del movimiento del texto numero o infinito. Ejemplo: <Marquee bgcolor=greendirections=Left> Esto es un texto verde en movimiento a la izquierda</marquee> Alineacion de texto La alineacin de texto tambin puede ser definida mediante el marcador <div>. Esta etiqueta agrupa los objetos dentro de ella y crea una subdivisin en el documento en la que se mantiene una misma animacin. Ejemplo <div align=right><p>Esto es es un texto alineado a la derecha</div> Combinacin de comandos <u><B>Texto</b></u> <i><u><b>texto</b></u></i> Formato de texto Atributos Color:Deine el color de texto (valor hexadecimal) Size:Define el tamao del texto Face: define el tipo de letras del texto
Trabajo con listas Lista con vietas <ul> <li>Primer objeto en la lista</li> <li>siguiente objeto en la lista</li> </ul> Atributos <ul type=disc> <ul type=circle> <ul type=square> Especifica el tipo de vietas (discos, circulo o cuadrado) entre los diferentes niveles <li type= disc> <li type=circle> <li type=square> Se puede especificar el tipo de vietas para cada element de la lista. Lista Numerada <ol> <li>Primer objeto en la lista</li> <li>Siguiente objeto en la lista</li> </ol> Atributos <ol type=A> <ol type=a> <ol type=I> <ol type=i> <ol type=1>
<ol start=numero>Especifica el valor a partir del cual comienza la lista a ordenada. El valor 1 es por defecto. Imagen Para incluir una imagen en las paginas web utilizamos el marcador<img>.La sintaxis es: <img src=nombredelaimagen.extencion> Ejemplo <img src=amigos.jpg> (la imagen tiene que estar en la misma carpeta donde tenemos la pagina web) Atributos: Width:Determina el ancho de la imgen en pixeles Height:Define la altura de la imagen. Para cambiar las dimensiones de la imagen utilizamos <img scr=mariposa.jpg Width=140 Height=100> Border: Muesta un marco alrededor de la imagen Ejemplo <img src=mariposa.gif width=140height=100border=2> Align: Alinea y acomoda los elementos de html <div align=left> <img src=mariposa.gif> </div> Alinea la izquierda la imagen. <div align=center> <img src=mariposa.gif> </div> Centrar la imagen <div align=Right>
<img src=mariposa.gif> </div> Alinea a la derecha Para poner texto por un costado de la imagen <p><image src=nia.jpg>texto</p> <p><image src=nia.jpg>Align=top>Texto en la parte superior</p> <p><image src=nia.jpg>Align=middle>Texto en la parte mediar</p> <p><image src=nia.jpg>Align=bottom>Texto en la parte inferior</p> Sonido y video <embed src=chiste.mpg>(video) <embed src=chiste.wav>(sonido) Sistemas que ponen varias lneas de texto al costado de la imagen debemos poner el siguiente cdigo. <img src=imagen.jpgalign=leftspace=20hspace=20> (ubica la imagen a la izquierda y el texto a la derecha con espacio horizontal y vertical de 20 pixeles) Hipervinculo externo <a href=prueba.html>texto1</a>este es un vinculo que nos abre la otra pagina existente. Hipervinculos: Para crear un hipervnculo se usa el marcador<a>y</a> que vine de la palabra anchor(ancla) el recurso se muestra en el atributo principal href la sintaxis para el hipervnculo es: <a href=url>texto que se va a mostrar</a> Hipervinculo interno <a name=inicio></a> <a href=#inicio>da click aqu para ir al inicio</a> Hipervinculo externo <a href=prueba.html> texto1</a>este es un vinculo que nos abre la otra pagina existente.
<a href=http://www.google.com>texto1</a>este es un vinculo que nos dirige a un sitio web. Tablas Para crear una tabla se utilizan los siguientes marcadores. <table>crea una tabla <tr>indica inicio de una fila <td>indica inicio de una celda, asi se forman las columnas. La estructura bsica de la tabla es: <table> <tr>abrir fila <td>celda de la fila</td> <td></td> </tr>cerrar fila </table> <html> <body>
<table border=2> <tr> <td>Enero</td> <td>Febrero</td> <td>Marzo</td>
<tr> <td>Abril</td> <td>Mayo</td> <td>Junio</td>
<tr> <td>Julio</td> <td>Agosto</td> <td>Septiembre</td>
<tr> <td>Octubre</td> <td>Noviembre</td> <td>Diciembre</td> </tr> </table>
<a href="file:///E:/Unidad%201/Unidad%202/practica2.html">Practica 2</a>
</body> </html> Atributos de la tabla <table bgcolor=yellow <border=2>Define la anchura de los bordes <table align=Center>Alineacion de una tabla valign alinea verticalmente. <table cellpadding=15>Determina la distancia entre el borde y la celda <table cellspacing=15>Determina la distancia entre celdas <colspan=3>Determina el numero de las columnas que se desean combinar
You might also like
- Orueta Josetxo - El Cantar de OrreagaDocument212 pagesOrueta Josetxo - El Cantar de OrreagaCarlos L. CruzNo ratings yet
- Orientación de Las Antenas SatéliteDocument37 pagesOrientación de Las Antenas SatéliteE&G100% (1)
- Biodiversidad y PetróleoDocument139 pagesBiodiversidad y PetróleoOmar Andrés Cifuentes Gaitán100% (1)
- El Drecho Mercantil en El Sistema JurídicoDocument6 pagesEl Drecho Mercantil en El Sistema JurídicoLuciie Mendoza50% (2)
- EjExcBas Pra4Document4 pagesEjExcBas Pra4idalmitacalelNo ratings yet
- Deterioro de La CarneDocument12 pagesDeterioro de La CarneGraciela Mendoza ArrambideNo ratings yet
- Características y procesos de la carne de cazaDocument12 pagesCaracterísticas y procesos de la carne de cazaGraciela Mendoza ArrambideNo ratings yet
- Características y procesos de la carne de cazaDocument12 pagesCaracterísticas y procesos de la carne de cazaGraciela Mendoza ArrambideNo ratings yet
- Diseño de Paginas Web 2Document15 pagesDiseño de Paginas Web 2Graciela Mendoza ArrambideNo ratings yet
- Disco DuroDocument2 pagesDisco DuroGraciela Mendoza ArrambideNo ratings yet
- Proyecto #06 Un Viaje Por El Peru-2Document36 pagesProyecto #06 Un Viaje Por El Peru-2Karla Mostacero100% (1)
- Estructura Factorial de La Escala de Satisfacción Con La Vida de DienerDocument9 pagesEstructura Factorial de La Escala de Satisfacción Con La Vida de DienerJorge VillarrealNo ratings yet
- Gingivitis DescamativaDocument2 pagesGingivitis DescamativaNayNo ratings yet
- Trabajo Administracion FinancieraDocument4 pagesTrabajo Administracion FinancieraMirka CNo ratings yet
- DECRETO 12.2022, de 5 de Mayo, Por El Que Se Establece La Estructura Orgánica de La Consejería de SanidadDocument6 pagesDECRETO 12.2022, de 5 de Mayo, Por El Que Se Establece La Estructura Orgánica de La Consejería de SanidadACFNo ratings yet
- SIMPLE MENU CON CSSDocument55 pagesSIMPLE MENU CON CSSRichard Hernandez GonzalezNo ratings yet
- Elementos de La Tabla PeriodicaDocument3 pagesElementos de La Tabla PeriodicaPaulino AmozoqueñoNo ratings yet
- Evaluacion Final - Tecnologia Del ConcretoDocument4 pagesEvaluacion Final - Tecnologia Del ConcretoWILLIAM DUVER TAFUR CUZCONo ratings yet
- Necesidades y Percepcion de Los ClientesDocument5 pagesNecesidades y Percepcion de Los ClientesCiro MontielNo ratings yet
- La Epistemologia Del SurDocument14 pagesLa Epistemologia Del SurErica NascimentoNo ratings yet
- Taller 4 - Variables Discreta y ContinuaDocument1 pageTaller 4 - Variables Discreta y ContinuaJUAN SEBASTIAN RODRIGUEZ ZULUAGANo ratings yet
- Inglés desde CERO – Verbo modal WOULDDocument2 pagesInglés desde CERO – Verbo modal WOULDKevin OrtegaNo ratings yet
- TALLER 3 Tipos de PárrafosDocument8 pagesTALLER 3 Tipos de PárrafosAna Yancy SANo ratings yet
- APPSHEETDocument15 pagesAPPSHEETJose P.No ratings yet
- Citas de lógica y reflexionesDocument5 pagesCitas de lógica y reflexionesEl Balu MachoNo ratings yet
- Paulo Freire Interrogantes y RespuestasDocument8 pagesPaulo Freire Interrogantes y RespuestaseleonoramunizagaNo ratings yet
- Atienza, Juan G - Lo Puesto y Un ParaguasDocument6 pagesAtienza, Juan G - Lo Puesto y Un ParaguaslauravairaNo ratings yet
- Dios Todo Lo Hace para Su Gloria.Document3 pagesDios Todo Lo Hace para Su Gloria.opolojiticoNo ratings yet
- Adn Humano Origen No TerrestreDocument7 pagesAdn Humano Origen No TerrestreshotisNo ratings yet
- TAI Tecnicas de AprendisajeDocument6 pagesTAI Tecnicas de AprendisajeROMMELNo ratings yet
- Coffe CHILENO WORDDocument50 pagesCoffe CHILENO WORDEstefania Vedia JankoriNo ratings yet
- Instructivo-Configuracion-de-foros-en-ZajunaDocument8 pagesInstructivo-Configuracion-de-foros-en-ZajunaYolani Patiño BarbosaNo ratings yet
- Catering ServiceDocument8 pagesCatering ServiceIsis MarroquínNo ratings yet
- Semana 3. AlgoritmiaDocument8 pagesSemana 3. Algoritmiayulissa aguirreNo ratings yet
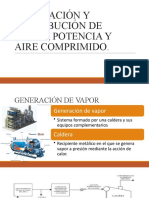
- Generación y Distribución de Vapor, Aire Comprimido y PotenciaDocument27 pagesGeneración y Distribución de Vapor, Aire Comprimido y PotenciaEliNo ratings yet
- Plan Nacional para La Conservacion Del Jaguar - HondurasDocument62 pagesPlan Nacional para La Conservacion Del Jaguar - HondurasGalo Zapata RíosNo ratings yet