Professional Documents
Culture Documents
Basic HTML Tutorial
Uploaded by
keshavpoudelOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Basic HTML Tutorial
Uploaded by
keshavpoudelCopyright:
Available Formats
Basic HTML Tutorial HTML stands for Hyper Text Markup Language.
An HTML file is a text file containing markup tags. The markup tags tell the Web browser how to display the page. An HTML file must have an htm or html file extension. An HTML file can be created using a simple text editor. The rule-making body of the Web is World Wide Web Consortium (W3C). W3C puts together specifications for Web standards. The most essential Web standards are HTML, CSS and XML. Example: Creating a simple web page 1. Start Notepad. 2. Type in the following text <html> <head> <title>Title of page</title> </head> <body> This is a very basic webpage. <b>This text will be displayed in bold</b> </body> </html> 3. Save the file as "firstpage.html". 4. Double click the saved file the browser will display the page. Example Explained: The first tag in your HTML document is <html>. This tag tells your browser that this is the start of an HTML document. The last tag in your document is </html>. This tag tells your browser that this is the end of the HTML document. The text between the <head> tag and the </head> tag is header information. Header information is not displayed in the browser window. The text between the <title> tags is the title of your document. The title is displayed in your browser's caption. The text between the <body> tags is the text that will be displayed in your browser. The text between the <b> and </b> tags will be displayed in a bold font. HTM or HTML Extension? When you save an HTML file, you can use either the .htm or the .html extension. We have used .html in our example.
HTML Tags 1. 2. 3. 4. 5. 6. 7. HTML tags are used to mark-up HTML elements HTML tags are surrounded by the two characters < and > The surrounding characters are called angle brackets HTML tags normally come in pairs like <b> and </b> The first tag in a pair is the start tag, the second tag is the end tag The text between the start and end tags is the element content HTML tags are not case sensitive, <b> means the same as <B>
Use Lowercase Tags? We have just said that HTML tags are not case sensitive: <B> means the same as <b>. It is recommended to always use because If you want to prepare yourself for the next generations of HTML, you should start using lowercase tags. The World Wide Web Consortium recommends lowercase tags in their HTML 4 recommendation, and XHTML (the next generation HTML) demands lowercase tags. Tags can have attributes. Attributes can provide additional information about the HTML elements on your page. This tag defines the body element of your HTML page: <body>. With an added bgcolor attribute, you can tell the browser that the background color of your page should be red, like this: <body bgcolor="red">. Attributes always come in name/value pairs like this: name="value". Attributes are always added to the start tag of an HTML element. Quote Styles, "red" or 'red'? Attribute values should always be enclosed in quotes. Double style quotes are the most common, but single style quotes are also allowed. In some rare situations, like when the attribute value itself contains quotes, it is necessary to use single quotes: Headings Headings are defined with the <h1> to <h6> tags. <h1> defines the largest heading. <h6> defines the smallest heading. <h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3> <h4>This is a heading</h4>
<h5>This is a heading</h5> <h6>This is a heading</h6> HTML automatically adds an extra blank line before and after a heading. Paragraphs Paragraphs are defined with the <p> tag. <p>This is a paragraph</p> <p>This is another paragraph</p> HTML automatically adds an extra blank line before and after a paragraph. Line Breaks The <br> tag is used when you want to end a line, but don't want to start a new paragraph. The <br> tag forces a line break wherever you place it. <p>This <br> is a para<br>graph with line breaks</p> The <br> tag is an empty tag. It has no closing tag. Comments in HTML The comment tag is used to insert a comment in the HTML source code. A comment will be ignored by the browser. You can use comments to explain your code, which can help you when you edit the source code at a later date. <!-- This is a comment --> Note: that you need an exclamation point after the opening bracket, but not before the closing bracket. Text Formatting Tags Tag <b> <big> <em> <i> <small> <strong> Description Defines bold text Defines big text Defines emphasized text Defines italic text Defines small text Defines strong text
<sub> <sup> <ins> <del>
Defines subscripted text Defines superscripted text Defines inserted text Defines deleted text
Character Entities Some characters have a special meaning in HTML, like the less than sign (<) that defines the start of an HTML tag. If we want the browser to actually display these characters we must insert character entities in the HTML source. A character entity has three parts: an ampersand (&), an entity name or a # and an entity number, and finally a semicolon (;). To display a less than sign in an HTML document we must write: < or < The advantage of using a name instead of a number is that a name is easier to remember. The disadvantage is that not all browsers support the newest entity names, while the support for entity numbers is very good in almost all browsers. Note that the entities are case sensitive. Non-breaking Space The most common character entity in HTML is the non-breaking space. Normally HTML will truncate spaces in your text. If you write 10 spaces in your text HTML will remove 9 of them. To add spaces to your text, use the character entity. Most Common Character Entities Result < > & " ' Description non-breaking space less than greater than ampersand quotation mark apostrophe Entity Name < > & " ' (does not work in IE) Entity Number   < > & " '
Additional Commonly Used Character Entities Result Description Cent Pound Entity Name ¢ £ Entity Number ¢ £
Yen Section Copyright registered trademark Multiplication Division
¥ § © ® × ÷
¥ § © ® × ÷
The Anchor Tag and the Href Attribute HTML uses the <a> (anchor) tag to create a link to another document. An anchor can point to any resource on the Web: an HTML page, an image, a sound file, a movie, etc. The syntax of creating an anchor: <a href="url">Text to be displayed</a> The <a> tag is used to create an anchor to link, the href attribute is used to address the document to link to, and the words between the open and close of the anchor tag will be displayed as a hyperlink. This anchor defines a link to EEE 111 webpage: <a href="http://faraday.ee.emu.edu.tr/eee111">Visit EEE 111</a> The line above will look like this in a browser: Visit EEE 111 The Target Attribute With the target attribute, you can define where the linked document will be opened. The line below will open the document in a new browser window: <a href="http://faraday.ee.emu.edu.tr/eee111" target="_blank"> Visit EEE 111</a> The Anchor Tag and the Name Attribute The name attribute is used to create a named anchor. When using named anchors we can create links that can jump directly into a specific section on a page, instead of letting the user scroll around to find what he/she is looking for.
Below is the syntax of a named anchor: <a name="label">Text to be displayed</a> The name attribute is used to create a named anchor. The name of the anchor can be any text you care to use. The line below defines a named anchor: <a href="#down">Bottom of the page</a> You should notice that a named anchor is not displayed in a special way. To link directly to the "down" section, add a # sign and the name of the anchor to the end of a URL, like this: <a href="http://faraday.ee.emu.edu.tr/eee111#down">Jump to down section</a> A hyperlink to the Useful Tips Section from WITHIN the file "firstpage.html" will look like this: <a name="down">Down is here</a> Tables Tables are defined with the <table> tag. A table is divided into rows (with the <tr> tag), and each row is divided into data cells (with the <td> tag). The letters td stands for "table data," which is the content of a data cell. A data cell can contain text, images, lists, paragraphs, forms, horizontal rules, tables, etc. <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> How it looks in a browser: row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2
Tables and the Border Attribute If you do not specify a border attribute the table will be displayed without any borders. Sometimes this can be useful, but most of the time, you want the borders to show. To display a table with borders, you will have to use the border attribute: <table border="1"> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table> Headings in a Table Headings in a table are defined with the <th> tag. <table border="1"> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> How it looks in a browser: Heading Another Heading row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2 Empty Cells in a Table Table cells with no content are not displayed very well in most browsers. <table border="1"> <tr>
<td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td></td> </tr> </table> How it looks in a browser: row 1, cell 1 row 1, cell 2 row 2, cell 1 Note that the borders around the empty table cell are missing (NB! Mozilla Firefox displays the border). To avoid this, add a non-breaking space ( ) to empty data cells, to make the borders visible: <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td> </td> </tr> </table> How it looks in a browser: row 1, cell 1 row 1, cell 2 row 2, cell 1 Table Tags Tag <table> <th> <tr> <td> <caption> Description Defines a table Defines a table header Defines a table row Defines a table cell Defines a table caption
<colgroup> <col> <thead> <tbody> <tfoot>
Defines groups of table columns Defines the attribute values for one or more columns in a table Defines a table head Defines a table body Defines a table footer
Source code <TABLE BORDER="1" WIDTH="320" HEIGHT="240"> <TR> <TD WIDTH="320" HEIGHT="240"> Hi ! </TD> </TR> </TABLE> Explanation: This gives us a table with a single cell. The table is 320 pixels x 240 pixels (the resolution of the Amulet screen!). Hi ! is written in the cell. Notice that only one space appears in your web browser between Hi and !. <TABLE BORDER="1" WIDTH="320" HEIGHT="240"> <TR> <TD WIDTH="200" HEIGHT="80"> 1 </TD> <TD WIDTH="120" HEIGHT="80"> 2 </TD> </TR> <TR> <TD> 3 </TD> <TD> 4 </TD> </TR> </TABLE> Explanation: Now we have four cells in our 240x320 table. We define the dimensions of the cells in the first row only. The widths of the second row cells are set by the dimensions of the first. The height of the second row is set to fill the rest of the table. <TABLE BORDER="1" WIDTH="320" HEIGHT="240"> <TR> <TD WIDTH="200" HEIGHT="80"> 1 </TD> <TD WIDTH="120" HEIGHT="80"> <TABLE BORDER="0" WIDTH="120" HEIGHT="40"> <TR>
What you see in a web browser
10
<TD> 2.1 </TD> </TR> <TR> <TD> 2.2 </TD> </TR> </TABLE> </TR> <TR> <TD> 3 </TD> <TD> 4 </TD> </TR> </TABLE> Explanation: We can put tables within tables. Instead of putting text in the second cell, we have a 2x1 table. We cant see the edges of this inner table since we set BORDER=0. <TABLE BORDER="1" WIDTH="320" HEIGHT="240"> <TR> <TD WIDTH="200" HEIGHT="80" VALIGN="TOP"> 1 </TD> <TD WIDTH="120" HEIGHT="80"> <TABLE BORDER="0" WIDTH="120" HEIGHT="40"> <TR> <TD ALIGN="RIGHT"> 2.1 </TD> </TR> <TR> <TD> 2.2 </TD> </TR> </TABLE> </TR> <TR> <TD ALIGN="CENTER" VALIGN="CENTER"> 3 </TD> <TD ALIGN="RIGHT" VALIGN=BOTTOM> 4 </TD> </TR> </TABLE> Explanation: We now use the VALIGN and ALIGN attributes to align the content in each cell.
11
<table border="1"> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> </tr> <tr><td rowspan="2">Row 1 Cell 1</td> <td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr> <tr><td>Row 2 Cell 2</td><td>Row 2 Cell 3</td></tr> <tr><td colspan="3">Row 3 Cell 1</td></tr> </table>
HTML supports ordered, unordered and definition lists Unordered Lists An unordered list is a list of items. The list items are marked with bullets (typically small black circles). An unordered list starts with the <ul> tag. Each list item starts with the <li> tag. <ul> <li>Coffee</li> <li>Milk</li> </ul> Here is how it looks in a browser:
Coffee Milk
Inside a list item you can put paragraphs, line breaks, images, links, other lists, etc. Ordered Lists An ordered list is also a list of items. The list items are marked with numbers. An ordered list starts with the <ol> tag. Each list item starts with the <li> tag. <ol> <li>Coffee</li> <li>Milk</li> </ol>
12
Here is how it looks in a browser: 1. Coffee 2. Milk Inside a list item you can put paragraphs, line breaks, images, links, other lists, etc. Definition Lists A definition list is not a list of items. This is a list of terms and explanation of the terms. A definition list starts with the <dl> tag. Each definition-list term starts with the <dt> tag. Each definition-list definition starts with the <dd> tag. <dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl> Here is how it looks in a browser: Coffee Black hot drink Milk White cold drink Inside a definition-list definition (the <dd> tag) you can put paragraphs, line breaks, images, links, other lists, etc. List Tags Tag <ol> <ul> <li> <dl> <dt> <dd> Description Defines an ordered list Defines an unordered list Defines a list item Defines a definition list Defines a definition term Defines a definition description
13
You might also like
- Learn HTML and CSS In 24 Hours and Learn It Right | HTML and CSS For Beginners with Hands-on ExercisesFrom EverandLearn HTML and CSS In 24 Hours and Learn It Right | HTML and CSS For Beginners with Hands-on ExercisesNo ratings yet
- Unit - Ii - HTML: Example: Creating A Simple Web PageDocument32 pagesUnit - Ii - HTML: Example: Creating A Simple Web PageMahizharuvi ArivanNo ratings yet
- Chapter 2Document93 pagesChapter 2Hussien MekonnenNo ratings yet
- Chapter 2Document93 pagesChapter 2Hussien MekonnenNo ratings yet
- Unit 2 NotesDocument19 pagesUnit 2 NotesVikash kumarNo ratings yet
- Hypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseFrom EverandHypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseNo ratings yet
- Unit-I HTML Common TagsDocument36 pagesUnit-I HTML Common TagsRavi ChythanyaNo ratings yet
- WT Course MaterialDocument164 pagesWT Course MaterialNeel PandyaNo ratings yet
- HTML ElementsDocument24 pagesHTML ElementsSaiprasadNo ratings yet
- HTML Notes For BeginnersDocument10 pagesHTML Notes For BeginnersAman BaranwalNo ratings yet
- Basic Introduction With HTML: By-Assis - Professor-Ajeet AchalDocument21 pagesBasic Introduction With HTML: By-Assis - Professor-Ajeet AchalDhruv BhandariNo ratings yet
- WT Lab ManualDocument79 pagesWT Lab ManualMeghana Magi MeghanaNo ratings yet
- Web Page Development: Information & Communication Technology - 2006Document62 pagesWeb Page Development: Information & Communication Technology - 2006njk19100% (1)
- HTML Codes Foa WebsiteDocument180 pagesHTML Codes Foa WebsitePappu YadavNo ratings yet
- Notes Grade+7Document34 pagesNotes Grade+7tarifnehanNo ratings yet
- UNIT 2 NOTES E-CommDocument26 pagesUNIT 2 NOTES E-Commanika gulatiNo ratings yet
- Sagar HTML NotesDocument69 pagesSagar HTML NotesgomsagarNo ratings yet
- WT Course MaterialDocument88 pagesWT Course MaterialAnonymous buSPtQ8F0uNo ratings yet
- First NotesDocument18 pagesFirst NotesrosaliaNo ratings yet
- Ex: Movies: Syntax of HTMLDocument78 pagesEx: Movies: Syntax of HTMLsatyanarayanaNo ratings yet
- HTML Training by ThiruDocument122 pagesHTML Training by ThiruKumaran RNo ratings yet
- What Is HTML?Document24 pagesWhat Is HTML?Manuja AnishNo ratings yet
- HTML Basic - : 4 ExamplesDocument13 pagesHTML Basic - : 4 ExamplesjalalkhalilNo ratings yet
- HTML N HTML 5 TutorialDocument143 pagesHTML N HTML 5 TutorialRohit Actuarian100% (1)
- What Is HTML?Document36 pagesWhat Is HTML?Anand TiwariNo ratings yet
- What Is An HTML File?Document5 pagesWhat Is An HTML File?Bao RenNo ratings yet
- HTML N HTML 5 TutorialDocument143 pagesHTML N HTML 5 Tutoriallaki lakiNo ratings yet
- What Is HTMLDocument28 pagesWhat Is HTMLHanilen CatamaNo ratings yet
- Bharat Sachdeva Bba HTMLDocument36 pagesBharat Sachdeva Bba HTMLkshitijNo ratings yet
- HTML Tags: Tagname /tagnameDocument14 pagesHTML Tags: Tagname /tagnameTobi DavidNo ratings yet
- HTML MaterialDocument27 pagesHTML MaterialSubba NarasimhuluNo ratings yet
- Prerequisites:: HTML BasicsDocument20 pagesPrerequisites:: HTML BasicsAnshu GirdharNo ratings yet
- HTML - NoteDocument8 pagesHTML - NotePrasanna Niyadagala100% (1)
- HTML BasicsDocument18 pagesHTML BasicsAyushNo ratings yet
- 202005171817289765Priyanka-WT-HTML Basics-2Document4 pages202005171817289765Priyanka-WT-HTML Basics-2adım soyadımNo ratings yet
- Topic 7: Understanding The Functionality of HTML What Is HTML?Document9 pagesTopic 7: Understanding The Functionality of HTML What Is HTML?Erandi GodamannaNo ratings yet
- HTMLDocument121 pagesHTMLsam debNo ratings yet
- What Is HTML?: LanguageDocument15 pagesWhat Is HTML?: Languageankitha91No ratings yet
- AIP - Chapter TwoDocument93 pagesAIP - Chapter Twotekalegn barekuNo ratings yet
- HTML Example: My First Heading My First Paragraph.Document50 pagesHTML Example: My First Heading My First Paragraph.api-19482208No ratings yet
- HTML Basics Day1Document18 pagesHTML Basics Day1SHEVA007No ratings yet
- HTMLDocument55 pagesHTMLapi-19983940No ratings yet
- HTML TutorialDocument31 pagesHTML TutorialRonald RandonNo ratings yet
- HTMLDocument14 pagesHTMLGear Arellano IINo ratings yet
- HTML w3 SchoolsDocument30 pagesHTML w3 Schoolsmohit123ashuNo ratings yet
- HTML FormattingDocument21 pagesHTML Formattingk1rit0No ratings yet
- HTML Headings Are Defined With The To TagsDocument7 pagesHTML Headings Are Defined With The To TagsnharyanneNo ratings yet
- Html4, W3School: !doctype HTML Head Title /title /head Body h1 /h1 P /P /body /HTMLDocument10 pagesHtml4, W3School: !doctype HTML Head Title /title /head Body h1 /h1 P /P /body /HTMLJoser Icard OrojoNo ratings yet
- What Is An HTML FileDocument45 pagesWhat Is An HTML Fileapi-3835536No ratings yet
- Introduction To HTMLDocument37 pagesIntroduction To HTMLsarikasshahNo ratings yet
- Editors: Write HTML Using Notepad or TexteditDocument53 pagesEditors: Write HTML Using Notepad or Texteditamirgholami1No ratings yet
- HTML BasicsDocument18 pagesHTML BasicsMunibaKhanNo ratings yet
- Unit - IDocument22 pagesUnit - IRamana GudipatiNo ratings yet
- HTML TutorialDocument97 pagesHTML Tutorialjonty777No ratings yet
- What Is HTML?Document9 pagesWhat Is HTML?sarab_duaNo ratings yet
- HTML and CSSDocument93 pagesHTML and CSSHimanshu SachdevaNo ratings yet
- DC Lecture Slides 1 - Information TheoryDocument22 pagesDC Lecture Slides 1 - Information TheoryG VenkateshNo ratings yet
- S1Agile EN RN I.1 PDFDocument10 pagesS1Agile EN RN I.1 PDFCorey PorterNo ratings yet
- MATH 320 Numerical Analysis NotesDocument70 pagesMATH 320 Numerical Analysis NotesWinnie Mutuku100% (1)
- Nilfisk 2016Document12 pagesNilfisk 2016Ilham HamidNo ratings yet
- Dh-Ipc-Hdw8341X-3D-S2: 3Mp Wizmind Dual-Lens Network CameraDocument3 pagesDh-Ipc-Hdw8341X-3D-S2: 3Mp Wizmind Dual-Lens Network CameraSteve CheaNo ratings yet
- Decompiled With CFR ControllerDocument3 pagesDecompiled With CFR ControllerJon EricNo ratings yet
- Ultrasonic Insertion: Technical Information PW-4Document2 pagesUltrasonic Insertion: Technical Information PW-4Miguel ArriecheNo ratings yet
- J R Rice - Path Independentt Integral - JAM68Document8 pagesJ R Rice - Path Independentt Integral - JAM68CJCONSTANTENo ratings yet
- UK Assemblies PDFDocument284 pagesUK Assemblies PDFFernando Borges ChachaNo ratings yet
- Speech Enhancement Using Minimum Mean-Square Error Short-Time Spectral Amplitude EstimatorDocument13 pagesSpeech Enhancement Using Minimum Mean-Square Error Short-Time Spectral Amplitude EstimatorwittyofficerNo ratings yet
- Mozart Symphony 6 TimpaniDocument2 pagesMozart Symphony 6 Timpaniגיל עברוןNo ratings yet
- A Geometry Surveying Model and Instrument of A Scraper Conveyor in Unmanned Longwall Mining FacesDocument9 pagesA Geometry Surveying Model and Instrument of A Scraper Conveyor in Unmanned Longwall Mining FacesEviNo ratings yet
- DeskView Client 6 45 enDocument166 pagesDeskView Client 6 45 enRazvan22081997No ratings yet
- BXE Experiment No.3Document8 pagesBXE Experiment No.3DsgawaliNo ratings yet
- Module 5 Grade 10 FinalDocument9 pagesModule 5 Grade 10 FinalSandy CarbonillaNo ratings yet
- Applications of Heat PipeDocument17 pagesApplications of Heat PipeManikantaNaupadaNo ratings yet
- Chapter 2 Approaches To Software DesignDocument25 pagesChapter 2 Approaches To Software DesigntarunkakkarNo ratings yet
- Reading Report Student's Name: Leonel Lipa Cusi Teacher's Name: Maria Del Pilar, Quintana EspinalDocument2 pagesReading Report Student's Name: Leonel Lipa Cusi Teacher's Name: Maria Del Pilar, Quintana EspinalleonellipaNo ratings yet
- Stack008 V2Document1 pageStack008 V2Kryštof PaličkaNo ratings yet
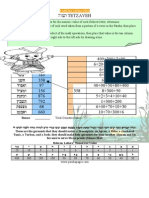
- Tetzaveh Parsha GematriaDocument1 pageTetzaveh Parsha GematriaRabbi Benyomin HoffmanNo ratings yet
- Susan Abed (2012) - Corporate Governance and Earnings Management Jordanian EvidenceDocument10 pagesSusan Abed (2012) - Corporate Governance and Earnings Management Jordanian Evidenceheryp123No ratings yet
- PDF Sensors Air Conditioning Automotive AN1Document5 pagesPDF Sensors Air Conditioning Automotive AN1Karthik RajaNo ratings yet
- Hydraulic Calculation Forms and Water Supply Information: San José Fire DepartmentDocument3 pagesHydraulic Calculation Forms and Water Supply Information: San José Fire Departmentperie anugrahaNo ratings yet
- Intro 4 - Substantive Concepts: Description Remarks and Examples References Also SeeDocument19 pagesIntro 4 - Substantive Concepts: Description Remarks and Examples References Also SeeAntonella PetrilloNo ratings yet
- Perfection v700 Photo PDFDocument90 pagesPerfection v700 Photo PDFAlex1963alexNo ratings yet
- Dell's Guide To Server Basics: Click On The Questions Below To Learn More About Servers: 1. 2. 3. 4. 4.1. 4.2. 4.3. 5. 6Document11 pagesDell's Guide To Server Basics: Click On The Questions Below To Learn More About Servers: 1. 2. 3. 4. 4.1. 4.2. 4.3. 5. 6rameshNo ratings yet
- HabilitationDocument186 pagesHabilitationAland MediaNo ratings yet
- Bituminus Material PDFDocument196 pagesBituminus Material PDFSubramanian BalakrishnanNo ratings yet
- ASM Lab Record BookDocument36 pagesASM Lab Record BookNandan HegdeNo ratings yet
- ScriptHookDotNet ReadmeDocument8 pagesScriptHookDotNet ReadmeFajar Hari MuliaNo ratings yet
- The Designer’s Guide to Figma: Master Prototyping, Collaboration, Handoff, and WorkflowFrom EverandThe Designer’s Guide to Figma: Master Prototyping, Collaboration, Handoff, and WorkflowNo ratings yet
- Skulls & Anatomy: Copyright Free Vintage Illustrations for Artists & DesignersFrom EverandSkulls & Anatomy: Copyright Free Vintage Illustrations for Artists & DesignersNo ratings yet
- Excel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceFrom EverandExcel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceNo ratings yet
- 2022 Adobe® Premiere Pro Guide For Filmmakers and YouTubersFrom Everand2022 Adobe® Premiere Pro Guide For Filmmakers and YouTubersRating: 5 out of 5 stars5/5 (1)
- Linux For Beginners: The Comprehensive Guide To Learning Linux Operating System And Mastering Linux Command Line Like A ProFrom EverandLinux For Beginners: The Comprehensive Guide To Learning Linux Operating System And Mastering Linux Command Line Like A ProNo ratings yet
- Blender 3D for Jobseekers: Learn professional 3D creation skills using Blender 3D (English Edition)From EverandBlender 3D for Jobseekers: Learn professional 3D creation skills using Blender 3D (English Edition)No ratings yet
- Learn Power BI: A beginner's guide to developing interactive business intelligence solutions using Microsoft Power BIFrom EverandLearn Power BI: A beginner's guide to developing interactive business intelligence solutions using Microsoft Power BIRating: 5 out of 5 stars5/5 (1)
- Animation for Beginners: Getting Started with Animation FilmmakingFrom EverandAnimation for Beginners: Getting Started with Animation FilmmakingRating: 3 out of 5 stars3/5 (1)
- Microsoft SQL Server 2012 Integration Services: An Expert CookbookFrom EverandMicrosoft SQL Server 2012 Integration Services: An Expert CookbookRating: 5 out of 5 stars5/5 (1)
- How to Create Cpn Numbers the Right way: A Step by Step Guide to Creating cpn Numbers LegallyFrom EverandHow to Create Cpn Numbers the Right way: A Step by Step Guide to Creating cpn Numbers LegallyRating: 4 out of 5 stars4/5 (27)
- iPhone X Hacks, Tips and Tricks: Discover 101 Awesome Tips and Tricks for iPhone XS, XS Max and iPhone XFrom EverandiPhone X Hacks, Tips and Tricks: Discover 101 Awesome Tips and Tricks for iPhone XS, XS Max and iPhone XRating: 3 out of 5 stars3/5 (2)
- AI Monetization of your Faceless YouTube Channel: Ai Side Hustle NicheFrom EverandAI Monetization of your Faceless YouTube Channel: Ai Side Hustle NicheNo ratings yet
- NFT per Creators: La guida pratica per creare, investire e vendere token non fungibili ed arte digitale nella blockchain: Guide sul metaverso e l'arte digitale con le criptovaluteFrom EverandNFT per Creators: La guida pratica per creare, investire e vendere token non fungibili ed arte digitale nella blockchain: Guide sul metaverso e l'arte digitale con le criptovaluteRating: 5 out of 5 stars5/5 (15)
- Tableau Your Data!: Fast and Easy Visual Analysis with Tableau SoftwareFrom EverandTableau Your Data!: Fast and Easy Visual Analysis with Tableau SoftwareRating: 4.5 out of 5 stars4.5/5 (4)
- Excel : The Ultimate Comprehensive Step-By-Step Guide to the Basics of Excel Programming: 1From EverandExcel : The Ultimate Comprehensive Step-By-Step Guide to the Basics of Excel Programming: 1Rating: 4.5 out of 5 stars4.5/5 (3)
- Architectural Design with SketchUp: 3D Modeling, Extensions, BIM, Rendering, Making, and ScriptingFrom EverandArchitectural Design with SketchUp: 3D Modeling, Extensions, BIM, Rendering, Making, and ScriptingNo ratings yet
- The Basics of User Experience Design by Interaction Design FoundationFrom EverandThe Basics of User Experience Design by Interaction Design FoundationRating: 4 out of 5 stars4/5 (6)
- To Pixar and Beyond: My Unlikely Journey with Steve Jobs to Make Entertainment HistoryFrom EverandTo Pixar and Beyond: My Unlikely Journey with Steve Jobs to Make Entertainment HistoryRating: 4.5 out of 5 stars4.5/5 (259)
- Autodesk 3ds Max 2020: A Detailed Guide to Modeling, Texturing, Lighting, and RenderingFrom EverandAutodesk 3ds Max 2020: A Detailed Guide to Modeling, Texturing, Lighting, and RenderingRating: 5 out of 5 stars5/5 (4)
- Windows 11 for Beginners: The Complete Step-by-Step User Guide to Learn and Take Full Use of Windows 11 (A Windows 11 Manual with Useful Tips & Tricks)From EverandWindows 11 for Beginners: The Complete Step-by-Step User Guide to Learn and Take Full Use of Windows 11 (A Windows 11 Manual with Useful Tips & Tricks)Rating: 5 out of 5 stars5/5 (1)