Professional Documents
Culture Documents
Untitled
Uploaded by
user1126691Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Untitled
Uploaded by
user1126691Copyright:
Available Formats
<!DOCTYPE html> <!--[if IE 6]> <html id="ie6" dir="ltr" lang="nl-NL"> <![endif]--> <!
--[if IE 7]> <html id="ie7" dir="ltr" lang="nl-NL"> <![endif]--> <!--[if IE 8]> <html id="ie8" dir="ltr" lang="nl-NL"> <![endif]--> <!--[if !(IE 6) !(IE 7) !(IE 8) ]><!--> <html dir="ltr" lang="nl-NL"> <!--<![endif]--> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>Website name</title> <link rel="profile" href="http://gmpg.org/xfn/11" /> <link rel="stylesheet" type="text/css" media="all" href="websitelink/wp-content/ themes/twentyeleven/style.css" /> <link rel="pingback" href="websitelink/xmlrpc.php" /> <!--[if lt IE 9]> <script src="websitelink/wp-content/themes/twentyeleven/js/html5.js" type="text/ javascript"></script> <![endif]--> <meta name='robots' content='noindex,nofollow' /> <link rel="alternate" type="application/rss+xml" title="Website » Feed" hr ef="websitelink/feed/" /> <link rel="alternate" type="application/rss+xml" title="Website » reacties feed" href="websitelink/comments/feed/" /> <link rel="alternate" type="application/rss+xml" title="Website » Welcome to Website Reacties feed" href="websitelink/home/feed/" /> <link rel='stylesheet' id='contact-form-7-css' href='websitelink/wp-content/plu gins/contact-form-7/styles.css?ver=3.0.2.1' type='text/css' media='all' /> <script type='text/javascript' src='websitelink/wp-includes/js/comment-reply.js? ver=20090102'></script> <script type='text/javascript' src='websitelink/wp-includes/js/jquery/jquery.js? ver=1.7.1'></script> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="websitelink/xml rpc.php?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="websitelink/wpincludes/wlwmanifest.xml" /> <link rel='next' title='Over ons' href='websitelink/over-ons/' /> <meta name="generator" content="WordPress 3.3" /> <link rel='canonical' href='websitelink/' /> <script type="text/javascript" src="http://maps.google.com/maps/api/js?s ensor=false"></script> <style type="text/css"> .entry-content img {max-width: 100000%; /* override */} </style> <style type="text/css"> body.custom-background { background-color: #0C0C0C; background-image: url('websi telink/wp-content/uploads/2012/01/bg.jpg'); background-repeat: no-repeat; backgr ound-position: top left; background-attachment: scroll; } </style> <style type="text/css">.recentcomments a{display:inline !important;paddi ng:0 !important;margin:0 !important;}</style> </head>
<body class="home page page-id-6 page-template-default logged-in custom-backgrou nd single-author singular one-column content"> <div id="page" class="hfeed"> <header id="branding" role="banner"> <hgroup> <h1 id="site-title"><span><a href="websitelink/" title="Website" rel="home">Website</a></span></h1> <h2 id="site-description"></h2> </hgroup> <form method="ge t" id="searchform" action="websitelink/"> <label for="s" class="assistive-text">Zoeken</label> <input type="text" class="field" name="s" id="s" placeholder="Zo eken" /> <input type="submit" class="submit" name="submit" id="searchsubm it" value="Zoeken" /> </form> <nav id="access" role="navigation"> <h3 class="assistive-text">Hoofdmenu</h3> <div class="skip -link"><a class="assistive-text" href="#content" title="Spring naar de primaire inhoud">Spring naar de primaire inhoud</a></div> <div class="skip-link"><a class="assistive-text" href="#secondary" title="Spring naar de secundaire inhoud">Spring naar de secun daire inhoud</a></div> <div class="menu -hoofd-menu-container"><ul id="menu-hoofd-menu" class="menu"><li id="menu-item-3 3" class="menu-item menu-item-type-post_type menu-item-object-page current-menuitem page_item page-item-6 current_page_item menu-item-33"><a href="websitelink/ ">Home</a></li> <li id="menu-item-32" class="menu-item menu-item-type-post_type menu-item-object -page menu-item-32"><a href="websitelink/over-ons/">Over ons</a></li> <li id="menu-item-31" class="menu-item menu-item-type-post_type menu-item-object -page menu-item-31"><a href="websitelink/portfolio/">Portfolio</a></li> <li id="menu-item-30" class="menu-item menu-item-type-post_type menu-item-object -page menu-item-30"><a href="websitelink/diensten/">Diensten</a></li> <li id="menu-item-29" class="menu-item menu-item-type-post_type menu-item-object -page menu-item-29"><a href="websitelink/offerte-aanvragen/">Offerte aanvragen</ a></li> <li id="menu-item-28" class="menu-item menu-item-type-post_type menu-item-object -page menu-item-28"><a href="websitelink/nieuws/">Nieuws</a></li> <li id="menu-item-27" class="menu-item menu-item-type-post_type menu-item-object -page menu-item-27"><a href="websitelink/contact/">Contact</a></li> </ul></div> </nav><!-- #access --> </header><!-- #branding --> <div id="main"> <div id="primary"> <div id="content" role="main">
<article id="post-6" class="post-6 page type-page status-publish hentry"> <header class="entry-header"> <h1 class="entry-title">Welcome to Website</h1> </header><!-- .entry-header --> <div class="entry-content"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillu m dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proiden t, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div><!-- .entry-content --> <footer class="entry-meta"> </footer><!-- .entry-meta --> </article><!-- #post-6 --> <div id="comments">
</div><!-- #comments --> </div><!-- #content --> </div><!-- #primary --> </div><!-- #main --> <footer id="colophon" role="contentinfo"> <div id="supplementary" class="three"> <div id="first" class="widget-area" role="complementary"> <aside id="text-2" class="widget widget_text"><h3 class="widgettitle">Technical Info</h3> <div class="textwidget">text</di v> </aside> </div><!-- #first .widget-area --> <div id="second" class="widget-area" role="complementary"> <aside id="text-3" class="widget widget_text"><h3 class="widgettitle">Price List</h3> <div class="textwidget">text</div> </aside> </div><!-- #second .widget-area --> <div id="third" class="widget-area" role="complementary"> <aside id="text-4" class="widget widget_text"><h3 class="widgettitle">Quick Order</h3> <div class="textwidget">text</div> </aside> </div><!-- #third .widget-area --> </div><!-- #supplementary --> <div id="site-generator">Copyright © 2011</div> </footer><!-- #colophon --> </div><!-- #page --> <div class="printer"><img alt="Printer" src="websitelink/wp-content/themes/twent yeleven/images/printer3.png"></div> <script type='text/javascript' src='websitelink/wp-content/plugins/contact-form-
7/jquery.form.js?ver=2.52'></script> <script type='text/javascript' src='websitelink/wp-content/plugins/contact-form7/scripts.js?ver=3.0.2.1'></script> </body> </html>
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (120)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Emp 400Document5 pagesEmp 400Ishwar SharmaNo ratings yet
- Ds Nemo Outdoor LTE Altair TerminalsDocument3 pagesDs Nemo Outdoor LTE Altair TerminalsjuanahumadaNo ratings yet
- Key Elements PDFDocument3 pagesKey Elements PDFMaria Diaz Franco83% (6)
- Smart 452Document14 pagesSmart 452Macovei Lucian FlorinNo ratings yet
- Guide To Rotational Moulding - BeallDocument11 pagesGuide To Rotational Moulding - BeallBhaveshNo ratings yet
- Vaga WL103 Manual enDocument12 pagesVaga WL103 Manual enНебојша РадићNo ratings yet
- Deltaflux Bypass FlowmeterDocument2 pagesDeltaflux Bypass Flowmeternieav280No ratings yet
- Zelio Control RM17TG20Document5 pagesZelio Control RM17TG20walterejaNo ratings yet
- Bulk Carrier SafetyDocument3 pagesBulk Carrier SafetySuvesh nlnNo ratings yet
- TLT-501 (02) Mix Design Method For Soil-Cement Mixtures 1.0 SCOPEDocument9 pagesTLT-501 (02) Mix Design Method For Soil-Cement Mixtures 1.0 SCOPEagus wahyudiNo ratings yet
- Cisco Firepower Presentation 123Document58 pagesCisco Firepower Presentation 123kamarajk22No ratings yet
- Dawson DCM201A: Digital Clamp Meter User's ManualDocument17 pagesDawson DCM201A: Digital Clamp Meter User's Manualjavicho2006No ratings yet
- Mobile Crane Inspector & CertificationDocument3 pagesMobile Crane Inspector & CertificationgptothNo ratings yet
- 21.01 General Provisions For Electrical InstallationDocument15 pages21.01 General Provisions For Electrical InstallationbetteroneNo ratings yet
- Vitra S-Line - For ProjectDocument145 pagesVitra S-Line - For ProjectcothacoNo ratings yet
- SetaPDF Signer API Manual 1.5.1Document87 pagesSetaPDF Signer API Manual 1.5.1Ernesto GarciaNo ratings yet
- JQ1-24F Ds 61B03 en jq-469944Document7 pagesJQ1-24F Ds 61B03 en jq-469944NobodyNo ratings yet
- Internal Audit NotesDocument2 pagesInternal Audit NotesJc BuenaventuraNo ratings yet
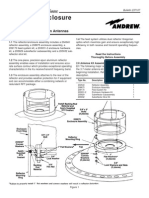
- Reflector/Enclosure Assembly: Installation InstructionsDocument7 pagesReflector/Enclosure Assembly: Installation InstructionsJosé De Moya A.No ratings yet
- UPPI v. Cardinal HealthDocument96 pagesUPPI v. Cardinal HealthAlex KacikNo ratings yet
- LEED-NC MV Plan Template 7-9-08Document26 pagesLEED-NC MV Plan Template 7-9-08rasheedillikkal0% (1)
- Is 1474 1959Document23 pagesIs 1474 1959Ankita vaghelaNo ratings yet
- HE-B Steel BeamsDocument8 pagesHE-B Steel Beamsatharva_surfotechNo ratings yet
- Mercedes V 220 2015 Owners ManualDocument360 pagesMercedes V 220 2015 Owners ManualMusaHamzic100% (1)
- 7Q 1 (1) .C ToolsDocument74 pages7Q 1 (1) .C ToolssrinivasancptNo ratings yet
- Atca MGW WorkshopDocument106 pagesAtca MGW Workshopgaussyn100% (2)
- Gsxe Rotary Control Valve With Electric Actuation: Product Manual 26689 (Revision T, 3/2019)Document44 pagesGsxe Rotary Control Valve With Electric Actuation: Product Manual 26689 (Revision T, 3/2019)Léandre Ettekri NdriNo ratings yet
- Pps Seat 163 Seat Ateca EngDocument71 pagesPps Seat 163 Seat Ateca EngManu Fran0% (2)
- Taski Taski Vacumat 44tDocument2 pagesTaski Taski Vacumat 44tVinayak ManoharNo ratings yet
- Costco Factoryevaluation 12-Aug-04 ExplanationDocument19 pagesCostco Factoryevaluation 12-Aug-04 ExplanationShaaban NoamanNo ratings yet