Professional Documents
Culture Documents
Final Project 1
Uploaded by
api-302247441Original Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Final Project 1
Uploaded by
api-302247441Copyright:
Available Formats
FINAL PROJECT A.
DE ALBA
ABC Community School
Antoinette De Alba
December 2, 2015
FINAL PROJECT A. DE ALBA
Position Paper
Dear Clark County School District,
It has been brought to my attention that Clark County School District wants all schools in the
district to discontinue using technology in the classroom and concentrate instruction solely on
topics needed to pass standardized multiple choice performance exams. While passing these exams
is important, I do not believe it is all a child needs to take away from a K-12 education. Technology
intergraded learning uses hands on styles that in turn remains in the students memory years after
leaving public school. According to Stacey Goodman, an artist and educator from Oakland,
California stated, Digital technology such as tablets can help teachers and students rediscover
traditional ways of learning by using touch, movement, sound, and visuality [3]. Goodman also
stated that if we place a greater importance on only reading as a source of knowledge, we
incidentally affect a students capacity to absorb by observation, and totally, hinder our ability to
learn visually. Technology gives us the ability to embracing it with uses of sound, sight, movement,
and touch in a tremendous way of rediscovering outdated cultural practices and creating them to
be the leading practice in school today. This will better help us educate the students so that they
will be well rounded in all subjects through the use of technology. I will be giving you an example
of this in a lesson plan of I have attached to this letter.
Learning Technology, as you know, is defined as the broad range of communication,
information and related technologies that can be used to support learning, teaching, and assessment.
Learning technologists are people who are actively involved in managing, researching, supporting
or enabling learning with the use of learning technology [2]. My experience as a teacher in the
Clark County School District at ABC Community School has provided me with many reason why
technology should not be taken out of the schools. I will be sharing a few reasons why not to take
away our technology and along with sharing well-known educational technologists ideas. I have
witnessed many students improve their performance in reading, writing, and math, to name a few.
These students were below grade average in these subjects. After I researched some websites,
software, hardware and collaborated with other teachers in the country, I implemented techniques
that required students to actively use technology. The students physically become a part of their
learning process. Grades went up 2 grade levels from an F and/or D to a B. Other students that
where not below grade level also improved their performance and understanding above their grade
level. I mention this because technology is not just for those students who are below in their grade,
but also for the students who are at their grade level and beyond with the use of technology.
In 1972, according to Edsger Dijkstra, a computer and mathematical scientist, stated that
computers only presented the new problem of learning to use them effectively [1]. Yes, this still
stands true today in 2015, but if technology is taken out of our schools this will not improve. It is
all about how we use computer technology to effectively teach our students in the classroom with
the creativity of the teachers using the technology. Students will improve and will never be bored
in the classroom and if they become bored, it could lead to more behavioral problems in the
district. Dijkstra was quoted saying, Computer science is no more about computers than
astronomy is about telescopes. According to the article, Challenges for Educational
Technologists in the 21st Century, as these technologies continue to evolve, ethical issues such as
equal access to resources become imperative [1]. If you remove our technology this will
absolutely become an unequal access to technology resources in our schools. Technology will
improve our students testing scores and their grades, but without technology I fear for the future
of education.
FINAL PROJECT A. DE ALBA
3
Work Cited
1. Mayes, R., Natividad, G., & Spector, J. M. (2015). Challenges for educational
technologists in the 21st century. Education Sciences, 5(3), 221-237.
doi:http://dx.doi.org/10.3390/educsci5030221
2. Januszewski, A.; Persichitte, K. A history of the AECTs definitions of educational
technology. In Educational Technology: A Definition with Commentary; Januszewski, A.,
Molenda, M., Eds.; Lawrence Erlbaum Associates: New York, NY, USA, 2008; pp. 259
282
3. Goodman, S. (2015, August 28). Using New Technology to Rediscover Traditional Ways
of Learning. Retrieved from Edutopia: http://www.edutopia.org/blog/using-newtechnology-rediscover-traditional-ways-learning-stacey-goodman
FINAL PROJECT A. DE ALBA
Identification of Standards
After studying the 3 different technology standards at the local school District, State of
Nevada, and national level, I found that the state and district level standards offer guidance on
students who are exceeding standards, meeting standards, approaching standards, and who may be
below average. On the national level I found that there were not only standards for students, but
also standards for teachers, administrators, coaches, and computer science educators. On the state
level I found this standard, Productivity Tools: Students use appropriate productivity tools
including but not limited to word processing, spreadsheet, database, multimedia and
telecommunications was very similar to the standards on the national level that I have been
working with in EDU 214 this semester. The national standards have less to them but are just as
important as the standards of the district and state level. It looks as though the district and state
followed the national standards fairly the same but added more information to their standards like
certain grade levels and whether they were as the expected grade level the students were supposed
to be.
For the lesson plan I will meet the National Educational Technology Standards for Students
(NETS) through Standard #1, which is Students demonstrate create thinking, construct
knowledge, and develop innovative products and processes using technology. It will take creative
thinking to decide what kind of layout the student will create for their website. Within this standard
students are to create original works as a means of personal or group expression. When the student
uses the coding process of HTML they are creating original works. HTML gives the student the
freedom to create a website with whatever color, pictures, and layout they choose. Their work is
original through this. There are so many website generators out there that do not allow students
the complete freedom that HTML coding gives to the student. Stand #1 also articulates for the
student to use models and simulations to explore complex systems and issues. One of the websites
that I provided in this lesson plan needed the student to use the site as a live website simulation so
they could see what the code would create if they decided to use that code.
Lastly, for the lesson plan I am in line with the State of Nevada Department of Education
- VISUAL ARTS: Context Content Standard 4.0: Students understand the visual arts in relation
to history and cultures. This project will have the students research famous painting or art in
particular parts of history. They also had to present an image of the painting or art work along
with a short story of the art and/or artist if available.
FINAL PROJECT A. DE ALBA
One Complete Lesson Plan
Grade Level Appropriateness: 10th Grade
Technology Content Standard Addressed:
National Educational Technology Standards for Students (NETS)S Addressed: Standard
#1 Students demonstrate create thinking, construct knowledge, and develop innovative
products and processes using technology.
Other Content Standard Addressed:
State of Nevada Department of Education - VISUAL ARTS: Context Content Standard
4.0: Students understand the visual arts in relation to history and cultures.
Objective:
Students will learn to use a scanner to create the backgrounds of the web pages (allowing
them to truly be artistic with the look of the site). Giving them a project to create a
website using basic html coding for beginners will provide the student with a sense of
creative freedom they may have never experienced before.
Students will learn to use technology software, hardware, computer coding language
along with history and art. Through all this they are given the ability to have creative
expression through HTML.
Materials needed to facilitate the lesson:
Software: Corel PaintShopPro X8, Notepad or TextEdit, CoffeeCup HTML Editor
& Microsoft Word or any word processor program.
Hardware: Scanner, CPU, Keyboard, Monitor, & Mouse.
Other Material: Scissors & 3 pieces of different kinds of clothing material
Suggested group size: One Student or more
Procedures:
Before HTML coding
Create a New Folder on the computer using your first and last name. Inside that
folder create another New Folder naming it Freedom of Artistic HTML Project
and inside that folder create another New Folder naming it by each era. This is
very important as this will be a part of your address for the HTML files you will
create.
Research using the internet to find 9 famous paintings or art pieces:
3 from Mannerism & Baroque Art Period (Art that breaks the rules; art
as a weapon in the religious wars) between 1527 1750
3 from Neoclassical & Romanticism Art Period (Art that recaptures
Greco-Roman grace and grandeur; The triumph of imagination and
individuality) 1750 1850
FINAL PROJECT A. DE ALBA
3 from Impressionism & Post-Impressionism (Capturing fleeting effects
of natural light; A soft revolt against Impressionism ) between 1400
1550
Save the photos you find of the paintings or art pieces to the correct era
folder; making sure you name the photo you are saving the actual name of
the painting the artist gave it. Do not leave any spaces in the name of the
file. If you want to use an underscore as a replacement of a space you may
do so. Note: capitals are not recommended in the name of a file that will be
used in a webpage.
Open your word processor software and create a short story of the painting and the
artist. Make sure you check your grammar and spelling.
Find 2 graphics of fabric material on the internet using the search engine in the
Image category because you are looking for images; these photos will be used
for the Home page and the Work Cited page.
Find 3 pieces of clothing at a thrift store, your closet, etc. and cut it into a square
big enough to fit into a scanner with scissors if you preferred, but not necessary.
The 3 pieces of chosen clothing materials that will be used for your Era pages.
Lay one piece of clothing as flat as possible into the scan.
Open up the software Corel PaintShop Pro X8 and choose the Edit menu tab at
the top middle of the program. This will pop up many tool bars surrounding your
working area.
Click on the scanner image tool found at the top left tool bar menu that looks like
an open scanner icon and scan the clothing.
Play with the image you scanned and manipulate the image however you would
like. After you are finished editing the photo make sure you use the Seamless Tiling
option found at the top menu at EFFECTS>>IMAGE EFFECTS>>SEAMLESS
TILING option so that it looks seamless in the back ground once you add it to the
web page. Do this 2 more times with the other material you will be using.
Start HTML coding and follow along here and on the tutorial
Now that you have all the components to make your website go to: HTML Tutorials
for Beginners at HtmlDog.com
The tutorial will ask you to open up the software called Notepad in Windows or
TextEdit in Mac OSX.
Follow the instructions in the HTML Beginner Tutorial by clicking on the Getting
Started link and soon you will find out just how easy it is to use HTML to create
a website however you want it to look. At the bottom of each page you will find a
Next Page link name telling you what is next. Click on that link to move on.
Keep in mind that any mistake in the coding will create a mess most of the time, so
always check your coding to make sure each step was done correctly. You do not
want to go back through a web page full of coding to figure out what went wrong.
Sometimes you will go over the coding 5 times and still not find it.
Steps necessary for full credit:
FINAL PROJECT A. DE ALBA
Title Tags
1. On the HOME page only - In between the title tags use Your Name Freedom of
Artistic HTML Project.
2. On the other 3 pages - In between the title tags use Use the Name of ONE of
THREE eras I provided you with along with - Freedom of Artistic HTML Project.
Using a different era for each page. Remember there are only 3 eras I provided you.
3. One the 5th page - In between the title tags use Work Cited - Freedom of Artistic
HTML Project.
Your first line within the Body Tags
1. On the HOME page only - In between the body tags use (use the paragraph code
specified on the how to HTML coding link I provided) and type in A Creative Title
for the Website (then use the closing paragraph code) hit enter (use the paragraph
code again) and Your Name(then use the closing paragraph code). This will give
you one line with you Website Name and a second line (below) with your name
underneath your title. A total of 2 lines. Follow the steps and you will be fine. Use
the paragraph tag again to start your introduction to the website explaining the
different type of era webpages and end with a closing paragraph tag.
2. On the other 3 era pages only - In between the body tags use Use the Name of
ONE Era I provided you with. Using a different era for each page. Remember
there are only 3 eras I provided you.
3. One the 5th page use - In between the body tags use Work Cited. Make sure it is
in MLA 7th Edition
Heading are required for all the web pages you create.
1. Heading 1 for Your Name Freedom of Artistic HTML Project and heading 2
for Your Name on the Home page.
2. Heading 1 on Use the Name of ONE Era I provided you with on each era
page.
3. Heading 1 on Work Cited on the work cited page.
Must use Lists on Work Cited Page
Use Lists to create your work cited page as a number list. Include the tutorial HTML
website I provided you with as well. All the websites that are on your work cited
page need to be coded as links. When creating your short stories in each web page
site your story with numbers such as [1] that link to your work cited page. You
do not need to use the id attribute for code linking unless you find it useful.
Images
You will need to provide a photo of the famous painting with a short story of the
painting and/or of the artist who painted it, if one is provided. There are times you
might come across famous art or painting but the artist is unknown. Points will be
deducted if there is a known artist but you fail to mention them.
FINAL PROJECT A. DE ALBA
Skip these Sections on the HTML Tutorials
Tables
Forms
Putting It All
Together
CSS Beginner Tutorial
Go to CSS Beginner Tutorial page and use the Internal method of applying the
CSS code to all the web pages so that you can make each web page design unique
in color and layout. http://htmldog.com/guides/css/beginner
Here is another website that will help you with extra coding you will need to
implement into the CSS style tags W3Schools
o You will need to add an image as a background in the CSS style section
of each web page Click Here
o You will need to add a Navigation bar to every web pages CSS style
section so that visitors can access them all. Click Here
Extra Credit for use of JavaScript
If you can find and incorporate JavaScript on your Home page you will earn
extra credit for taking the time to learn how to use JavaScript and incorporating it
for this assignment. (example: link menu to other pages) You want it to be
pleasant on the eyes and it has to make sense on why it is being used on the home
page. As in: mini cars driving across the screen doesnt make sense to have on a
website displaying information about historical art and artists. You can start here
http://htmldog.com/guides/javascript, but you are not limited to just this site.
Open up CoffeeCup HTML Editor
Now open up the CoffeeCup HTML Editor and copy all the code you just created
in Notepad or TextEdit and paste it on a new black page in CoffeeCup.
Other links
Here are some other links you may want to check out to really make your website
pop!
FINAL PROJECT A. DE ALBA
9
Assessment:
Possible Points = 150 with 30 points in each section
Identify Topic - 30
Research 30
Short Stories - 30
Image usage - 30
HTML Coding - 30
FINAL PROJECT A. DE ALBA
10
Student Sample
You might also like
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Software Review Emerging Technology Innovative Uses PresentationDocument11 pagesSoftware Review Emerging Technology Innovative Uses Presentationapi-302247441No ratings yet
- Wheel o Fortune ReflectionDocument1 pageWheel o Fortune Reflectionapi-302247441No ratings yet
- Jeopardy Game FinalDocument51 pagesJeopardy Game Finalapi-302247441No ratings yet
- Wheel o Fortune Spreadsheet FinalDocument3 pagesWheel o Fortune Spreadsheet Finalapi-302247441No ratings yet
- Music in You ReflectionDocument1 pageMusic in You Reflectionapi-302247441No ratings yet
- Music in You LyricsDocument2 pagesMusic in You Lyricsapi-302247441No ratings yet
- Mayberry NewspaperDocument4 pagesMayberry Newspaperapi-302247441No ratings yet
- Dream Home AntoinettedealbaDocument1 pageDream Home Antoinettedealbaapi-302247441No ratings yet
- Your Classroom Reflection AntoinettedealbaDocument1 pageYour Classroom Reflection Antoinettedealbaapi-302247441No ratings yet
- Your Classroom Layout AntoinettedealbaDocument1 pageYour Classroom Layout Antoinettedealbaapi-302247441No ratings yet
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (345)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Sabita 5+ Yrs Testing ResumeDocument5 pagesSabita 5+ Yrs Testing ResumeRaj Pedapalli100% (1)
- W3Schools SQLTutorial PDFDocument35 pagesW3Schools SQLTutorial PDFMoon18089% (18)
- Change, Configuration and Release Management: The Only Constant IsDocument58 pagesChange, Configuration and Release Management: The Only Constant IshenriquecongoNo ratings yet
- UniFi Controller V3 UG PDFDocument57 pagesUniFi Controller V3 UG PDFZulhaily SuailleNo ratings yet
- Cisco UCCX ANI Based Call RoutingDocument6 pagesCisco UCCX ANI Based Call RoutingmsteppNo ratings yet
- Number: 1z0-133 Passing Score: 800 Time Limit: 120 MinDocument35 pagesNumber: 1z0-133 Passing Score: 800 Time Limit: 120 MinAddiNo ratings yet
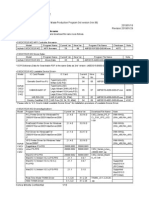
- Digital Black and White Multifunction Device: Major Specifications of 4000/ 3000Document2 pagesDigital Black and White Multifunction Device: Major Specifications of 4000/ 3000Dollar MulyadiNo ratings yet
- Manual de Data AnimacionDocument16 pagesManual de Data AnimacionJeffreySánchezNo ratings yet
- PowerMesh Implementation N7Document32 pagesPowerMesh Implementation N7pragya mitaNo ratings yet
- Know The Latest Features of The Latest Version of Google ChromeDocument2 pagesKnow The Latest Features of The Latest Version of Google Chromelewis bikerNo ratings yet
- IPAMDocument35 pagesIPAMShyam Ji SahuNo ratings yet
- DP 1 1Document20 pagesDP 1 1Cretoiu CostelNo ratings yet
- Stepbystepguide Paysys PDFDocument21 pagesStepbystepguide Paysys PDFKhalid PandithNo ratings yet
- Untitled2 - Jupyter NotebookDocument9 pagesUntitled2 - Jupyter NotebookSakura chanNo ratings yet
- ADABAS File Access GuideDocument49 pagesADABAS File Access GuideLeandro Gabriel López100% (1)
- BarTender Integration Methods 2021Document13 pagesBarTender Integration Methods 2021andasasasdaNo ratings yet
- Crafting of Web Page - Blog Through Online PlatformsDocument75 pagesCrafting of Web Page - Blog Through Online PlatformsMaria MaraNo ratings yet
- Basic Concept in ChsDocument23 pagesBasic Concept in ChsJason Echevaria100% (1)
- Google Read WriteDocument7 pagesGoogle Read Writeapi-466641927No ratings yet
- Python Programming Language Unit-1Document18 pagesPython Programming Language Unit-1mamathaNo ratings yet
- John Tan: Enterprise Sales - ASEANDocument2 pagesJohn Tan: Enterprise Sales - ASEANEric WangNo ratings yet
- SalesForceCopy JMXDocument60 pagesSalesForceCopy JMXReX_XaR_No ratings yet
- VSAM Reference Guide For DevelopersDocument2 pagesVSAM Reference Guide For DevelopersJohnJanesonNo ratings yet
- Hyperchem Getting StartedDocument316 pagesHyperchem Getting StartedKatechon MerkadoNo ratings yet
- Pro E Detailing Report ParametersDocument10 pagesPro E Detailing Report ParametershameedNo ratings yet
- Writing Cover Letter: During For On of in With For For of at From Forward in For ForDocument2 pagesWriting Cover Letter: During For On of in With For For of at From Forward in For ForNatalieLaoshiNo ratings yet
- The Intuitive Jira Guide For Users (2018) : OverviewDocument18 pagesThe Intuitive Jira Guide For Users (2018) : OverviewArull Falla100% (1)
- KC Advanced Reports 3 1 User's GuideDocument22 pagesKC Advanced Reports 3 1 User's Guidemk59030No ratings yet
- (Microsoft Press) Steve Mcconnell - Rapid Development, Taming Wild Software Schedules PDFDocument671 pages(Microsoft Press) Steve Mcconnell - Rapid Development, Taming Wild Software Schedules PDFRoxanaRacu100% (2)
- iVIZION Quick Reference PDFDocument16 pagesiVIZION Quick Reference PDFjoseNo ratings yet