Professional Documents
Culture Documents
Assignment 2 Group Assignment 1
Uploaded by
api-2674028490 ratings0% found this document useful (0 votes)
30 views34 pagesOriginal Title
assignment 2 group assignment 1
Copyright
© © All Rights Reserved
Available Formats
PPTX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as PPTX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
30 views34 pagesAssignment 2 Group Assignment 1
Uploaded by
api-267402849Copyright:
© All Rights Reserved
Available Formats
Download as PPTX, PDF, TXT or read online from Scribd
You are on page 1of 34
ASSIGNMENT 2 :
WEB DESIGN RESEARCH
Leader : Lee Jie Yin (Becky) 0319203
Group Members : Cheah Soo Sean (Denise) 0318052
Yap Suan Seng 0319817
Lok Jo Ann 0319537
Oh Shenyin 0319201
DONT BORE YOUR VISITORS KEEP THEM THINKING
First of all, I agree with the article that in Designmore.com.
Based on the article, a good website design should be simple, keep interested,
work and natural flow.
Here I found another article to support what have stated in Designmore.com.
According to sugarrushcreative.com, there is a article WHAT MAKES A GOOD
WEBSITE.
Usability is one of the important issues mention in the article which website
designer need focus.
Usability include fast loading pages, layout, navigation, cross platform
compatibility, responsive design.
As the point mentioned before, website design should be simple. Layout is the
first of the website design require keep unclutter, clear, and consistency to
visitors.
In other words, layout simple which allow visitors focus on your messages and
easy reading.
Furthermore, in the article of 7 steps to Real Estate Website Success which
from amrocket.com, play website simple also one of the issues to make the
website success.
The paragraph mentions user prefer simple and organize website.
If the website design with overwhelming design, visitors may leave it instantly.
From here, we know that website design simple very important to visitors.
Last article I found to support the point stated in Designmore.com which from
Smashing Magazine - 10 Principles Of Effective Web Design.
Inside the article, one of the rules discuss about Dont make user think.
Obvious and self-explanatory are important to a website.
When creating a website, website designer must consider and think from the
visitors angel, to understand what they want to see.
The website need to be clear and dont let your visitors have chance to gain
question marks on their head.
For example, how to from point A to point B on the website, that need clear
structure lead your visitors how to go from point A to point B.
Example:
I have choose dessert website as my example
Snowflake and Meet Fresh.
Both of website have clear title and way let
visitors know the dessert are from Taiwan.
As the picture shown at left hand side, we
can see the website design is different.
Lets look on snowflake website, we see that
the website is clear, simple. It straight
forward to their promotion.
Which also attract to the visitors and make
the visitors to stay on their website.
Example:
Next, we look on Meet Fresh website.
We see there is some complicated in the
Home page.
Although the design is simple, the
arrangement of the picture, it makes visitors
eyes feel uncomfortable.
And, there is paragraph of text, visitors
mostly do not read, they just scan.
Visitors may not focus on the paragraph of
text.
Visitors view the website, they just look on
what they interested and the first thing which
grab their attention.
Example:
Both of the website have clear
navigation to lead visitors.
In addition, the pages was load in
short time which means the website
is less than 30k.
Last but not least, the logo of the
website can be link back to the
Home page, which is successful
navigate.
DONT MAKE THEM WAIT
I agree to the content of article given which simple rule can reduce the page size
if the page load slowly.
According to surveys by Akamai and Gomez.com, viewers expecting a web page
to be load in 2 seconds or lesser.
Making visitors to wait for the website is bad.
Just like what the article was talking about from Dont Make them Wait, The
web Is here to make our life easier , not to sit in front and keep waiting.
Based on RankingToday.com, optimizing the image could help to have faster
loading website.
Instead of putting high graphics photos in the website, why not putting the
smaller size pictures for load the website page faster.
For impatient web users, an eye blink is just too long to wait.
I have to agree with the article that has given Dont make them wait
According to the nytimes article that I had chosen, its say about the loading
speed for website
This website has proven that loading too slow is bad for a website . Speed is the
most important thing for website, theres four out of five online users will click
away if it takes too long.
According to blackbeardesign website, it stated that graphics are not necessarily
needed to filled up all the white or empty space.
Too big pictures or too high definition quality pictures to make he loading longer
Instead of putting it why not put lesser quality picture to avoid the longer waiting
time.
In the other article, the Pcword, it also proof that having a big image of photo will
take longer time to load the website.
In the other hand, too many pictures also will making the website load slower.
Full size uncropped image is the reason as well
From all this point, choosing and cropping image to website Is necessary and
important, according the article that I found or given.
The website have to choose a better imagine to attract customer without loading
too long
Not necessary to use that much of image but design.
Examples :
Michael Kors, using high qualities picture
loading page will take longer to load.
Some visitor will prefer faster loading.
Nike, Not so huge quality images out,
loading page is faster and can check
all the details smoothly.
Examples :
Snowflakes website has fast loading page, it let the viewers get the
information in short time.
It also provide the mobile and desktop view to viewers, so they can browse
the website in any devices.
FIND OUT WHAT COLORS WILL CAUSE YOUR VISITORS TO
HATE YOU
I agree of colours always the first concern for web design, it makes
your website either look attractive or chaotic
Color tones represents the communication and reaction of the viewers.
Right color tone will send the correct message and information to viewers, they will
understand and get what they need.
The aspect of color, right color scheme, and combination of colors will bring out the
essential of the website, makes them more useful and attractive.
Besides, color will makes the website become nice look or chaotic.
Based on 1webdesign website, they mentioned color has divided for certain level
such like primary, secondary, and tertiary colors.
o Primary color are red, yellow and blue. We can formed new color by combining
these three colors. At the same time, for combination of two primary color, we
will get secondary color such like orange. There is endless possibilities for tertiary
color, either combine with primary and secondary color together.
The cultural aspect of color scheme can effect how the viewers
respond toward the website.
I strongly agree color play important role in website designing. Based on
www.designyourway.net, different color has different meaning and symbolic. For
example, red represents powerful, passionate, anger also violence. It usually used to
highlight some important information or message, to let people alert. It also represent
different meaning in every countries. Yellow consider as energizing color, it always bring
warmth, happiness and warn meaning. Most of the website will use yellow color, because
it can catch attention from viewers easily.
As the article given, yellow and red colors usually use to attract viewers concern to
certain update or information. At the same time, I agree website designers should not
overused those color mention above. It will distract the whole layout and makes the
color distract the sight of viewers.
Examples
http://new.digi.com.my/
From digi website, they are highlight the promotion part with yellow colors
which show 150 sms for the combo 25. That is the main point of the
package. Therefore, viewers will get the first attention of the information that
DIGI wants to send to viewers. It catch the first sight of viewers, simple and
easy.
According to ux movement website, every website colour theme should be accurate and make sure
it will not overlapping the font.
Three criteria to makes a successful website as :
Pick consistent colour
Dont use too many colours
Apply the colours to the right place
Consistent colour will makes your viewers feel comfortable when using your website. Such like
using black, white and grey colour tones will makes your website become classy.
Example : http://www.montblanc.com/
Look at the MONT BLANC website, they
use the black as the background and white
as their font colour. This can makes the
viewers look clearer to the content and
and the colour no crash between each
elements. So website always have to apply
equal balance of white, black and other
colours.
Dont use too many colours
It doesnt means many colors will make your website look more beautiful
and attractive. Sometimes too many of color tone will makes the website
become ugly and distracting. The color must have different level in dark and
light base. As the article given mentioned do not use yellow and red
sparingly, it will makes the viewers confuse when viewing the website.
Example : http://www.kikilala.co.za/
From the website KIKILALA, too many colors
cause the website looks messy and unclear
for the information. The color matching is not
suitable and it cant bring out the message
properly. Viewers will confuse of the information
Because the distraction of color tones.
Apply the colours to right place
Viewers like colorful things, but doesnt mean web designer can apply the color
everywhere. Designers should plan and arrange the color theme nicely, then only
can build up an attractive website to gain attention from viewers. Color must
always highlight the interface control such like navigation and others, this can helps
viewers see the detail easily. Black and white color always be the ideal color for
websites because the plain background can makes the font clearer.
Example : http://www.nike.com/my
From the nike website, we see they no
use numbers of color but use the right
color in the right place. They use black
color as their button, viewers can
find the button to lead them get the
information they wish to search.
NAVIGATION
Where am I?
Where can I go from here?
Where was I already?
We should always ask ourselves those three question while we construct a
website.
I agree that the article mention about that either the logo or the name of the
company will be on top of the website which always link to the homepage.
(DesignMore.com)
We should not let visitor have the chance to ask where they are.
Based on About.com to agree the argument, website designer have to be sure to
leave the button clickable so that user can get back to the homepage when they
are at the other sub-page.
Example
The Michael Kors word appear in every page which is link to the homepage, so that
visitor can visit the website easily.
I sort of disagree with the article DesignMore that mention about the link titles
improve the navigation usability, because some of the website may confuse their
visitor.
However, I think that it depends on certain website. Avoid of stuffing irrelevant
link so that will could make your visitor clear of where they are.
Somehow, I agree with link that links to other pages that is within the website or
links to an outside web page. Description of that website in context with the link
is an optional for the website as users nowadays are not stupid.
Example
The colour of Facebook change from black to grey when mouse hover on the
word.
When click into the word, the Facebook page of Michael Kors open in another
tab/browser instead of change the website to Facebook page so as the other
social media page. Visitors are able to visit both page at one time.
The first thing we should be consider while working on a website page is we
should always stand as a users shoes while constructing a website whether is the
navigation is unnecessary or out of place?
Too many navigation buttons may cause visitor to leave the website as there is
too many choices.
If the navigation is separated in too many bars such as in drop-down menus and
yet still repeating the same category at top-level buttons as a sub-sections may
let visitor feel Why the this page is same as the other page, I thought it may be
something else?
Example:
When click into the Bags main HTML, the sub-page shows two still banner
and when visitor click into the banner will lead them to the sub-page which is
same as the sub-page of Bags under Women category. Visitor may feel that
why there are two same pages?
My opinion is Bags, Shoes, Watches, Accessories main html are unnecessary.
I also agree with DesignMore that visitors would like to know which page they
have been visited and which page they havent.
Visitors always are impatient, they will be frustrating when they click on a link
that which may lead them to page that they had already visited.
Therefore, the navigation should work well or change the colour of word or
button which visitors had already clicked before so that wont make them
frustrated.
In fact that, the colour change between visited and unvisited page doesnt really
have to be blue to people, somehow it may not match to the colour of the
website.
Example:
The website no any changes for the visited and unvisited pages.
The colour of WOMEN changed, the banner of categories and trends will
shows when mouse hover the button.
Furthermore, visitor would wants to know which page they had visited and
which page have not, for this website didnt show the color changes of the
button. I agree with the article that should use blue for unvisited and purple
for visited as a colour scheme. Using other colour will just confuse people.
REFERENCES
Colors in Web Design and Why to Choose Them. [online] Available at:
<http://www.designyourway.net/drb/colors-in-web-design-and-why-to-choose-them>.[Accessed 7 October
2014]
Zenand.T.,(2010) Colors in Web Design : Choosing a Right Combination for Your Website [online] Available at:
<http://www.1stwebdesigner.com/design/colors-web-design-right-combination>. [Accessed 7 October 2014]
Anthony, (2011). How to Use Color to Successfully Brand Your Website. [online] Available at:
<http://uxmovement.com/content/how-to-use-color-to-brand-your-website>. [Accessed 8 October 2014]
Mont Blanc. [online] Available at: http://www.montblanc.com. [Accessed 8 October 2014]
Kiki Lala. [online] Available at: http://www.kikilala.co.za [Accessed 8 October 2014]
Nike. [online] Available at: <http://www.nike.com/my>. [Accessed 8 October 2014]
Amrocket.com, (2014). 7 steps to Real Estate Website Success. [online] Available at:
<http://www.amrocket.com/blog/7_steps_to_Real_Estate_Website_Success> [Accessed 9 October 2014].
Friedman, V. and Friedman, V. (2008). 10 Principles Of Effective Web Design - Smashing Magazine. [online]
Smashing Magazine. Available at: <http://www.smashingmagazine.com/2008/01/31/10-principles-of-
effective-web-design/> [Accessed 9 October 2014].
Nicola, B. (2014). WHAT MAKES A GOOD WEBSITE | Sugar Rush Creative. [online] WHAT MAKES A GOOD WEBSITE | Sugar Rush
Creative. Available at: <http://sugarrushcreative.com/blog/what-makes-a-good-website> [Accessed 9 October 2014].
Snowflake Malaysia - Taiwanese Dessert Secrets, (2014). Home. [online] Available at: <http://snowflake.com.my> [Accessed 9
October 2014].
About.com, (2014) Five Rules of Effective Website Navigation [online] Available at :
<http://graphicdesign.about.com/od/effectivewebsites/a/web_navigation.htm> [Accessed 8 October 2014]
Smartisans.Com (2014) Seven Steps To Easier Web Navigation [online] Available at :
<http://www.smartisans.com/articles/web_navigation.aspx> [Accessed 8 October 2014]
Livecity, (2014) What makes good website navigation? [online] Available at : <http://www.livecity.com/site/live/articles/what-
makes-good-website-navigation.html> [Accessed 8 October 2014]
Michael Kors [online] Available at: <http://www.michaelkors.com/> [8 October 2014]
KISSmetrics. Speed Is A Killer Why Decreasing Page Load Time Can Drastically Increase Conversions [Online] Available at:
<https://blog.kissmetrics.com/speed-is-a-killer/> [Accessed 8 October 2014]
RankingToday.com. How To Make Smaller Images For Your Website [Online] Available at:
<http://www.rankingtoday.com/blogs/7/How-To-Make-Smaller-Images-For-Your-Website.html> [Accessed 8 October 2014]
Black+, J. Black Bear Design. Design, Less is More [Online] Available at: <http://www.blackbeardesign.com/design-less-is-more/
>[Accessed 8 October 2014]
PCWORD.COM
Why some Web sites are much slower than others
PCWord.com, (2013). Why some Web sites are much slower than others. [Online] Available at :
<http://www.pcworld.com/article/2038500/why-some-web-sites-are-much-slower-than-others.html> [ Accessed 8 October 2014]
Velvetblues.com, (2009) . 8 Reasons your website is slow. [Online] Available at : <http://www.velvetblues.com/web-
development-blog/8-reasons-your-website-is-slow/> [Accessed 8 October 2014]
NyTimes.com, (2012). For Impatient Web Users, an Eye Blink Is Just Too Long to Wait [Online] Available at :
http://www.nytimes.com/2012/03/01/technology/impatient-web-users-flee-slow-loading-
sites.html?pagewanted=all&_r=1& [Accessed 8 October 2014]
NnGroup.com , ( 1993 ). The 3 Important Limits. [Online] Available at : http://www.nngroup.com/articles/response-
times-3-important-limits/ [Accessed 8 October 2014]
You might also like
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Carnot CycleDocument3 pagesCarnot CyclealexontingNo ratings yet
- Topic 4 Petrophysics - Part 4Document32 pagesTopic 4 Petrophysics - Part 4Aneesch PreethaNo ratings yet
- LuberigthDocument24 pagesLuberigthEnrique BarriosNo ratings yet
- Signal Processing Problems Chapter 12Document20 pagesSignal Processing Problems Chapter 12CNo ratings yet
- 7 JitDocument36 pages7 JitFatima AsadNo ratings yet
- Dswd-As-Gf-018 - Rev 03 - Records Disposal RequestDocument1 pageDswd-As-Gf-018 - Rev 03 - Records Disposal RequestKim Mark C ParaneNo ratings yet
- A Method For Identifying Human Factors Concerns During The HAZOP Process - Dennis AttwoodDocument5 pagesA Method For Identifying Human Factors Concerns During The HAZOP Process - Dennis AttwoodAlvaro Andres Blanco GomezNo ratings yet
- Db2 Compatibility PDFDocument23 pagesDb2 Compatibility PDFMuhammed Abdul QaderNo ratings yet
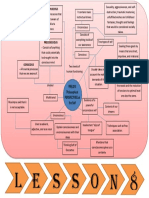
- Mind MapDocument1 pageMind Mapjebzkiah productionNo ratings yet
- Balkan TribesDocument3 pagesBalkan TribesCANELO_PIANONo ratings yet
- Radical Candor: Fully Revised and Updated Edition: How To Get What You Want by Saying What You Mean - Kim ScottDocument5 pagesRadical Candor: Fully Revised and Updated Edition: How To Get What You Want by Saying What You Mean - Kim Scottzafytuwa17% (12)
- Honey Commission InternationalDocument62 pagesHoney Commission Internationallevsoy672173No ratings yet
- Servo Magazine 01 2005Document84 pagesServo Magazine 01 2005dangtq8467% (3)
- Past Papers - A Levels - Geography (9696) - 2018 - GCE GuideDocument9 pagesPast Papers - A Levels - Geography (9696) - 2018 - GCE GuideLee AsaNo ratings yet
- Fiber Optic Communication PDFDocument2 pagesFiber Optic Communication PDFluisperikoNo ratings yet
- Neptune Sign House AspectDocument80 pagesNeptune Sign House Aspectmesagirl94% (53)
- Studies On Diffusion Approach of MN Ions Onto Granular Activated CarbonDocument7 pagesStudies On Diffusion Approach of MN Ions Onto Granular Activated CarbonInternational Journal of Application or Innovation in Engineering & ManagementNo ratings yet
- Stereotype Threat Widens Achievement GapDocument2 pagesStereotype Threat Widens Achievement GapJoeNo ratings yet
- Geo Lab Report Point LoadDocument9 pagesGeo Lab Report Point Loaddrbrainsol50% (2)
- 07CRMDocument81 pages07CRMsangramlifeNo ratings yet
- Roman Questions II PDFDocument738 pagesRoman Questions II PDFjlinderski100% (3)
- Grammar Booster: Lesson 1Document1 pageGrammar Booster: Lesson 1Diana Carolina Figueroa MendezNo ratings yet
- MBA Study On Organisational Culture and Its Impact On Employees Behaviour - 237652089Document64 pagesMBA Study On Organisational Culture and Its Impact On Employees Behaviour - 237652089sunitha kada55% (20)
- Instruction Manual For National Security Threat Map UsersDocument16 pagesInstruction Manual For National Security Threat Map UsersJan KastorNo ratings yet
- 4idealism Realism and Pragmatigsm in EducationDocument41 pages4idealism Realism and Pragmatigsm in EducationGaiLe Ann100% (1)
- PLC 2 Ladder DiagramDocument53 pagesPLC 2 Ladder DiagramAnkur GuptaNo ratings yet
- C code snippets with answersDocument14 pagesC code snippets with answersqwerty6327No ratings yet
- Reich Web ADocument34 pagesReich Web Ak1nj3No ratings yet
- DPCA OHE Notice of Appeal 4-11-2018 FinalDocument22 pagesDPCA OHE Notice of Appeal 4-11-2018 Finalbranax2000No ratings yet
- Charny - Mathematical Models of Bioheat TransferDocument137 pagesCharny - Mathematical Models of Bioheat TransferMadalena PanNo ratings yet