Professional Documents
Culture Documents
Manual de Firework 2
Uploaded by
Courtney EspinozaCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Manual de Firework 2
Uploaded by
Courtney EspinozaCopyright:
Available Formats
Manual de Fireworks]
Zidgarth Vsquez Anda
Este manual contiene todo lo que se recibi
en el curso de Operacin Red en el ao de
2007
INDIC
E
N
NOMBRE
1.
DESCRIPCION DE FIREWOKS
2.
OBJETIVOS
3.
INSPECTOR DE PROPIEDADES
4.
PANEL DE HERRAMIENTAS
5.
MONTAGE DE UNA IMAGEN SOBRE OTRA
6.
COMO HACER UN ESCUDO
7.
EDICION DE LA MEDIA LUNA
8.
COMO CREAR UN BOTON ANIMADO
9.
INTRODUCIR IMAGEN AL BOTON
10
TEXTO EN EL BOTON
11
ROLLOVERS EN DOS OBJETOS
12
MENSAJE EN LA BARRA DE TAREAS
13
MENU EMERGENTE
14
EXPORTAR UNA ANIMACION A DW
pgina
Zidgarth Vsquez Anda
Descripcin
Fireworks es una herramienta que puede utilizarse para crear, editar y animar
grficos web, aadir interactividad avanzada y optimizar imgenes en entornos
profesionales. En Fireworks es posible crear y modificar imgenes vectoriales y
de mapa de bits en una sola aplicacin. Todo es modificable en todo momento.
Y el flujo de trabajo puede automatizarse para satisfacer las necesidades de
cambio y actualizacin que de otra forma exigiran una enorme dedicacin.
Objetivos
Aprender a utilizar fireworks en el diseo, edicin y animacin de
grficos web.
Integrar los elementos producidos con otras herramientas de diseo de
pginas.
Inspector De Propiedades
Es un panel que vara segn el contexto y que muestra las propiedades de la
seleccin actual, las opciones de la herramienta seleccionada o las propiedades
del documento. De forma predeterminada, el Inspector de propiedades est
acoplado en la parte inferior del espacio de trabajo. Como se observa en la
figura del entorno.
El Inspector de propiedades puede abrirse a media altura con lo que se
muestran dos filas de propiedades.
puede abrirse por completo, con lo que se muestran cuatro filas.
El Inspector de propiedades tambin puede contraerse en su totalidad aunque
permanezca en el espacio de trabajo.
Para expandir el Inspector de propiedades de media altura a altura completa y
ver otras opciones:
Haga clic en la flecha de ampliacin situada en el ngulo inferior derecho
del Inspector de propiedades.
Haga clic en el cono del ngulo superior derecho del Inspector de
propiedades y elija Altura completa en el men de opciones del Inspector
de propiedades.
Nota: El men de opciones est disponible nicamente cuando el Inspector de
propiedades est acoplado.
Para contraer el Inspector de propiedades cuando est acoplado:
Haga clic en la flecha de ampliacin o el ttulo del Inspector de
propiedades.
Elija Contraer grupo de paneles en el men de opciones del
Inspector de propiedades.
Panel Herramientas
El panel Herramientas contiene las herramientas necesarias para crear,
seleccionar y modificar objetos. Las barras de herramientas Principal y
Modificar proporcionan fcil acceso a muchos comandos.
El panel Herramientas est organizado en seis categoras:
1.Seleccionar, 2.Mapa de bits, 3.Vector, 4.Web,
5.Colores y 6. Ver. Basta con elegir una herramienta y
comenzar a utilizarla. La aplicacin emplea la herramienta
correctamente.
El
panel
Herramientas
contiene
docenas
de
herramientas, algunas de las cuales estn agrupadas, tal
como se ilustra. Los grupos de herramientas se identifican
por el pequeo tringulo situado en la esquina inferior
derecha de la herramienta. Haga clic en una herramienta
para seleccionarla. De forma alternativa, puede pulsar las
teclas de mtodo abreviado para cambiar rpidamente de
herramienta.
Nota: Puede ver el mtodo abreviado de cada tecla si
coloca el cursor sobre el cono de la herramienta en el
panel Herramientas, y espera a que aparezca el rtulo
correspondiente. El mtodo abreviado es la letra que
aparece tras el nombre de la herramienta.
Seleccin de una herramienta en un grupo de herramientas
Cuando en el ngulo inferior derecho de una herramienta del panel
Herramientas aparece un tringulo pequeo, indica que la herramienta forma
parte de un grupo. Por ejemplo, la herramienta Rectngulo forma parte del
grupo de herramientas bsicas de forma, que tambin incluye las herramientas
Rectngulo Redondeado, Elipse y Polgono.
Para elegir otra herramienta de un grupo de herramientas:
1. Haga clic en el cono de la herramienta y mantenga presionado el botn
del ratn. Aparece un men emergente con los conos, los nombres y las
teclas de mtodo abreviado de las herramientas. La herramienta
actualmente seleccionada lleva una marca de seleccin a la izquierda del
nombre.
2. Arrastre el puntero para resaltar la herramienta que desee y suelte el
botn del ratn. La herramienta elegida aparece en el panel
Herramientas y sus opciones se indican en el Inspector de propiedades.
Nota: La funcin de algunas herramientas cambia segn se editen objetos
vectoriales o de mapa de bits.
MONTAGE DE UNA IMAGEN SOBRE
OTRA Primera forma:
1.
2.
3.
4.
Elegir pixeles del lienzo del nuevo documento
Elegir archivo, de la barra de men y seleccionar importar
Seleccionar la imagen que deseamos editar
La colocamos en el lienzo y quedar como sigue
5. Elegimos en el Bloque de Mapa de Bits, la herramienta Herramienta
Lazo(L)
6. Luego seleccionamos el contorno de la imagen con la Herramienta Lazo y
esta quedar como sigue
7. Luego pinchamos la pestaa seleccionar y elegimos seleccionar inverso
8. Nos quedar seleccionada la imagen y el cuadro
9. Luego le presionamos la tecla suprimir, y nos quedar como sigue
10.
Elegimos en las herramientas de Mapa de Bits La Barita Mgica
11.
Se da clic en el contorno que queremos eliminar, y la imagen
queda como sigue.
10
12.
Elegimos en las herramientas de Mapa Bits, Borrador y con este
quitamos el contorno.
13.
La imagen quedar como sigue:
En el siguiente paso hay que introducir un documento nuevo, importar una
imagen que desea que fuese el fondo e insertarla; luego iremos a la pestaa
ventana de la barra de men, seleccionar mosaico vertical para arrastrar la
imagen diseada y colocarla sobre la ltima imagen importada
La imagen quedar de la siguiente manera
11
Segunda forma:
1. Se edita la imagen
2. Se selecciona
3. Selecciona exportar rea
12
4. Se da clic en Exportar rea
5. Aadir color a la transparencia
6. La imagen queda de la siguiente manera
7. Luego exportar
13
8. Le asignamos un nombre
9. Lo exportamos como HTML e imagen
10.
Clic en exportar
COMO HACER UN
ESCUDO Ejercicio
N 2
1- Elegir el tamao del lienzo
2- En el bloque de vector seleccionar la opcin
elipse.
3- Dibujamos un elipse en el lienzo de manera
que quede de la siguiente manera
14
4- Encima de la elipse, dibujamos lneas con la herramienta lnea, en el
bloque de vectores, de manera que se vea de la siguiente forma
5-
Luego encima de las lneas que creamos dibujamos otro elipse ms
pequeo que el primero y lo colocamos de modo que quede as
6-
Despus de hacer esto
dibujamos una estrella desde el
bloque vector.
15
7-Dibujamos la estrella encima
de la elipse que creamos antes
as:
8-Despus de crear la estrella la
seleccionamos y le damos clic
en la opcin puntos y lo
movemos hasta que quede de
cuatro puntos como la
siguiente.
9-Luego de ponerle las cuatro puntas damos clic en la opcin radio y lo
movemos de modo que la estrella se vea ms delgada
Como la siguiente:
16
10-Luego de hacer lo anterior seleccionamos la opcin escala del bloque
seleccionar y rotamos la estrella de la siguiente forma.
Despus de haber hecho todos los pasos
el escudo debe de quedarnos de la
siguiente forma.
EJERCICIOS DEL DIA 18/08/07
PARA HACER LA MEDIA LUNA
EJERCICIO N 2
17
1. IMPORTAR IMAGEN
2. SELECCIONAR
IMAGEN
3. Con un crculo
4. Seleccionar toda la imagen y en edicin cortar y pegar dentro
18
5. Queda como sigue
6. As quedar
7. En sombrear e iluminar Agregar sombra
8. De la siguiente manera
19
COMO CEAR UN BOTON ANIMADO
*Primero damos clic en Edicin
*Despus en Insertar
*Luego en la opcin Nuevo Botn
*Aparecer una pantalla diferente al lienzo anterior
En la pantalla en
blanco que
aparece
debemos dibujar
una forma, la
que queramos
en esta ocasin
un rectngulo.
Luego usamos la herramienta texto y escribamos por ejemplo
Home, En el inspector de propiedades le damos color al rectngulo y al
texto si lo desea, luego debemos dar clic en la opcin seleccionar y
damos clic en la opcin seleccionar todo y luego lo copiamos, luego en la
pantalla damos clic en la ficha Sobre, y aparecer otra pantalla en
blanco, en esa pantalla debemos pegar lo que copiamos y modificamos la
20
apariencia del rectngulo y el texto, como se muestra en la imagen
siguiente, luego de modificarlo damos clic en el botn Listo. Y aparecer
en el lienzo como un botn GIF.
Para ver el efecto del botn debemos dar clic en la opcin Vista Previa y
pasamos el cursor del mouse y vemos que cambia del color que tenia de
primero (azul) al color que colocamos despus (verde).
Rollovers en dos
objetos.
Primero dibujamos un rectngulo
como un botn en la pgina
anterior, luego importamos una
imagen de modo que el lienzo quede de la siguiente
forma luego en el panel de la
derecha
de
la
pantalla
seleccionamos
la
opcin
Fotograma
y
Historial, damos clic en el botn Nuevo fotograma y
se agregar un nuevo fotograma en el panel de
fotogramas y luego damos clic en Fotograma 1 y
volveremos al lienzo donde tenemos las dos figuras
creadas anteriormente.
Luego damos clic en la Barra de herramientas en la parte de Web en la opcin
Herramienta divisin y marcamos exactamente el entorno del rectngulo que
creamos y luego el de la imagen.
Las imgenes quedaran de la
siguiente forma. Sealamos el
21
rectngulo para que cambie el botn blanco a la parte izquierda .
Luego en una de las imgenes
qued un punto blanco debemos dar clic en l y arrastrarlo hasta la otra luego
nos dar un mensaje donde nos pregunta si queremos Intercambiar una
imagen con el fotograma 2, le damos clic en Aceptar.
Despus damos clic en Fotograma 2 y ahora ya no aparecer el lienzo vaco
hay como una replica de las imgenes que creamos en el Fotograma 1, bueno
ahora hay que seleccionar la herramienta Texto y escribimos Byciclet en el
segundo cuadro del lienzo de la siguiente forma:
Luego volvemos al Fotograma 1 y presionamos la tecla F12 para ver los
efectos creados.
COMO INTRODUCIR UNA IMAGEN AL BOTON
22
1. Editar el botn como lo hicimos en los pasos anteriores
2.luego le damos clic en la parte blanca del centro del botn
3.Seleccionamos aadir comportamiento Intercambiar imagen, nos
muestra la siguiente ventana
4.Clic en la carpeta amarilla
23
5.Buscamos la imagen que deseamos colocar y nos aparece la siguiente
ventana
6.Damos clic en aceptar y nos queda como sigue
24
7.Presionamos F12 para ver el botn en el explorador
Esta imagen es la que insertamos, y es la que muestra al poner el ratn
sobre el botn
COMO PONERLE TEXTO AL BOTN
1. Seguimos todos los pasos anteriores
2. Damos clic en la parte blanca y seleccionamos Aadir men
emergente, como sigue
3. Aparecer la siguiente ventana, note que la ventana contiene las
siguientes vietas: contenido, aspecto, avanzado y posicin
Todas tienen que ser editadas
25
4. En la parte del texto digitamos lo requerido presionamos siguiente
26
Cuando ya estamos en posicin, que contiene el lugar donde queremos
el texto, presionamos listo, F12 para ver en explorador, nos muestra la
siguiente ventana
27
MENSAJE EN LA BARRA DE ESTADO
1. Hacemos todo igual que el anterior, seleccionamos aadir mensaje
de Barra de estado
2. Digitamos lo que queremos que aparezca en la barra de estado
3. F12 para ver en el explorador y nos muestra lo siguiente:
28
MENU EMERGENTE
1.
2.
3.
4.
Editamos la imagen
De la barra de men seleccionamos comandos.
De comandos seleccionamos web.
De web seleccionamos definir texto ALT.
29
5. Nos aparecer la siguiente ventana
6. Aqu introduciremos el texto que deseamos que aparezca en la imagen.
7. Despus de introducir el texto, damos clic en aceptar; presionamos F12
para ver cmo queda en el explorador.
NOTA: Para exportar la animacin anterior a DW hacer los pasos que estn en
la pgina 31.
MENU EMERGENTE CON UNA IMAGEN
Primera forma
1-El primer paso es insertar una imagen en Fireworks.
30
2-Herramienta Divisin, que se encuentra en el
panel de herramientas de Fireworks, de modo que
nos quede de la siguiente forma.
3-Luego en la pestaa Comandos de la barra
de men, seleccionamos Web y despus
Definir texto ALT.
4-Aparecer el siguiente cuadro
donde escribiremos el Texto ALT.
5-Damos clic en Aceptar.
6-Al presionar F12 veremos en el
explorador al pasar el cursor del
mouse sobre la imagen el Texto
ALT que colocamos a la imagen.
31
Segunda Forma
Al seleccionar la imagen con la Herramienta Divisin, el inspector de
propiedades cambia de forma, hay una parte donde dice Alt: all escribimos
el texto ALT, presionamos la tecla Enter y lo vemos en el explorador para ver
el Texto ALT.
NOTA: El texto que queramos poner en el inspector no tiene limite podemos
digitar o pegar todo el texto que queramos y el resultado ser el mismo.
Insertar una animacin de Fireworks a Dreamweaver
1 forma:
Primero creamos la animacin, en este caso, un botn animado en Fireworks,
luego damos clic en Archivo,
despus en Exportar y aparecer el
siguiente
cuadro
donde
guardaremos la animacin.
En la zona del cuadro que dice
exportar
debemos
seleccionar
HTML e imgenes, le ponemos un
nombre a la animacin y damos
clic en Exportar.
32
Cuando ya estamos en DW damos clic
en el Men Insertar y seleccionamos
Objetos de imagen, luego HTML de
Fireworks.
Y aparecer el
siguiente cuadro donde
debemos dar clic en
Examinar.
Luego
aparecer
este
cuadro, donde debemos
seleccionar el archivo con
la extensin HTML, en
este
caso
animacin1,
damos clic en Abrir y
luego en Aceptar y ya
tenemos la animacin en
DW, ahora al presionar
F12,
veremos
la
animacin
en
el
explorador.
33
2 Forma:
1. Editamos la imagen en FW.
2. En la barra de herramientas seleccionar se encuentra Exportar rea.
3. Seleccionamos la imagen y le damos clic derecho sobre la seleccin.
4. Luego seleccionamos Exportar rea.
5. Nos aparece la siguiente ventana.
34
6. Damos clic en el botn de en medio Aadir color a la transparencia
7. La imagen quedar como sigue:
8. Damos clic en exportar.
9. Nombramos el botn, exportamos como HTML e
imgenes.
10.
Damos clic en exportar.
11. Es importante que cuando estemos editando la
imagen optimicemos.
You might also like
- BlessingsDocument1 pageBlessingsCourtney EspinozaNo ratings yet
- Manual Práctico - Melissa v2.0 AYPDocument70 pagesManual Práctico - Melissa v2.0 AYPHugo Franti Gamonal Llatas33% (3)
- Neg 01Document1 pageNeg 01Welsi TuestaNo ratings yet
- Idea de Negocio Alquiles de Oficina Con SecretariaDocument1 pageIdea de Negocio Alquiles de Oficina Con SecretariaCourtney EspinozaNo ratings yet
- EconegociosDocument24 pagesEconegociosCourtney EspinozaNo ratings yet
- Idea de Negocio - Autos A GasDocument1 pageIdea de Negocio - Autos A GasCourtney EspinozaNo ratings yet
- Bosque de ProteccionDocument4 pagesBosque de ProteccionCourtney EspinozaNo ratings yet
- Manual Práctico - Clarissa V1.0manual Práctico - Clarissa v1.0 AYPDocument53 pagesManual Práctico - Clarissa V1.0manual Práctico - Clarissa v1.0 AYPHugo Franti Gamonal Llatas100% (2)
- Modelo Actual de La EducacionDocument4 pagesModelo Actual de La EducacionCourtney EspinozaNo ratings yet
- Personajes Que Hicieron Historia en MDDDocument3 pagesPersonajes Que Hicieron Historia en MDDCourtney EspinozaNo ratings yet
- Ideas de NegociosDocument1 pageIdeas de NegociosCourtney EspinozaNo ratings yet
- Negocio Cuy 150 Soles2Document4 pagesNegocio Cuy 150 Soles2DMontalvocNo ratings yet
- Ideas de NegociosDocument1 pageIdeas de NegociosCourtney EspinozaNo ratings yet
- Ley Universitaria - 23733Document29 pagesLey Universitaria - 23733gerardoafpNo ratings yet
- La GlobalizacionDocument26 pagesLa GlobalizacionCourtney EspinozaNo ratings yet
- MinutaDocument1 pageMinutaCourtney EspinozaNo ratings yet
- Analisis Van TirDocument2 pagesAnalisis Van TirItalo Reyes RamirezNo ratings yet
- Acta de CostituciónDocument2 pagesActa de Costitucióngael_apc@hotmail.comNo ratings yet
- Temario Del Curso de Preparación para Acceso A Cargo DirectivoDocument3 pagesTemario Del Curso de Preparación para Acceso A Cargo DirectivoCourtney EspinozaNo ratings yet
- Prueba de Solución de Casos CerradosDocument12 pagesPrueba de Solución de Casos CerradosCourtney Espinoza100% (2)
- La Técnica de Solución de Casos Cerrados1Document54 pagesLa Técnica de Solución de Casos Cerrados1Courtney EspinozaNo ratings yet
- Practica de EntradaDocument12 pagesPractica de EntradaCourtney EspinozaNo ratings yet
- Primer SimulacroDocument36 pagesPrimer SimulacroCourtney EspinozaNo ratings yet
- Planificacion CurricularDocument16 pagesPlanificacion CurricularCourtney EspinozaNo ratings yet
- La Técnica de Solución de Casos Cerrados1Document11 pagesLa Técnica de Solución de Casos Cerrados1Courtney Espinoza100% (1)
- Segunda PracticaDocument12 pagesSegunda PracticaCourtney EspinozaNo ratings yet
- La Técnica de Solución de Casos CerradosDocument50 pagesLa Técnica de Solución de Casos CerradosCourtney EspinozaNo ratings yet
- Tercera PrácticaDocument8 pagesTercera PrácticaCourtney EspinozaNo ratings yet
- Primera Prueba de Solución de Casos CerradosDocument7 pagesPrimera Prueba de Solución de Casos CerradosCourtney EspinozaNo ratings yet
- Tercera PrácticaDocument8 pagesTercera PrácticaCourtney EspinozaNo ratings yet
- Sistema de Reintentos - STPDocument4 pagesSistema de Reintentos - STPAxel VargasNo ratings yet
- Aquí Se Presentan 30 Ejercicios Completos Desarrollados enDocument101 pagesAquí Se Presentan 30 Ejercicios Completos Desarrollados enJader Funez OliveraNo ratings yet
- Practica 15Document2 pagesPractica 15pablo roqueNo ratings yet
- ARCGIS IpoDocument19 pagesARCGIS IpoGlider Aguilar MoriNo ratings yet
- Informe de Tipos de Bases de DatosDocument5 pagesInforme de Tipos de Bases de DatosCALEB KISEL TABOADANo ratings yet
- Pid 252Document2 pagesPid 252tecnolimpieza ajuscoNo ratings yet
- Software y Servicios de InternetDocument1 pageSoftware y Servicios de InternetMarcos Gutierrez ColonNo ratings yet
- Informe Seguimiento Proyecto PlantillaDocument1 pageInforme Seguimiento Proyecto PlantillaohmarmenNo ratings yet
- 2104 Introduccion Azure SlidesDocument351 pages2104 Introduccion Azure SlidesJosé Luis VillenaNo ratings yet
- Instalacion de Un Server Season 6 - Mu Online TutorialesDocument13 pagesInstalacion de Un Server Season 6 - Mu Online TutorialesMiguelito Paredes RomeroNo ratings yet
- EP 6 0203 02E23 Transact SQLDocument2 pagesEP 6 0203 02E23 Transact SQLMario AnnNo ratings yet
- Samsung Un43au7000kxzlDocument22 pagesSamsung Un43au7000kxzlPUNTO HOGAR VILLAVICENCIONo ratings yet
- Informacion Contratos Vigencia 2018 - Corte 30 de SeptiembreDocument12 pagesInformacion Contratos Vigencia 2018 - Corte 30 de SeptiembreDario MenesesNo ratings yet
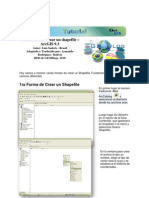
- Tres Formas para Crear Un ShapefileDocument5 pagesTres Formas para Crear Un ShapefileArmando Rodriguez MontellanoNo ratings yet
- DIA01B Presentacion 1 Tecnologia 5GDocument31 pagesDIA01B Presentacion 1 Tecnologia 5GMiriamNickolNo ratings yet
- WWW Senati Edu PeDocument232 pagesWWW Senati Edu PeJoselin Mogollon LastraNo ratings yet
- Rele Sel 550Document6 pagesRele Sel 550Daniela Alejandra UgaldeNo ratings yet
- Usoinst Wifi Mupr-H6 CDocument11 pagesUsoinst Wifi Mupr-H6 CDani Quirante Flaaut EtcNo ratings yet
- Guia Qgis 3.22.5 Ver.1.0Document93 pagesGuia Qgis 3.22.5 Ver.1.0IvanNo ratings yet
- Semana 2Document45 pagesSemana 2XXXXXTENSHIXXXXXNo ratings yet
- Mini Lab LCD I2C ConfigurationDocument8 pagesMini Lab LCD I2C ConfigurationgzegoviaNo ratings yet
- HyperthreadingDocument5 pagesHyperthreadingStideen GarbanzoNo ratings yet
- Trucos Archicad 18Document11 pagesTrucos Archicad 18Ragde7719100% (1)
- Perfil Miguel LlontopDocument4 pagesPerfil Miguel LlontopLuis FloresNo ratings yet
- Capacitación Seguridad de Informació-PNPDocument83 pagesCapacitación Seguridad de Informació-PNPRafael Antonio Pérez LlorcaNo ratings yet
- Primera Forma NormalDocument8 pagesPrimera Forma NormalLuis Catucuamba ICNo ratings yet
- Software de Aplicación Herramientas Basicas y AvanzadasDocument4 pagesSoftware de Aplicación Herramientas Basicas y AvanzadasKarla Sandoval100% (1)
- Conceptos Basicos en La Seguridad en Bases de Datos - Momento 1Document15 pagesConceptos Basicos en La Seguridad en Bases de Datos - Momento 1Magda Mayery Baquero CardonaNo ratings yet
- La Importancia de La Investigación en La Ingeniería IndustrialDocument3 pagesLa Importancia de La Investigación en La Ingeniería IndustrialAlexander ArrietaNo ratings yet
- Informe Evolucion Sobre Los Procesadores de Texto UcenmDocument10 pagesInforme Evolucion Sobre Los Procesadores de Texto UcenmBritny Gálvez50% (2)