Professional Documents
Culture Documents
Crearea Listelor in HTML
Uploaded by
Reea DumitruOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Crearea Listelor in HTML
Uploaded by
Reea DumitruCopyright:
Available Formats
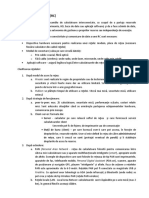
Crearea listelor in HTML
In aceasta lectie vei invata cum poti folosi listele in pagina ta web. Listele pe care le poti crea cu ajutorul limbajului HTML sunt de urmatoarele tipuri: liste neordonate, liste ordonate si liste de definitii. Sa le luam pe rand.
Liste neordonate (UL)
Inainte de vorbi despre listele neordonate sa vedem, mai intai, cum arata una: Firma noastra va ofera urmatoarele servicii:
printare printare indosariere xerox tehnoredactare
Pentru a putea face o lista neordonata trebuie sa folosim tag-urile <UL> si </UL> (denumirea acestor tag-uri vine de la "unordered list" care inseamna in limba engleza lista neordonata). Fiecare element al listei trebuie introdus de tag-ul <LI>. Ca sa intelegi mai bine sa vedem impreuna cum arata codul HTML pentru lista de mai sus: <HTML> <HEAD> <TITLE>Liste neordonate</TITLE> </HEAD> <BODY> <UL>Firma noastra va ofera urmatoarele servicii: <LI>printare <LI>laminare <LI>indosariere <LI>xerox <LI>tehnoredactare</UL> </BODY> </HTML> Salveaza pagina cu numele de liste1.html in directorul Pagini. Pentru a vedea cum ar trebui sa arate aceasta pagina: click aici Cu ajutorul atributului TYPE, putem schimba cercul plin din fata fiecarui element. Acesta este folosit in mod implicit atunci cand folosim o lista neordonata. Astfel, prin atribuirea unei valori atributului TYPE, vom putea face ca elementele listei sa fie precedate de un patrat sau de un cerc gol. Pentru a vedea rezultatele, inlocuieste linia a 6-a din codul HTML de mai sus cu una din urmatoarele linii de cod:
o
pentru cercuri goale: <UL TYPE=circle>Firma noastra va ofera urmatoarele servicii:
Salveaza pagina cu numele de liste2.html in directorul Pagini. Vezi rezultatul: click aici
pentru patrate pline: <UL TYPE=square>Firma noastra va ofera urmatoarele servicii:
Salveaza pagina cu numele de liste3.html in directorul Pagini. Vezi rezultatul: click aici Nu uita! Pentru a invata limbajul HTML trebuie sa scrii codul de la fiecare exemplu si sa vezi daca obtii aceleasi rezultate ca cele din cadrul cursului.
Liste ordonate (OL)
Am vazut cum putem folosi listele neordonate in cadrul paginilor web. Lista urmatoare pastreaza continutul celei de mai sus insa este o lista ordonata (ordered list). Sa vedem diferenta: Firma noastra va ofera urmatoarele servicii: 1. 2. 3. 4. 5. printare printare indosariere xerox tehnoredactare
Listele ordonate se formeaza cu ajutorul tag-urilor <OL> si </OL>, denumirea acestora venind din limba engleza "ordered list" care inseamna lista ordonata. La fel ca si la listele neordonate, fiecare element trebuie introdus de tag-ul <LI>. Iata codul pentru lista ordonata de mai sus: <HTML> <HEAD> <TITLE>Liste ordonate</TITLE> </HEAD> <BODY> <OL>Firma noastra va ofera urmatoarele servicii: <LI>printare <LI>laminare <LI>indosariere <LI>xerox <LI>tehnoredactare</OL> </BODY> </HTML> Salveaza pagina cu numele de liste4.html in directorul Pagini. Pentru a vedea cum ar trebui sa arate aceasta pagina: click aici
Ca si in cazul listelor neordonate, si la listele ordonate, atributul TYPE are o valoare implicita, asa cum am vazut in exemplul de mai sus: numerele. In loc de numere putem folosi si alte caractere. Pentru a folosi aceste caractere este de ajuns sa utilizam atributul TYPE cu valoarea potrivita. Pentru a vedea rezultatele, inlocuieste linia a 6-a din codul HTML de mai sus cu una din urmatoarele linii de cod: A. pentru litere mari: <OL TYPE=A>Firma noastra va ofera urmatoarele servicii: B. Salveaza pagina cu numele de liste5.html in directorul Pagini. Vezi rezultatul: click aici c. pentru litere mici: <OL TYPE=a>Firma noastra va ofera urmatoarele servicii: d. Salveaza pagina cu numele de liste6.html in directorul Pagini. Vezi rezultatul: click aici v. pentru cifre romane mici: <OL TYPE=i>Firma noastra va ofera urmatoarele servicii: vi. Salveaza pagina cu numele de liste7.html in directorul Pagini. Vezi rezultatul: click aici VII. pentru cifre romane mari: <OL TYPE=I>Firma noastra va ofera urmatoarele servicii: VIII. Salveaza pagina cu numele de liste8.html in directorul Pagini. Vezi rezultatul: click aici Pe langa atributul TYPE, pentru tag-ul <OL> mai putem folosi si atributul START. Acest atribut este folosit atunci cand vrem sa schimbam valoarea initiala, de exemplu daca vrem sa incepem de la 4, in cazul numerelor, sau de la D, in cazul literelor mari, etc. Forma generala a acestui atribut este START=n, unde n este un numar natural. Sa vedem un exemplu: <HTML> <HEAD> <TITLE>Liste ordonate</TITLE>
</HEAD> <BODY> <OL TYPE=A START=4>In vacanta de vara am vizitat urmatoarele orase: <LI>Roma <LI>Viena <LI>Londra <LI>Paris <LI>Praga </OL> </BODY> </HTML> Codul de mai sus va afisa in cadrul browser-ului urmatoarea lista ordonata: click aici
Liste de definitii (DL)
Pentru a forma liste de definitii trebuie sa folosesti tag-urile <DL> si </DL> (denumirea lor vine de la "definition list" = lista de definitii). Iata cum arata o lista de definitii: Teorema lui Pitagora In orice triunghi dreptunghic suma patratelor catetelor este egala cu patratul ipotenuzei. Teorema catetei In orice triunghi dreptunghic patratul catetei este egal cu produsul dintre ipotenuza si proiectia catetei pe ipotenuza. Teorema inaltimii In orice triunghi dreptunghic patratul inaltimii este egal cu produsul proiectiilor celor doua catete pe ipotenuza. Fiecare element al unei liste de definitii va trebui introdus de tag-ul <DT> (Definition Term), iar apoi fiecare definitie va fi precedata de tag-ul <DD> (Definition Definition). Codul listei de mai sus este urmatorul: <HTML> <HEAD> <TITLE>Liste definitii</TITLE> </HEAD> <BODY> <DL> <DT><B>Teorema lui Pitagora</B> <DD>In orice triunghi dreptunghic suma patratelor catetelor este egala cu patratul ipotenuzei. <DT><B>Teorema catetei</B> <DD>In orice triunghi dreptunghic patratul catetei este egal cu produsul dintre ipotenuza si proiectia catetei pe ipotenuza. <DT><B>Teorema inaltimii</B> <DD>In orice triunghi dreptunghic patratul inaltimii este egal cu produsul proiectiilor celor doua catete pe ipotenuza. </DL> </BODY>
</HTML> Salveaza pagina cu numele de liste10.html in folderul Pagini. Vezi cum arata aceasta pagina: click aici
Personalizarea listelor
Daca vrei ca in loc de simbolurile folosite in mod prestabilit pentru elementele listelor sa fie afisate propriile imagini, in loc de tag-ul <LI> cu care introducem fiecare element al listei vom adauga imaginea dorita cu ajutorul tag-ului <IMG>. Pentru a intelege mai bine sa luam un exemplu. Salveaza mai intai imaginea de mai jos in directorul Poze cu numele de sageata.gif (click pe imagine si din pagina care se deschide click dreapta pe imagine, iar apoi alege din meniul care apare optiunea Save Image As):
Acum sa scriem codul unei pagini web ce va contine o lista cu persoanele din cadrul departamentului Contabilitate al unei firme: <HTML> <HEAD> <TITLE>Lista personal</TITLE> </HEAD> <BODY> <UL>Lista persoanelor care sunt angajate in cadrul departamentului CONTABILITATE: <BR><BR><IMG SRC="../Poze/sageata.gif">Gheorghe Maria <BR><BR><IMG SRC="../Poze/sageata.gif">Prodan Eugenia <BR><BR><IMG SRC="../Poze/sageata.gif">Matac Marian <BR><BR><IMG SRC="../Poze/sageata.gif">Neacsu Elena <BR><BR><IMG SRC="../Poze/sageata.gif">Ionescu Violeta <BR><BR><IMG SRC="../Poze/sageata.gif">Manea Cristina <BR><BR><IMG SRC="../Poze/sageata.gif">Ionita Laura <BR><BR><IMG SRC="../Poze/sageata.gif">Serbanescu Mihaela <BR><BR><IMG SRC="../Poze/sageata.gif">Craciun Dorina <BR><BR><IMG SRC="../Poze/sageata.gif">Neagu Emil </UL> </BODY> </HTML> Salveaza pagina in directorul Pagini cu numele de listapersonal.html. Daca totul a iesit asa cum trebuie pagina ta ar trebui sa arate astfel: click aici
Exercitii
1. Scrie codul HTML al unei pagini web care sa contina urmatoarea lista:
Michael Schumacher Jenson Button
Sebastian Vettel Fernando Alonso Lewis Hamilton Mark Webber Rubens Barrichello Felipe Massa Vitaly Petrov Nico Rosberg
In loc de semnul din fata fiecarui pilot foloseste urmatoarea imagine:
Salveaza imaginea cu numele f1.jpg, in directorul Poze (click pe imagine si din pagina care se deschide click dreapta pe imagine, iar apoi alege din meniul care apare optiunea Save Image As). Salveaza pagina HTML in directorul Pagini, cu numele formula1.html. Pagina ta ar trebui sa arate astfel: click aici 2. Folosind notiunile invatate pana acum, incearca sa scrii codul urmatoarei pagini HTML, pe care salveaz-o cu numele exmate.html: click aici Pentru a te verifica, dupa ce ai deschis pagina, alege din meniul View, optiunea Page Source (in functie de browser pot sa difere denumirile)
You might also like
- Liste HTMLDocument2 pagesListe HTMLiulia.tironNo ratings yet
- Tabele HTMLDocument5 pagesTabele HTMLfloryyn31No ratings yet
- Lecţia 4 - Tabele - HTMLDocument11 pagesLecţia 4 - Tabele - HTMLcristinamar22No ratings yet
- Excel1-Operatii de Baza in Foaia de CalculDocument13 pagesExcel1-Operatii de Baza in Foaia de CalculpentrucaNo ratings yet
- Modulul Iii Instalaţii-Electrice-Si-De-AutomatizareDocument80 pagesModulul Iii Instalaţii-Electrice-Si-De-AutomatizareNatalia VulcanNo ratings yet
- Referat Microsoft ExcelDocument28 pagesReferat Microsoft ExcelAlex AlexandruNo ratings yet
- TCAD Lab6 Crearea CapsulelorDocument18 pagesTCAD Lab6 Crearea CapsulelorMihai DumitrascuNo ratings yet
- Suport Curs. Arbori Heap.Document29 pagesSuport Curs. Arbori Heap.balan_laura_blNo ratings yet
- Rețele CalculatoareDocument15 pagesRețele CalculatoareGeorge MititeluNo ratings yet
- Traductoare de DeplasareDocument19 pagesTraductoare de DeplasareVeche AdrianaNo ratings yet
- ASC 3 Structura Unui Calculator (II)Document35 pagesASC 3 Structura Unui Calculator (II)Alis Madalina EneNo ratings yet
- Formatarea Textului HTMLDocument2 pagesFormatarea Textului HTMLMihaela MarcuNo ratings yet
- Microsoft ExcelDocument7 pagesMicrosoft ExcelirinaolenitchiNo ratings yet
- Tabele in HTMLDocument6 pagesTabele in HTMLReea DumitruNo ratings yet
- Legile Lui KirchhoffDocument2 pagesLegile Lui KirchhoffBiancaNo ratings yet
- Proiect Practica BCRDocument29 pagesProiect Practica BCRRoxana SusanuNo ratings yet
- Subprograme Limbaj PascalDocument13 pagesSubprograme Limbaj Pascaliulya13No ratings yet
- Temperatura. Scari de Temperatura. Parametrii de Stare. Ecuatia Termica de StareDocument11 pagesTemperatura. Scari de Temperatura. Parametrii de Stare. Ecuatia Termica de StareLiliana BalanNo ratings yet
- Retele de CalculatoareDocument10 pagesRetele de CalculatoareSorina GriceniucNo ratings yet
- Proiect PCLPDocument16 pagesProiect PCLPNistor GabrielNo ratings yet
- Proiect Arhitectura Sem IDocument43 pagesProiect Arhitectura Sem IVeronica NegutNo ratings yet
- DiodaDocument13 pagesDiodaCatalin BratuNo ratings yet
- Atestat Instalarea Unui Sistem de Operare in ReteaDocument2 pagesAtestat Instalarea Unui Sistem de Operare in ReteaBogdan CalinNo ratings yet
- WWW - Referat.ro-Ciocoii Vechi Si Noi - Caracterizarea Lui Dinu Paturica - Docc59b0Document2 pagesWWW - Referat.ro-Ciocoii Vechi Si Noi - Caracterizarea Lui Dinu Paturica - Docc59b0LaviniuTs'a RosuNo ratings yet
- TTI Metoda de Codare REFERATDocument5 pagesTTI Metoda de Codare REFERATFlorian StancuNo ratings yet
- UML-Diagrame de StareDocument17 pagesUML-Diagrame de StareValik1708No ratings yet
- Concepte de Baza Ale Tehnologiei InformatieiDocument79 pagesConcepte de Baza Ale Tehnologiei InformatieiTodea MariaNo ratings yet
- Referat Informatica AplicataDocument6 pagesReferat Informatica AplicataStefan NastasieNo ratings yet
- Robotica Cursuri 8,9,10Document42 pagesRobotica Cursuri 8,9,10Alexandr CojocariNo ratings yet
- Lab-01 08Document16 pagesLab-01 08Alexandra-Maria AstefanaoieiNo ratings yet
- Introducere În HTMLDocument13 pagesIntroducere În HTMLAlexei DomnicaNo ratings yet
- Atestat Diana - CorectatDocument30 pagesAtestat Diana - CorectatCarmen Buturca-CioataNo ratings yet
- Sisteme de Operare in Retea - 1Document4 pagesSisteme de Operare in Retea - 1Gîrna Maria-MagdalenaNo ratings yet
- Pagini WebDocument3 pagesPagini WebDorina MunteanNo ratings yet
- Utilizarea Sistemului MatlabDocument32 pagesUtilizarea Sistemului MatlabRadu100% (1)
- Ciclul de Viata Al CalculatoarelorDocument27 pagesCiclul de Viata Al CalculatoarelorStegarescu SorinNo ratings yet
- 02 Cap 2 Structuri de Reglare IMDocument8 pages02 Cap 2 Structuri de Reglare IMAdy Maryan100% (1)
- Grupa 02Document19 pagesGrupa 02Agache GigelNo ratings yet
- Matematică Pentru ÎncepătoriDocument7 pagesMatematică Pentru Începătoriabelcavasi100% (1)
- Tutorial Meniuri in HTMLDocument10 pagesTutorial Meniuri in HTMLMihai Toader100% (1)
- HTML Tabele Si ListeDocument4 pagesHTML Tabele Si ListeMihaela DiaconuNo ratings yet
- Artele Textile in Spania IslamicaDocument7 pagesArtele Textile in Spania IslamicaformolicaNo ratings yet
- Algoritmi Euristici ClasiciDocument2 pagesAlgoritmi Euristici ClasiciCarstea AlexandraNo ratings yet
- Adăpost Pentru Animale SQL Proiect PDFDocument39 pagesAdăpost Pentru Animale SQL Proiect PDFAurNo ratings yet
- FericireaDocument3 pagesFericireapuisorNo ratings yet
- TermorezistoareDocument2 pagesTermorezistoareValeriu CovalciucNo ratings yet
- Crearea Listelor in HTMLDocument25 pagesCrearea Listelor in HTMLalexutza_alli3830No ratings yet
- Document PDF 5Document4 pagesDocument PDF 5giulyaNo ratings yet
- Lucrare PracticăDocument4 pagesLucrare PracticătatianaNo ratings yet
- Sintaxa Limbajului HTMLDocument11 pagesSintaxa Limbajului HTMLTrifut CiprianNo ratings yet
- Model Atestat Informatica HTMLDocument14 pagesModel Atestat Informatica HTMLAna MariaNo ratings yet
- Lectie6 HTMLDocument9 pagesLectie6 HTMLLaura ChetrariNo ratings yet
- TEHNOLOGIIWebDocument4 pagesTEHNOLOGIIWebCorina IrimiaNo ratings yet
- U4 PDFDocument13 pagesU4 PDFLavinia IlieNo ratings yet
- Tutorial HTML.Document16 pagesTutorial HTML.Claudiu-Nouras SturzoiuNo ratings yet
- Botosana - DocumentatieDocument24 pagesBotosana - DocumentatieGeorge OleniucNo ratings yet
- Tutorial HTMLDocument81 pagesTutorial HTMLviolaaliceNo ratings yet
- Indrumar HTML+CSS Tema de CasaDocument26 pagesIndrumar HTML+CSS Tema de CasaClaudia BadeaNo ratings yet
- Atestat SalonDocument23 pagesAtestat SalonCristian AlinNo ratings yet
- Simona Cratel - StrainiiDocument136 pagesSimona Cratel - Strainiiextotocorde_dom170No ratings yet
- YOSHIMURA, AKIRA - Supliciul Unei Adolescente PDFDocument48 pagesYOSHIMURA, AKIRA - Supliciul Unei Adolescente PDFDiana EnciuNo ratings yet
- Tristeti de SucubDocument318 pagesTristeti de SucubReea Dumitru92% (25)
- YOSHIMURA, AKIRA - Supliciul Unei Adolescente PDFDocument48 pagesYOSHIMURA, AKIRA - Supliciul Unei Adolescente PDFDiana EnciuNo ratings yet
- Modele Epice in Perioada InterbelicaDocument3 pagesModele Epice in Perioada InterbelicaReea DumitruNo ratings yet
- Realizarea Unui Site in HTMLDocument7 pagesRealizarea Unui Site in HTMLReea DumitruNo ratings yet
- Tristeti de SucubDocument318 pagesTristeti de SucubReea Dumitru92% (25)
- Crearea Formularelor Folosind HTMLDocument6 pagesCrearea Formularelor Folosind HTMLReea DumitruNo ratings yet
- Crearea Legaturilor in HTMLDocument8 pagesCrearea Legaturilor in HTMLReea DumitruNo ratings yet
- Adaugarea Imaginilor in Paginile HTMLDocument7 pagesAdaugarea Imaginilor in Paginile HTMLReea DumitruNo ratings yet
- Folosirea Cadrelor Intr-O Pagina WebDocument3 pagesFolosirea Cadrelor Intr-O Pagina WebReea DumitruNo ratings yet
- Tabele in HTMLDocument6 pagesTabele in HTMLReea DumitruNo ratings yet
- Despre Culori HTMLDocument6 pagesDespre Culori HTMLReea DumitruNo ratings yet
- Formatarea Textului in HTMLDocument6 pagesFormatarea Textului in HTMLReea DumitruNo ratings yet
- WWW - Educativ.ro Petre Ispirescu Praslea Cel Voinic Si Merele de Aur (Comentariu 3)Document2 pagesWWW - Educativ.ro Petre Ispirescu Praslea Cel Voinic Si Merele de Aur (Comentariu 3)Reea Dumitru67% (3)
- Despre Atribute HTMLDocument8 pagesDespre Atribute HTMLReea DumitruNo ratings yet
- Structura Unui Document HTMLDocument3 pagesStructura Unui Document HTMLReea DumitruNo ratings yet
- Teza Unica Matematica SubiectDocument0 pagesTeza Unica Matematica SubiectReea DumitruNo ratings yet
- O Zi Din Viata Unei Cutii de ConservaDocument3 pagesO Zi Din Viata Unei Cutii de ConservaReea DumitruNo ratings yet
- Mate - Info.ro.843 Evaluare Nationala La Matematica 2010 (V1)Document2 pagesMate - Info.ro.843 Evaluare Nationala La Matematica 2010 (V1)Reea DumitruNo ratings yet
- Eugen Cizek Istoria Literaturii Latine (Vol. II)Document238 pagesEugen Cizek Istoria Literaturii Latine (Vol. II)Reea Dumitru100% (1)
- Avignon - FrantaDocument12 pagesAvignon - FrantaReea DumitruNo ratings yet
- University of Chicago Press Fall 2009 Distributed TitlesFrom EverandUniversity of Chicago Press Fall 2009 Distributed TitlesRating: 1 out of 5 stars1/5 (1)
- University of Chicago Press Fall 2009 CatalogueFrom EverandUniversity of Chicago Press Fall 2009 CatalogueRating: 5 out of 5 stars5/5 (1)