Professional Documents
Culture Documents
Adobe Dreamweaver CS6 Tutorial PRIMEROS PASOS
Uploaded by
Marcos Abraham Bautista RamirezCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Adobe Dreamweaver CS6 Tutorial PRIMEROS PASOS
Uploaded by
Marcos Abraham Bautista RamirezCopyright:
Available Formats
Adobe Dreamweaver CS6 Tutorial PRIMEROS PASOS Este tutorial se centra en los pasos bsicos necesarios para crear
un atractivo sitio web funcional. Al utilizar este tutorial, aprender a crear un diseo de pgina, insertar imgenes y texto, crear vnculos, y cmo cargar el sitio en la Internet. Esta gua ofrece informacin para usuarios de Mac y PC. TABLA DE CONTENIDO En este tutorial, aprender lo siguiente: Antes de empezar, es importante que usted tiene un lugar para subir su sitio Web cuando se haya completado. Para activar su espacio web personal, ya sea: 1. Visite el Centro de Apoyo Tecnolgico (TSC), que se encuentra a 110 Hayes Hall, y solicitar espacio web personal. 2. Pregunte a su instructor (si el proyecto es para el trabajo en clase) sobre la creacin de un espacio en el servidor Classworks para su clase. Creacin de la carpeta raz local En primer lugar, usted necesita decidir lo que usted quiere poner en su sitio web: imgenes, botones, vdeos, documentos PDF, presentaciones PowerPoint, etc, para crear y mantener un sitio web organizado, es necesario establecer una jerarqua de carpetas que contienen toda la componentes que conforman su sitio. Esta carpeta se llama la carpeta raz local. Esta carpeta es importante porque aqu es donde Dreamweaver busca todos los archivos. Para crear una carpeta raz, siga estos pasos: 1. Cree una nueva carpeta en el escritorio. En un Mac, haga clic en Archivo> Nueva carpeta. En un PC, haga clic derecho y elija Nueva carpeta. 2. Dar a la carpeta un nombre breve, pero descriptivo. No utilice maysculas, espacios o caracteres especiales al nombrar carpetas y archivos de su sitio web. Todas sus pginas se guardarn en esta carpeta 3. Abra la carpeta y crear otra carpeta dentro de nuevo. Nombre de esta carpeta "imgenes" (asegrese de que el nombre de archivo entre maysculas y minsculas). Ponga sus imgenes, botones, archivos de vdeo, etc dentro de la carpeta de imgenes. NOTA: Asegrese de que todas las pginas y las imgenes se guardan en la carpeta Raz, o stas no aparecern la prxima su sitio web se abre. GESTIN DE LOS SITIOS 1. Comience abriendo Adobe Dreamweaver CS6.
En un PC, haga clic en Inicio> Programas> Adobe> Dreamweaver CS6, o haga clic en el acceso directo de Dreamweaver en el escritorio.
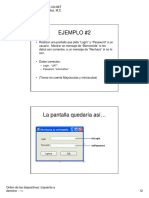
En un Mac, haga clic en Macintosh HD> Aplicaciones> Adobe Dreamweaver CS6, o haga clic en el Icono de Dreamweaver en el Dock. (Figura 3) Figura 3. Navegando a la aplicacin Dreamweaver CS5. en un Mac 2. PRIMEROS PASOS CONT. El paso ms importante que tiene que tomar cada vez que inicie Dreamweaver CS6 es definir su Informacin Local. La carpeta raz local es el nombre de la carpeta donde se almacenan todos los contenidos de su sitio web. Para definir un sitio, siga estos pasos: 1. Haga clic en Sitio> Administrar sitios. 2. Haga clic en Nuevo> Sitio. 3. Seleccione la pestaa Sitio. 4. Escriba un nombre para el sitio en el campo de texto Nombre del sitio (Este nombre ser slo para su uso -. No ser publicado con el sitio) 5. Haga clic en el icono de carpeta pequeo al lado del campo de texto Carpeta Sitio Local. Vaya a la carpeta raz que cre anteriormente en el tutorial. Una vez que haya localizado la carpeta, haga clic en el botn Seleccionar. 6. Seleccione la ficha Configuracin avanzada. 7. Haga clic en el icono de carpeta pequeo al lado del campo de texto Carpeta de imgenes por defecto (Figura 4). Vaya a la carpeta de imgenes que cre anteriormente en el tutorial. Una vez que haya localizado la carpeta, haga clic en el botn Seleccionar. Figura 3. Seleccin de la carpeta predeterminada de imgenes en Dreamweaver CS6 en un Mac. 2. PRIMEROS PASOS CONT. A continuacin, cada vez que inicie Dreamweaver, usted tiene que definir su Info Remota. La ficha Datos remotos se utiliza para indicar a Dreamweaver dnde poner sus archivos cuando usted est listo para subirlas a la web. Si est utilizando el espacio en el servidor personal BGSU, utilice el siguiente diagrama (Figura 5) para completar la informacin. la informacin. (. Si usa cualquier otro servidor tendr que saber el nombre de host) Para definir la informacin a distancia, haga lo siguiente: 1. Haga clic en la ficha Server (Figura 5) situada en el lado izquierdo de la barra de herramientas. 2. Para agregar un servidor, haga clic en el smbolo + de la esquina inferior izquierda de la ventana. 3. Escriba personal.bgsu.edu para FTP Direccin. 4. Escriba en public_html para el directorio del host. 5. Introduce tu nombre de usuario Nombre de usuario de correo web.
6. Escriba su contrasea de correo web para su contrasea. 7. Asegrese de que el uso pasivo de FTP (si no est visible, haga clic en Ms opciones flecha hacia abajo) est seleccionada. 8. Haga clic en Probar para asegurarse de que se conecta al servidor correctamente. Figura 5. Configuracin del servidor remoto en Dreamweaver CS6 en Mac OS. 3. CREACIN DE UNA PGINA DE INICIO Para crear una pgina Web, siga estas instrucciones: 1. Para agregar una nueva pgina ir a Archivo> Nuevo y elija una pgina HTML bsico. Guardar esta pgina haciendo clic en Archivo> Guardar como. Nombre de la primera pgina index.html. Esta ser la primera pgina que los usuarios se encuentran cuando visitan su sitio. Guardar este archivo en la carpeta raz local como index.html. Nombrar la pgina index.html indica al navegador Web que esta es la primera pgina que se abre cuando alguien visita su sitio. 2. Despus de crear su pgina index.html, puede usar esta pgina como plantilla de diseo para todas las otras pginas en su sitio. Simplemente pulse Guardar como y asigne al archivo de lo que quieras, pero asegrese de mantener el nombre es muy sencillo, por ejemplo history.html, resume.html, etc Recuerde no usar maysculas o espacios al nombrar archivos, esto har que sea ms fcil para los navegadores de Internet para buscar los archivos. 3. Para guardar las pginas de su sitio web, simplemente haga clic en Archivo> Guardar para cada pgina. Asegrese de que su pgina de inicio se llama index.html y guardar todos los archivos en la carpeta que usted eligi cuando defini su sitio, es decir, en la carpeta raz local. NOTA: Este proceso guardar los archivos en el sitio local. Usted puede transferir cada archivo por separado en el sitio remoto o transferir todo el sitio una vez que haya terminado de trabajar en l. Incluso si va a crear una simple pgina web, usted debe comenzar a esbozar el diseo de su sitio. Decida dnde quiere ttulos, imgenes, botones de navegacin, y el texto que aparezcan en la pantalla. La mayora de los sitios web tienen las mismas caractersticas de diseo en cada pgina. Por ejemplo, los ttulos Sitio Web son por lo general en la parte superior central izquierda o la parte superior, mientras que los botones de navegacin suelen aparecer verticalmente a la izquierda o en horizontal debajo del ttulo. Adems de esbozar un diseo para cada pgina, debe determinar el nmero de pginas que se necesita para el sitio web. La planificacin minuciosa es esencial para un buen diseo web. Con el fin de obtener su texto, botones de navegacin, y las imgenes aparezcan donde quieras en la pgina Web, que hay que utilizar las tablas para dar formato a contenido de cada pgina. Todo en cada pgina de su sitio web debe encajar dentro de una gran mesa. Usando sus bocetos de diseo, usted puede determinar cul es su mesa tiene que ser similar. La figura 5 muestra un sencillo croquis de diseo. La figura 6 muestra el mismo diseo, con bordes de tabla procedentes pulg figura 7 muestra cmo la tabla se puede implementar en Dreamweaver.
Ahora, basta con crear una tabla en Dreamweaver que tiene las mismas caractersticas que las fronteras dibujadas en la pgina. El siguiente captulo le ensear cmo insertar la tabla. Figura 5: croquis de diseo simple Figura 6: croquis de diseo simple con fronteras 5. COLOCACIN Y UTILIZACIN DE TABLAS POR QU USAR LAS TABLAS Tables ayuda se divide el espacio en su pgina. Son similares a las tablas en Word o Excel, pero se pueden utilizar en formas mucho ms flexibles. Tablas le dan la opcin de hacer su pgina de tamao fijo o por lo que es apto para la ventana del usuario de la mejor manera posible. Las tablas tambin garantizan que la ubicacin de su texto e imgenes no cambia cuando se ve en la pantalla con resoluciones diferentes o en diferentes navegadores. Cmo insertar una tabla 1. Para insertar una tabla, siga estos pasos: 2. En el men principal, haga clic en Insertar> Tabla. 3. Introduzca la cantidad de filas de tabla y columnas (Figura 7). 4. Establezca la tabla Ancho de entre 600 y 800 pxeles. 5. Establecer Grosor del borde. Tener un tipo de borde visible en 1 o superior, contar con ningn tipo de lmite 0. 6. Relleno de celda agrega habitacin dentro de una clula. Introduzca 0 para ningn espacio o una serie para aumentar el espacio. 7. Espacio entre celdas agrega espacio entre las clulas. Introduzca 0 para ningn espacio o una serie para aumentar el espacio. 8. Haga clic en Aceptar. Propiedades de las tablas Si hace clic en uno de los bordes de la tabla, puede ver las propiedades de la tabla en la ventana Propiedades.
Figura 8: Cuadro Ventana Propiedades En la parte superior de esta ventana (Figura 8) se puede: Asigne un nombre a la tabla Cambie el nmero de filas y columnas en la tabla Cambiar el ancho y el alto de la tabla
Uso ciento: esto har que la tabla se expanden y contraen mientras el usuario cambia el tamao de la ventana Uso de pxeles: esto har que la mesa de un nmero determinado de pxeles sin importar el tamao de la ventana del usuario (hay 72 pxeles / pulgada) Cambie la almohadilla de la clula: este es el nmero de pxeles que se interponen entre la frontera de las clulas y el contenido de las clulas Cambie el Espacio Mvil: este es el nmero de pxeles que se interponga entre las fronteras de cada clula Cambiar la alineacin: esta es la posicin de la tabla en el borde izquierdo o derecho, o en el centro de la pgina Cambie la frontera: es el nmero de pxeles que componen el grueso de los bordes de celda En la parte inferior de esta ventana (Figura 8) se puede: Borrar y convertir anchos de mesa y alturas Cambie el color de fondo de toda la tabla Uso ciento: esto har que la tabla se expanden y contraen mientras el usuario cambia el tamao de la ventana Uso de pxeles: esto har que la mesa de un nmero determinado de pxeles sin importar el tamao de la ventana del usuario (hay 72 pxeles / pulgada) Cambie la almohadilla de la clula: este es el nmero de pxeles que se interponen entre la frontera de las clulas y el contenido de las clulas Cambie el Espacio Mvil: este es el nmero de pxeles que se interponga entre las fronteras de cada clula Cambiar la alineacin: esta es la posicin de la tabla en el borde izquierdo o derecho, o en el centro de la pgina Cambie la frontera: es el nmero de pxeles que componen el grueso de los bordes de celda En la parte inferior de esta ventana (Figura 8) se puede: Borrar y convertir anchos de mesa y alturas Cambie el color de fondo de toda la tabla Utilice Wrap. Inserte Macho; Insertar una imagen de fondo de la celda individual. Cambie el color de fondo de la celda individual.
Cambiar el color del borde de la celda individual.
Figura 9: Ventana de Formato de tabla He aqu un ejemplo de una pgina con un color de fondo seleccionado para la pgina, para cada tabla, y para algunas clulas especficas de cada tabla (Figura 10). Figura 10: El color de fondo, color de la tabla, color de celda 6. Aadiendo elementos de diseo Aadir texto Para insertar texto, simplemente haga clic en una celda y escriba su contenido. Cuando hace clic en Enter, Dreamweaver aade automticamente el espacio entre prrafos. Para agregar un espacio de lnea, haga clic en Mays + Intro. Insercin de imgenes Para insertar una imagen, siga estos pasos: 1. Haga clic en la celda en la que desea que aparezca la imagen. 2. Haga clic en Insertar> Imagen. 3. Busque la imagen que desea insertar
NOTA: Todas las imgenes deben ser guardadas en la carpeta "imgenes" que estableci cuando comenz. 4. Haga clic en Seleccionar para insertar la imagen.
Haga clic en la imagen para ver sus propiedades en la ventana Propiedades de la imagen Inspector (Figura 11).
Figura 10: Propiedades de la imagen Ventana Inspector FORMATEO DE PROPIEDADES PGINA Para cambiar el color de fondo de las pginas u otras propiedades generales de su sitio web, vaya a Modificar> Propiedades de la pgina. A continuacin, en la ventana de Propiedades de la pgina, se puede establecer la fuente predeterminada, el tamao del texto, color del texto y del fondo para todas sus pginas (Figura 12). 6. AADIR
Figura 12: Pgina Ventana Propiedades 7. VISTA PREVIA EN EL NAVEGADOR Para una vista previa en un navegador Usted puede ver las pginas Web en un navegador de muchas maneras: 1. Seleccione Archivo> Vista previa en el explorador. 2. Pulse F12. 3. Haga clic en el icono del mundo se encuentra en la barra de herramientas en la parte superior de la pgina (Figura 13). Figura 13: Vista previa en el explorador de mens 8. Crear hipervnculos Un hipervnculo o vnculo, es un objeto o un texto que, al hacer clic, lleva a los usuarios a otra pgina web o abre un archivo. Los diversos tipos de hipervnculos se explican a continuacin. ENLACES INTERNOS Los enlaces internos se utilizan para conectar a los usuarios a otras pginas dentro del mismo sitio web. Antes de enlazar a otras pginas, usted debe asegurarse de que el resto de pginas se guardan en la carpeta raz local y contener la extensin de archivo. Htm o. HTML. Para crear un enlace interno, siga estos pasos: 1. Seleccione el texto o la imagen que le gustara hacer un hipervnculo. 2. Haga click en la carpeta situado junto al campo Vnculo del inspector de propiedades (Fig. 19 y 20). 3. Te invitamos a comparar los archivos y seleccione la pgina que desea vincular. 4. Haga clic en Elegir.
La Figura 6. Objetos duplicaciones. ENLACES EXTERNOS Los enlaces externos se utilizan para conectar a los usuarios a pginas de otros sitios Web. Para crear un enlace externo, haga lo siguiente: 1. Seleccione un texto o una imagen que quiera para hacer un hipervnculo. 2. Haga clic en el cursor dentro del campo de texto Vnculo del inspector de propiedades. 3. Escriba la direccin URL completa (direccin web) del sitio web que desea establecer el vnculo (por ejemplo http://www.bgsu.edu).
4. Seleccione el tipo de destino como a quemarropa.
NOTA: Si selecciona el tipo de destino como _blank, se abrir el enlace en una ventana nueva, manteniendo la pgina web abierta en otra ventana. 8. Crear hipervnculos CONT. Enlaces a archivos A veces puede que tenga que vincular un archivo como un PDF, un documento de Word o una presentacin de PowerPoint. Cuando el usuario hace clic en el hipervnculo, los archivos o bien se abrir automticamente en su programa original, o el navegador le preguntar al usuario si desea guardar el archivo en su disco duro. Para crear un enlace a un archivo, siga estos pasos: 1. Asegrese de que el archivo que desea establecer el vnculo se guarda en la carpeta raz. 2. Seleccione un texto o una imagen que le gustara hacer un hipervnculo. 3. Haga click en la carpeta situado junto al campo Vnculo del inspector de propiedades. 4. Te invitamos a comparar los archivos y seleccione el archivo que desea vincular. 5. Haga clic en Elegir. 6. Seleccione el tipo de destino como a quemarropa. BASIC Correo Electr nico Enlaces de correo electrnico son enlaces que se abrirn automticamente el progra1. Hagama de correo electrnico predeterminado del usuario con un correo electrnico en blanco dirigido al enlace de e-mail especificada. Hay dos formas de crear un vnculo de correo electrnico, puede: clic en el men Insertar en la parte superior de la pantalla y seleccione Email
You might also like
- Star Wars OrigamiDocument5 pagesStar Wars Origamiinterbent80% (5)
- Panorama de Amenazas en AL - 2021Document23 pagesPanorama de Amenazas en AL - 2021Tecnología 21No ratings yet
- Curso para BongoDocument15 pagesCurso para Bongomslpg100% (5)
- Evidencia GA2-220501093-AA1-EV03 Elaboración de Historias de Usuario Del ProyectoDocument16 pagesEvidencia GA2-220501093-AA1-EV03 Elaboración de Historias de Usuario Del ProyectoVANESSA GMEZ SANDOVAL50% (4)
- Tutorial en Espaà Ol Dreamweaver CS6Document18 pagesTutorial en Espaà Ol Dreamweaver CS6JoseDavidBonillaMenesesNo ratings yet
- DREAMWEAVERDocument3 pagesDREAMWEAVERÛppī Û AnguioNo ratings yet
- DreamweaverDocument17 pagesDreamweaverEsquivel Colin Silvia DanielaNo ratings yet
- Practicas de Dreamweaver CS3Document9 pagesPracticas de Dreamweaver CS3slimex16No ratings yet
- Unidad 2Document15 pagesUnidad 2Rosa DiazNo ratings yet
- Expression Web – Guía de Inicio RápidoDocument16 pagesExpression Web – Guía de Inicio RápidoJuan Noé Silupú OcasNo ratings yet
- Tutorial Paginas MaestrasDocument14 pagesTutorial Paginas MaestrasronramonNo ratings yet
- Introducción a Diseño Web con Dreamweaver CS3 - Semana 1Document12 pagesIntroducción a Diseño Web con Dreamweaver CS3 - Semana 1amisantNo ratings yet
- Plantillas y CSSDocument18 pagesPlantillas y CSSMiguel FloresNo ratings yet
- Practica 1 Con Adobe Dreamweaver PDFDocument13 pagesPractica 1 Con Adobe Dreamweaver PDFMartin SanNo ratings yet
- Introducción a Adobe Dreamweaver CS3Document10 pagesIntroducción a Adobe Dreamweaver CS3willi274No ratings yet
- Taller 2 ProgramacionDocument4 pagesTaller 2 Programacionandres torresNo ratings yet
- Conceptos básicos de Dreamweaver CS5Document27 pagesConceptos básicos de Dreamweaver CS5Ismael Meneses MonroyNo ratings yet
- Prácticas DreamweaverDocument14 pagesPrácticas DreamweaverXan OrnelasNo ratings yet
- Instalacion DNNDocument13 pagesInstalacion DNNHenry GutierrezNo ratings yet
- MANUAL DREAMWEAVER CS5 - v.2012Document127 pagesMANUAL DREAMWEAVER CS5 - v.2012Ely SantanaNo ratings yet
- Crear Pagina Web en Aspnet Con Visual Web DeveloperDocument20 pagesCrear Pagina Web en Aspnet Con Visual Web DeveloperMariano FuertesNo ratings yet
- Crear Un Proyecto de Sitio Web y Una Pc3a1ginaDocument13 pagesCrear Un Proyecto de Sitio Web y Una Pc3a1ginaLuis MartínezNo ratings yet
- Apuntes DreamweaverDocument43 pagesApuntes DreamweaverJavier RGNo ratings yet
- Crear Paginas Web en Visual StudioDocument22 pagesCrear Paginas Web en Visual StudioJoselimDurand0% (1)
- DREAMWEBERDocument275 pagesDREAMWEBERJavierOrtizNo ratings yet
- Dreamweaver: el editor WYSIWYG más utilizadoDocument22 pagesDreamweaver: el editor WYSIWYG más utilizadoJose Venegas BravoNo ratings yet
- Manualdreamweavercs 3Document15 pagesManualdreamweavercs 3Edy GuzmáncNo ratings yet
- Curso Dreamweaver 6 horasDocument33 pagesCurso Dreamweaver 6 horasThor GomezNo ratings yet
- CAP 1 Curso Dreamweaver 8Document13 pagesCAP 1 Curso Dreamweaver 8Norber BarrazaNo ratings yet
- Practica 02 de Windows 7Document3 pagesPractica 02 de Windows 7Duarte Copari JaimeNo ratings yet
- Manual de VisualDocument123 pagesManual de VisualYomirita Loor de QuintoNo ratings yet
- Configurar Dreamweaver y crear una página webDocument30 pagesConfigurar Dreamweaver y crear una página webOmar Teodor ObregonNo ratings yet
- Manual Dreamweaver MXDocument35 pagesManual Dreamweaver MXWalterantonio100% (7)
- Uso de Plantillas Expression WebDocument5 pagesUso de Plantillas Expression WebAdriana MoralesNo ratings yet
- Ejercicio de Illustrator, Crear Web Mediante SectoresDocument5 pagesEjercicio de Illustrator, Crear Web Mediante SectoresDerat Nunoi PhotographyNo ratings yet
- Manual de DreamweaverDocument25 pagesManual de DreamweaverDave100% (1)
- 5 Quinto GradoDocument21 pages5 Quinto GradoCrizzIta POnc JImnzNo ratings yet
- DreamweverDocument12 pagesDreamweverWilbert Anthony Tiquilloca HuaytaNo ratings yet
- Adobe Muse Manual de ReferenciaDocument64 pagesAdobe Muse Manual de ReferenciaFernando TorresNo ratings yet
- Diseño Web Edición 2Document31 pagesDiseño Web Edición 2adriyveroNo ratings yet
- Crear y Ver Una Página Web en El Ordenador - CodecademyDocument3 pagesCrear y Ver Una Página Web en El Ordenador - CodecademyA Liz Marjorie T. TineoNo ratings yet
- Interfaz de Dreamweaver CS5Document29 pagesInterfaz de Dreamweaver CS5Zoyly QuiñonezNo ratings yet
- NulloDocument38 pagesNulloRosa MelanoNo ratings yet
- Manual Dreamweaver MXDocument83 pagesManual Dreamweaver MXMario VarelaNo ratings yet
- Configurar Un Sitio LocalDocument16 pagesConfigurar Un Sitio LocalYordis Cujar MorenoNo ratings yet
- Manual de Dreamweaver CC Unidad 3Document9 pagesManual de Dreamweaver CC Unidad 3Marcos MartínezNo ratings yet
- Edicion de Paginas WebDocument23 pagesEdicion de Paginas WebSam GonzalesNo ratings yet
- Tutorial básico de diseño PCBDocument91 pagesTutorial básico de diseño PCBDennis Angel Ramos Arias100% (1)
- Tarea UT2 CSSDocument7 pagesTarea UT2 CSSImanol SantsNo ratings yet
- Exe LearningDocument26 pagesExe LearningVeronica Guevara CallireNo ratings yet
- Estructura de Pagina Wed en HTMLDocument17 pagesEstructura de Pagina Wed en HTMLleonard alexander lopez sarmientoNo ratings yet
- Crear BD Access VBDocument21 pagesCrear BD Access VBEmanuel MirandaNo ratings yet
- Notas Curso Word Iniciación Abril-Mayo 2023Document9 pagesNotas Curso Word Iniciación Abril-Mayo 2023Javi JáveaNo ratings yet
- Computación 5to GradoDocument28 pagesComputación 5to GradoLisseth Bautista BCNo ratings yet
- Practicas Quiadas para El Diseno Web Con Dream Weaver MXDocument31 pagesPracticas Quiadas para El Diseno Web Con Dream Weaver MXAlejandro AbajoNo ratings yet
- Clase 4 - Child ThemesDocument63 pagesClase 4 - Child Themesgermansamp.lsmNo ratings yet
- Desarrollo Web De Principiante a Profesional con Paga, Volumen 2: Desarrollo Web De Principiante a Profesional con Paga, #2From EverandDesarrollo Web De Principiante a Profesional con Paga, Volumen 2: Desarrollo Web De Principiante a Profesional con Paga, #2No ratings yet
- Conexión SQL SERVER & C# (Manual para principiantes)From EverandConexión SQL SERVER & C# (Manual para principiantes)Rating: 1 out of 5 stars1/5 (1)
- BongoDocument26 pagesBongoJuan Carlos Carrion Lopez100% (7)
- Entre BugambiliasDocument10 pagesEntre BugambiliasMarcos Abraham Bautista RamirezNo ratings yet
- Carta Tipográfica de Jalpan Escala 1:50000Document1 pageCarta Tipográfica de Jalpan Escala 1:50000Marcos Abraham Bautista RamirezNo ratings yet
- Entre Bugambilias.Document17 pagesEntre Bugambilias.Marcos Abraham Bautista RamirezNo ratings yet
- Atrium Merlot 2016 Castellano Mtsa ExportaciónDocument1 pageAtrium Merlot 2016 Castellano Mtsa ExportaciónMarcos Abraham Bautista RamirezNo ratings yet
- 2020 1 Convocatoria PrepaenlineasepDocument1 page2020 1 Convocatoria PrepaenlineasepjaehooNo ratings yet
- Manual Recepción Mercury Inn 2021Document40 pagesManual Recepción Mercury Inn 2021Marcos Abraham Bautista RamirezNo ratings yet
- Tres Pequeñas Piezas para PianoDocument3 pagesTres Pequeñas Piezas para PianoMarcos Abraham Bautista RamirezNo ratings yet
- Mycobacterium TuberculosisDocument1 pageMycobacterium TuberculosisMarcos Abraham Bautista RamirezNo ratings yet
- Accesibilidad y Accesorios de WindowsDocument25 pagesAccesibilidad y Accesorios de WindowsCarlos RiosNo ratings yet
- Modelo de Madurez de RichardsonDocument3 pagesModelo de Madurez de RichardsonSanty XaNo ratings yet
- Ejercicio NoDocument20 pagesEjercicio NoJavier Lopez AguilarNo ratings yet
- Informática Básica - Qué Es El TecladoDocument2 pagesInformática Básica - Qué Es El TecladoRuth HernándezNo ratings yet
- Estructura HTML5 artículosDocument8 pagesEstructura HTML5 artículosJason NealNo ratings yet
- Los 7 lenguajes de programación más usadosDocument11 pagesLos 7 lenguajes de programación más usadosANGEL EDUARDO PINCHART URIBENo ratings yet
- VB6: Introducción al lenguaje de programación Visual Basic 6.0Document27 pagesVB6: Introducción al lenguaje de programación Visual Basic 6.0José Stalin Palacios Yunga100% (1)
- Historia de AccessDocument3 pagesHistoria de AccessAlexa CastroNo ratings yet
- Trabajo M3Document7 pagesTrabajo M3andrea santisNo ratings yet
- PDF Controles Basicos 2 - Login CadenasDocument4 pagesPDF Controles Basicos 2 - Login CadenasYanick DeLa Torre100% (1)
- TAREAS BASICAS InformaticaDocument1 pageTAREAS BASICAS InformaticaAlberto Caballero AriasNo ratings yet
- 02-Configuración Del SO y de Los DispositivosDocument8 pages02-Configuración Del SO y de Los Dispositivosricardo alvarez gonzalezNo ratings yet
- 2006 Manual Cristian Price TrillosDocument50 pages2006 Manual Cristian Price TrillosFrancisco Javier Villate GaonaNo ratings yet
- Lista de CotejoDocument4 pagesLista de CotejoNora VázquezNo ratings yet
- Seguridad en Dispositivos Móviles y Aplicativos (Nivel U)Document4 pagesSeguridad en Dispositivos Móviles y Aplicativos (Nivel U)Israel Mateo100% (1)
- S.O. Windows Apuntes y EjerciciosDocument12 pagesS.O. Windows Apuntes y EjerciciosAsierinoNo ratings yet
- Listado de ProgramasDocument75 pagesListado de ProgramasJulio Cesar Cossio MedellinNo ratings yet
- Informe RaspberryDocument4 pagesInforme Raspberryantoniolopez1811alNo ratings yet
- BALOTARIO 2 - MergedDocument24 pagesBALOTARIO 2 - MergedSONIA RUTH CHAVEZ LLERENANo ratings yet
- Sistema de video vigilancia HD y Full HDDocument31 pagesSistema de video vigilancia HD y Full HDEnergi DomNo ratings yet
- Clase 4 de TecnologiaDocument9 pagesClase 4 de TecnologiaLIDER JOHAN MU�OZ ZAMBRANONo ratings yet
- Configurar para Utilizar Paquete UTLDocument3 pagesConfigurar para Utilizar Paquete UTLJhoon Granados SantosNo ratings yet
- Pcbd-210 Alumno Trabajo FinalDocument21 pagesPcbd-210 Alumno Trabajo FinalJhon leonNo ratings yet
- Infografia AnimakerDocument1 pageInfografia Animakerapi-396943389No ratings yet
- Manejo de Imágenes en Css Codificado en Base64Document6 pagesManejo de Imágenes en Css Codificado en Base64Alejandra AriasNo ratings yet
- Actualizar Woxter TabDocument3 pagesActualizar Woxter TabAeon Omar Marí de PedroNo ratings yet
- Qué Es ArdoraDocument15 pagesQué Es ArdoraFrancisco Villanueva PariNo ratings yet
- Informe Proyecto de AulaDocument6 pagesInforme Proyecto de Aulajosep22No ratings yet